目的
開発に便利なJavaScript(JS)とCSSのコード検証、整形ツールに関する情報を要点を抑えて簡単にまとめる。
参考になりそうな記事もまとめて網羅的に調べやすい記事にしたい(更新していく)。
検証ツール?
検証ツールを使うことでコードが実行可能かどうかを検証できる。文法的に書き方が間違っているところなどが可視化されるため開発が捗る。
JSの検証ツール
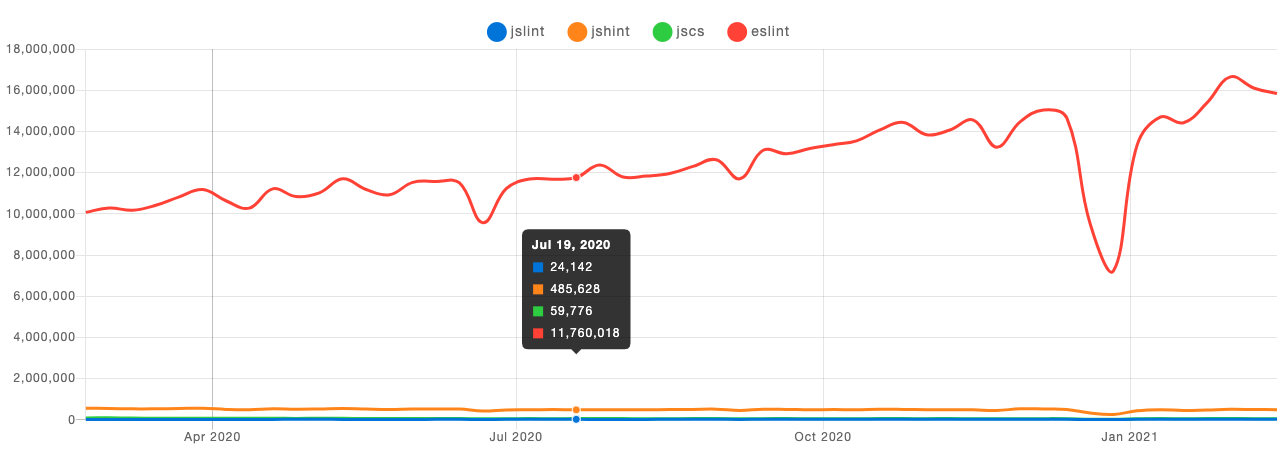
npm trendsによると、主要なJSの検証ツールの中で現状ではほぼESLintが使われている。なのでESLintのみまとめました。
すごい人気ダァ。
ESLint
概要
JSのコードの検証ツールとして2021年時点で一番人気。部分的に整形も可能。
2021年2月現在のバージョンは7.20.0。
エディタ上で検証結果をリアルタイムに表示させるためにエディタの拡張機能をインストールするのが良いでしょう。
主な機能、仕様としては以下
- エラーとするかどうかの検証ルールを自由にon/off可能
- 検証基準ルールが豊富、さらにたくさんのプラグインが公開されている
- 限定的だが整形ツールとしても使える
- 自分のプロダクトに合わせた独自ルールを作成することができる
- ECMAScript2015(ES6)以降も標準サポート。
- JSX記法もサポートしている。
ESLint参考記事
-
ESLint 最初の一歩
最初に読むならこの記事。ある程度の使い方はほぼわかるんじゃないかなって。 -
Step by Stepで始めるESLint
かなり詳しく書いてあるのでもっと詳しく調べたいならこの記事。設定ファイルの種類、ルール設定の記述の方法など丁寧に書いてある。
CSSの検証ツール
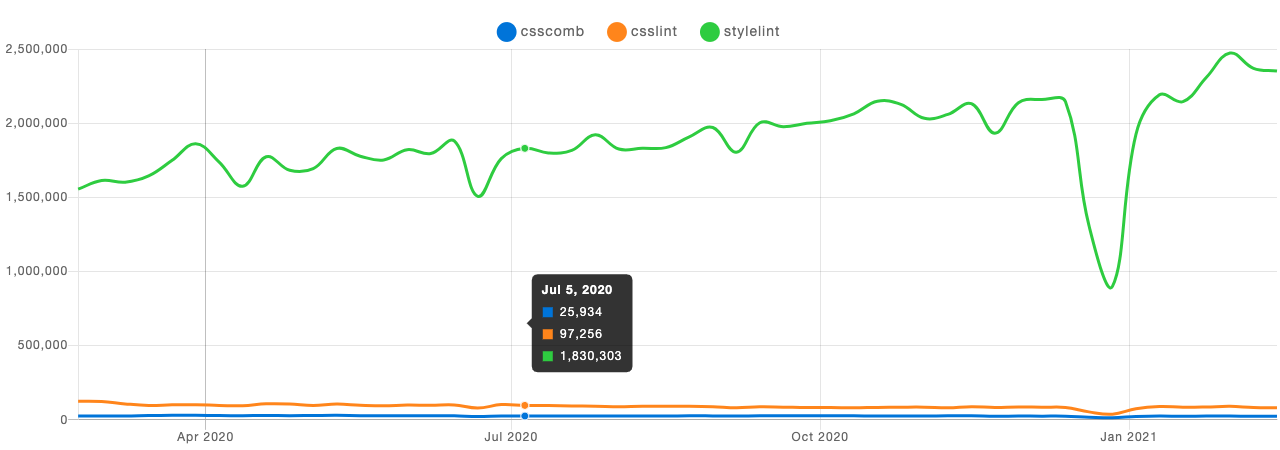
npm trendsを見ると主要なパッケージの中ではstylelintが圧倒的にダウンロードされている模様。てことでstylelintだけまとめていく。
stylelint
概要
CSSのコードの検証ツールとして2021年2月時点で一番人気。
デフォルトの状態ではルールは設定されていない。ルールを一つ一つ設定するのも良いが、ざっくりオススメルールを導入したい場合は拡張機能のstylelint-config-standardを導入するのが良い。
ESLintと同様に、エディタ上で検証結果をリアルタイムに表示させるためにエディタの拡張機能をインストールするのが良いでしょう。
主な機能、仕様としては以下
- CSSは当然として、SCSS、Sass、Less、SugarSSも可能。
- 170を超える検証ルールがある
- 豊富なプラグインによる機能拡張
- プラグインを入れると自動整形も可能
stylelint参考記事
-
stylelintの導入方法と各ルール解説
タイトル通り導入方法や代表的なルールの解説の記事です。 -
ここがすごいぞ! stylelint!
stylelintの概要、良いところなどがまとまっている。ESLintに書き方が似ているのは確かに助かりますね。stylelint-config-standard、PostCSSについて、ルール違反時のメッセージのカスタマイズなどの情報もまとめてある。2016年の記事なので若干古い箇所もあるやも。 -
stylelintのorderモジュール選定
cssのプロパティを自動ソートする拡張機能についての記事。コードが見やすくなるので是非導入したいですね。
選ぶモジュールとしてはstylelint-config-recess-orderが良いのでは、と締めてある。 -
stylelintを使ってCSSプロパティのソートと整形を自動化する
自動整形の手順が紹介されています。VSCodeの拡張機能stylelint-plusの導入が必要。
整形ツール?
設定したルールに基づいてコードを自動整形してくれるツールです。
と言ってもESLint,stylelintのどちらも自動整形できるのでは・・・??とここまで調べていて思ったのですが、整形ツールを用いてでしか整形できないコードがあり、手軽で確実というメリットがあるようです。
今のところNode.js上で動く一番人気の整形ツールはPrettierのようです。他の記事がほとんど見つからなかったのでこちらもPrettierのみまとめます。
Prettier
2021年2月最新バージョンは2.2.1。
ESLintを整形ツールとして利用するには細かく設定が必要なため、ファイルが膨れ上がり、メンテナンスも大変となります。そのため検証はESLint、整形はPrettireで行うのが良さそう。
ただし設定によってはESLintと干渉しあってうまく働かないので注意が必要。
主な機能、仕様としては以下
- JavaScriptやCSSだけでなく様々な形式をサポートするコードフォーマッター。
- 設定が少なく単一で使うならすぐに導入することができる。
Prettier参考記事
-
Prettier 入門 ~ESLintとの違いを理解して併用する~
導入方法の紹介、整形ツールを導入する理由やESLintにPrettierを併用する理由がまとめられています。