ACCESS Advent Calendar 2020 の 11 日目です。
入社10年目になりました、QAの @keigo1450 です。
去年くらいから話に聞いていて気になっていた Postman を最近ようやく触れたのでその話をします!
想定読者
- Postman 使ってみたい
- javascript 全然分からない(マジで)
- コマンドラインは一応使える
- パッケージ管理ツール(homebrew とか gem とか npm とか)を使ったことがある
- 簡単なスクリプトなら書ける
- Jenkins を使ったことがある
- ↑こんな感じだけどテストコード書きたい
目標
- 自分でテストを書いて動かす
3行まとめ
- Postman(GUI)はとっつきやすくてかなりオススメ
- javascript 分からない勢がそれでもテストコードを書く方法
- テストさえ書ければ Newman → Jenkins は乗り切れる
登場人物
- Postman ... GUIでAPIを叩いたりレスポンスをテストしたりできるツールです。私は今のところ無料版を使っています。
- Newman ... Postman をコマンドラインで実行するための npm パッケージです。
- Jenkins ... 言わずと知れた CI/CD ツールです。
Postman はとっつきやすい
GUI です。怖くないです。 コマンド恐怖症の方でも大丈夫です。
開発経験がない or 少ないメンバーが多いチームでも導入しやすいです。
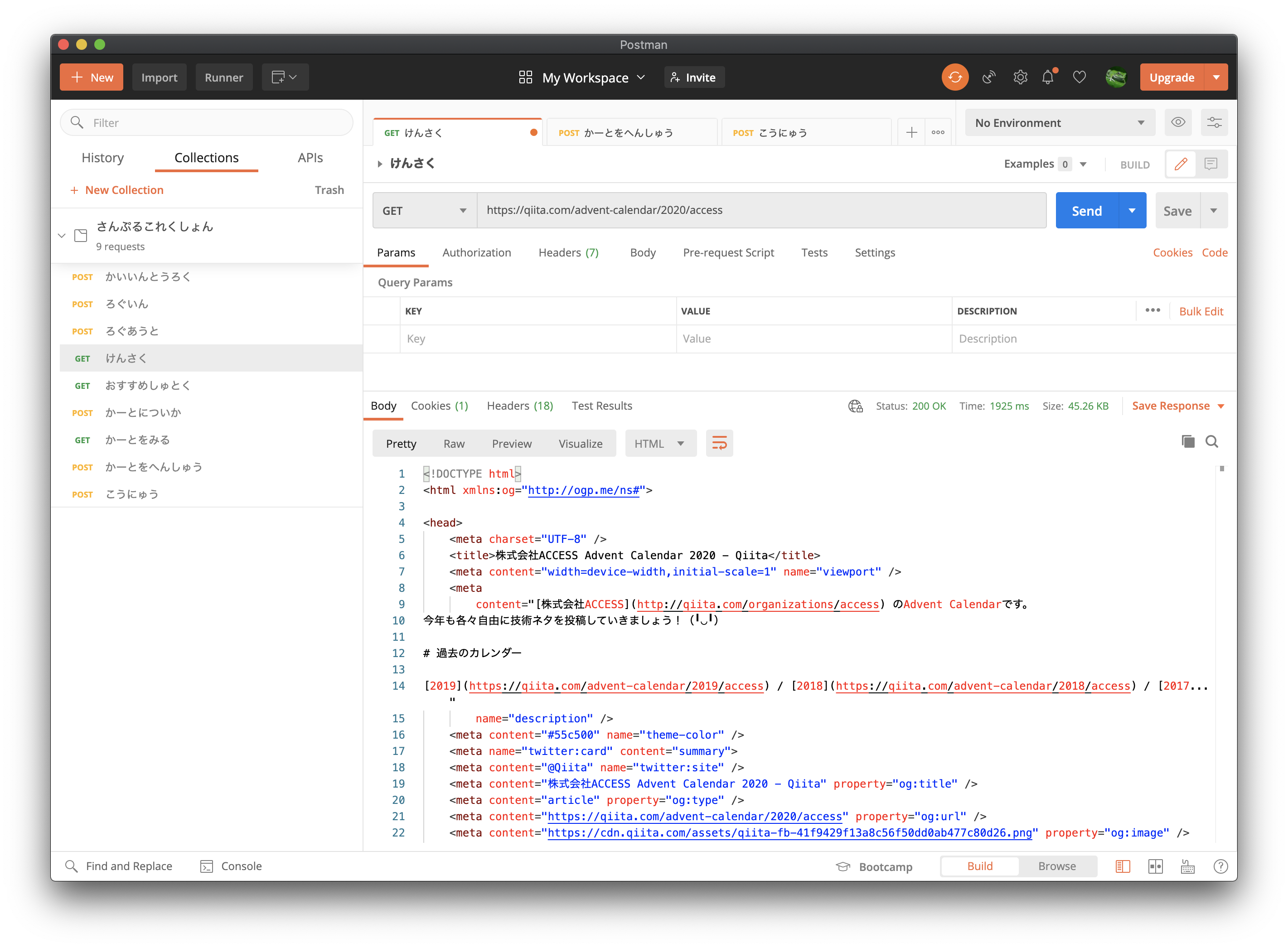
とりあえず
- Collection を1つ作ってどんどん API を登録
- 登録した API の URL を貼り付け
- GET/POST(or それ以外)を選択
- 実行(Send)ボタンをぽち!
の4つができれば Postman の便利さを享受できると思います。
作った Collection はエクスポートできるので、他の人はインポートすれば「ボタンぽち!」だけでOKです。簡単ですね。
環境設定とか便利な機能は慣れてきたら順次覚えていけば OK です。
Postman でテストを書く
API を叩けてレスポンスが整形されて表示されるだけでも十分便利なんですが、さらに API レスポンスをチェックするようなテストを作れます。
例えば ECサイトのある API のテストとして
- ステータスコードが200かどうか
- おすすめ商品が1つ以上返ってきているか
を確認する、とかやりたいですよね。
問題は「どう書けば?」というところです。
Postman 公式ドキュメント や Web 上の記事はあるんですが、「javascript 全然分からん」勢にとっては猫に小判状態...。
javascript 分からん勢が分からんなりにテストを書く方法
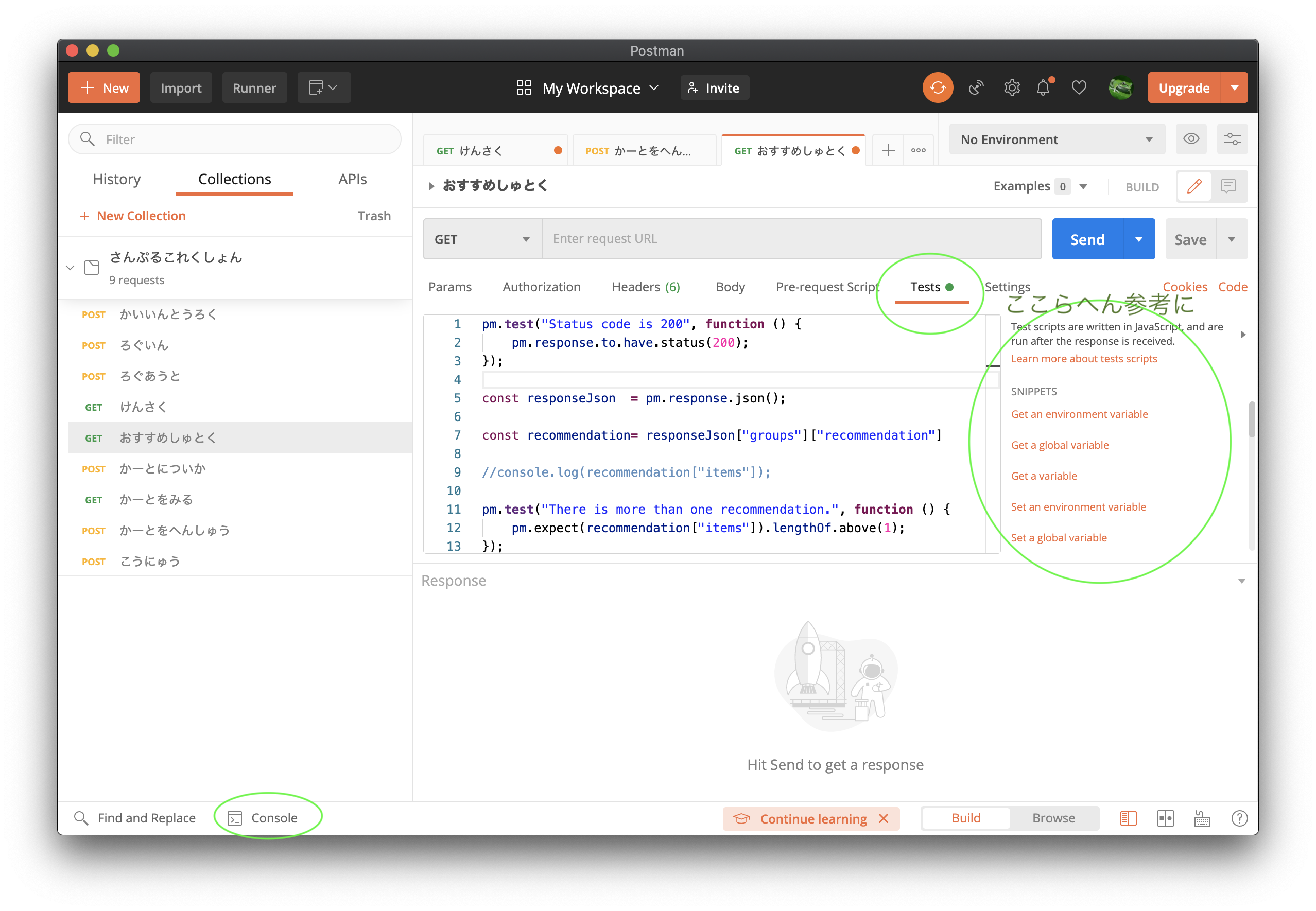
以下を手本テストコードとして「分からない人」向けの説明をしたいと思います。
pm.test("ステータスコード 200 で返す", function () {
pm.response.to.have.status(200);
});
//レスポンスをJSONとしてパースさせる
const responseJson = pm.response.json();
//レスポンスからおすすめ商品の部分を抜き出す
recommendation = responseJson["groups"]["recommendation"]
//抜き出した部分が意図通りかの確認用。ログに抜き出し部分を出力
//console.log(recommendation["items"]);
pm.test("おすすめ商品を1つ以上含める", function () {
pm.expect(recommendation["items"]).lengthOf.above(1);
});
まずは定型文を理解する
-
pm.responseAPIのレスポンスのこと。ここからなんとか情報を取り出して期待動作か確認します。 -
pm.test("説明文", function () { });が一つのテストケースの「枠」になります。とりあえず置きましょう。説明文をいい感じに書きます。 -
//これを書くとコメント行です。メモを書いたり、一時的に使うコードを隠しておいたりできます。 -
const responseJson = pm.response.json();レスポンスがJSONなら最初の方にこれを置いておきましょう。JSON以外にも色々ありますので仕様に合わせて選びましょう。 -
console.log();ログを出力します。(ログは Postman 画面の左下 Console から。) -
pm.expect(確認箇所).判定方法や期待動作;テストの肝、Pass/Failの判定を行います。上であげた「枠」の中に置きましょう。判定方法は色々ありますので、合うもの・使えるものを探しましょう。(下記画像参照) -
pm.response.to.have.status();これも判定部分。レスポンスのステータスコードを確認したいときはこれなようです。
レスポンスの中から必要な情報を探す
console.log(); を使ってレスポンスの中を見ながらテストに使える値を見つけましょう。
const responseJson = pm.response.json();
// レスポンス全文をログ出力
console.log(responseJson);
だけ書いたら実行(Send)ボタンをぽちして、ログを確認。
レスポンスのこの部分に情報がある、と分かったら JSON 内の key や配列の順番(0番目、1番目、2番目...)を使って絞り込みを行います。(APIレスポンスの仕様書があると便利です)
-
console.log(responseJson["groups"]);と直して実行 → レスポンス内の groups だけを出力 -
console.log(responseJson["groups"]["recommendation"]);として実行 → レスポンス内の groups 内の recommendation だけを出力 -
console.log(responseJson["groups"]["recommendation"][2]);として実行 → recommendation の3番目のデータだけを出力 - ...
というように、何度も実行しながら判定に使うデータだけを取り出せるまでじわじわとやっていきましょう。
取り出せたら
//レスポンスからおすすめ商品の部分を抜き出す
recommendation = responseJson["groups"]["recommendation"]
のように名前をつけておくと後で便利です。
テストの判定部分を書く
ここが頑張りどころです。
pm.expect(確認箇所).判定方法や期待動作; 部分を作っていきます。
「確認箇所」の部分には、さきほど抜き出した「判定に使うデータ」を指定します。
それから 公式 Test Script Example の「Testing xxx」「Asserting xxx」のあたりから、抜き出したデータに合う判定方法を探します。
うまく見つかればいいのですが、見つからないと大変です...。
(近くに教えてくれる人がいればいいのですが)
Postman は 色々なライブラリ の機能をベースにしているらしく、公式ドキュメントは Postman オリジナルの機能の説明が中心となっているようです。
そのため javascript 分からん勢は「どこを見ればいいの!?」となってしまいますが、多分
Chai とか Postman Collection SDK とかを見るのがいいんだと思います。
(後者は分からん勢には辛い感じですが...)
分からん勢はドキュメントを読んでもよく分かりませんので、後は何度もテストを実行しながらうまくいく書き方を探していくしかありません!
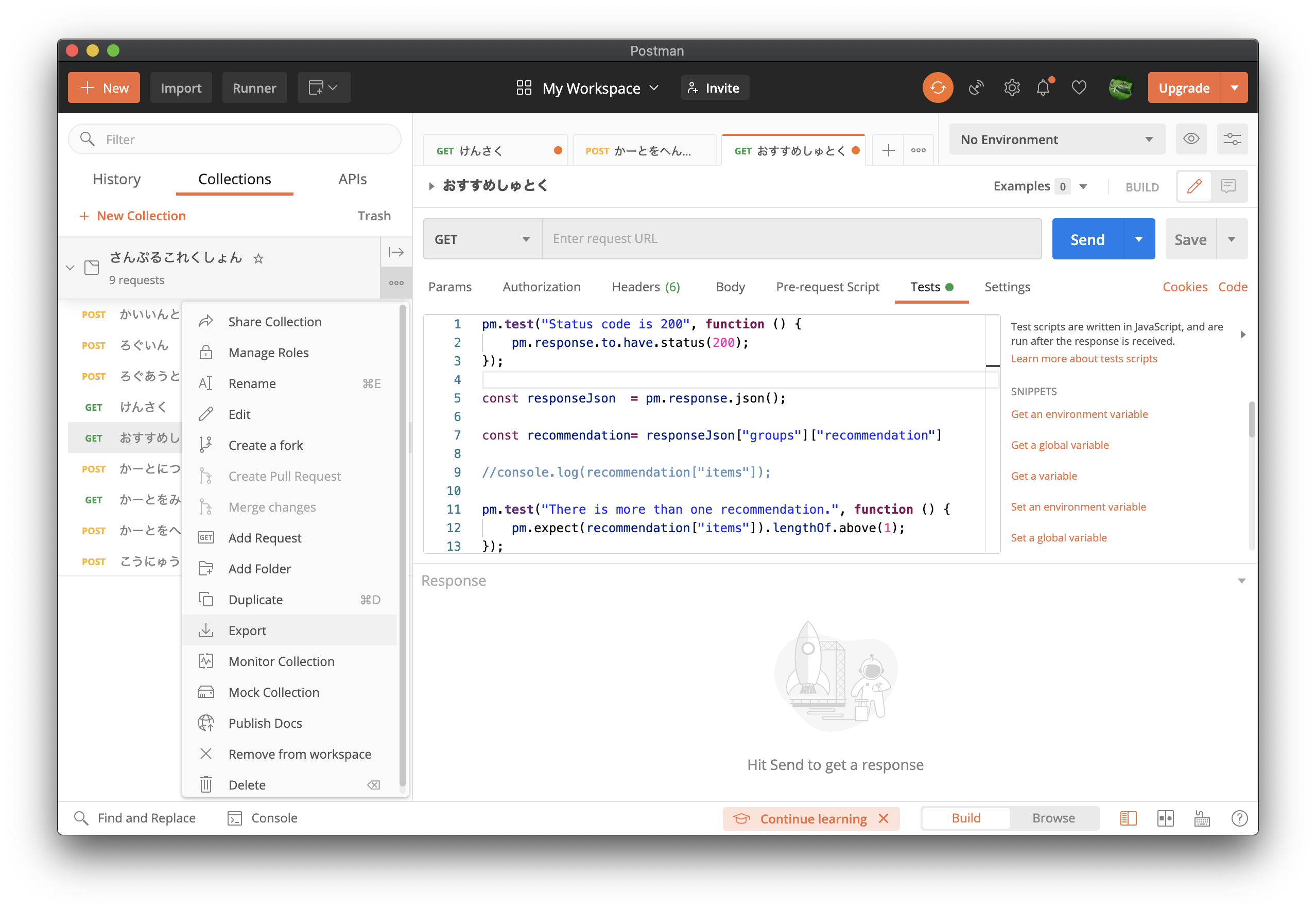
テストのエクスポート
なんとかテストを書き上げたら、Newmanで実行するためにエクスポートします。
Newman でテストを実行する
ここまで来たら大丈夫です。
Newman のインストールは(その前に node.js のインストールが必要ですが...たくさん記事があると思うので割愛します)
npm install -g newman
テスト実行のコマンドもとってもシンプル。
newman run hogehoge_collection.json
環境設定(今回は説明割愛します)が必要なときは
newman run hogehoge_collection.json -e env1.postman_environment.json
です。
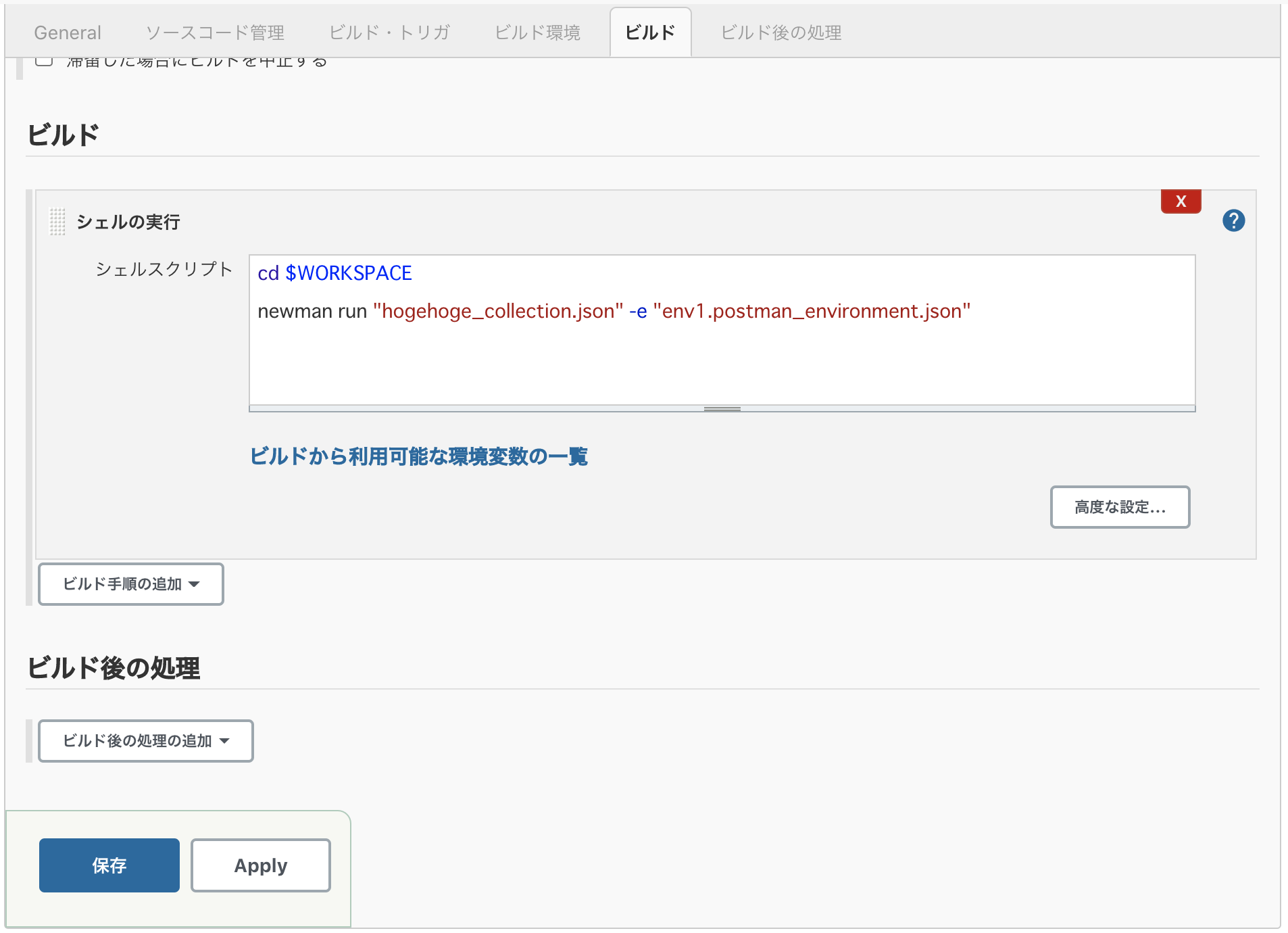
Jenkins でテストを実行する
ようやくここまで来ました。
- Jenkins サーバに Newman をインストール
- ジョブのビルド設定で
newman run hogehoge_collection.jsonを指定し、定期的に実行されるように設定
これだけです!
最後に
いかがだったでしょうか。
Postman 気になっていたんですが、実際やってみて「 javascript 全然分からん状態でこれやるの辛いな...」と思ったので、「全然分からない」人向けに「とりあえずこうやればOK!」的な情報をまとめました。
気力が保たず大分端折っているので「やっぱり分からん」になってしまうかもしれないですが、少しでも助けになれば幸いです。