タイトルの通りです。jQueryの練習がてらやってみました。
R Markdownが読み込んでいるもの
R Markdownの基本outputであるhtml_documentには、Bootstrapというデザインワークフレームが組み込まれています。その関係で、jQueryも合わせて読み込まれています。したがって、意図的に除去しない限りはこれら2つは標準で利用可能となっています。
これら2つが使えるということは、Webにおけるいろいろな要素を簡単に組み込むことができます。そこで今回は、R MarkdownにBootstrapのBadges機能を実装やR MarkdownにBootstrapのLabels機能の実装を応用して、タイトルの内容をjQueryを利用して実現させてみます。
目標
- htmlタグなし
- 楽に設定できる
こんなところですかね。
実装
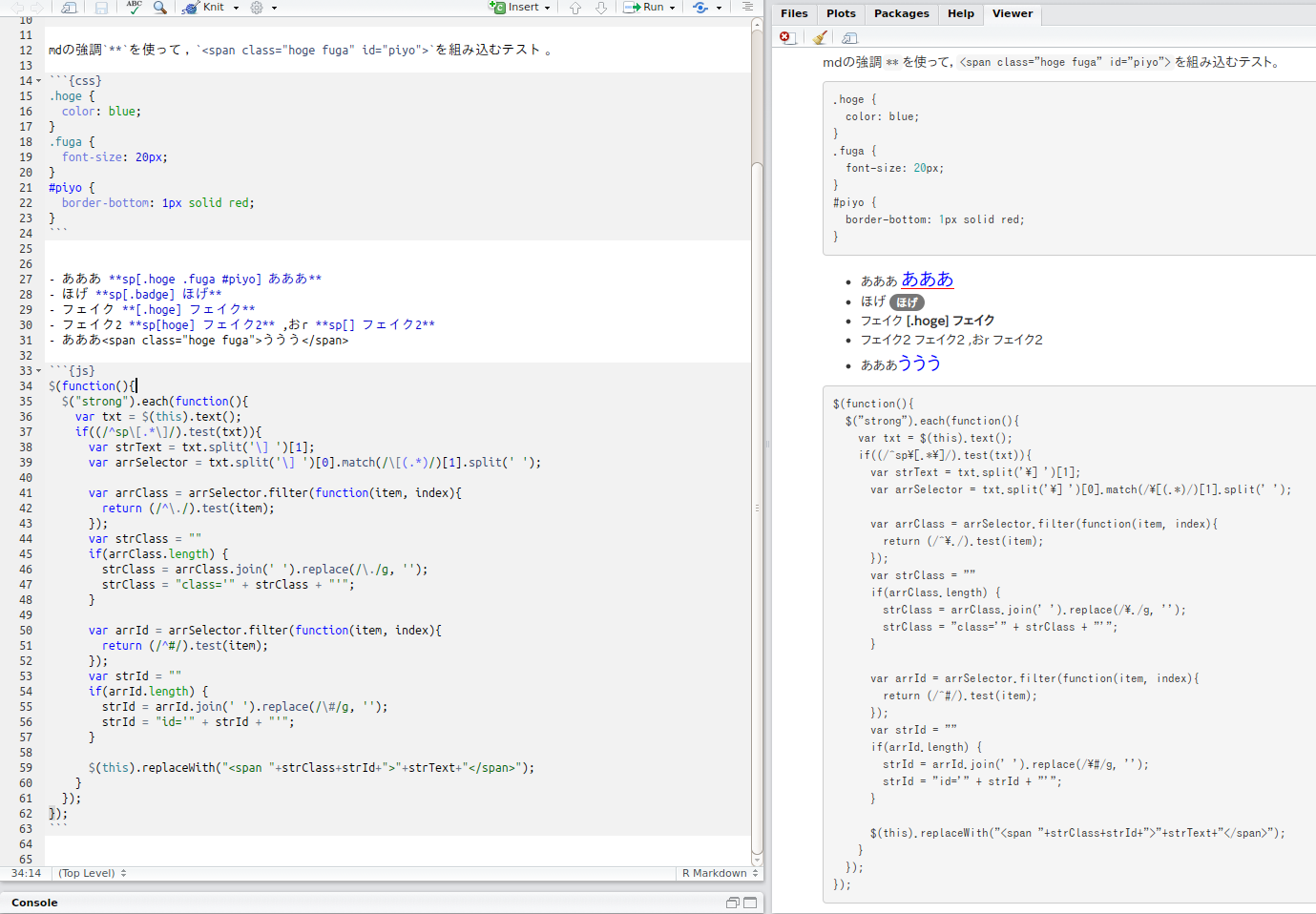
できました。流れは上述したBadge機能やLabel機能と同一で、JavaScriptの部分を以下の内容に差し替えます:
$(function(){
$("strong").each(function(){
var txt = $(this).text();
if((/^sp\[.*\]/).test(txt)){
var strText = txt.split('\] ')[1];
var arrSelector = txt.split('\] ')[0].match(/\[(.*)/)[1].split(' ');
var arrClass = arrSelector.filter(function(item, index){
return (/^\./).test(item);
});
var strClass = ""
if(arrClass.length) {
strClass = arrClass.join(' ').replace(/\./g, '');
strClass = "class='" + strClass + "'";
}
var arrId = arrSelector.filter(function(item, index){
return (/^#/).test(item);
});
var strId = ""
if(arrId.length) {
strId = arrId.join(' ').replace(/\#/g, '');
strId = "id='" + strId + "'";
}
$(this).replaceWith("<span "+strClass+strId+">"+strText+"</span>");
}
});
});
jsのコーディング規約とか全く知らないので,汚い書き方になってしまいすみません。内容の解説は省略します。このjsコードを読み込ませておき、Rmd上では以下のようにします:
あああ **sp[.hoge .fuga #piyo] あああ**
このように、強調を指定する**で対象を挟み込み、先頭にsp[(文字列)] があると反応するようにしました。半角スペースも検出に利用してますので、半角スペース必須です。ちなみに、こういう感じになります:
解説
特にないです。考え方などは前の方にリンクした記事を参照してください。
雑感
当初は簡単だろうと思ったのですが、想定以上に手こずりました。。。あと、本家Pandocの最新版では任意の属性(class/id以外も対応)を付与する機能が追加されています:
mdでの表現方法は違いますが、結構近いところを考えていたんだなぁと。なおこのPandocの機能は2017/08/30現在のRStudio安定版(v1.0.x)では組み込みPandocのversionが低いため対応していません。RStudio Preview版なら組み込みPandocが新しくなって対応しています。てことで、このテクニックは古いPandocを使っている方向けの内容となります(あまり意味がなかった)。まあ個人的にはいい勉強になったんでよかったです。
Enjoy!