はじめに
登録フォームと入力確認フォームで、次の画面に進んで「やっぱ戻る!」となった時でも値がキャッシュされるようにできたのでその方法をこちらに記載します。
現在作成中のサービスで動作確認を行っていますので、ビジュアル的にイマイチなところはご了承くださいm(_ _)m
keep-aliveを使う
フォームの値をキャッシュする時に便利な仕組みがあります。
使い方は公式ドキュメントにわかりやすい例がのっています。
今回はそれを自分のサービス内で使ってどう書いたか、というところを説明します。
動的 & 非同期コンポーネント - Vue.js
まず動的コンポーネントとは?
動的なコンポーネントとは、ユーザーの操作やアプリケーションの状態によって、コンポーネントを切り替える仕組みです。
動的コンポーネントを使用すると、例えばタブ付きのインターフェースを持つアプリケーションで、タブがクリックされた時にタブページに表示されるコンポーネントを切り替えることができます。
つまり、何らかの操作や変化が加わった際に状態を変えるコンポーネントのことだと理解しました。Vueでよくある書き方だとv-ifやisなどでしょうか。
次で実際に書いたコードを見ていきます。
keep-aliveを使ったコードの全体像
まずコードの全体像を貼り、その後keep-aliveを使った場合と使わなかった場合の違いを説明します。
こちらのフォームを構成する要素は3つ。
メインとなるregistration.vueのページと、FormListInput コンポーネント、 FormListConfirmコンポーネントです。FormListInput は入力フォーム、FormListConfirm は登録が完了しましたと告げるページです。
<template>
<div>
<keep-alive>
<form-list-input v-if="formNumber === 0" />
<form-list-confirm v-if="formNumber === 1" />
</keep-alive>
<button v-if="formNumber === 0" @click="plusNum">次へ</button>
<button v-if="formNumber === 1" @click="minusNum">戻る</button>
</div>
</template>
<script>
import FormListInput from '../../components/FormListInput.vue'
import FormListConfirm from '../../components/FormListConfirm.vue'
export default {
components: {
FormListInput,
FormListConfirm,
},
data(){
return {
formNumber: 0,
}
},
methods: {
plusNum() {
this.formNumber ++;
},
minusNum() {
this.formNumber --;
}
}
}
</script>
<template>
<div>
<h1>チームを登録する</h1>
<label for="チーム名">チーム名:</label><input type="text" v-model="name">
<label for="チーム名">競技レベル:</label><input type="text" v-model="level">
<label for="チーム名">活動場所:</label><input type="text" v-model="area">
</div>
</template>
<script>
export default {
data(){
return {
name: "",
level: "",
area: "",
}
},
}
</script>
<template>
<div>
<h1>登録内容を確認する</h1>
</div>
</template>
コードの詳細
ここでkeep-aliveを使った場合と使わなかった場合を比べます。
keep-aliveを使わなかった場合
<template>
<div>
<form-list-input v-if="formNumber === 0" />
<form-list-confirm v-if="formNumber === 1" />
<button v-if="formNumber === 0" @click="plusNum">次へ</button>
<button v-if="formNumber === 1" @click="minusNum">戻る</button>
</div>
</template>
...省略
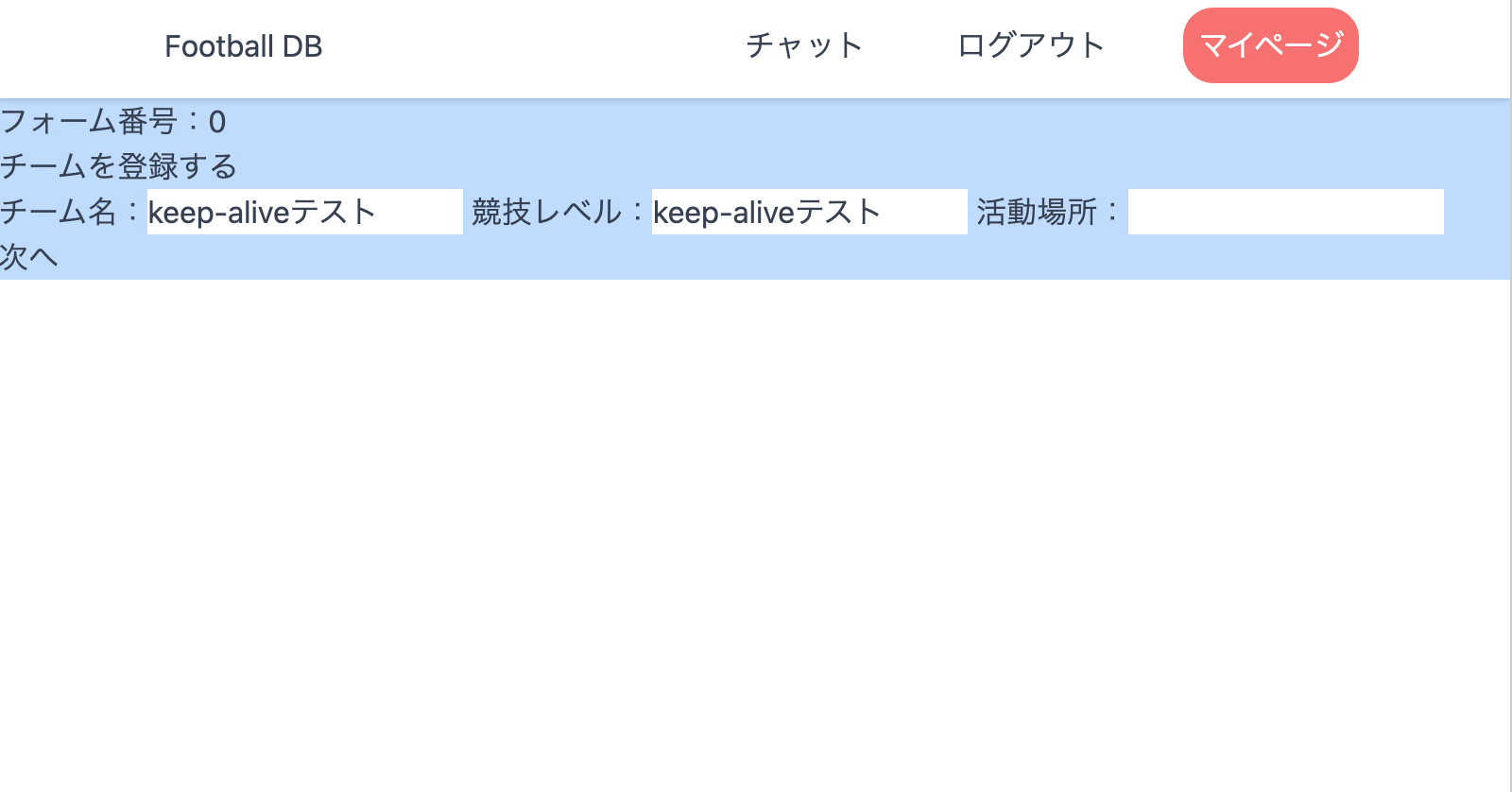
※下記画像に表示される「フォーム番号:0」のコードは消してありますので気にしないでください。
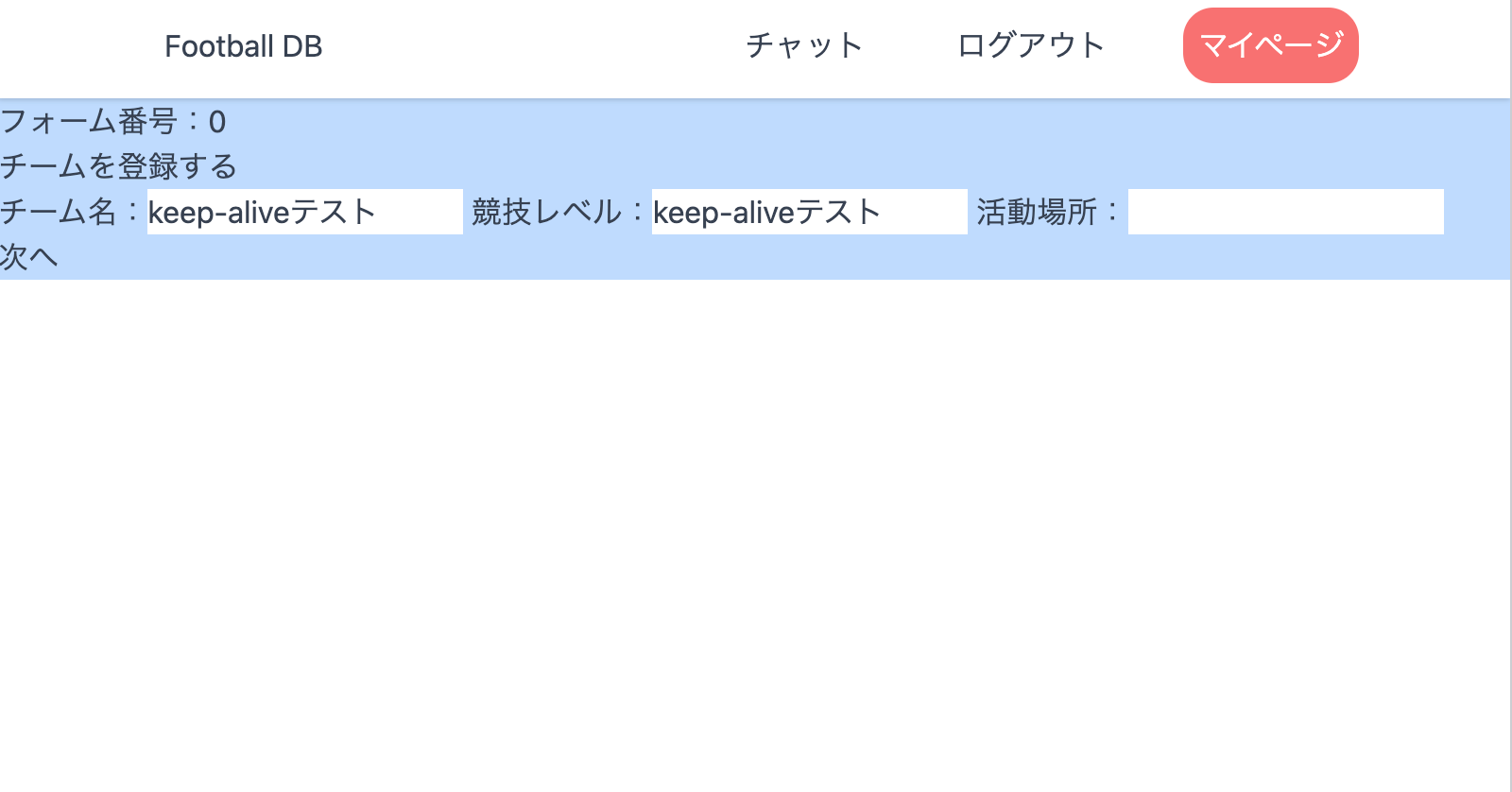
**フォームを入力する** 
次へボタンで画面が切り替わった
ここで戻るボタンを押すと入力した値が消えている
keep-aliveを使った場合
<template>
<div>
<keep-alive>
<form-list-input v-if="formNumber === 0" />
<form-list-confirm v-if="formNumber === 1" />
</keep-alive>
<button v-if="formNumber === 0" @click="plusNum">次へ</button>
<button v-if="formNumber === 1" @click="minusNum">戻る</button>
</div>
</template>
**フォーム入力**
確認画面へ
戻るを押しても値が保持されていることがわかる
さいごに
keep-aliveタグで囲むだけで入力値のキャッシュができるのはとても便利です。ただこの方法だとまだブラウザバックに対応しきれていないのでそこの対応は別途必要になります。