はじめに
わたしはWebアプリケーションのUIをテストする作業をソフトウェアで自動化する技術に関心があります。2018年1月以来わたしは Katalon Studio というソフトウェアに注目しています。以前「Katalon Studioとはどんなソフトウエアか」で概要を紹介しました。今回はKatalon Studio が持っているRecord機能とReplay機能を紹介します。Selenium IDEの「記録」に相当するものです。テストを下書きするのに便利な機能です。
前提
- Katalon StudioがあなたのPCにインストール済であると前提します。まだならば「Katalon Studioをインストールしてみた」を参考に。
- わたしは Windows 10 のPCでKatalon Studioのバージョン5.4.1を使ってテストしました。
- バージョン56以上のFireFoxブラウザが自分のPCないしMacにインストール済であると前提します。まだならばこちらから。
どんなテストを作るか
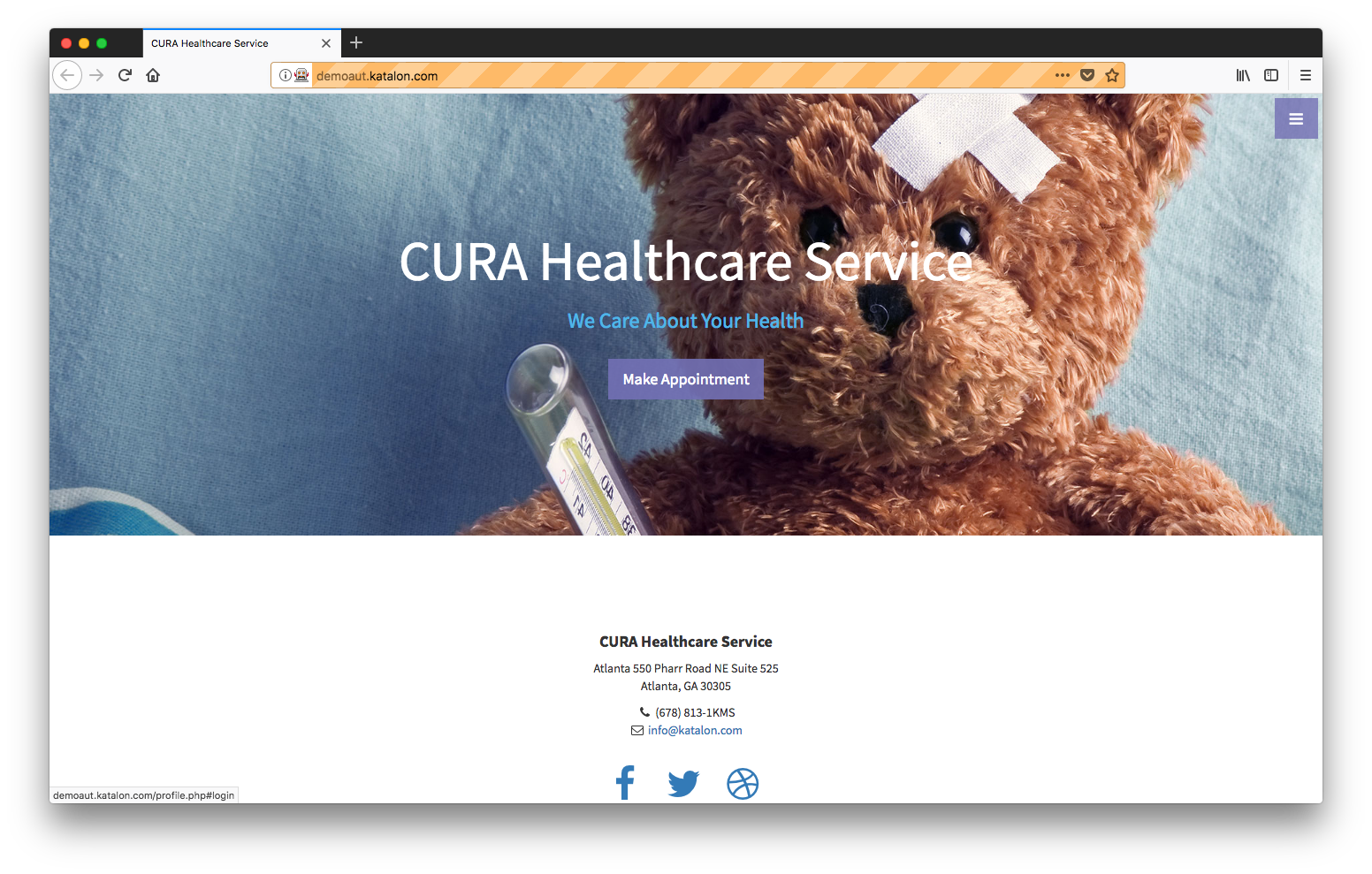
Katalonがデモ用に公開しているサイト CURA Healthcare Serviceという仮想的な病院のWebサイト を対象としてテスト・プロジェクトを作成します。

前回「Katalon Studioをインストールしてみた」でKatalon Studioに組み込まれたサンプルを実行しましたが、あのサンプルも同じサイトを対象としています。前回はKatalon Studioのツールバーで File > New Sample Project > Sample Web UI Testing Project と選択したらテスト・プロジェクトの完備したやつがあれよというまに出現しました。今回は File > New Projectと選択してしてテスト・プロジェクトの骨組みだけを作り、そのあとRecord機能を利用しつつ手動でテスト・プロジェクトの中身を組み立てていきます。
サイトの構成
このサイトは次の4つのURLから構成されています。
- http://demoaut.katalon.com/ ホーム・ページ
- http://demoaut.katalon.com/profile.php#login ログイン・ページ
- http://demoaut.katalon.com/#appointment 受診予約の入力ページ
- http://demoaut.katalon.com/appointment.php#summary 受診予約の確認ページ
テストの詳細
今回のテスト・プロジェクトは下記の処理を順番に行います。
- Webブラウザを起動しホーム・ページを開く
- 「予約する Make Appointment」ボタンをクリックする。するとログイン・ページに遷移する。
- UsernameとPasswordをキー入力し「Login」ボタンをクリックしてする。すると入力ページに遷移する。
- 入力ページのフィールドをマウスで操作したり文字をキー入力する。「登録する Book Appointment」ボタンをクリックする。すると確認ページに遷移する。
- 確認ページに表示されたデータをマウスでクリックして各データをTest Object化しておく。「ホーム・ページへ Go to Homepage」ボタンをクリックする。ホーム・ページに遷移する。
- Webブラウザを閉じる
Katalon本家の記事
じつはKatalonのチュートリアル集のなかに A Sample Web UI Testing Project という記事があります。この記事もKatalon StudioでRecordを使いながら http://demoaut.katalon.com/ を題材としています。わたしの今回の記事は本家記事の題材を拝借しました。ただし説明文は自作です。翻訳ではありません。
Recordの操作手順
テスト・プロジェクトの骨格を作る
Katalon Studioを起動します。メニュー・バーで File > New > Project と選択します。

ダイアログが表示されてテスト・プロジェクトのNameとLocationを指定するよう要求してきます。もちろんNameもLocationも任意に指定可能ですが、ここではNameを CURA Test Project とし、Locationにはホームディレクトリの下に katalon-workspace ディレクトリが作成ずみであると仮定してそれを指定しました。

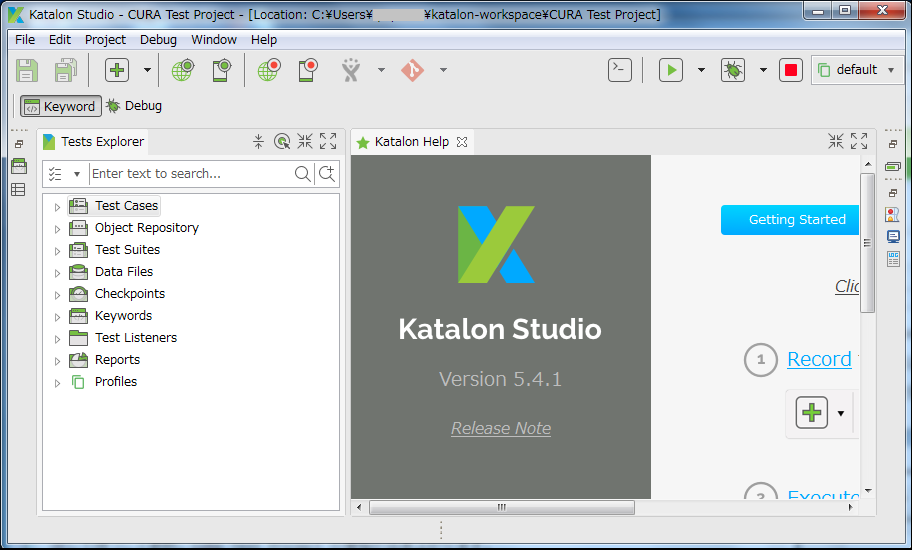
OKして待つこと数秒。CURA Test Project の骨格が出来上がります。
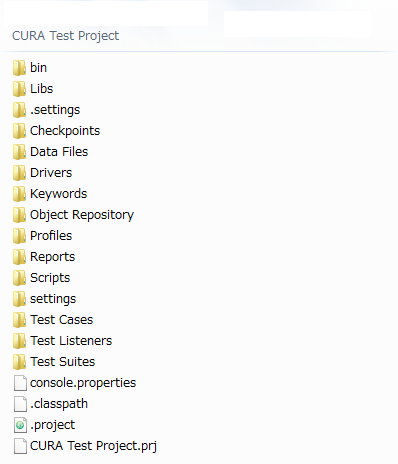
同じ時点でディレクトリ・ツリーの状態を見ると下記のとおり。Katalon StudioのGUIには表示されたフォルダアイコンと同じではありません。GUIには表示されないファイルやディレクトリがいくつかあることがわかります。
Recordの開始
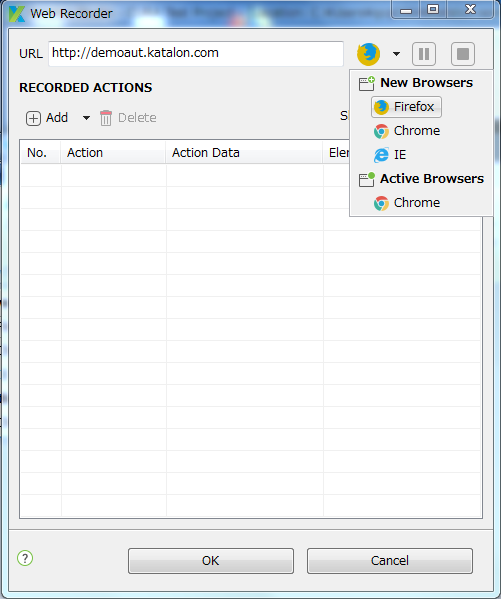
Katalon Studioのウインドウ上部にメニューボタンが並んでいます。こんなボタン  があります。これが Recordボタン です。Recordボタンを押すとWeb Recorderのダイアログが表示されます。ここで、どのURLを対象とするのか、どのWebブラウザを使うのかを指定します。
があります。これが Recordボタン です。Recordボタンを押すとWeb Recorderのダイアログが表示されます。ここで、どのURLを対象とするのか、どのWebブラウザを使うのかを指定します。
URLに http://demoaut.katalon.com/ を指定しましょう。そして右側にブラウザ製品のアイコンと下向き三角を組み合わせたボタンがありますからそこをクリックし展開したメニューから New Browsers > Firefox を選択します。
ホーム・ページ上での操作をRecordする
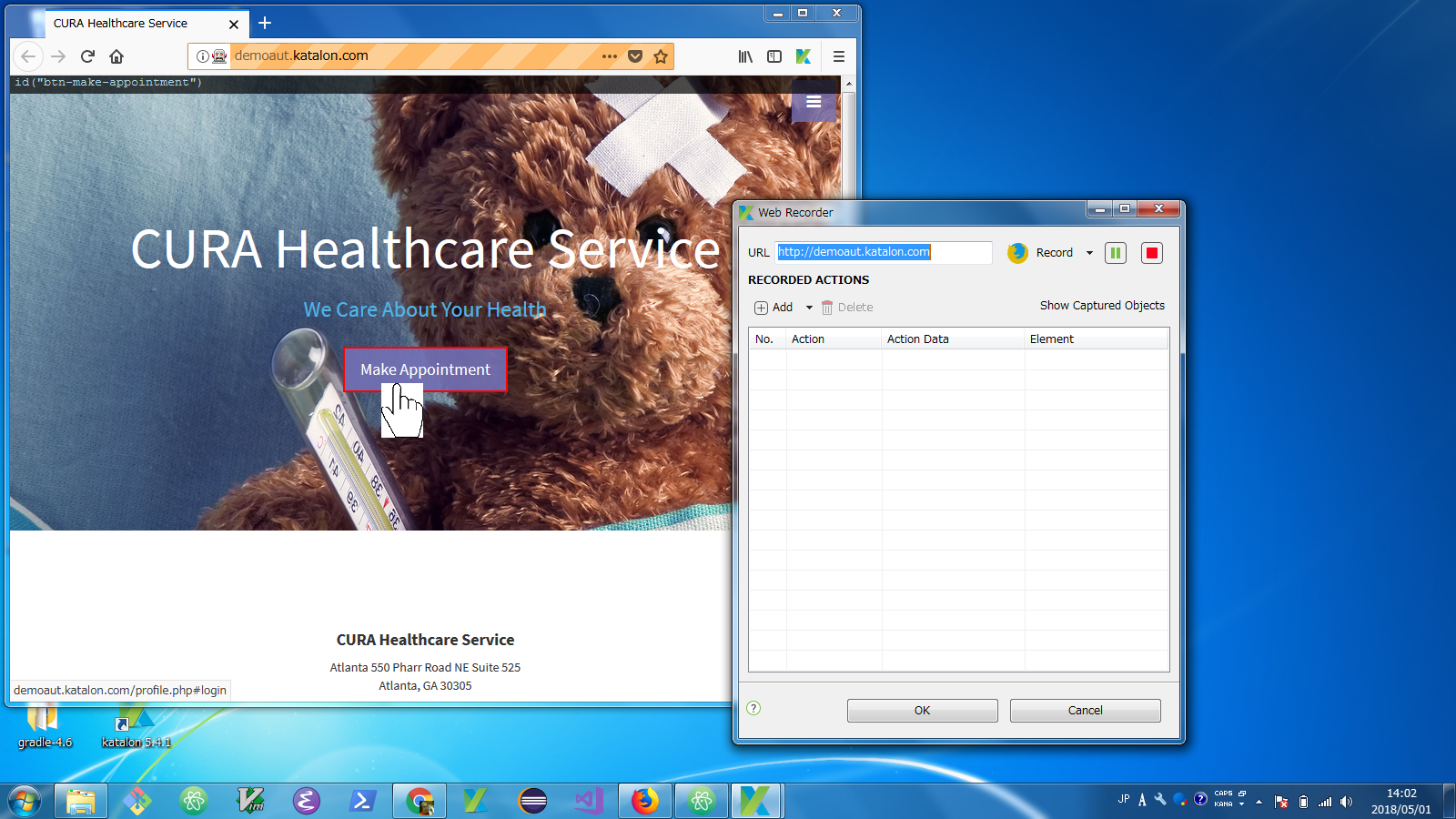
Web Recorderのダイアログ上でブラウザをマウスで選択しましょう。数秒待つとFirefoxブラウザが新しいウインドウで立ち上がってサイトのURLが開かれます。
マウスをすべらせてFirefoxブラウザの上へ持っていきましょう。ホーム・ページ http://demoaut.katalon.com/ の中央に Make Appointment とラベルがついたボタンがあります。その上にマウスを載せてみましょう。
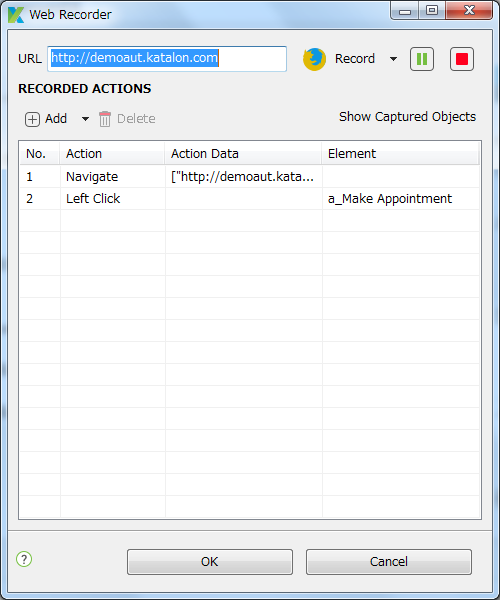
ボタンにマウスを載せたらボタンに赤い縁取りが表示されるのに注意。マウスがいまどのHTML部品のうえに位置づけられているかを可視化してくれます。
Make Appointmentボタンをクリックしましょう。するとWeb Recorderのダイアログのなかに数行のコードが自動的に挿入されます。ボタンをクリックしたことが記録されました。
ログイン・ページ上での操作をRecordする
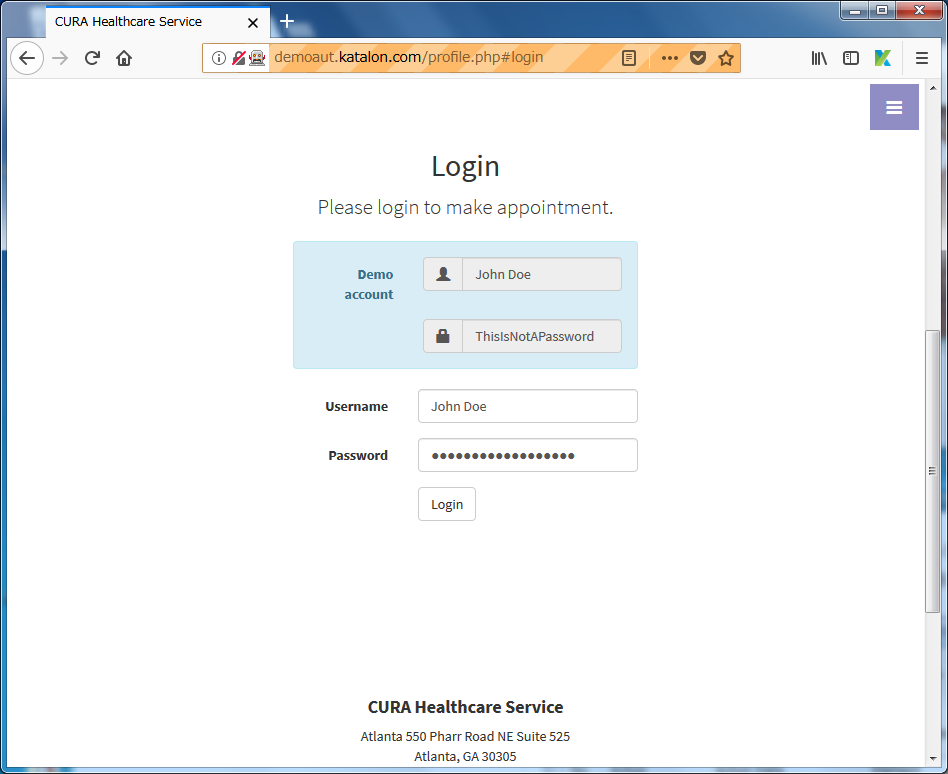
ブラウザ上のホーム・ページでMake Appointmentボタンを押すとログイン・ページに遷移します。UsernameとPasswordの入力フィールドがあります。画面上部に例が表示されているのをそのまま入力しましょう。Usernameフィールドを左マウスクリックして John Doe とキー入力します。さらに Passwordフィールドを左マウスクリックして ThisIsNotAPassword とキー入力します。
最後にLoginボタンを押しましょう。
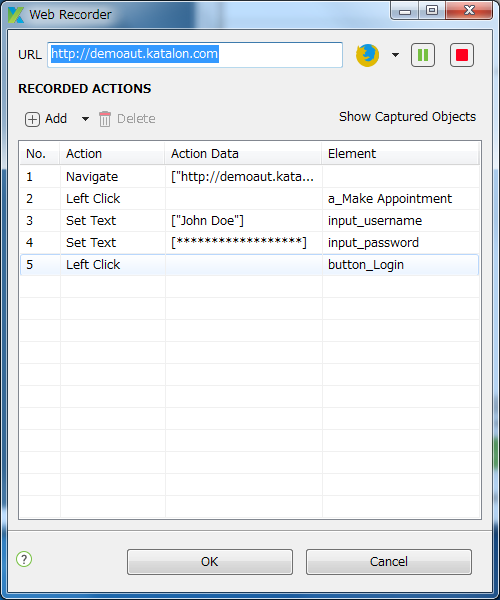
Web Recorderのダイアログをみるとさらに3行ほどレコードが追加されたのがわかります。
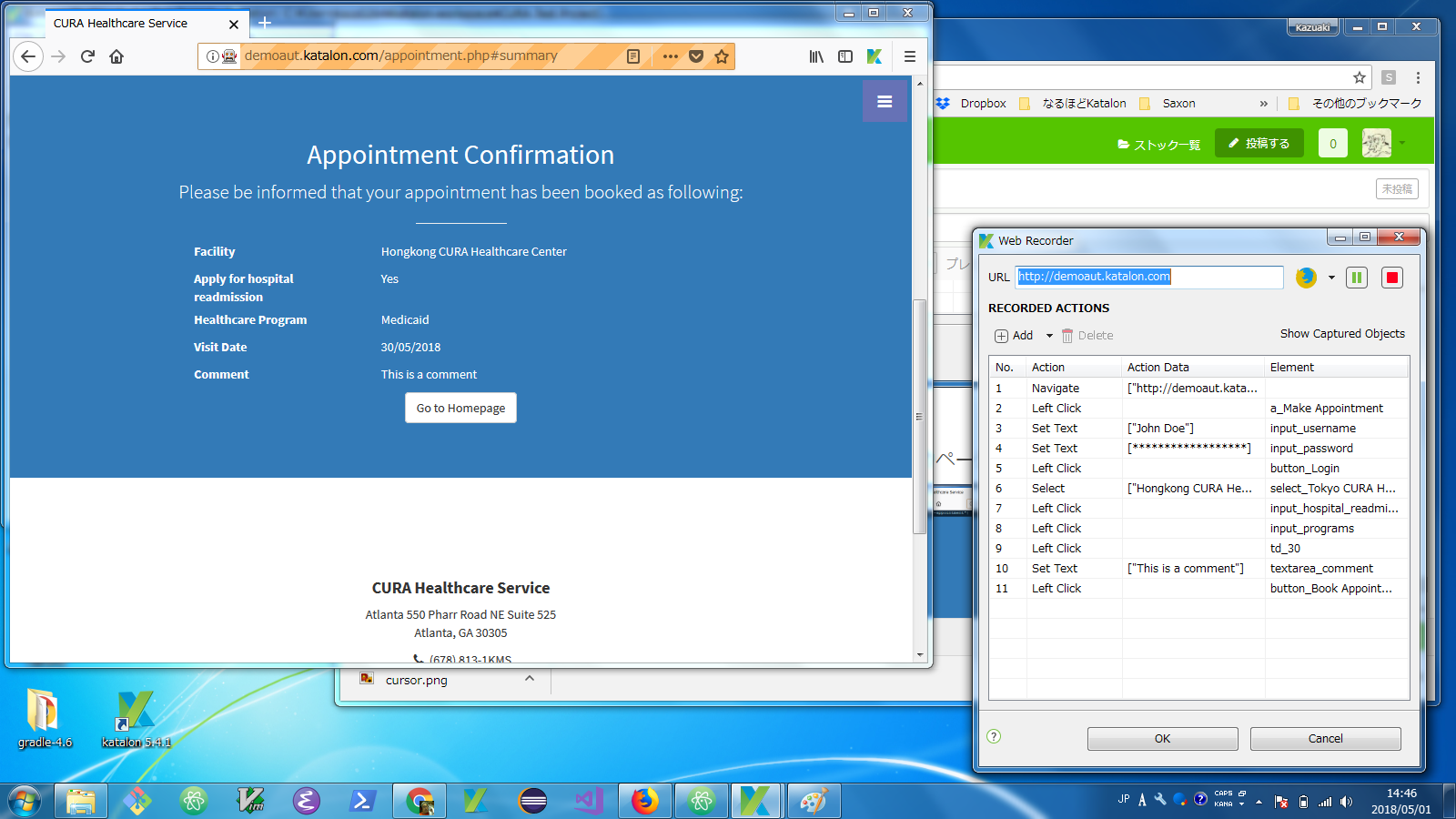
入力ページ上での操作をRecordする
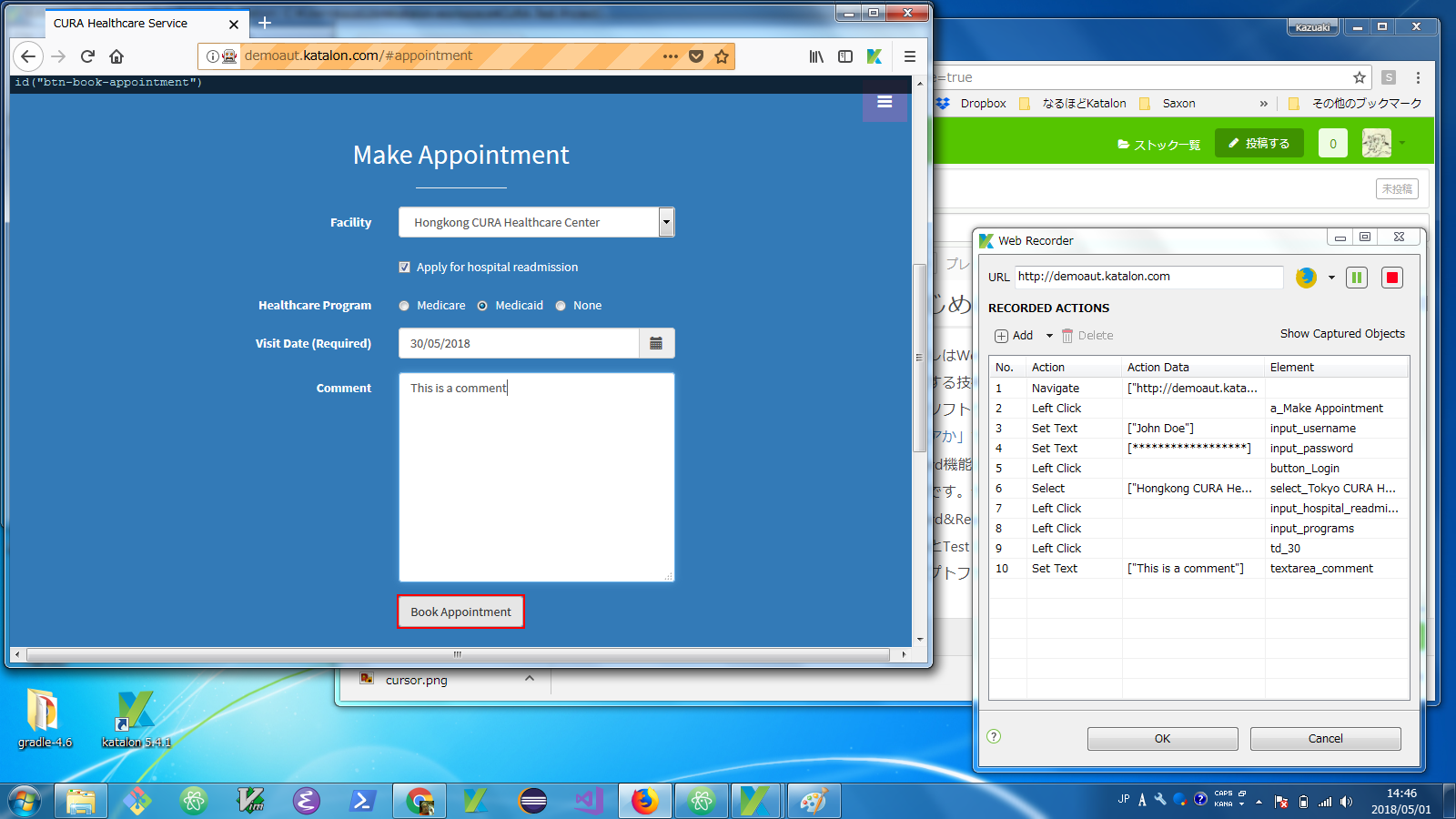
ログインが完了しました。病院を受信するための予約を入れるページに遷移します。ただのデモ画面ですから適当に入力すればいい。たとえば下記のように入力しましょう。
- Facility: Hongkong CURA Healthcare Centerを選択する
- Apply for Hospital readmission (再診か?): Yesを選択する
- Healthcare program: Medicaidを選択する
- Visit Date: 2018年5月30日を入力する
- Comment: This is a commentと入力する
データを入力しおえたら Book Appointmentボタンをおします。
すると予約データを確認するページに遷移します。いっぽうでWeb Recorderのダイアログにさらに数行のレコードが追加されます。
確認ページ上での操作をRecordする
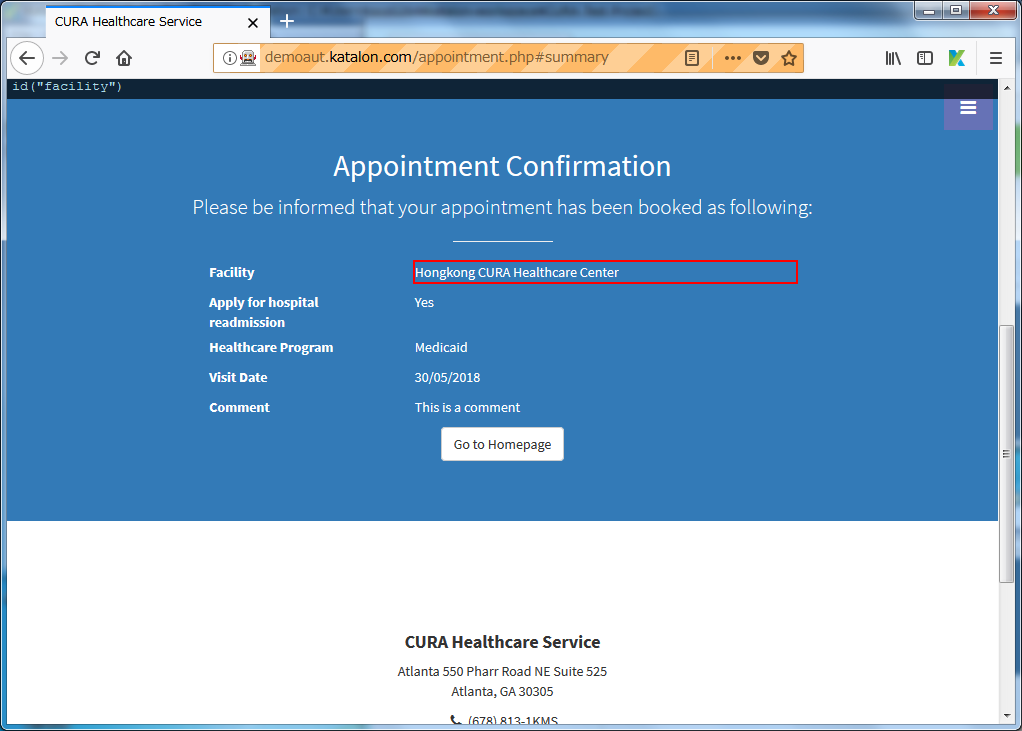
一つ前の入力ページであなたが選択ないし入力したデータが確認ページ上に表示されています。これらはpタグでマークアップされています。
- Hongkong CURA Healthcare Center
- Yes
- Medicad
- 30/5/2018
- This is a comment
表示されたデータをマウスで1回づつクリックしましょう。クリックすることによってpタグの存在をWeb Recorderに気づかせることができます。
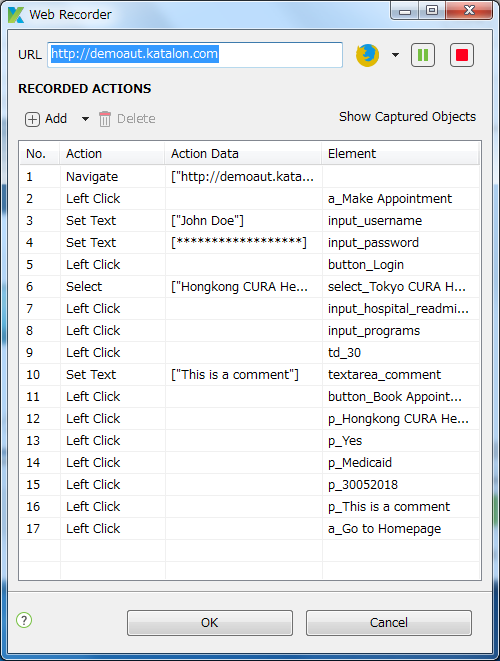
Web Recorderのダイアログをみると
- p_Hongkong CURA Helathcare Cen
- p_Yes
- p_Medicad
- p_20052018
- p_This is a comment
という名前のObjectが登場しているのがわかります。
Go to Homepageボタンを押します。これでWebブラウザ上でサイトを訪問する操作は完了しました。
あなたが行ったWebブラウザ上の操作がWeb Recorderに記録されたもののまだディスクに保存されていません。OKボタンを押しましょう。
Recordを保存する
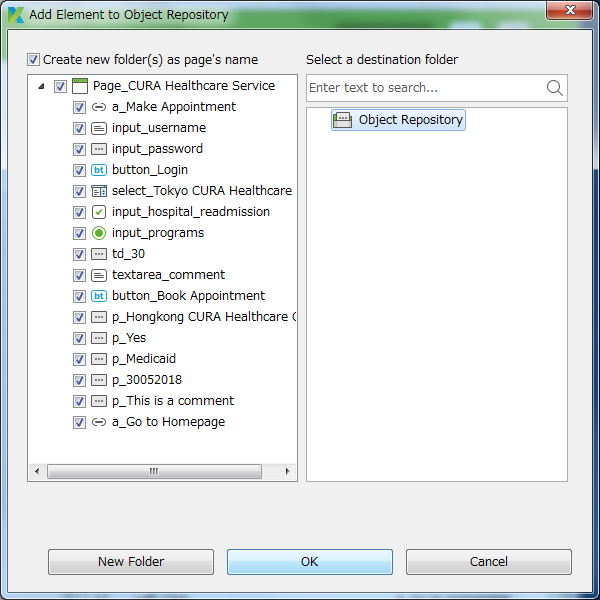
Add Element to Object Repositoryと題するダイアログが現れます。
New Folderとかがあってちょっと迷いますが、ここは単純にOKしてしまいましょう。
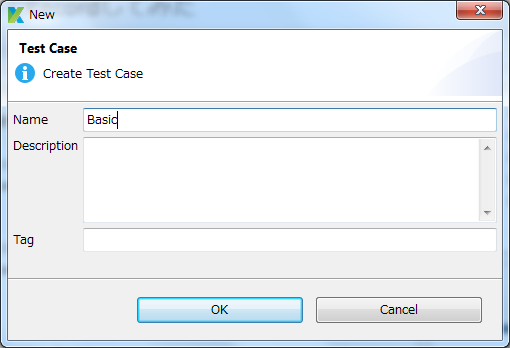
OKボタンを押すと下記のダイアログに交代します。
Record機能がTest Caseをひとつ自動生成するのですがそのTest Caseにつける名前を指定しろと要求してきました。なんでもいいのですがここでは Basic という名前を指定しておきました。
Test CaseとTest Objectsが生成される --- Recordの完了
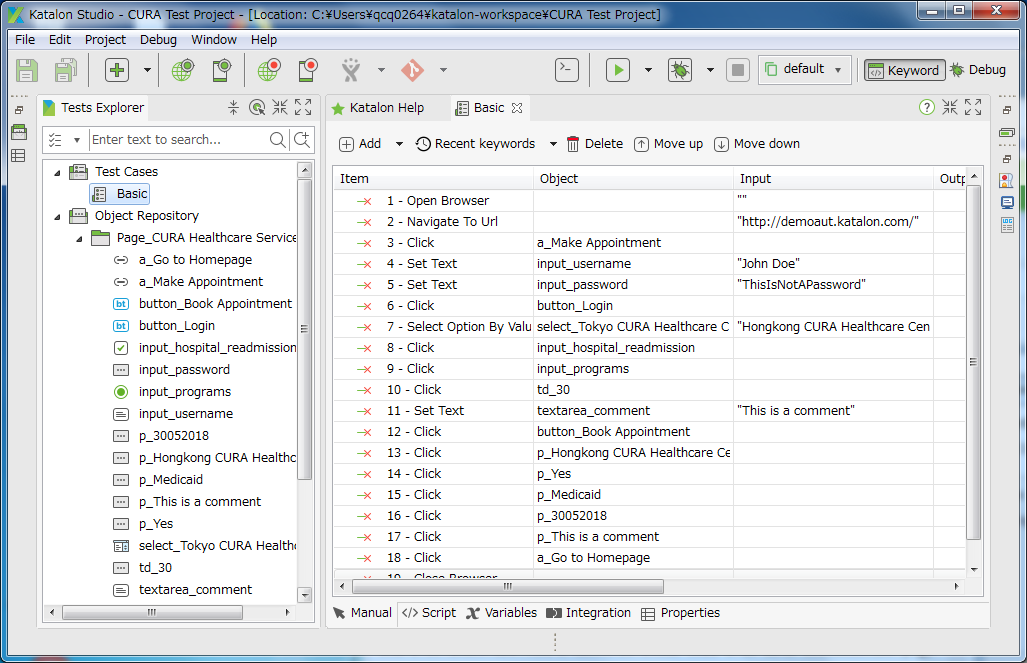
OKボタンを押して待つこと数秒。Katalon Studioのウインドウの左サイドにあるTests Explorerタブのなかに Test CasesとObject Repositoryというフォルダのようなアイコンがありますが、その下になにやらモノが自動生成されます。
これでRecord機能を使ったコード生成が完了しました。
Replayの操作手順
Record機能を利用してテストのコードを半自動的に生成することができました。生成されたコードを実行すればさきほどあなたがWebブラウザ上で行った操作が逐一Replayされるはずです。
Tests Explorerタブのなかにある Test Cases/Basic をマウスでダブルクリックします。するとBasicテストケースがディスクからKatalon Studioにロードされて実行可能な状態になります。
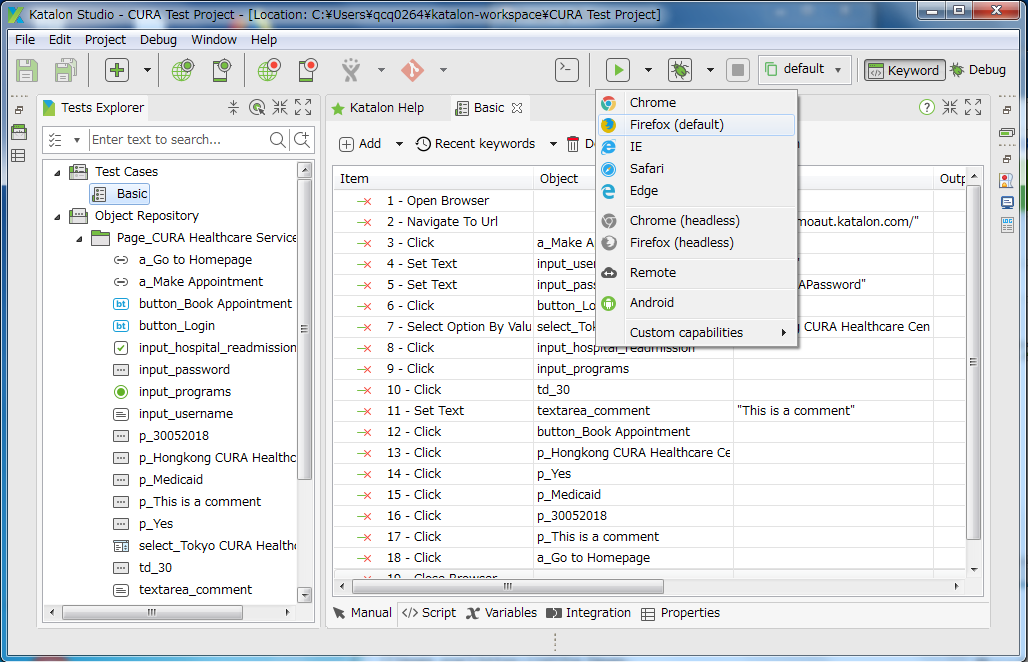
Katalon Studioのウインドウ上部ちょっと右側にこんなボタン  があります。これがTest Caseを実行するボタンです。下向き矢印をクリックするとカスケードメニューが展開してブラウザを選択することを要求します。Fireforxブラウザを選択しましょう。
があります。これがTest Caseを実行するボタンです。下向き矢印をクリックするとカスケードメニューが展開してブラウザを選択することを要求します。Fireforxブラウザを選択しましょう。
するとReplayが始まります。ブラウザのウインドウが自動的に開きさきほどあなたがやった操作がリプレイされます。Katalon Studionのウインドウ右下部にLog Viewerというタブが表示されます。Log ViewerにTest Caseを実行したときのログが表示されます。
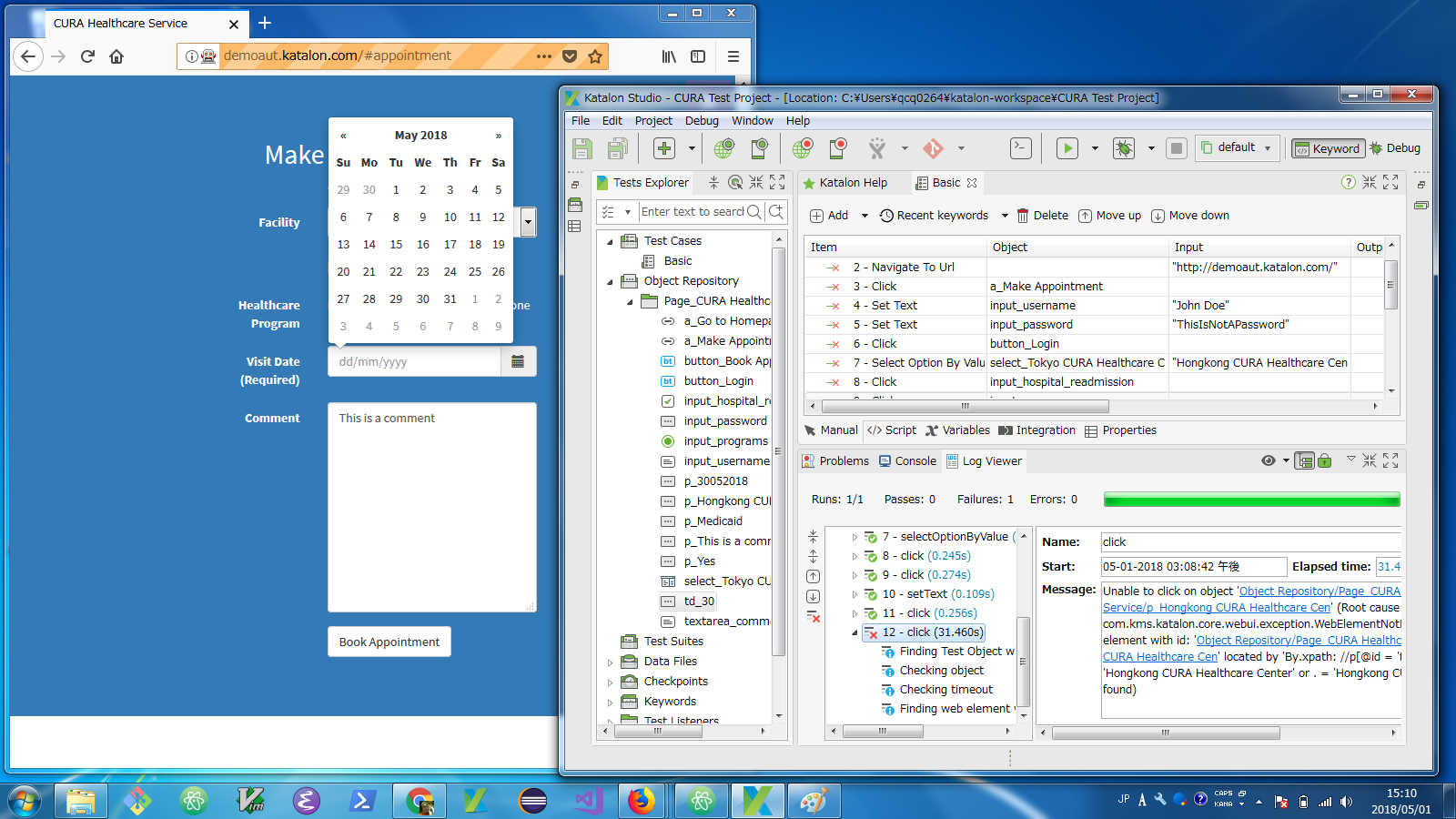
おっと、エラーが発生
さて、わたしの手元でリプレイしたところ、エラーが発生しました。

LogViewerのなかに赤い☓印が表示されています。詳細メッセージをみると "Unable to ..." とかいう不穏な文字がみえる。Firefoxブラウザのほうをみると入力必須のVisit Dateのフィールドにデータが入力されていないので止まっています。Record機能がTest CasesフォルダとObject Repositoryフォルダのなかに生成したモノのなかに不具合があることがここで露見しました。
じつはRecord機能で生成したコードをReplayして成功するとはかぎりません。どんな不具合が発生するかは予想しがたい。エラーが発生するつどコードを読み考えて修正していく仕事つまりテストのデバッグがここから始まります。Record機能が生成したTest CaseとTest Objectはあくまで素材であり出発点であると考えましょう。
結び
上記の手順で何を果たしたかというとあなたがWebブラウザ上でやった操作を記録し、あとでその操作をリプレイした、それだけです。画面の遷移が "正しく" できているかどうかを調べていません。表示されたデータが "妥当かどうか" を吟味していません。これでは「Webサイトをテスト」したことにはなりません。いろいろ吟味してダメなところを見つけたら警告を発する、それができてこそ自動化テストと言える。次回は、今回作成した CURA Test Project を改造して役立つテストに仕立てることについて細かく述べるつもりです。