この記事はPORT Advent Calenderの6日目の穴埋めです。
個人的にやってみたのをまとめておきます。
前書き
昨今ABテストは様々なツールでの導入が行われ、Webサービス開発にはなくてはならない存在です。弊社でもsplitを用いたABテスト検証が行われますが、ABテストを仕込むためにはデプロイが必要です。また、見た目のABテストのためのロジックをアプリケーションに入れ込むのもなんだか気が乗りません。
そんな時、外部ツールに任せたいなと思って知ったのが、googleが提供しているGoogle Optimizeです。試しに使ってみようと思います。
Google Optimizeとは
オプティマイズについて
ABテストの他、リダイレクトテストや多変量テストが行えるみたいです。また、GoogleAnalyticsと連携して目標やリンククリックイベントをコンバージョンポイントにできるらしいです。
また、無料で使えました。制限は以下の通りです。
オプティマイズとオプティマイズ 360 の比較
制限はあるものの、他社のマーケティングツールは軒並み有料なのを考えるととても嬉しいですね。
準備
アカウントとコンテナの作成。
アカウント
複数のコンテナを一括りにしたもの。他のユーザへの共有をこの単位で行うみたいです。
コンテナ
複数のテストを一括りにしたもの。コンテナIDが割り振られるので、それをアプリケーション側にも設定する感じになる
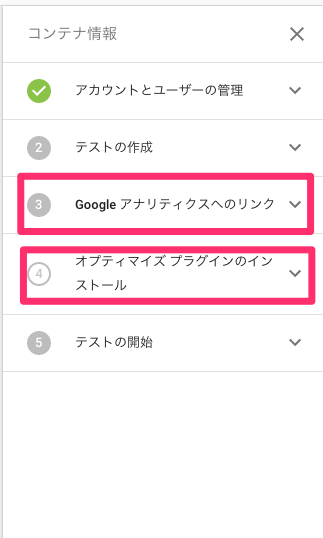
ここまででテストを作れますが、googleアナリティクスへのリンクとオプティマイズプラグインのインストールは先にやってしまいましょう。
その他
基本的にはチュートリアルに沿っていけば難なく行えると思います。ただし私はanalytics.jsではなくGoogle Site Tag(gtag.js)を利用していたので、記述方法が異なっていました。
https://support.google.com/360suite/optimize/answer/7513085
上記通りにやってみましたが、ABテストが実行されずハマりました(プレビューまでは難なくいけたんだけど)
analytics.jsに差し替えて確認したところ、問題なくいけちゃいました。なぜgtagでいけなかったのかはまだわからず終いです。
テストの作成手順
テスト名、対象ページのURL、テストタイプを選んで作成します。今回はA/Bテスト
あとは、チュートリアルの通りで、パターンの作成、目標の設定、ターゲット設定で完了でした。簡単ですね。
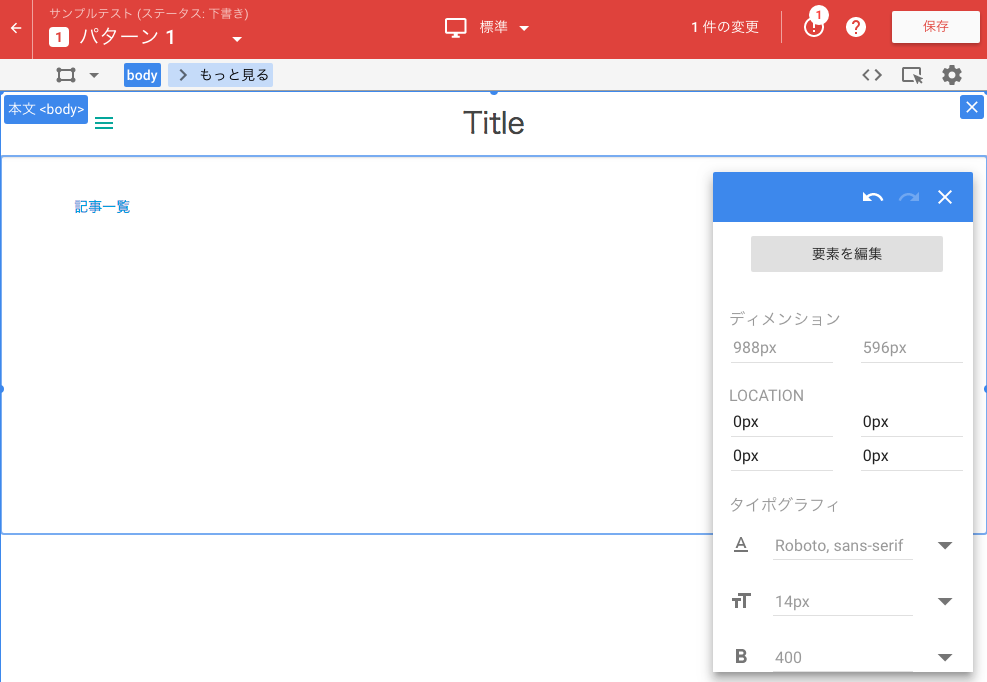
パターンの作成
下記でも記載しますがここではあくまでパターンの作成なので、正規表現等で条件を作成し、複数ページでテストすることが可能みたいです。

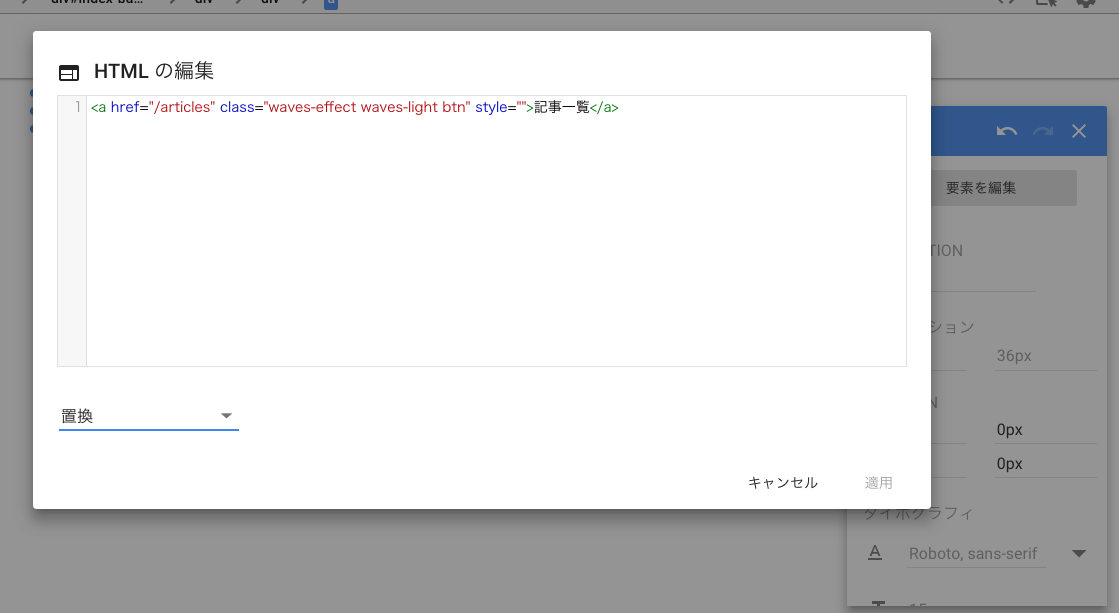
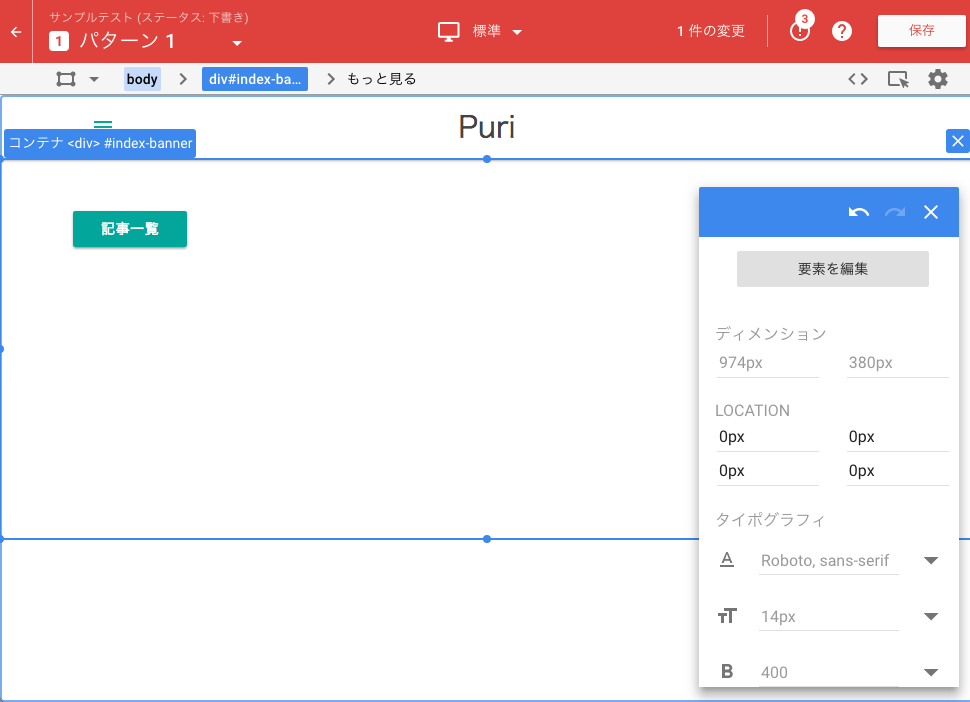
こんな感じでUI上で色々いじれました。また、htmlの編集やjavascriptの実行も行えるので、やりたいことはだいたいできると思います。
今回のサンプルではcssを当ててボタンのデザインを変更してみました。
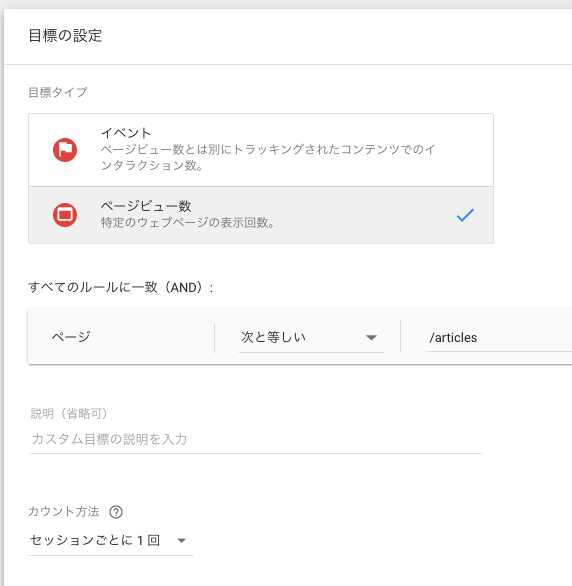
目標の設定
今回のテストのコンバージョンポイントを指定します。
デフォルトで用意されているもの(セッション数、ページビュー数、直帰数)だと、ボタンのデザイン変更などでどの程度リンク先に遷移したかは測ることができないです。
測るための方法はいくつかありました。
- googleアナリティクスの目標を作成し、到達プロセスを設定、それを利用する
- カスタム目標を利用する
- ページビュー数
カスタム目標はトラッキングイベントで指定することもできますが、デプロイなしだとオリジナルでもsend('event', ...)を配置する必要があるのでできませんでした。
どちらも簡単ですが、今回は一番シンプルなページビュー数でやってみようと思います。
ちょっと心配なのは、/articlesにオーガニックなどから直接流入した場合はそれが除外されるかどうかですが、多分されると思うので気にしないようにします。(後日検証)
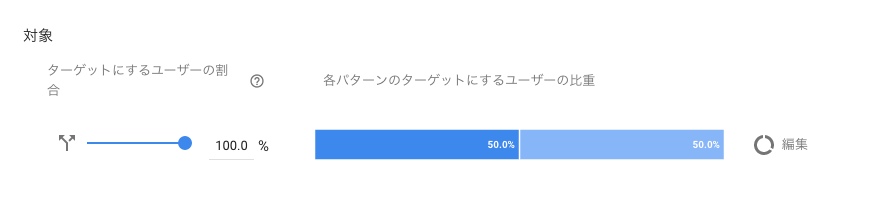
ターゲット
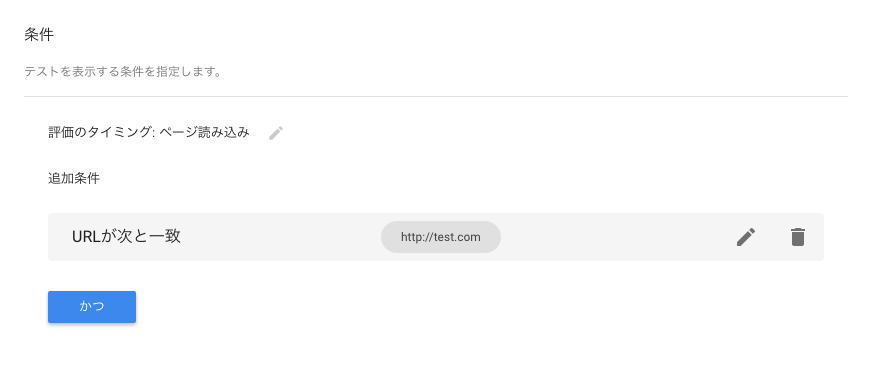
条件

条件を指定することで、テスト対象のページを決めることができます。正規表現も使えました
テスト後
まだ十分な検証データがなく、レポーティング機能が見れない・・!後日まとめようとおもいます
最後に
簡単にABテストを実行できました。これで素早くPDCAが回せそうですね。
注意点としては、ABテストが実行されている箇所がアプリケーションから切り離されているので
- テストが実行されていることの可視化とコミュニケーション(エンジニアがびっくりする)
- ABテストを実行する前の検証注意(影響範囲が大きな変更を容易にできてしまう)
が大事な感じがしました。
また、緊急的な対応(文言修正など)があるけどデプロイができない時も、ターゲットを検証パターンに100%振り切ってしまえば取り急ぎの対応にも使えそうでした。