1.はじめに
動作も軽くプラグインも豊富で業務でもちょっと使用していたのでよく使うショートカットなどを備忘録兼ねて載せます。
動作環境
Visual Studio Code バージョン1.31.1 (1.31.1)
2.Mac装飾キーの記号
まずはいつも忘れるのでこれ大事。
| キー | 内容 |
|---|---|
| ⌘ | command |
| ^ | control |
| ⇧ | shift |
| ⌥ | option (alt) |
3.よく使うショートカット
全然覚えていないので少ない。
| コマンド | 内容 | 備考 |
|---|---|---|
| ⌘ + ⇧ + P | コマンドパレットを開く | |
| ⌥ + ⇧ + F | ファイル内全コード整形 | |
| ⌘ + , | 設定を開く | |
| ⌘ + K の後に ⌘ + 0 | すべてのインデントを折りたたむ | |
| ⌘ + K の後に ⌘ + J | すべてのインデントを展開 | |
| ⌘ + K の後に ⌘ + [ | カーソルのあるインデントを子インデント含め折りたたむ | |
| ⌘ + K の後に ⌘ + ] | カーソルのあるインデントを子インデント含め折りたたむ |
4.入れておいたほうがいいプラグイン
僕はHTML,CSSのコーディングで使用しているだけなのでとりあえずこれだけ。
IntelliSense for CSS class names in HTML
CSSクラスを指定するときに、入力補完してくれる。
ワークスペースの中のCSSを読み込んでHTML上でクラス指定するときに入力候補を表示してくれる。Japanese Language Pack for Visual Studio Code
VSCの日本語化パッケージ。そのままでもいいのですが、やっぱり日本語の方が馴染みやすい。Live HTML Previewer
読んで字のごとく、HTMLをリアルタイムでプレビュー表示してくれる。
ただCSSを変更しても即時反映してくれず、プレビューし直さないといけなかった。HTMLHint
HTMLの構文チェックをしてくれる。HTML Snippets
HTML5にも対応している追加スニペット。
プラグインインストール方法
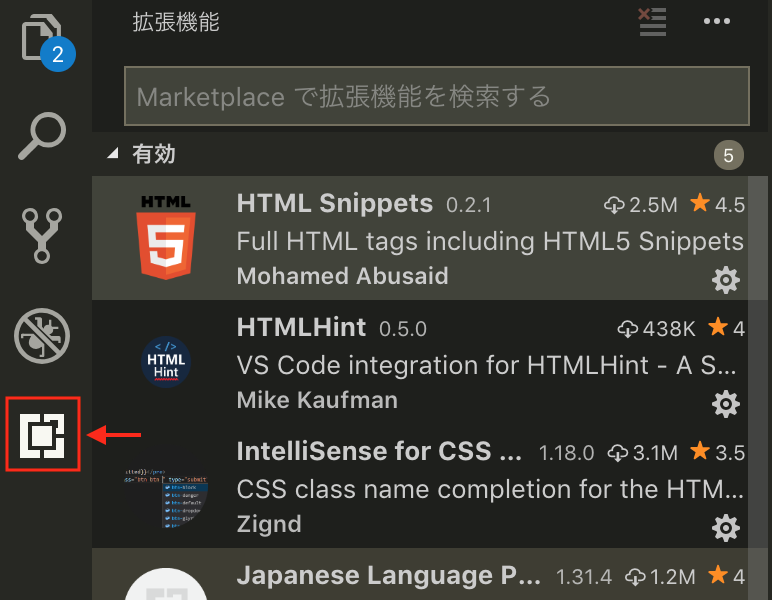
1.VSCを開いてサイドバーの一番下にあるアイコンをクリック。画像の赤矢印のところ。

2.検索フィールドにインストールしたいプラグインのキーワードを入れる。
3.該当のプラグインの表示の中にインストールボタンがあるのでクリック。
4.「⌘ + q」でVSCを再起動。
5.まとめ
iOS開発がメインだった為、テキストエディタはCotEditorぐらいしか使わずにいましたが、HTML、CSSをやっているのでこれを機にエディタを変えようと思い探していました。
Sublime、Atomとで迷ったんですが、先輩からのおすすめもありVSCにしました。
全く使いこなせていませんが、仕事していれば覚えるでしょう。
Let's do VSC!!