この記事の概要
Next.js + TypeScriptのプロジェクトにStorybookを導入する手順を解説した記事です。
対象読者
- Next.jsを触った事がある人
- TypeScriptの基礎的な知識がある人
- Storybookについて基礎的な知識がある人
実行環境
- Node.js 12.16.2
- Next.js 9.5.5
- React 16.14.0
- Storybook(React) 6.0.27
具体的な手順とゴール
公式の Storybook for React にあるように @storybook/cli で構築する方法を確認出来ます。
特に Create React App を使っている場合 npx -p @storybook/cli sb init --type react_scripts を実行するとかなり簡単に環境が構築出来ます。
今回はNext.jsを使っていたりTypeScriptを使っていたりするので自前で環境を用意します。
必要なpackageをインストールする
今回インストールするpackageは下記の通りになります。
@storybook/react
@storybook/addon-essentials
@storybook/addon-a11y
@storybook/addon-links
@storybook/addon-storyshots
※ 最小構成ではなく、便利なアドオンをいくつか追加してあります。
必要な設定ファイルを作成する
以下の設定ファイルを追加します。
TypeScript前提なので .tsx と .mdx の拡張子のファイルをStorybook用のファイルとして認識してさせるような設定です。
module.exports = {
stories: ['../src/components/**/*.stories.@(tsx|mdx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-a11y',
'@storybook/addon-essentials',
],
};
options の storySort はStorybookをどうソートさせるか?のロジックです。
これは 公式サイト に載っていた例をそのまま記載した物です。
const addParameters = require('@storybook/react').addParameters;
addParameters({
options: {
storySort: (a, b) =>
a[1].kind === b[1].kind ? 0 : a[1].id.localeCompare(b[1].id, undefined, { numeric: true }),
},
});
設定ファイルは以上になります。
以前はTypeScriptに対応させる為に .storybook/webpack.config.js を追加する必要があったのですが、Storybook6系でTypeScriptに標準対応したのでかなり楽になったと感じます。
Storyを作成する
以下のようにシンプルなStoryを作成します。
命名規則は Component名 + .stories.tsx とします。
import React from 'react';
import AppTitle from './AppTitle';
export default {
title: 'AppTitle',
};
export const showAppTitle = () => <AppTitle />;
Storyboookを起動する
package.json のscriptsに以下の記述を追加します。
{
"scripts": {
"storybook": "start-storybook -p 6006",
"build:storybook": "build-storybook -o build/storybook"
},
}
yarn run storybook もしくは npm run storybook で起動します。
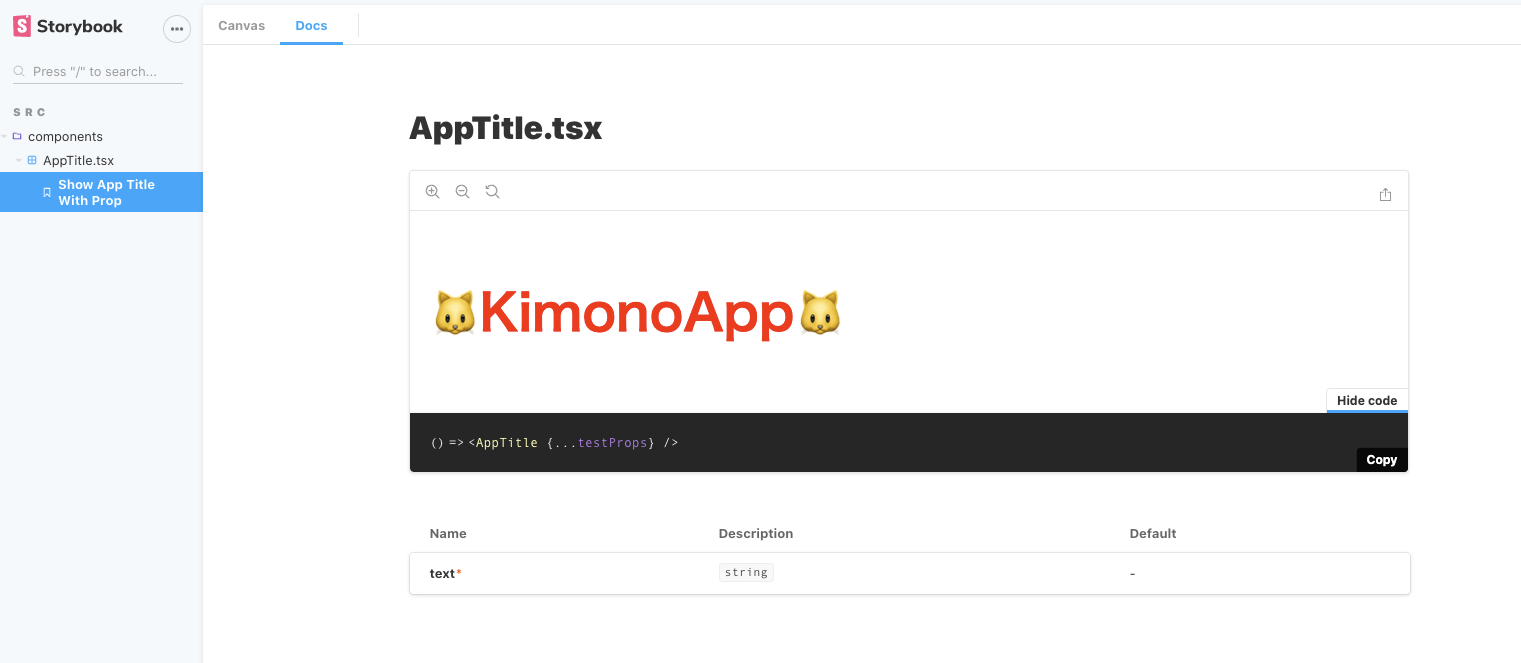
http://localhost:6006 にアクセスを行い以下のような画面が表示されていたら成功です。
ちなみに yarn run build:storybook もしくは npm run build:storybook を実行すると上記の内容を静的なHTMLとしてアウトプットする事が出来ます。
おわりに
今回作成したサンプルはかなり単純な物なので、開発が進むにつれ、設定等を追加する事になると思います。
その場合はまた何らかの形で情報発信を行います。
以上になります。最後まで読んで頂きありがとうございます。