あいさつ
はじめまして!すしやきといいます。
Advent Calendar初参戦です!知ったら得できるんじゃないかというネタを思いついたので一気に筆を取らせていただきました
今回はフロントエンド開発で Postman を使っていくうちに出てきた Tips を紹介する記事を書かせていただきます
@susiyaki_devで Twitter をしているのでよければフォローしてください!
環境
- Postman クライント - コチラからダウンロードできます Postman をダウンロード
- ダミー用サーバ - 適当に Next.js でサーバを立てました
目次
Team Workspaceとは- 環境変数をセットしてリクエストを汎用的に行おう!
- リクエストを保存する
- 環境変数のススメ
- サーバの環境毎に簡単デバッグ!
Pre-Request Scriptsの使い方 - 認可のあるサーバ利用を便利にする!
Testsの使い方 - おまけ:ショートカットキーを使いこなす
Postman とは
フロントエンド・バックエンドエンジニアのみなさん、一度は Postman を触ったことがあるのではないでしょうか?
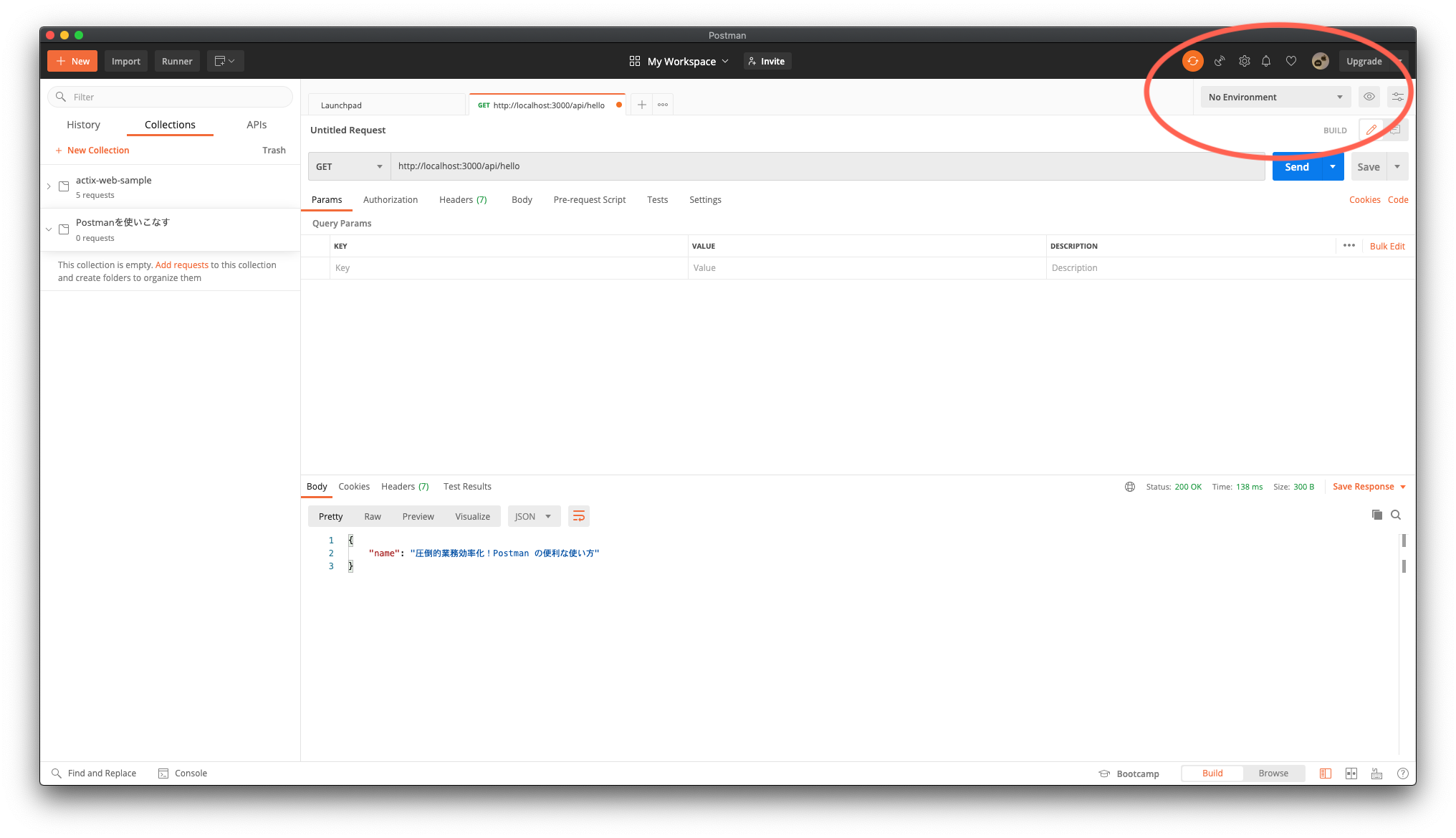
curlコマンドより直感的に API リクエストを送ることができる便利なツールです

この様に、API コールを簡単に行なうことができちゃいます
しかし、Postman をただリクエストするだけのツールとして使っている方も多いはずです...
ぜひ便利な Tips を覚えてみてください!
本記事では Tips の紹介をメインとするため、
POSTやPUTでの RequestBody の送り方や QueryString の送り方は割愛します
Team Workspaceとは
Team Workspaceとは個人開発でなくチームや会社内で共有して使うための機能です
ひとまず個人開発用だでいいやという人はスキップして ok です!
画面右上のタブからアカウントを作ることができるので、作成したら同じところからログインしてください
選択したアカウントへスイッチすることができます

注意点
Team Workspaceを作る際には会社やチーム用に作成したメールアドレスを用意して新しく Postman のアカウントを作成するのがおすすめです
共有の権限を誤ると、Team Workspaceに招待したメンバーに見えてはいけないデータが見えてしまいます(また、Private にするためには課金が必要なのでとりあえず使ってみたいというときにはこの方法がおすすめです)
Postman のクライアントでは以下のように簡単にアカウントを切り替えられるので一つのアカウントにすべてを集めるのではなく会社やチーム単位で別のアカウントを使いましょう
環境変数をセットしてリクエストを汎用的に行おう!
画面右上から環境変数を設定してリクエストの際に呼び出すことができます

使い方は簡単で、環境変数に変数名と値をセットして{{VARIABLE_NAME}}と呼び出すだけです
どの様に使うのか、HostName を使い回す例で見てみましょう
設定の手順は以下の通りです
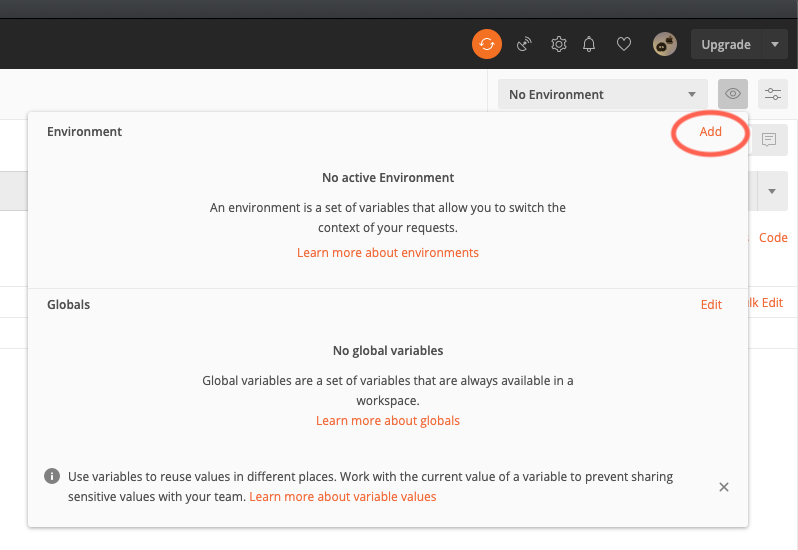
1. 目のマークを押して環境変数メニューを開き、Addを押す

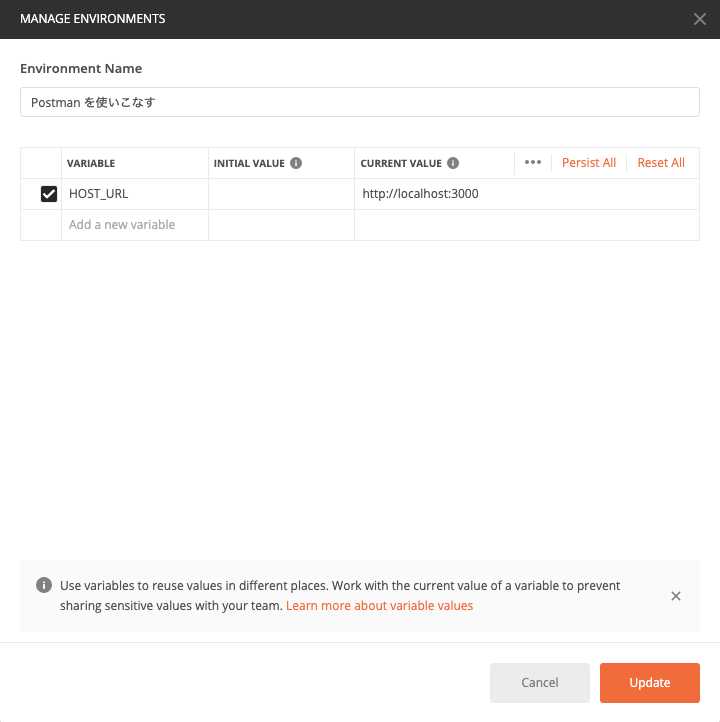
2. Environment NameとVARIABLE, CURRENT VALUEを入力し、Updateを押す

3. 適用する環境を設定する

4. {{HOST_URL}}と書くと値が入っていることが確認できる

リクエストを保存する
Postman ではリクエスト内容(URL, headers, body等)に名前をつけて保存することができます
やり方は簡単で、画面右側のSaveボタンを押し、名前と保存先を指定します
Collections という階層を持つことができるため、プロジェクト単位などお好みの単位で区切っていくといいと思います
今回は、Postmanを使いこなすという Collection を作成して保存します
1. 画面左のCollectionsタブを開く
2. New Collectionを押し、Collection を作成する
3. Saveを押し、先程作成した Collection を選択する
この様に表示されれば保存完了です!

注意点
初回は新規作成されますが、2 回目以降は上書き保存されます
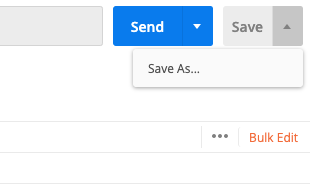
既に保存しているものの一部を使いまわして新しいリクエストを作る場合、Saveの横の下矢印からSave As...を選択して保存してください
元のリクエストが上書きされて消えてしまいます

環境変数のススメ
環境変数をセットしてリクエストを汎用的に行おう!で環境変数をセットするサンプルを示しましたが、Postman では 3 つの Scope で環境変数を持つことができます
- Global: すべてのリクエストから参照可能
- CollectionVariables: Collection 内のリクエストから参照可能
- Environments: 選択しているときにすべてのリクエストから参照可能(先程作ったもの)
Scope の優先順位は、 Environments > CollectionVariables > Global となります
こちらをうまく使い分けることで更に便利に使うことができます
Global 環境変数のセットの仕方
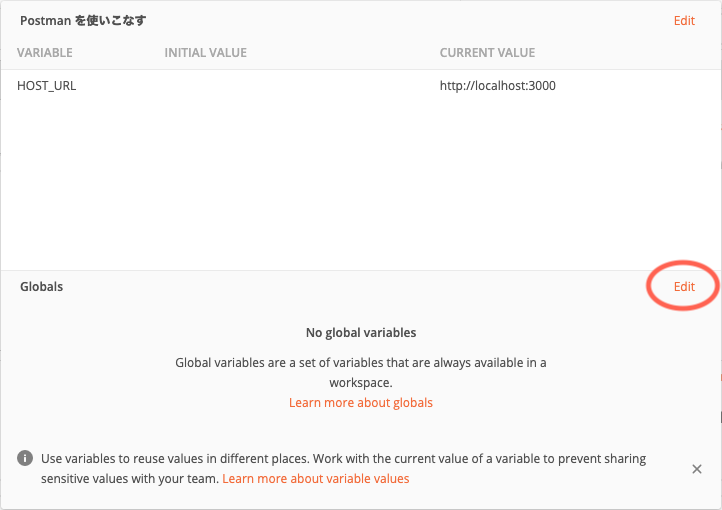
先ほど作成した Environments と同じく、目のマークをクリックしてEditボタンから編集することができます

CollectionVariables のセットの仕方
画面左の Collection タブから設定したい Collection の…をクリックして、Editをクリックします
Variablesタブから他の 2 つと同じ様に設定することができます
HOST_URLを設定する Scope としてはこちらが適切なので移しておいてください

サーバの環境毎に簡単デバッグ!Pre-Request Scripts の使い方
Pre-Request Scriptsとはリクエストの前にスクリプトを実行できる機能です
スクリプトは Javascript で書くことができ、pmという変数から Postman の機能を実行したり、環境変数の読み出し・書き込みを行うことができます
設定場所
リクエスト

Collection
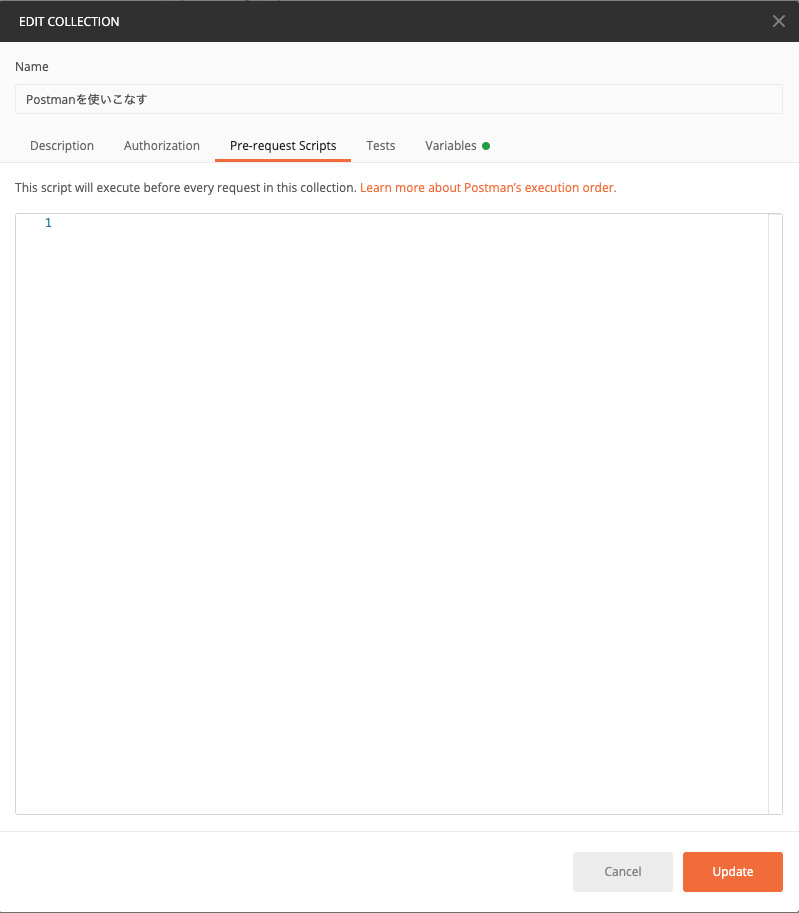
Collection タブのEdit内にあります

サーバの環境毎に自動で環境変数をセットする
開発環境、ステージング環境でデバッグを行ないたいというときに、{{DEV_HOST_URL}}, {{STG_HOST_URL}}を宣言して毎回書き換えるのは面倒です
{{HOST_URL}}という変数を 1 つだけ定義して中身を書き換えるだけでも使うことはできますがドメイン名がとても長い場合や覚えられない場合はコピーしに行くのが手間ですよね
そこで、環境変数を 3 つ用意し、環境をすぐに切り替えられるようにしましょう!
1. 環境変数の設定
以下の環境変数を定義する(Versioning にも使いやすいよ)
CollectionVariables
-
{{DEV_HOST_URL}}: ex)http://localhost:3000 -
{{STG_HOST_URL}}: ex)https://postman.wo.tsukaikonasu.yo
Environments
-
{{ENV}}:stgordev
2. スクリプトを書く
Collection の Pre-Request に、{{ENV}}を読み出して、指定された環境の HOST_URL を{{HOST_URL}}に設定するスクリプトを書きます
// ## Host設定
// 現在の環境を取得
const ENV = pm.environment.get('ENV');
// variables取得
const DEV_HOST_URL = pm.collectionVariables.get('DEV_HOST_URL');
const STG_HOST_URL = pm.collectionVariables.get('STG_HOST_URL');
// envに即した値をセット
if (ENV === "stg") {
pm.environment.set("HOST_URL", STG_HOST_URL);
} else {
pm.environment.set("HOST_URL", DEV_HOST_URL);
}
認可のあるサーバ利用を便利にする!Tests の使い方
Testsを使うとレスポンスの値を用いたスクリプトを書くことができます
つまり、認可の API を叩いた後にTOKENという環境変数を設定して、Authorizationヘッダには{{TOKEN}}を設定しておけば、すぐにすべてのリクエストを叩くことができるようになります!
Authorizationヘッダの設定
開発をする際、大抵のサービスにはトークンを用いた認可機能があると思います
Postman にはAuthorizationのヘッダを簡単に設定することができる機能があります
HeadersからAuthorizationヘッダを設定しても同じように使えますが、こちらを使ったほうがわかりやすいのでオススメです!
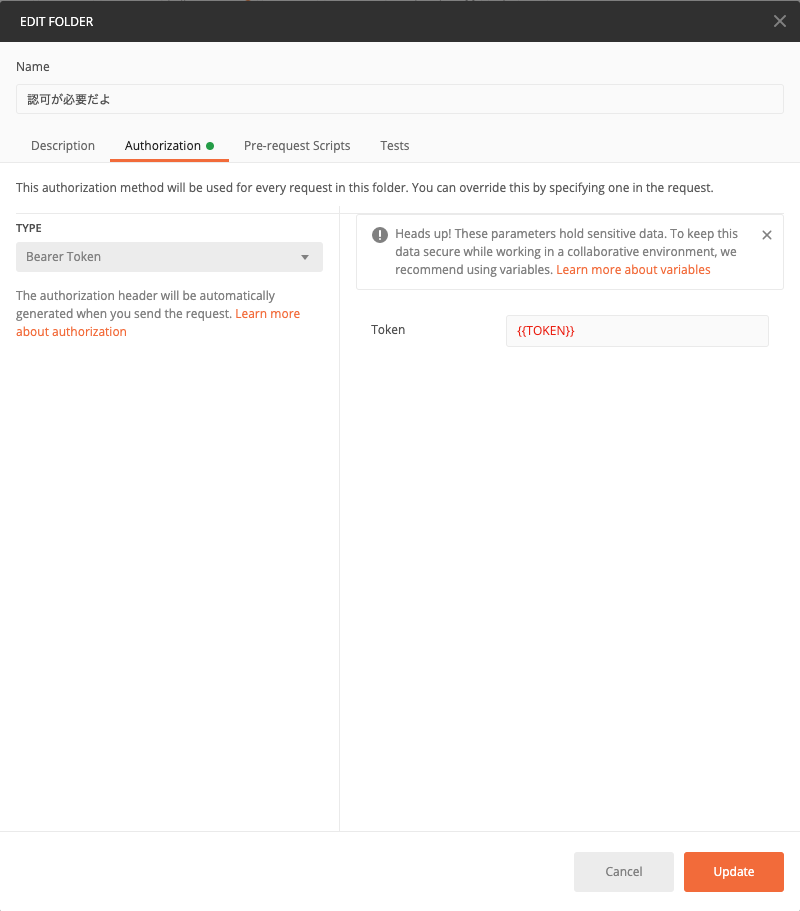
また、Bearer TokenだとBearer が先頭についていないとき自動で埋めてくれる機能があります
こちらも Collection の設定から指定することができますので活用していきましょう
自動でTOKENをセットする
Bearer Tokenをサンプルにセットしてみましょう
1.(準備)Authorization に{{TOKEN}}を使うように設定しておく
認可が必要なリクエストはフォルダの下に入れておきましょう(フォルダにもAuthorization, Pre-Request Scripts, Testsが設定できます)


2. 認証を行う API リクエストを作成する


3. リクエストのTestsで{{TOKEN}}をセットする
以下のスクリプトをTestsに書きます
// {
// "token": "xxx"
// }
const jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("TOKEN", jsonData.token);
4. リクエストを送信する
環境変数がセットされているのが確認できます

おまけ:ショートカットキーを使いこなす
こちらのサイトに Windows, Mac どちらもショートカットキーがまとめられています