何故?
- chrome拡張機能の開発環境の整え方はよくあるが、firefoxのaddonの開発環境については特に記事が見当たらなかったため。
基本的にはchromeの拡張機能開発とほぼ一緒です。
ここでは主に拡張機能の開発環境の整え方について書いていきます。
web extensionsとは?
firefox用のアドオンです。
開発環境
必要なものはgenerator-web-extensionのみです。githubはここ
インストール
前提
node.js,nvmが必要です。
インストール方法
npm install -g yo generator-web-extension
使い方
# ディレクトリの作成
mkdir ./testextensions
# ディレクトリに移動
cd ./testextensions
# エクステンションの雛形作成
yo generator-web-extension
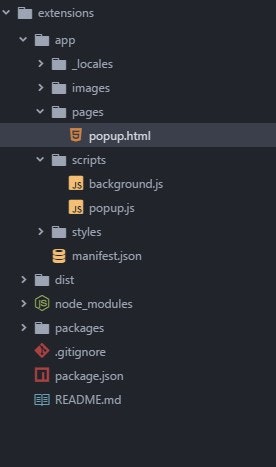
いくつかの質問に答えたら雛形が形成されます。下図のようなかんじ。
browser actionを利用したかったので今回はpagesディレクトリもできちゃっています。
scriptsディレクトリ以下にスクリプトを書きます。
また、見ての通りnode_modulesディレクトリもできていますので、npm install --save [package]すれば
モジュールのインポートもできます。
テストの仕方
以下のコマンドでテストができます。
npm run dev firefox
./testextensions/dist/firefox配下にアドオンができます。
**ホットリロードになってますので保存したら自動的にオートリロードされます。**便利!
最終的な拡張機能のパブリッシュ
npm run build firefox
./testextensions/dist/firefox配下にファイルができます。
それではよいアドオンライフを!!