はじめに
こんにちは、エンジニアのkeitaMaxです。
スポンサー企業テーマでみた「markdown AI」って何だと思って実際に登録して触ってみたので、それを記事にしました!
この記事は「markdown AI」で書いています。
登録
このURLから登録をします。
使ってみる
実際に使ってみようと思います。
といっても今「markdown AI」を使用して書いてます笑
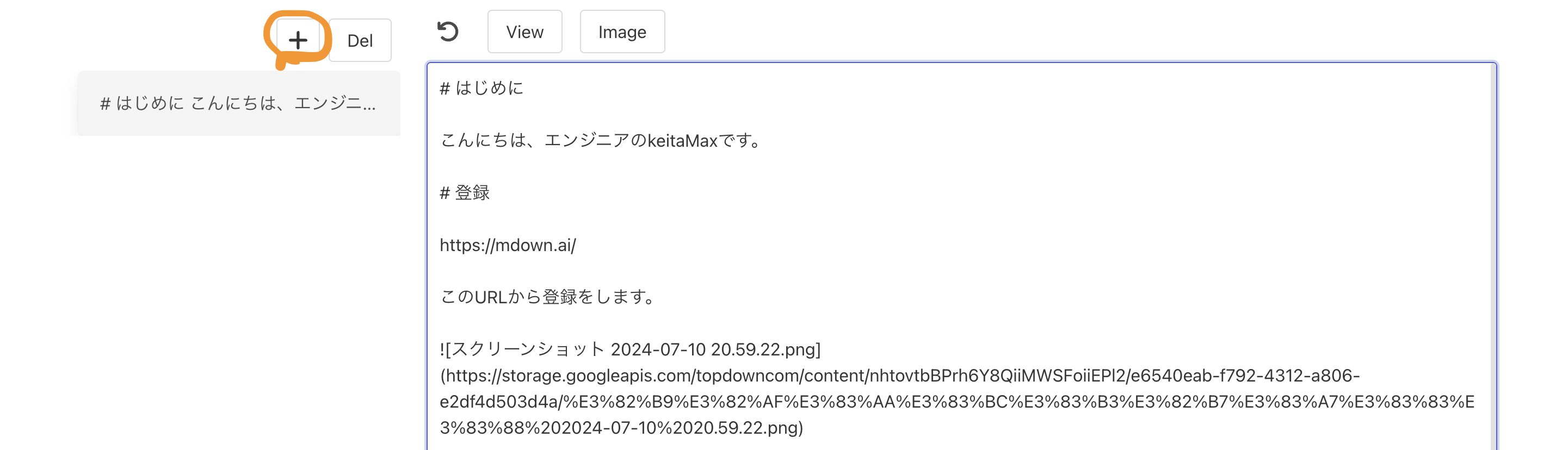
したみたいな感じの画面が出てくるので、+ボタンを押すと新規で記事が書けます。
どうやら、マークダウンとマークアップの書き方がどっちも使用できるそうです。
マークダウンで書く
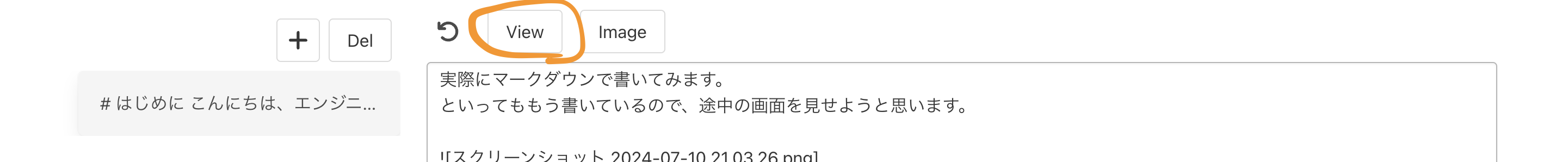
実際にマークダウンで書いてみます。
といってももう書いているので、途中の画面を見せようと思います。
こんな感じで使用できます。
プレビュー画面を見たい時は、VIEWボタンを押してみれます。
こんな感じになっています。
マークアップで書く
<style>
.red{
color:red;
}
</style>
<p class="red">赤くなる</p>
いま上のようにコードを書いてみました。(Qiitaに載せるため、```で囲みました。)
これで試しにプレビューをしてみると以下のようにテキストが赤くなっていました。
JSとかも使えるのかやってみます。
<p>テスト</p>
<button onclick="alert("テスト")">アラートが出る</button>
こんな感じで書いてみました。(Qiitaに載せるため、```で囲みました。)
ボタンは出てきますが、さすがにjsは動かないですね笑
画像について
画像もImageっていうところを押せば追加することができます。
おわりに
マークダウンとマークアップ形式を同じところにかけるのは面白かったです。
今後追加機能もあるらしいので楽しみです。
この記事での質問や、間違っている、もっといい方法があるといったご意見などありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました!
参考