はじめに
突然ですが、皆さんはプレゼンや課題などで理想の図が作れない、と思ったことはないでしょうか。写真を使いたいけどモザイクをかけたい、邪魔なものを消したい、そんなことを思ったこともあるのではないでしょうか。
そんな時に役に立つのがAdobeの Illustrator や Photoshop などです。
図を作るときは大抵PowerPointが使われますが、Illustratorに慣れると 圧倒的にIllustratorのほうが使いやすい です。ここでは、Illustratorの簡単な操作方法を書こうと思います。(伝わりづらかったらすみません。)
目次
- Adobeとは
- 前提知識
- Illustrator編
- プロジェクトの始め方
- 画面、ウィンドウの説明
- 図を配置
- 実際に作ってみる
- おわりに
Adobeとは
Adobe(アドビ)とは、世界有数のソフトウェア企業です。
ソフトウェアの特徴としては、プロフェッショナル向けの高度な性能を有しており、クリエイティブなものを生み出すことに特化しています。また、幅広いラインナップを有しており、画像編集や動画編集、ベクター画像の制作・編集など、様々なことができます。
有名なものでは、「Adobe Acrobat」「PremierePro」「InDesign」などがあります。
前提知識
レイヤー
日本語では層と言われることが多く、イメージとしては透明なフィルムのようなもの。そこにオブジェクトを描き、複数のレイヤーを重ねることで一つのイラストを完成させる。
アートボード
イラストを描くための場所。絵画でいうキャンバス。
パス
作成したオブジェクト全般のことを言う。長方形や円もパスに含まれる。
アンカーポイント(アンカー)
パスの角、頂点となるところ。曲線では曲がる起点となっているところ。
Illustrator編
インストールは事前にしてあるものとして始めます。
プロジェクトの始め方
まずはアートボードを作成します。イラレを起動すると、初期ページが表示されます。「A4」や「はがき」など書かれている部分が作成に関わるアートボードを作るところです。「その他のプリセット」はアートボードの大きさや使用するカラーの選択(RGB,CMYK...)などができます。適当にA4で始めましょう。
画面、ウィンドウの説明
①メニューバー
まずはメニューバーです。よく使う項目をざっと説明します。(画像は見ずらいからクリックして見てください)
ファイル
ファイルの新規作成や保存などができます。また、画像の挿入(配置)やパスの書き出し(PNG...)などができます。
オブジェクト
グループ化やパスの変形にかかわること、パターンの作成などができます。
書式
文字の大きさやフォントの変更、文字のアウトライン化などができます。
効果
パスに対して様々な効果を付与することができます。例えば、影を付ける、ぼかす、パスを変形するなどができます。
ウィンドウ
編集をするのに便利なウィンドウを管理することができます。
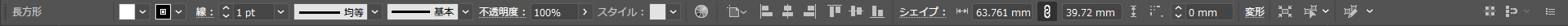
②コントロール
コントロールバーを出しましょう。「ウィンドウ → コントロール」を選択し、コントロールバーを表示してください。コントロールバーでは、選択しているパスの塗り、線の太さや色、種類などを変更できます。画像を選択しているときは埋め込みやトリミング(切り抜き)ができます。
③ツールバー
左側にある作業ツールです。デフォルトは「基本」になっているためより多くのツールを楽に使いたい人は「ウィンドウ → ツールバー → 詳細」を選択してください。たくさん出てきます。(図は縦長なので省略)
④各ウィンドウ
様々なウィンドウはメニューバーから表示できます。以下には出しておくと便利な使えるウィンドウを紹介します。各ウィンドウはまとめることができます。
レイヤー
その名の通り、レイヤーを管理するウィンドウです。デフォルトで出ていると思います。新規レイヤーの作成やサブレイヤーの作成、オブジェクトの管理(ロック、可・不可視化など)ができます。
プロパティ
これもデフォルトで出ていると思います。オブジェクトを選択していない状態ではアートボードなどの調整をすることができます。また、パスを選択している状態では、大きさや位置の調整などができます。文字を選択している状態では、フォントサイズや種類などを変更できます。
カラー、グラデーション、カラーガイド、スウォッチ
パスの色調整ができます。数値で細かい調整をしたり、デフォルトで登録されている色を選択したりできます。
パスファインダー
2つ以上のパスを選択しているとき、そのパス同士を合体したり切り抜いたりできます。
整列
パスを中央や左右に揃えることができます。1つだとアートボードに、2つ以上だとそのパス同士で整列します。
図を配置
「長方形ツール」を選択しアートボードに配置してみましょう。アートボード上でドラッグすると作成できます。色はデフォルトで塗・線ともに塗なしか、白・黒になっています。
実際に作ってみます
作るときは完成系を想像してから作ります。今回は以下の図のようなものを作ろうと思います。
①雲のようなもの
- まず、 楕円形ツール を選択します。デフォルトでは表示されていないので、 「長方形ツール」を長押し してください。
- 「Shift」キーを押しながらドラッグ して正円を描きます。
- 一つ作ったらこれを複製します。「Ctrl + C」でもできますが、Windowsで 「Alt」キーを押しながらパスをドラッグ すると任意の位置にコピーできます。(Macでは「Option」キー)
- これを雲のような形になるように並べます。
- その後並べたパスを全選択し、 「パスファインダー → 合体」 をします。こうすることで複数あったパスを一つにできます。
②重なる図
- 長方形を作り、右上の 丸マークを一つ選択 します。
- 選択したら丸マークを中央に ドラッグしたまま 、キーボードの「↓( v )」を押します。すると、角丸が角張ります。
- 選択ツールに戻し、複製します。(やり方はさっきと同じ)一つを複製したら、 「Ctrl + D」 を押すと直前に行った動作を繰り返します。
最後の調整
色を変えたり、位置を微調整したりなど自分の思い描くようにします。場合によっては線のブラシを変更することもできるため、場面に応じて変えてもいいですね。
作ったものはローカルに保存するか、AdobeのCreative Cloudに保存しておきましょう。
おわりに
いかがでしたでしょうか。「最低限これだけできれば」というものを紹介したので、あとは「習うより慣れよ」、自分でいじってみてください。Illustratorには他にも多くの機能があるので、気になる方はぜひ調べて遊んでみてください。
Illustratorは 誰でも簡単に 使えるので、ぜひ一度使ってみてください!