はじめに
わたしはWebアプリケーションのUIをテストとする作業をソフトウェアで自動化する技術に関心があります。2018年1月以来わたしは Katalon Studio というソフトウェアに注目しています。前回「Katalon Studioとはどんなソフトウエアか」で概要を紹介しました。今回はKatalon Studio を自分のPCにインストールした経過をここにメモします。
ライセンス条文を確認する
ダウンロードページには「ダウンロードするとライセンスに合意したとみなします」と書いてある。だからダウンロードする前にKatalon Studio の License Agreement を一読しましょう。わたしは下記の箇所に注目しました。
LICENSE. Subject to the terms and conditions of this Agreement, Katalon grant you a nonexclusive, nontransferable, nonsublicensable license to use the Software solely on your computers for your internal test execution and management operations.
「ユーザーが自分のコンピュータで自分のテストを実行し管理するためにKatalon製品を使うことをKatalonは許諾する」と書いてあります。free of chargeと明言していませんが無償で利用可能だとわたしは解釈します。
Use of the Software is limited to use in object-code form only.
「Katalonのソフトウエアはバイナリー形式のものを利用するだけ」と書いてあります。うらがえすとソースコードは開示しないということですね。だからKatalon Studioはいわゆるオープンソース・ソフトウェアではありません。Katalon Studioにかんして「これバグじゃないの」的な疑問が生じたらFORUMに質問を投げることができます。ただしEnglishで。
You may make a reasonable number of copies of the Software and Documentation in connection with your use.
「ユーザがKatalonのソフトウエアとドキュメントを複数個コピーして自家用に使ってよい」と書いてあります。わたしがKatalon StudioのZIPファイルのコピーを会社内のサーバに保存してそれを複数人が利用するということしてもOKだとわたしは解釈します。
インストール手順
わたしは今回、Windows 10のノートPCにKatalon Studio 5.4をインストールしました。
ダウンロードサイトにWindows版、macOS版、Linux版の配布物がありますから選んでダウンロードします。わたしは今回 Windows 64bit版を選択しました。

今回ダウンロードしようとしたらダイアログが表示されて "Can you let us know a bit about yourself so we can serve you better" と質問されました。このダイアログは重要ではないので適当に答えて通過しました。
ZIPファイルがダウンロード完了したら解凍すると Katalon_Studio_Windows_64-5.4 フォルダが得られます。これを適当なフォルダ下に配置します。わたしは今回Cドライブの直下に置きました。結果的に C:\katalon_Studio_Windows_64-54\katalon.exe ができます。起動操作を楽にするためにkatalon.exeのショートカットを作ってデスクトップに置くなど各自よしなに。

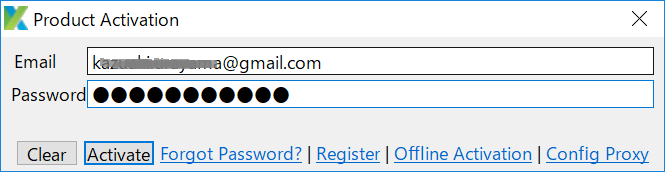
katalon.exeを起動します。Katalon Studioのウィンドウが開いてすぐに Product Activation と題するダイアログが表示されました。

ここにEメールアドレスとパスワードを入力せよという。これに答えてはじめてKatalon Studioが使えるようになります。Product ActivationはZIP解凍後初回起動時に1回きり要求されます。
もしもKatalon StudioのZIPを解凍してkatalon.exeを起動することを繰り返すならばそのたびにProduct Activationを要求されます。だからここで入力するEメールアドレスとパスワードはメモっておいて同じデータを入力できるよう備えておくべきです。
このダイアログはZIPをダウンロードしたあなたをKatalonのユーザ名簿に登録することを意図したものです。License Agreementのなかにある次の文に開発元の意図を読み取ることができます。
SUPPORT. As part of your registration and download, you will enter the email address and other contact information for a named individual (either you or another employee of your organization) who is your contact for purposes of use of the Software (“Registered User”).
Product Activationダイアログに入力するEメールアドレスは開発元から利用者へEメールを送ることができるように、実際にメールを受信することができる有効なものを記入するよう求められています。ちなみにわたしは3か月前にProduct Activationを実行しましたがKatalonから受信したのはWelcomeメールを1通だけでした。
Product Activationダイアログに入力するパスワードはKatalonのユーザ登録簿に記録されその範囲内でのみ参照されるパスワードです。あなたのEメールアドレスにたいして他所で紐づけたパスワード(たとえばgmailのアカウントのパスワード)とはまったく無関係です。
Product Activationダイアログの下部にあるActivateをクリックするとKatalon Studioが立ち上がります。

Proxyを設定する
会社のPCとインターネットとの間にProxyが介在していることが往々にしてあります。そういう環境ではKatalon StudioにもProxyのアドレスとポートを登録する必要があります。ドキュメントにも書いてある。
Katalon Studioのウインドウのメニューバーで Windows > Katalon Studio Preferences と選択してPreferencesのウインドウを開きます。Katalon > Proxy と選択するとプロキシに関する設定を入力することができます。各自の環境にあわせて適切に設定しましょう。

Webブラウザを準備する
あなたのPCでKatalon Studioでテストを実行するとWebブラウザがKatalon Studioによって自動起動されます。Katalon Studioはいろいろなブラウザとの連携をサポートしています。詳しくはドキュメントhttps://docs.katalon.com/display/KD/Supported+Environmentを参照のこと。
FireFoxにかんしてはバージョンに注意。新しいバージョンのブラウザでなければなりません。古いver.52のFireFoxはKatalon Studioと連携してくれません。
Google Chromeについてもバージョンに注意。
IEに関してはやや細かい設定をする必要があります。Internet Explorer Configuration
サンプルを実行してみる
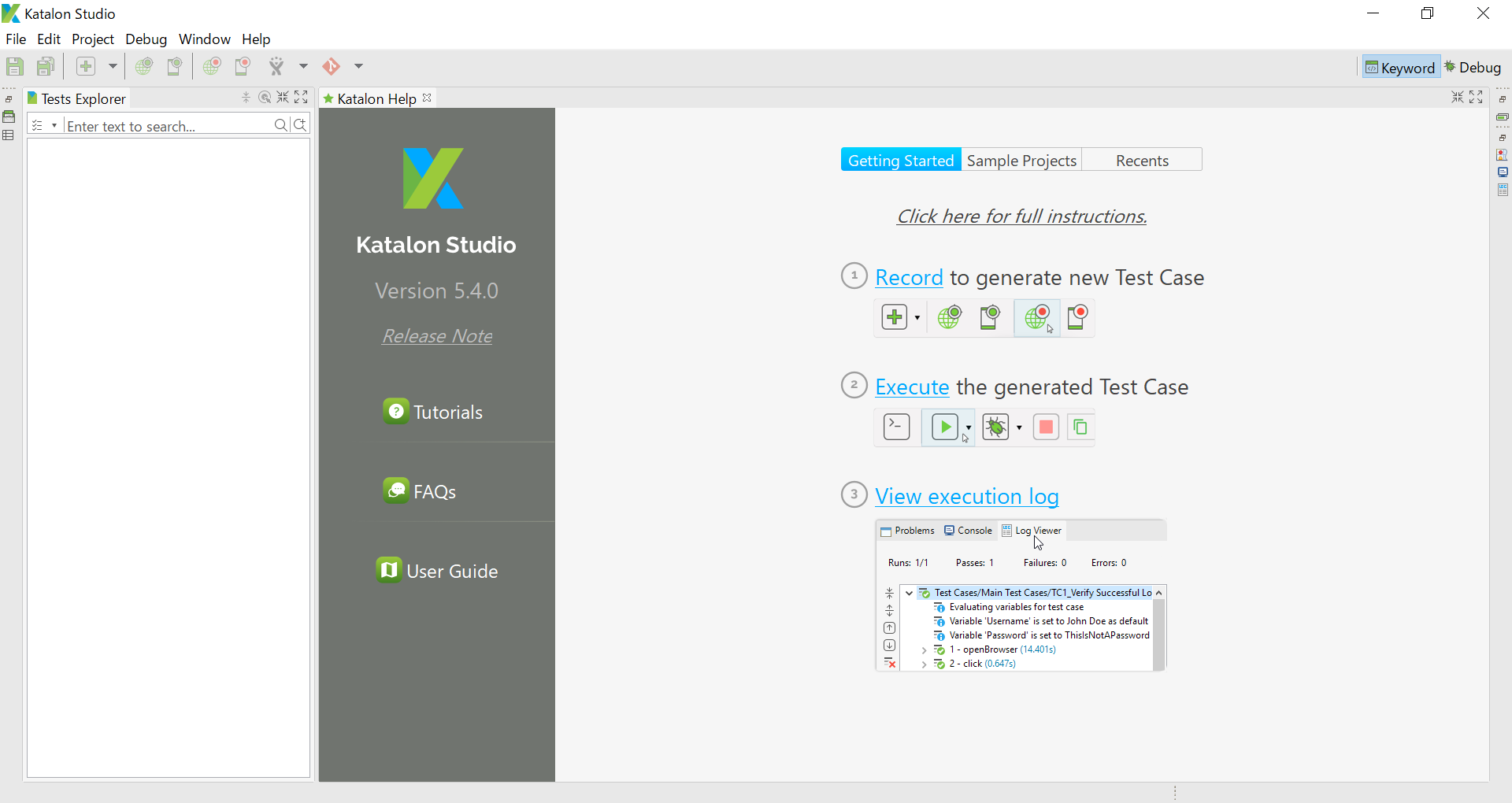
起動直後のKatalon Studioは空っぽなのでWebサイトのUIをテストする用意がまったくできていません。どこから手をつけるか迷います。そういう人のためにKatalon Studioにサンプルとしてのテスト一式があらかじめ組み込まれています。サンプルを実行してみましょう。Katalon Studioの使用感をてっとり早く体験できます。
メニューバーから File > New Sample Project > Sample Web UI Testing Projectと選択します。
するとダイアログが開いてプロジェクトの名前を指定し、どのフォルダにプロジェクトを作るかを指定せよと要求してきます。プロジェクト名 SampleProject とし、ホームディレクトリの下に katalon-workspace フォルダを作ってそこにプロジェクトを配置することにしました。

OKして数秒待つとプロジェクトが生成されます。
画面左のTest ExplorerタブのなかにTest Suitesフォルダがあるのをクリックします。なかにTS_RegressionTestがあるのでそれをダブルクリックすると、Test Suiteがロードされて実行する準備が整います。

TS_RegressionTestを実行してみましょう。![]() の黒矢印をマウスクリックするとどのブラウザを使ってテストを実行するかを選択することができます。ここではFireFoxを選択したとします。
の黒矢印をマウスクリックするとどのブラウザを使ってテストを実行するかを選択することができます。ここではFireFoxを選択したとします。

するとテストが動き始めます。Webブラウザが起動され、Webサイトにアクセスして画面が表示され、画面内のフィールドに文字が入力されたりボタンが押されたり。テストが進行するにつれKatalon Studioの画面下部にログが表示され、PASSEDとかFAILEDとか表示されてなにやら良否の判定がソフトウェアによって行われている様子がわかります。
結び
次回、Katalon Studioでテストを自作する作業にとりかかろうとおもいます。