##1. WebVRとは
WebVRとは、ウェブブラウザ上でVRデバイスを認識するために用いられる "JavascriptのAPI" のことです。Webブラウザ「FireFox」の開発で知られるMozillaを中心に、開発が進められています。
OpenCVやWebGLなどと同じようなライブラリの一種であり、あくまで "JavascriptのAPI" のことを指しているため,Web上に埋め込まれた360度全天周画像など、何かのコンテンツを指すわけではありません。
WebVRを利用してWebページを作成することで、そのページでは外部デバイスとしてVRヘッドマウントディスプレイなどを認識でき、ジャイロセンサやポジショントラッキングの情報を取得して入力に利用することが可能になります。
##2. WebGL,Three.js,A-Frame との関係性は?
WebGL,Three.js,A-Frameなど、WebVRと関連のある言葉を一旦整理しましょう。
###WebGLとは
「Web Graphic Library」の略で Graphicを取り扱うライブラリです.
###Three.js とは
WebGLのAPIを簡略化するためのラッパです.
###A-Frame とは
HTMLで書けるようにした three.js のエンティティ・コンポーネント・システムです.
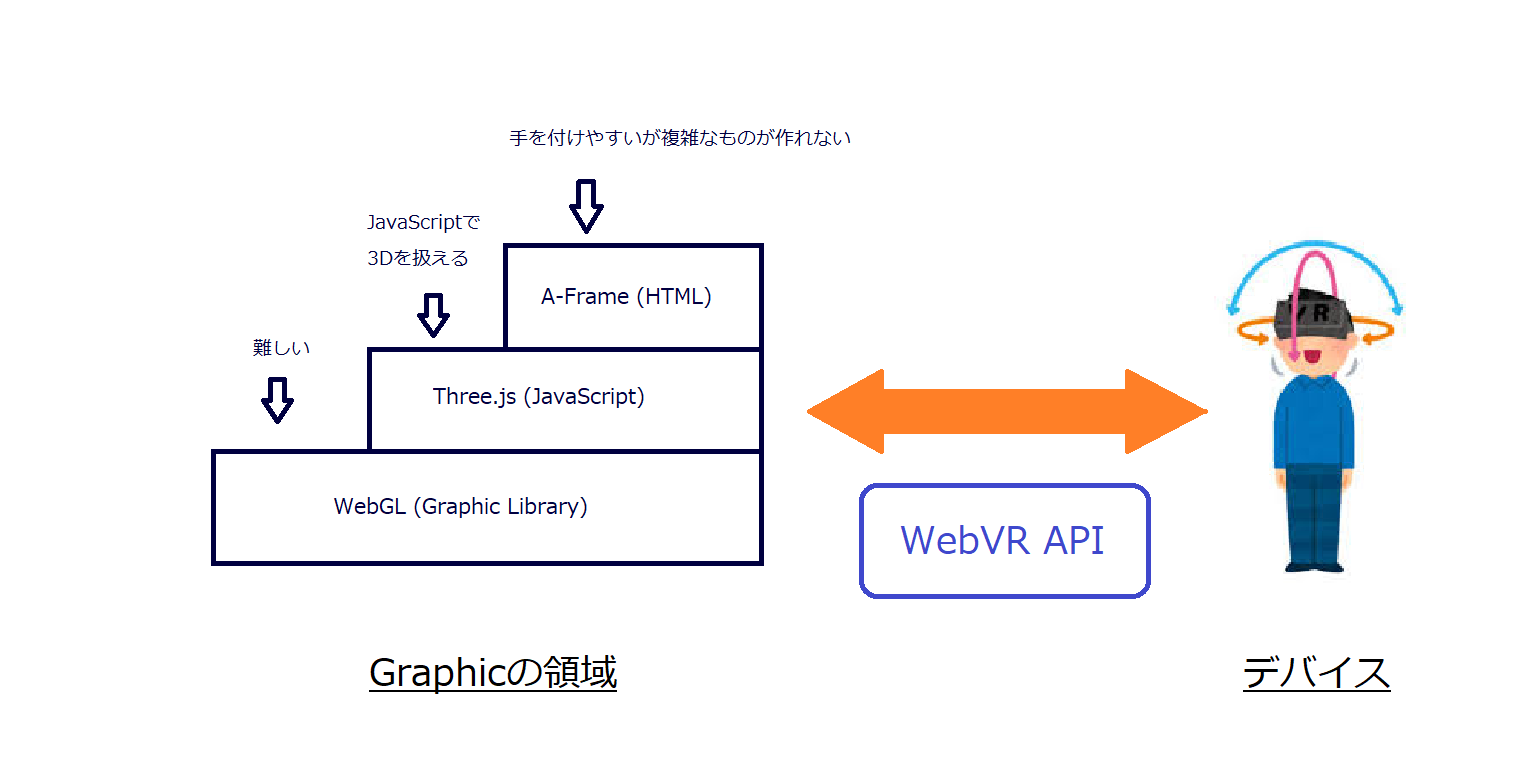
以下の図をご覧いただけるとわかるように,WebGLは基礎的なベースとなっている技術です.その分,取扱いも少し難しいところがあります.

WebVR APIがデバイスと3D Graphicの世界の橋渡しをしているのがご覧いただけますでしょうか。これが、WebVR APIの役割です。具体的には、デバイスがどちらの方向を向いているか、コントローラーがどこにあり、どちらを向いているか、加速度はどれくらいか、等々の情報を取得します。
##3. WebVR開発フレームワーク
IT大手各社がWebVR開発フレームワークを開発中です。有名所をいくつか挙げていきます。
・Three.js (Ricardo Cabelloさん@mrdoob が開発)
https://ics.media/tutorial-three/index.html
・A-Frame (Mozillaが開発)
https://aframe.io/
さらに、
・A-Frame Inspector
https://github.com/aframevr/aframe-inspector
を使うと,Unityと同じようにGUIで感覚的に操作することが可能です.
上の図では,A-Frameを例に説明しましたが,同じようなWebVR開発フレームワークが他にもいくつかあります.
・Google Cardboard (Googleが開発)
https://vr.google.com/intl/ja_jp/cardboard/
・PlayCanvas (ARM, Activision や Mozilla Foundationと提携するPLAYCANVASによって開発されたWeb向けゲームエンジン。オープンソース。)
https://playcanvas.com
・React 360 (Facebookが開発)
https://facebook.github.io/react-360/
##4. サンプルコード
参考までにVRデバイスの情報をとってくるコードを見てみましょう。
navigator.getVRDisplays().then(displays => {
// Filter down to devices that can present.
//Displayを探す。
displays = displays.filter(display => display.capabilities.canPresent);
// If there are no devices available, quit out.
//ディスプレイがなければ、warningを出す。
if (displays.length === 0) {
console.warn('No devices available able to present.');
return;
}
// Store the first display we find. A more production-ready version should
// allow the user to choose from their available displays.
this._vr.display = displays[0];
this._vr.display.depthNear = DemoVR.CAMERA_SETTINGS.near;
this._vr.display.depthFar = DemoVR.CAMERA_SETTINGS.far;
});
注意点がいくつかあります。
1.すべてのデバイスがヘッドマウント ディスプレイに使用できるわけではありません。 たとえば加速度計の用途や疑似 VR 体験に対応していても、HMD は使用しないデバイスがあります。そのような端末の canPresent ブール値は false になる点に注意してください。
2.利用可能な VR デバイスがない可能性もあります。 非 VR 設定で適切に動作するエクスペリエンスの構築を目標にした上で、VR についてはプログレッシブ エンハンスメントとして取り扱う必要があります。
3.利用可能な VR デバイスが複数存在する可能性があります。複数の VR デバイスが利用できる可能性も十分あるため、できるだけそれらの中から最適なデバイスを選択できるようにする必要があります。
(Google WebVRスタートガイドから引用)
また Mozilla Developer Networks の Web Document でもWeb VR の具体的なコードについて解説してくれています.⇒ MDN: WebVR API
##5. WebVRを体験できる作品
Pepsi Go Back
Access Mars
Inside Music
Quake 3
Blair Witch
KONTERBALL
##6. WebXRの情報発信
Mogura VRさんがVRについて発信してくださいますが,WebXRについての記事が少なく,見つけにくいため,以下のサイトでWebVR/ARに特化した情報発信していきます!(構築中。)
ここで随時,WebVR, WebAR などのニュースをアップデートしていこうと思います,
よろしくお願いいたします.
##7. まとめ
Web VR とは,デバイスの情報を取得してくれる Javascript の Web VR 向けの API のこと.