spreadsheetに書き込んだ内容をcalendarに自動で追加するGoogle Apps Script(gas)
を参考に, gasで試してみました.
作成
カレンダーIDを取得
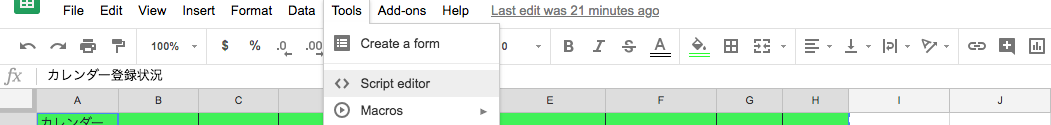
Google Apps Scriptでcodeを書く
-
speadsheetを開く
-
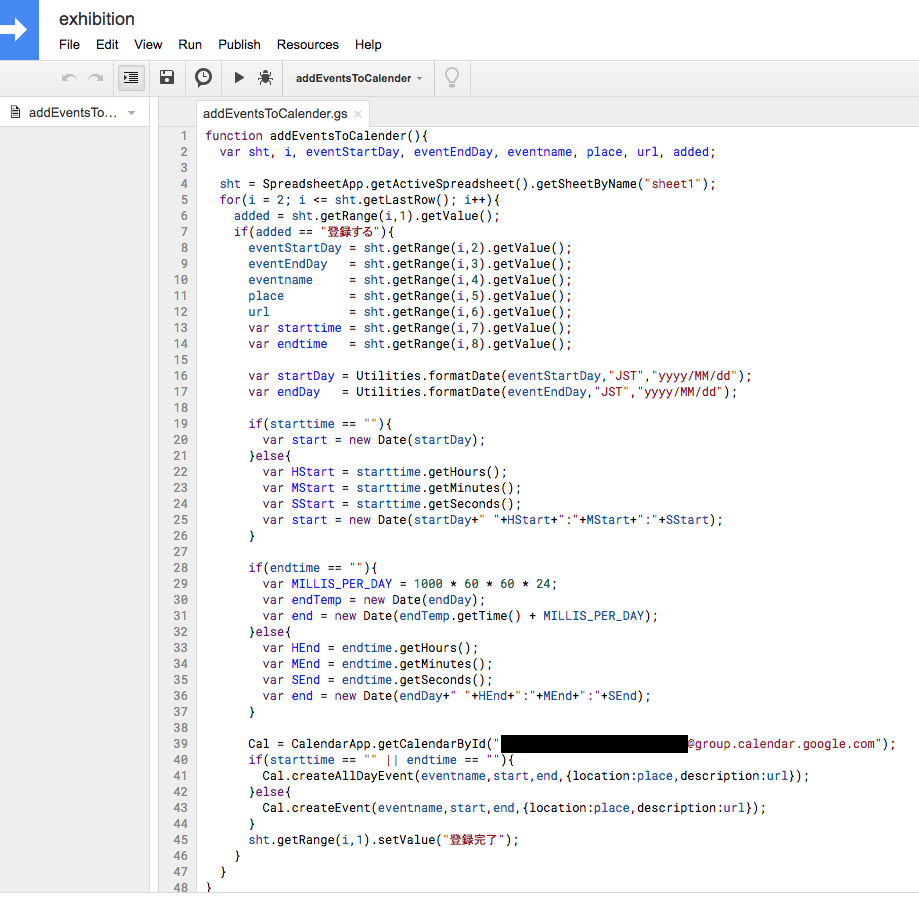
codeを書いて保存.
-
XXXXXXXXXXXXXXXXXXXXX@group.calendar.google.comは書き込み先のカレンダーID.
自分のものに書き換える.
-
addEventsToCalendar.js
function addEventsToCalendar(){
var sht, i, eventStartDay, eventEndDay, eventname, place, url, added;
sht = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
for(i = 2; i <= sht.getLastRow(); i++){
added = sht.getRange(i,1).getValue();
if(added == "登録する"){
eventStartDay = sht.getRange(i,2).getValue();
eventEndDay = sht.getRange(i,3).getValue();
eventname = sht.getRange(i,4).getValue();
place = sht.getRange(i,5).getValue();
url = sht.getRange(i,6).getValue();
var starttime = sht.getRange(i,7).getValue();
var endtime = sht.getRange(i,8).getValue();
var startDay = Utilities.formatDate(eventStartDay,"JST","yyyy/MM/dd");
var endDay = Utilities.formatDate(eventEndDay,"JST","yyyy/MM/dd");
if(starttime == ""){
var start = new Date(startDay);
}else{
var HStart = starttime.getHours();
var MStart = starttime.getMinutes();
var SStart = starttime.getSeconds();
var start = new Date(startDay+" "+HStart+":"+MStart+":"+SStart);
}
if(endtime == ""){
var MILLIS_PER_DAY = 1000 * 60 * 60 * 24;
var endTemp = new Date(endDay);
var end = new Date(endTemp.getTime() + MILLIS_PER_DAY);
}else{
var HEnd = endtime.getHours();
var MEnd = endtime.getMinutes();
var SEnd = endtime.getSeconds();
var end = new Date(endDay+" "+HEnd+":"+MEnd+":"+SEnd);
}
Cal = CalendarApp.getCalendarById("XXXXXXXXXXXXXXXXXXXXX@group.calendar.google.com");
if(starttime == "" || endtime == ""){
Cal.createAllDayEvent(eventname,start,end,{location:place,description:url});
}else{
Cal.createEvent(eventname,start,end,{location:place,description:url});
}
sht.getRange(i,1).setValue("登録完了");
}
}
}
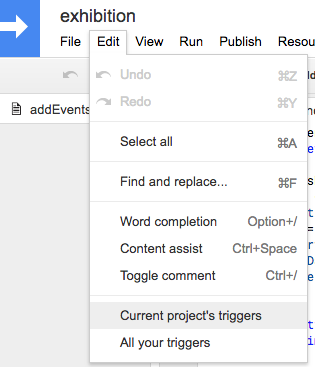
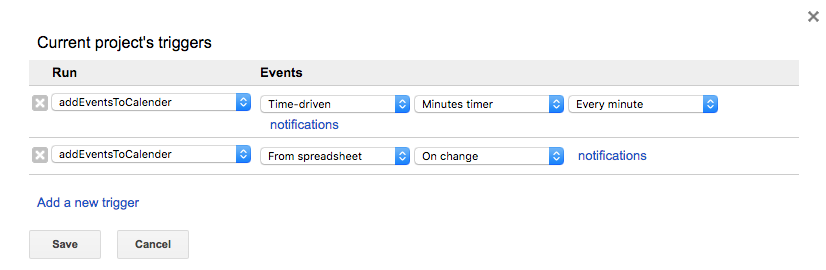
- triggerを設定する
-
Time-driven,From spreadshhetなどでtriggerを追加 -
Edit,Currentproject's triggersを選択
-
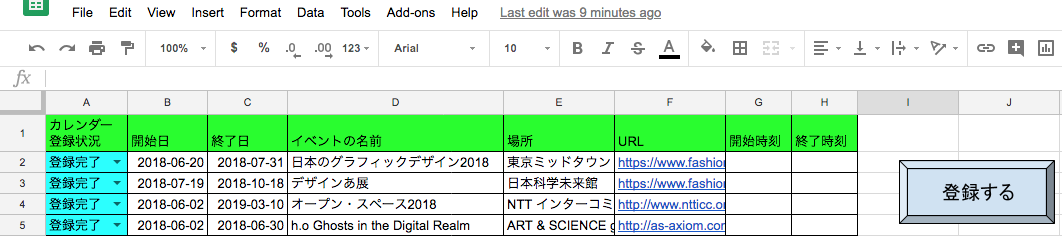
予定を書く
- speadsheetに戻る
- A - H列に下記フォーマットで予定を書き込む.
| カレンダー登録状況 | 開始日 | 終了日 | イベントの名前 | 場所 | URL | 開始時刻 | 終了時刻 |
|---|
-
カレンダー登録状況は- 未選択 (何も書き込んでいない際に指定)
- 登録する (予定についての情報を書き終えて, カレンダーに登録したいと思った際に指定)
- 登録完了 (書き込まれるとこのように変化)
の3種類にした.
-
開始時刻,終了時刻を指定していない場合は終日の予定として登録される. -
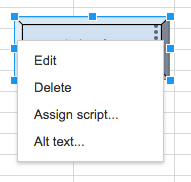
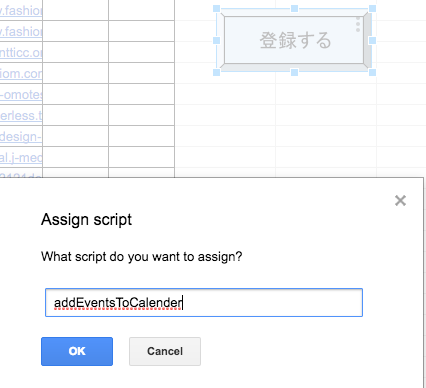
右にある
登録するボタンは手動用のボタン. デバックの時に便利というだけで作成しなくても良い.- 図形を作成して,
Assign script...で, function名(addEventsToCalendar)を指定すれば作成できる
- 図形を作成して,
実行
-
Time-drivenで指定していれば, 指定時間間隔で実行されてgoogle calendarに追加される. - ボタンを作成していた場合は, ボタンをクリックすれば追加される.
-
カレンダー登録状況を登録するにしている行のみ, 実行時にカレンダーに追加される(codeでそう設定しているだけ)
references
- 【コピペでOK!】スプレッドシートとカレンダーを連携してイベントを一括登録する方法
- Google Apps Scriptをスマホから実行する
- Google Apps Script: createAllDayEvent(title, startDate, endDate, options)
- Google スプレッドシートのセルにプルダウンリストを作成する
追記: slackにも書き込む (2018/09/15)
-
Slack API 推奨Tokenについて
にてslack用のappを作成し, -
GASでSlackにランダムなメッセージbotを作ってみよう
を参考に, Incoming Webhooksを追加し,
下記のようにgasを書き換えればslackにも自動投稿できるようになります
addEventsToCalendar.js
function addEventsToCalender(){
var sht, i, eventStartDay, eventEndDay, eventname, place, url, added;
sht = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
for(i = 2; i <= sht.getLastRow(); i++){
added = sht.getRange(i,1).getValue();
if(added == "登録する"){
eventStartDay = sht.getRange(i,2).getValue();
eventEndDay = sht.getRange(i,3).getValue();
eventname = sht.getRange(i,4).getValue();
place = sht.getRange(i,5).getValue();
url = sht.getRange(i,6).getValue();
var starttime = sht.getRange(i,7).getValue();
var endtime = sht.getRange(i,8).getValue();
var startDay = Utilities.formatDate(eventStartDay,"JST","yyyy/MM/dd");
var endDay = Utilities.formatDate(eventEndDay,"JST","yyyy/MM/dd");
if(starttime == ""){
var start = new Date(startDay);
}else{
var HStart = starttime.getHours();
var MStart = starttime.getMinutes();
var SStart = starttime.getSeconds();
var start = new Date(startDay+" "+HStart+":"+MStart+":"+SStart);
}
if(endtime == ""){
var MILLIS_PER_DAY = 1000 * 60 * 60 * 24;
var endTemp = new Date(endDay);
var end = new Date(endTemp.getTime() + MILLIS_PER_DAY);
}else{
var HEnd = endtime.getHours();
var MEnd = endtime.getMinutes();
var SEnd = endtime.getSeconds();
var end = new Date(endDay+" "+HEnd+":"+MEnd+":"+SEnd);
}
Cal = CalendarApp.getCalendarById("XXXXXXXXXXXXXXXXXXXXXXX@group.calendar.google.com");
if(starttime == "" || endtime == ""){
Cal.createAllDayEvent(eventname,start,end,{location:place,description:url});
}else{
Cal.createEvent(eventname,start,end,{location:place,description:url});
}
postSlack("*" + startDay + " - " + endDay + "* \\n" + eventname + " @ " + place + "\\n" + url);
sht.getRange(i,1).setValue("登録完了");
}
}
}
// slackにメッセージを送る
function postSlack(text){
var url = "https://hooks.slack.com/services/XXXXXXX/XXXXXXX/XXXXXXXXXXXXXXXXXXX";
var options = {
"method" : "POST",
"headers" : {"Content-type":"application/json"},
"payload" : '{"text":"' + text + '"}'
};
UrlFetchApp.fetch(url, options);
}