はじめに
過去にあげていたgoogle formの回答をslackに送信して行う鍵の管理から安定して利用していた状態のものを紹介します。
実装
準備
準備でやることは以下のサイトから
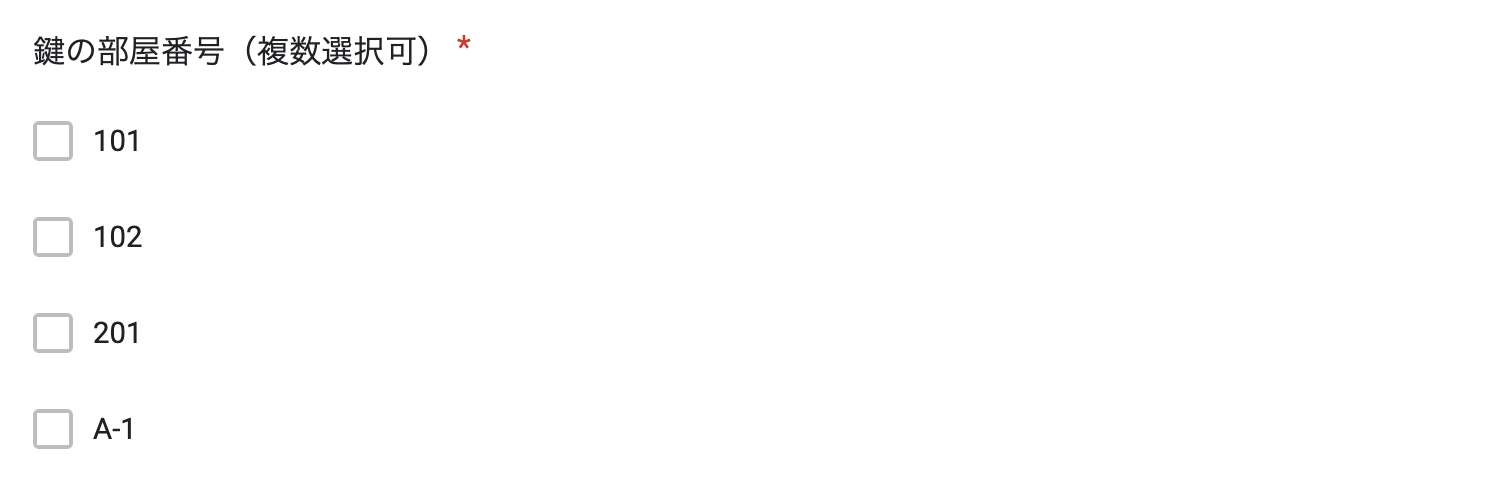
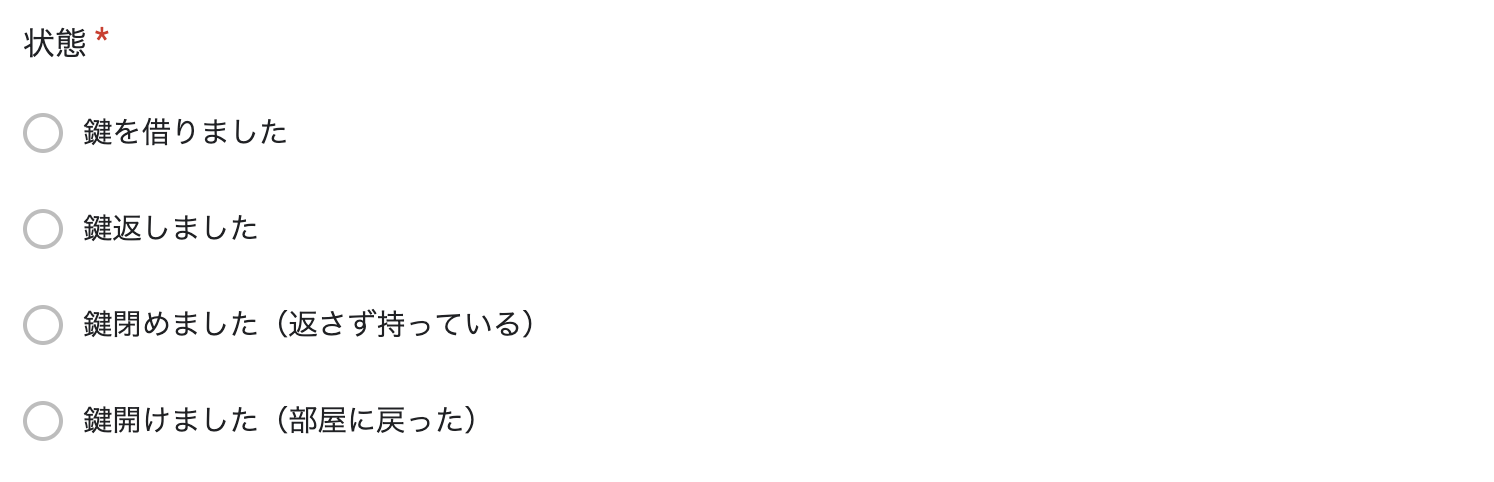
google form
デフォルトで質問を必須項目にするとメールアドレスを収集するを忘れずに。
コード
書き換え必要なところにコメント入れてます。
function onFormSubmit(event) {
var scriptProperties = PropertiesService.getScriptProperties();
var email = event.response.getRespondentEmail();
var name = getNameFromEmail(email);
var message = "<!everyone> " + name + "\n";
var timestamp = event.response.getTimestamp();
var date = new Date(timestamp);
var formattedDate = Utilities.formatDate(date, "JST", "yyyy/MM/dd HH:mm:ss" + "\n");
message += "時間: " + formattedDate;
message += "────\n今回の操作:\n";
var items = event.response.getItemResponses();
var selectedKeys = [];
var status = "";
for (var i = 0; i < items.length; i++) {
var response = items[i].getResponse();
var title = items[i].getItem().getTitle();
if (title === "鍵の部屋番号(複数選択可)") { //google formの質問タイトル
selectedKeys = Array.isArray(response) ? response : [response];
} else if (title === "状態") { //google formの質問タイトル
status = response;
}
}
for (var i = 0; i < selectedKeys.length; i++) {
scriptProperties.setProperty(selectedKeys[i], status);
message += selectedKeys[i] + ":" + status + "\n";
}
message += "────\n全ての鍵の状態:\n";
var allKeys = ["101", "102", "201", "A-1"]; //google formに用意した部屋番号
var maxLength = allKeys.reduce((max, key) => Math.max(max, key.length), 0);
for (var i = 0; i < allKeys.length; i++) {
var keyStatus = scriptProperties.getProperty(allKeys[i]) || "借りてません";
var paddedKey = allKeys[i].padEnd(maxLength, ' ');
message += paddedKey + ":" + keyStatus + "\n";
}
message += "────\n";
message += "フォーム:" + "yourgoogle_form_link" + "\n"; //メッセージにgoogle formのリンク載せる
UrlFetchApp.fetch(
"your_webhook_url", // Webhook URLを入れる
{
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify({ "text": message })
}
);
}
//// メールアドレスと名前の対応表(メールアドレス:名前)////
var emailNameMapping = {
"aaaaaaaaaaa@qiita.ac.jp": "A田A郎",
"bbbbbbbbbbb@qiita.ac.jp": "B下B子",
"bbbbbbbbbbb@qiita.ac.jp": "C本C彦",
};
////////////////////////////////////////////////////
// メールアドレスから名前を取得する関数
function getNameFromEmail(email) {
return emailNameMapping[email] || email;
}
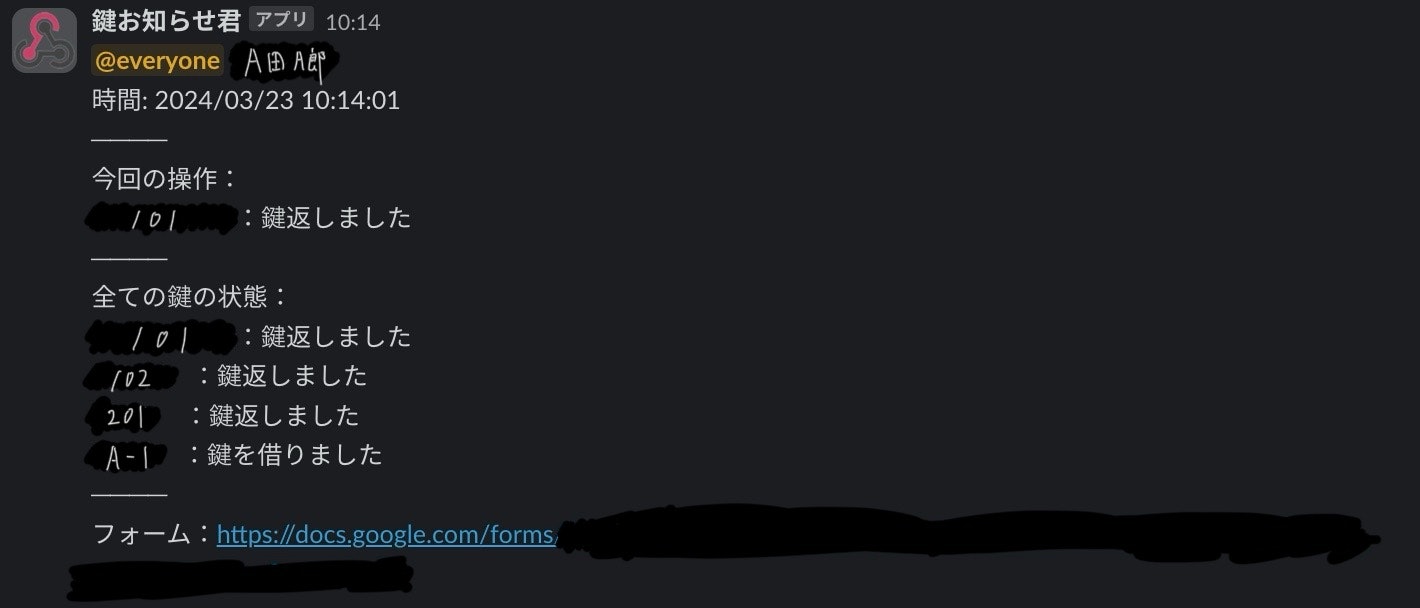
Slackに送られてくるもの
おわりに
研究室の運用などに役立ててください。