ちょっと社内GUIを作らなくてはいけないというタスクが実はありまして。
でもしばらくはあまり優先度も高くないんで放置してましたが、そろそろ再開しようかなと思いいろいろ調べていました。
いやー、今は便利になってんですね。ほんの3ヶ月前程はこんなのなかったと思うんだけど。
create-nuxt-app ですか。いやいや超便利。 Vue.js + Element で行こうかなと。
・・・なのですが、新規プロジェクトを作った後、ページ編集等を行い、autosaveで自動整形がかかった瞬間からはまったのでその解決方法のメモ。
ちなみにその時点で入れていたのは、
ただ、インストールして何もしないと以下のエラーにはまる模様。
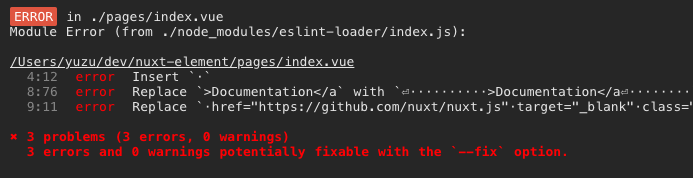
はまったエラー
何かしらファイルに変更をかけ、saveすると自動整形がかかる。
しかしこの状態だと npm run dev がエラーを吐いてコケる。
解決策
ここ をみて解決。
具体的に自分がやったのは以下の点。( Solutions と書かれているところ以降をやった)
- ESLint Extension を追加インストール
- settings.json に以下を足す
"eslint.autoFixOnSave": true,
"eslint.validate": [
"html",
"css",
"javascript",
"javascriptreact",
{ "language": "vue", "autoFix": true },
{ "language": "vue-html", "autoFix": true }
],
- package.json に以下を足す
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": "plugin:vue/recommended",
"parserOptions": {
"parser": "babel-eslint"
}
},
これで解消しました。
VeturやPrettierを個別に入れている方も同じ問題にはまると思うので、これで解消するのではないかと思います。
参考になれば幸いです。