納期が迫っている中で高品質なコードを書いて納品するのはすごい能力だなと感じています。
ただ、プロとして仕事をしている以上、特定のチェックを通してから納品するのがプロの仕事。
PSD通りにコーディングできたからといって、コードの中身に問題があればそれは本当に良い仕事をしたのだろうか?
誤字脱字や、デザイン通りにコーディングされていないのは論外。
クライアントに送る前にしっかりチェックしよう!
とはいえ、弊社には定められたチェック項目というのものがないので、
**「高品質な成果物を納品するためのチェック項目」**というものを自分なりに作ってみた。
コメント
今納品するコードは、ブーメランのように自分に返って来ます。半年後、もしかしたら1年後かもしれない。そんな時、書いてあるコードの意味から理解し始めたら効率が悪い。
具体的にチェックするポイントは下記
- 書き方に統一性があるか
- 擬似要素など(第三者が見てわかりにくい所)にコメントがあるか
!importantの理由を説明しているか
など、「自分が忘れた頃に見ても理解できるか?」という視点でコメントを書いてみる
[参考リンク]ダメすぎる6つの事例に学ぶ、半年後に炎上しないCSSコメントの書き方
誤字脱字
- デザインとテキストの差異はないか
誤字脱字って以外にも結構あるものです。
頂いたデザインや、テキストデータからコピペしているはずなのですが、コピペするときにスペースが入ってしまったり、なぜか一文字消えてたり。。
コピペだからといって問題ないと思うのは危険だということ。
クライアントからのテキストデータと、表示されているテキストを比較して差異を見てみるのが確実。
[参考リンク]diff
フォント
- フォントはデザイン通りか(サイズ、カラー、font-family)
「ヒラギノ角ゴシック」とかがよく使われている印象ですが、Macでは表示されるようにしておいて、Windowsでは似たようなフォントにする。
「デザイナーが凝って選んだっぽいフォント」については、Webフォントや、画像にする。
→これは、クライアントに必ず確認する
(できればデザイナーさんが仕様書にまとめてくれるといいのですが、ほとんどの場合は無いので、色々確認する必要がある。。。)
最終的には、「Macで”ヒラギノ角ゴシックW3″で、Windowsで”Noto Sans Japanese”を設定してます〜」みたいに伝えておくとベター
font-familyの例
cssでfont-familyを指定する例を書いておく
MacでもWindowsでも「游ゴシック」がベース
もし游ゴシックがなければMacでは「ヒラギノ」、Windowsで「メイリオ」になる
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", "Meiryo",sans-serif;
ヒラギノ角ゴシックを最優先とする設定。
MacやiPhoneでは「ヒラギノ」、Windowsでは「メイリオ+英字はSegoe UI」
font-family: "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "Segoe UI", "メイリオ", "Meiryo",sans-serif;
フォント周りの設定を調べるならChrome拡張機能のWhat Fontがおすすめ。
フォント周りの設定を調べるChrome拡張機能 [What Font]
カラー
- カラーはデザイン通りか
PSDで指定されているカラーと、表示されているカラーが合っているかを確認します。簡単に確認できるのが、Chrome拡張機能のColorPick Eyedropper。
フォントやカラーはデザインを見れば確実にわかるものなので、間違いが内容にしておきたい。
フォントカラーであれば、What Fontでもついでにみることが可能。
カラーの設定を調べるChrome拡張機能 [ColorPick Eyedropper]
見出し構造
- 見出し構造は適切か
稀に仕様書で見出し指定されていることもありますが、ほとんどの場合はコーダーが見出し構造を決める。sectionの中に見出しがあって、ちゃんと構造化されているかを確認する。
見出し構造って何なの?って人は下記のリンクを見てみてください。
[参考リンク]【見出しタグの使い方】h1~h6の正しい使い分けについて
こちらもChrome拡張機能が便利。
SEO周りを調べるChrome拡張機能 [SEO META in 1 CLICK]

こんな感じで、現在表示されているページの見出し構造が表示され、簡単にチェックできる。ワンクリックでチェックできるので、使わない手はない。
なお、Title、Descriptionなどページの情報を一括でチェックできるので、とりあえずこれで一気にチェックするといいかも。
下記のブックマークレットでもチェックが可能。
タイトルや見出しの確認など、SEOに便利なブックマークレット
Title,Description,Keywords
TDKと言われる3つですが、SEOに重要とされており、簡単に言うと下記の情報を検索エンジンに教える。
- ページタイトル
- ページの内容
- ページが含むキーワード
これがしっかり入っているかを確認する。
参考サイト
TDK(title,description,keyword)とは?SEO・サイト制作基本のキ
これも先ほどの拡張機能で確認できる。

こんな感じ。
SEO周りを調べるChrome拡張機能 [SEO META in 1 CLICK]
alt属性
- alt属性が入っているか
- 英語サイトの場合、英語で入力されているか
これのつけ忘れで、クライアントから怒られることがしばしば。。。
細かい所なのでチェックが漏れがち。
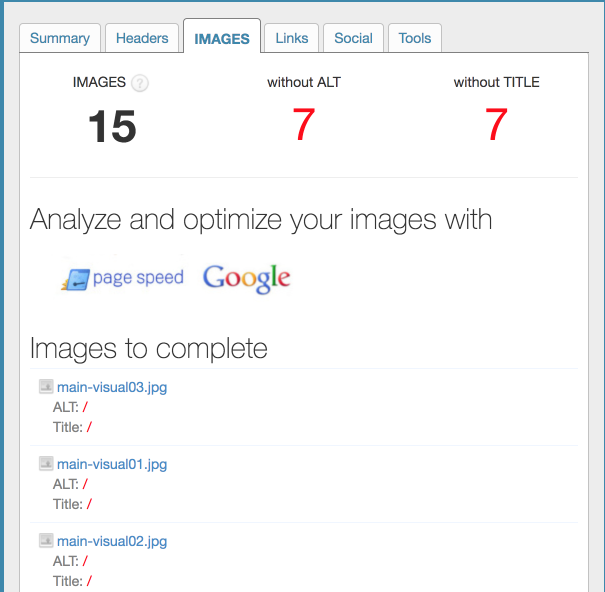
これも実はSEO META in 1 CLICKで確認できる!便利!
こんな感じで、画像15個中、7個はaltが入ってないよ!と教えてくれる。
SEO周りを調べるChrome拡張機能 [SEO META in 1 CLICK]
これでも可能↓
alt属性の一覧を表示するブックマークレット
href属性
- リンクが正しく入っているか
target="_blank"は適切か- リンク切れになっていないか
<a href="#">hogehoge</a>
クライアントからリンク先の指定が遅れてくる場合があり、「とりあえず#入れとくかー」がそのままになっている場合があ流ので注意!
また、target="_blank"も抜けやすいので、外部ページに飛ばす場合はブランクと覚えよう
これは、一つ一つクリックしてチェックしていくのが無難。
デザインカンプとの整合性(PerfectPixel)
デザインカンプと比較して、違いはないか?
細かい部分で言うと、デザインで付けられている「レイヤー効果」が抜けていることがあるので注意。
例えば
- border
- box-shadow
- border-radius など
あとは納期が許す限り、「PerfectPixel」を使い、ピクセルパーフェクトに近づけて制作する。
コーダーはデザイナーの作成したカンプにしたがってサイトコーディングするのが仕事。
つまり、デザイン通りに仕上げるのが本来の役割なはず。
「とりあえず、微妙にずれてるけど、見た目は完璧だしOKでしょ!」という気持ちで納品すると、後で修正の嵐になるので注意。
「納期が許す限りは」ピクセルパーフェクトで作り、まずは完成度80%くらいで納品し、ピクセルパーフェクトに仕上げていくのもありかなと思う。
レスポンシブ(水平スクロール)
- スムーズにレスポンシブ対応できているか
- 水平スクロールがでないか
レスポンシブはコーディングしながら気をつけているポイントだと思うので多分大丈夫なはず。
でも、納品前には必ずチェックしよう。
できれば実機で確認したい。
hoverの設定
- hover時の設定はできているか?(SPは除く)
- 透過度は統一されているか
クライアントから指定されていれば、そのhoverアクションを各所に当てる必要があるし、
特に指定がなければ、opacityの透過度を統一して当てること。
よくよく見ると透過度が違う!みたいにならないように注意。
Sassなら変数で管理しておこう。
マルチブラウザ
どのブラウザで見ても、問題なく動くかどうか
できれば、下記のブラウザはチェックしておきたい。
- IE11
- IE Edge(最新バージョン)
- FireFox(最新バージョン)
- Google Chrome(最新バージョン)
- Mac Safari(最新バージョン)
- iPhone(Safari最新バージョン)
- iPad(Safari最新バージョン)
- Android(Chrome最新バージョン)
IEが曲者。
MacならvirtualBoxで環境構築するか、Chrome拡張機能でサクッと確認する方法もある。
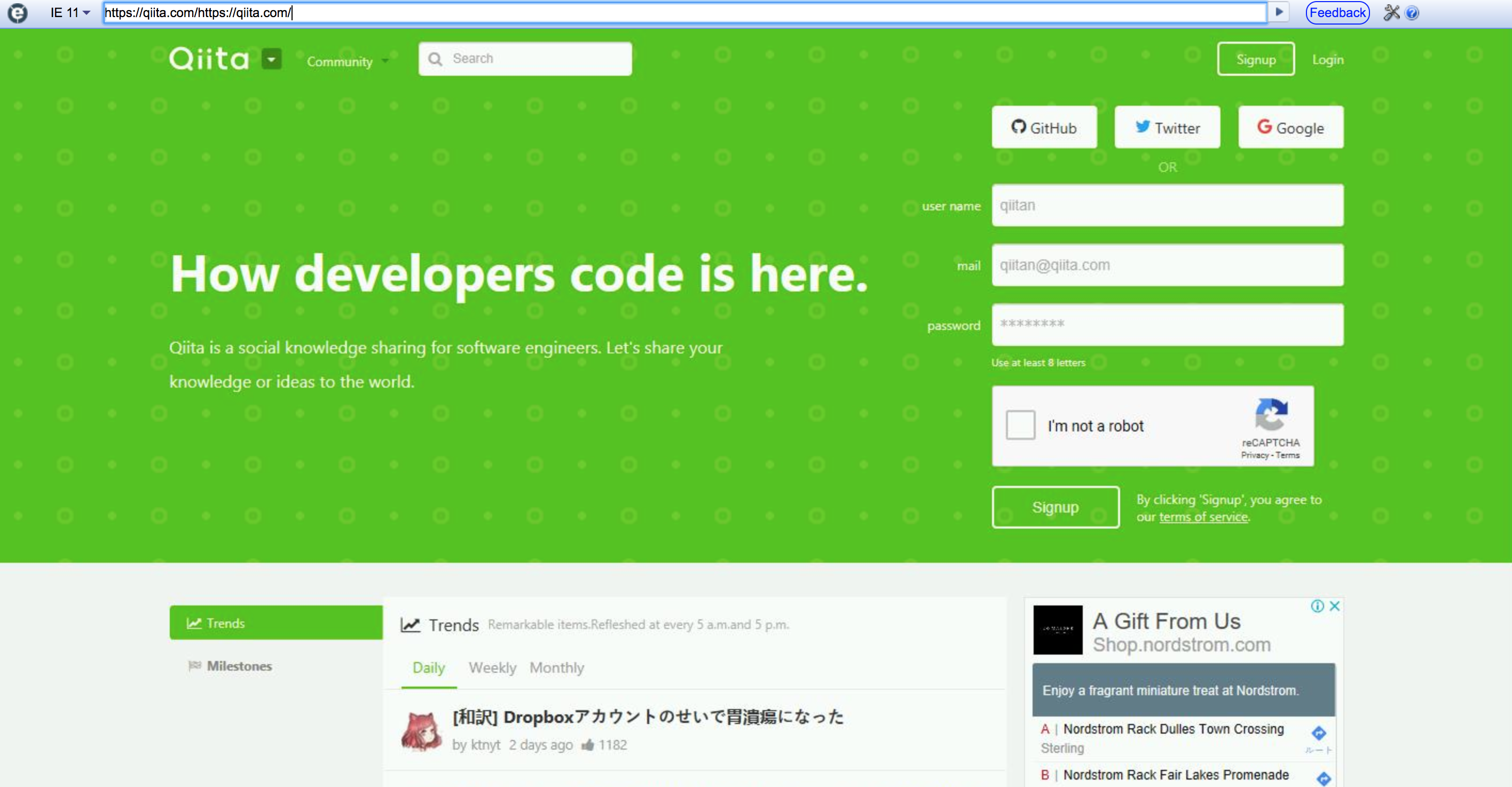
Chrome拡張機能なら、「IETab」
IE Tab

こんな感じで、拡張機能のアイコンをクリックするだけで、IEでの表示イメージを見ることができる。
JavaScriptの挙動(コンソールエラー)
- 色々と実装しているJavaScriptの動きは正しいか?
- コンソールにエラーが出てないか?
マルチブラウザで確認する。
ライブラリを入れている場合は、それらが正しく動作しているか確認しよう。
特にIEでJSが動いてない!!ってことがよくあったので注意。
HTML閉じタグ忘れチェック
HTMLコーダーがHTMlタグを正しく書けてないって、どうなの?
後述するW3Cでもチェックしてくれるかもですが、Chrome拡張機能でサクッとチェックが可能なので、これだけでも最低限はやっておきたい。
W3Cチェック
W3CはHTMLやCSSの標準規格。規格にあった正しい書き方ができているかをチェックする。
僕としては、こっちを使ってます。
英語ですが、おかしい部分はエラーで教えてくれるので、その部分を見ていけばオッケー
※この規格に沿って書いたからと言ってSEO的に有利なのかどうかは不明。
まとめ
とりあえず思いつくままにまとめてみると15項目ありました。
納期に迫られている中で、品質の高い成果物を納品するのは大変ですが、それが信頼につながって、また新たな仕事を運んでくれます。
プロの仕事ならしっかりと自分の仕事をやるべきで、コーダーであってもプログラマーのようなCSS設計の意識と、納品前のチェック体制を整えることが理想だと考えました。
他にも「これはやっておくべきだろ!!」ってのがあれば教えてください。
今回紹介したツール
- テキストの差異を調べるdiff
- フォント周りの設定を調べるChrome拡張機能 [What Font]
- カラーの設定を調べるChrome拡張機能 [ColorPick Eyedropper]
- SEO周りを調べるChrome拡張機能 [SEO META in 1 CLICK]
- alt属性の一覧を表示するブックマークレット
- デザインとサイトの整合性を調べるChrome拡張機能[PerfectPixel]
- HTML閉じタグをチェックするChrome拡張機能[HTMLエラーチェッカー]
- W3C規格チェック|HTML
- W3C規格チェック|CSS