概要
Amazon API GatewayからAWS Lambdaにパラメータを渡す方法のまとめ。
URLに含まれるPathパラメータを渡す
/users/{userId} - GETのような形でURLパラメータに含まれている場合は画面右上の「統合リクエスト」より以下のようなマッピングテンプレートを追加する。
Content-Typeにはapplication/jsonを指定する事。
{
"userId": "$input.params('userId')"
}
対応するLambdaのコードは下記の通り。
今回のサンプルコードではDynamoDBからURLパラメータで指定したuserIdに紐づく値を取得して返却する。
DynamoDBには下記のようなデータが入っている。

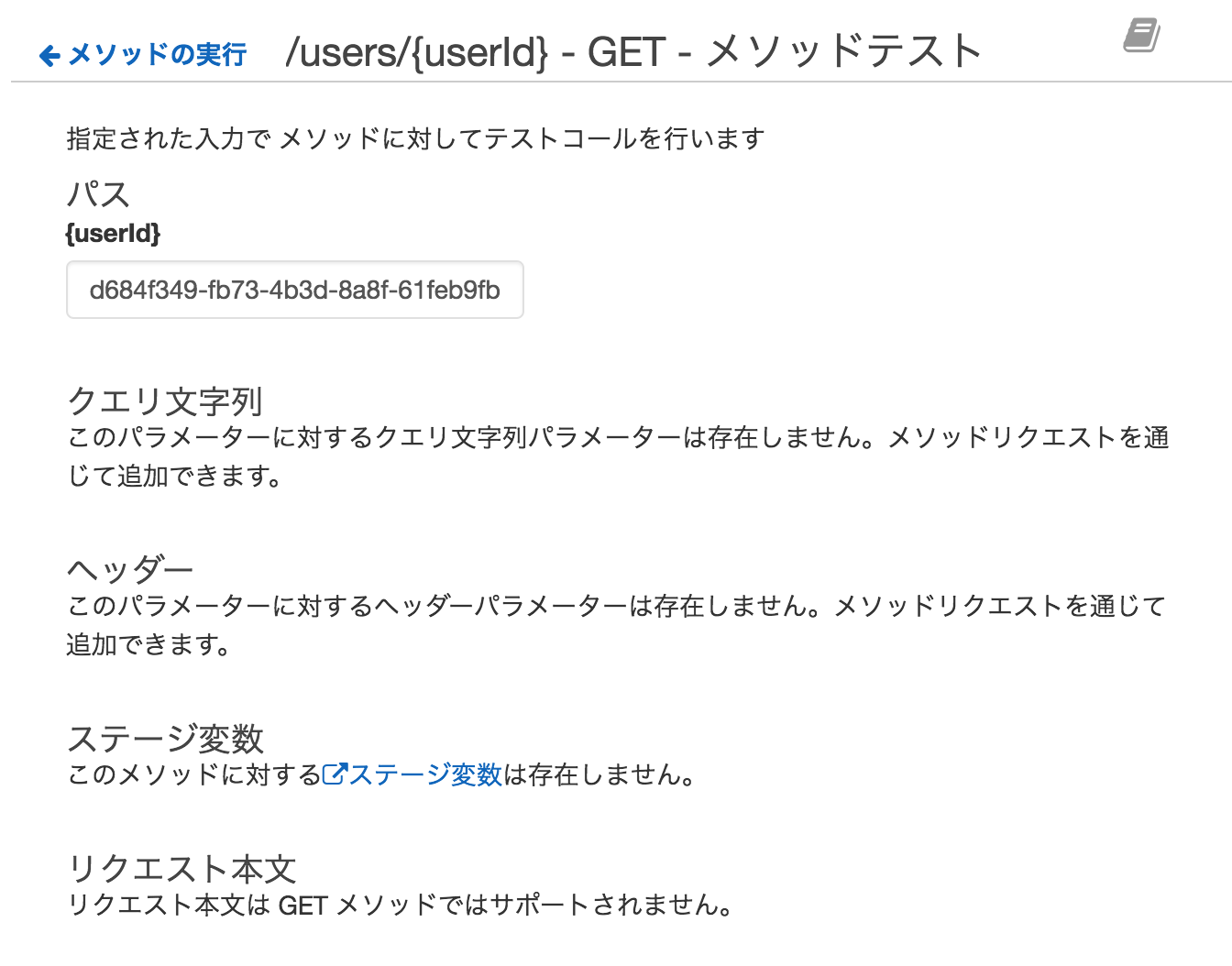
API Gatewayのテスト呼出で以下のようにPathパラメータを指定する。

ExpressionAttributeValuesの中のevent['userId'] で指定したuserIdが展開される。
'use strict';
const AWS = require('aws-sdk');
const dynamo = new AWS.DynamoDB.DocumentClient();
exports.handler = (event, context, callback) => {
const params = {
TableName: 'users',
FilterExpression : 'id = :val',
ExpressionAttributeValues : {':val': event['userId']}
};
dynamo.scan(params, (error, data) => {
if (error) {
callback(
Error('Fail. err:' + error)
);
} else {
callback(null, data);
}
});
};
{
"Items": [
{
"id": "d684f349-fb73-4b3d-8a8f-61feb9fb0714",
"email": "hoge-huga9999@gmail.com"
}
],
"Count": 1,
"ScannedCount": 11
}
POSTでJSONを送信する
次は登録用のエンドポイントに対して、JSON形式でリクエストする例を見てみる。
今回利用するのは /users - POSTでリクエストパラメータとして"email"を受け取り、受け取った値をDynamoDBに登録する。
「統合リクエスト」のマッピングテンプレートに以下を追加する。
{
"email": $input.json("$.email")
}
対応するLambdaのコードは下記の通り。
IDには適当にUUIDバージョン4形式の値を入れておく。
'use strict';
const AWS = require('aws-sdk');
const dynamo = new AWS.DynamoDB.DocumentClient();
const uuid = require('node-uuid');
exports.handler = (event, context, callback) => {
const params = {
TableName: 'users',
Item: {
id: uuid.v4(),
email: event['email']
}
};
dynamo.put(params, (error) => {
if (error) {
callback(
new Error('Fail. err:' + error)
);
} else {
callback(null, params);
}
});
};
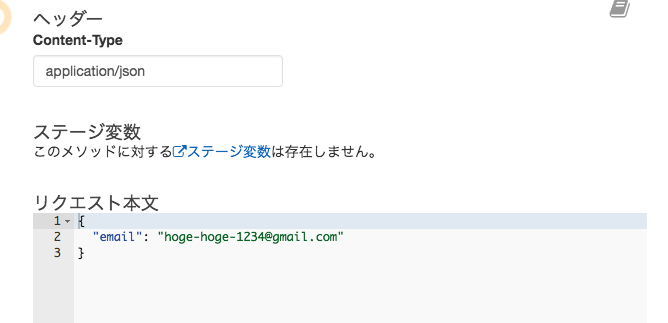
リクエストヘッダーにContent-Type: application/json;を設定し任意のメールアドレスを指定する。
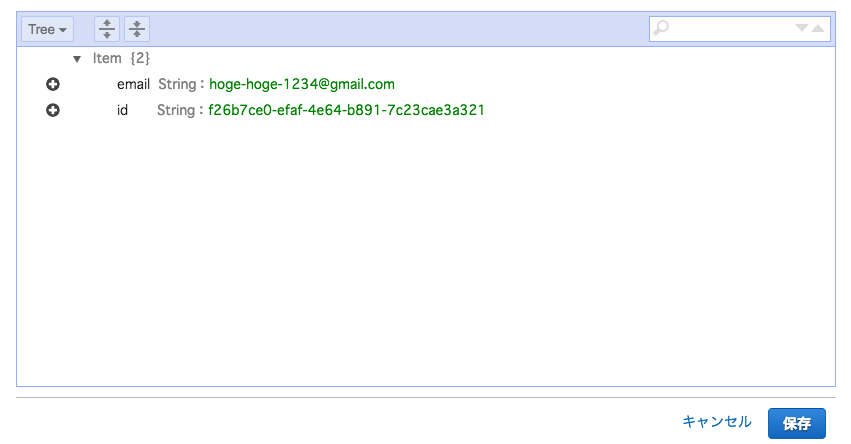
以下のレスポンスが返却され、DynamoDBにもデータが登録されている。
{
"TableName": "users",
"Item": {
"id": "f26b7ce0-efaf-4e64-b891-7c23cae3a321",
"email": "hoge-hoge-1234@gmail.com"
}
}
今回利用したサンプルコード
githubに上げてあります。
その他のパラメータの送信方法
見つかり次第こちらに記事に追記していきます。