メインストリーム
Three.js
A-Frame - Mozilla
PlayCanvas
React 360 -Facebook
サブストリーム
Sketchfab
Vizor
Blend4Web
JanusVR
PRIMROSE
Boilerplate
Babylon.js
メインかサブかは,恣意的に分けたものなのであまり気になさらずにいただけると幸いです.
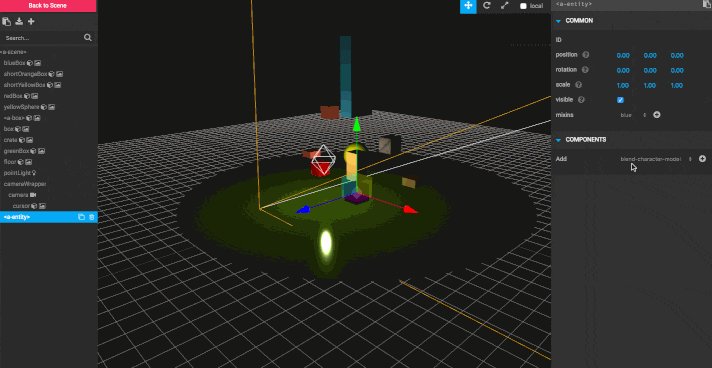
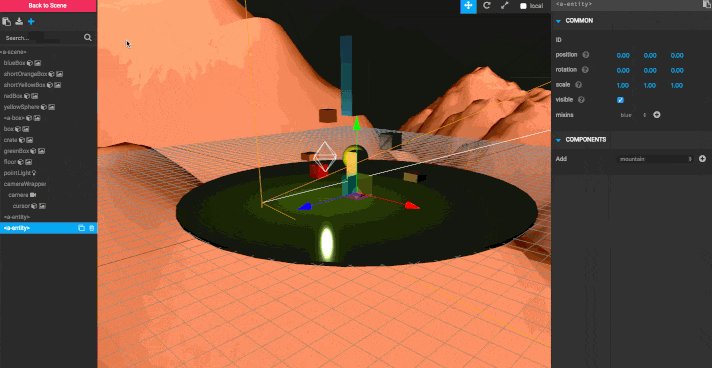
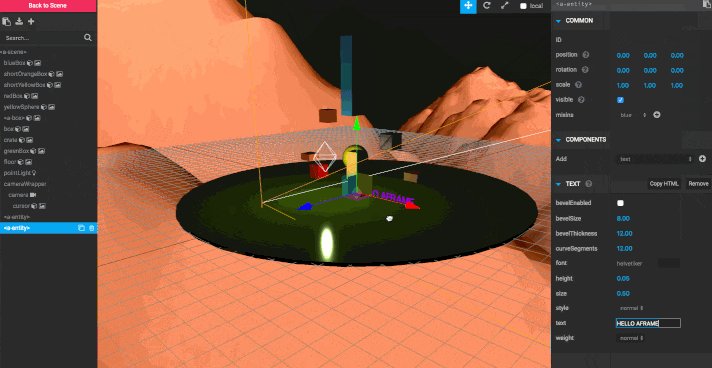
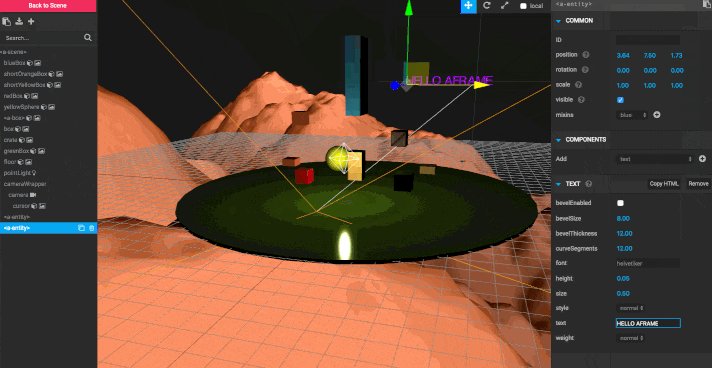
Inspectorとは
すごくざっくりいうと,WebVRのUnityみたいなものです.
簡単なGUI操作で作品を作ることができるというのが特徴です.
A-Frame Inspector

https://github.com/aframevr/aframe-inspector
PlayCanvas Inspector

https://developer.playcanvas.com/en/user-manual/designer/inspector/
参考ブログ
A-Frame Inspectorを使ってみる(前半)
https://taigayonemoto.hateblo.jp/entry/inspector1
A-Frame Inspectorを使ってみる(後半)
https://taigayonemoto.hateblo.jp/entry/inspector2