Pepperのタブレットでは自作のhtmlを表示できるけど開発する時に手軽にログを見られないのが非常に不便だったりする。web開発の時みたくコンソールを表示できると便利なので、vConsoleという擬似的なwebコンソールを表示できるプラグインを使ってみる。
(某ハンズオンイベントでvconsoleの存在を知り衝動だけでとりあえず記事を書きます。)
Pepperのタブレットのログ確認方法
まずjavascriptでは
console.log("text");
という記述でwebコンソールにログを出力できる。
知ってるところだとこれを確認するにはPepperのローカルサーバにPCブラウザでアクセスしてコンソールを開くか、ログに出したいテキストを一旦ALMemoryに保存してChoregrapheでsubscribeしてからログに出力するパターンあたりをよく使う。
個人的な使用感としては前者は接続が不安定だったりでつまづく。後者はログに出せる情報が限られる。(Elementsの情報などは見られない)
vConsoleを導入する
導入するとどうなるか
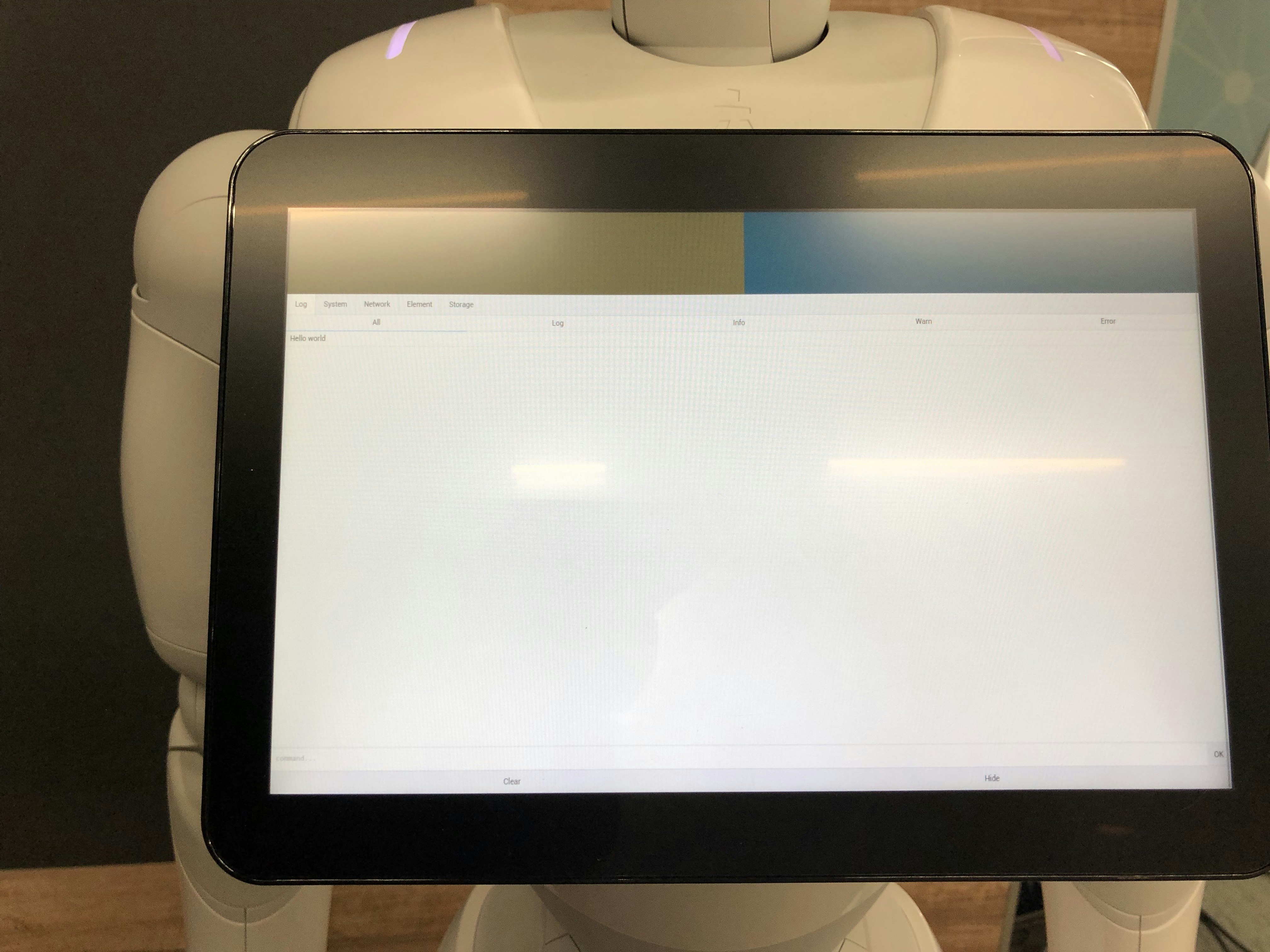
こんな感じでコンソールを表示することができます。
導入手順
vConsoleをダウンロード
https://github.com/Tencent/vConsole
こちらからzipをダウンロードするか、npmが入っていれば
npm install vconsole
でダウンロード可能。落として来たら
dist/vconsole.min.js
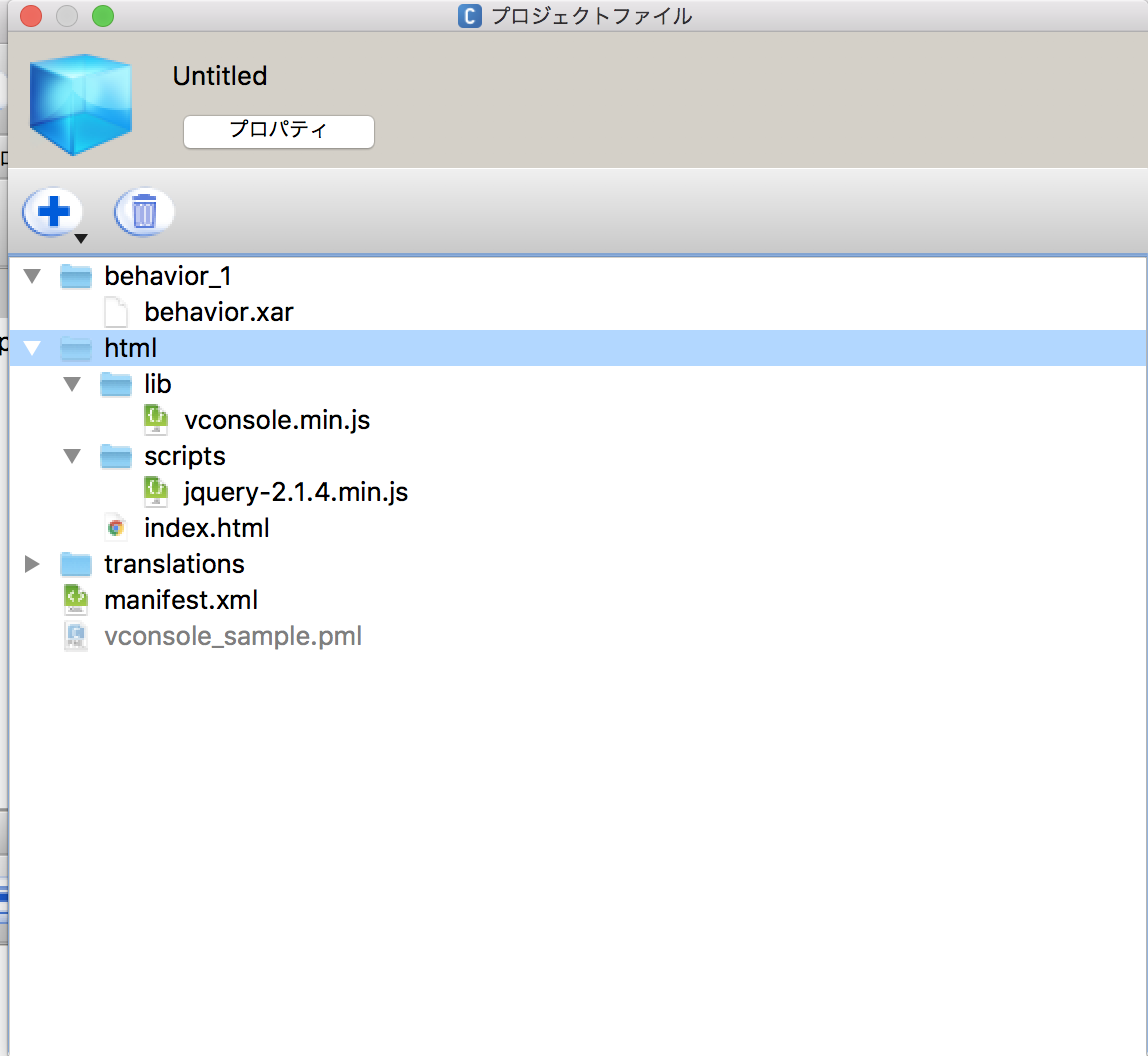
というファイルがあるのでこれをPepperのhtmlディレクトリに持って来ます。
これで下準備は完了です。
html作成
今回作成したhtmlはこちら。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.34" /> -->
<style type="text/css">
html, body {
height:100%;
margin: 0;
}
div.main {
width:100%;
height:100%;
}
div.main > div {
float:left;
width: 50%;
height: 50%;
}
#block1 {
background-color: #f0e68c;
}
#block2 {
background-color: #00bfff;
}
#block3 {
background-color: #90ee90;
}
#block4 {
background-color: #ff69b4;
}
</style>
<script type="text/javascript" src="scripts/jquery-2.1.4.min.js"></script>
<script src="lib/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
$(function(){
$("div.main > div").click(function(){
console.log(this.id);
});
});
</script>
</head>
<body>
<div class="main">
<div id="block1">
</div>
<div id="block2">
</div>
<div id="block3">
</div>
<div id="block4">
</div>
</div>
</body>
</html>
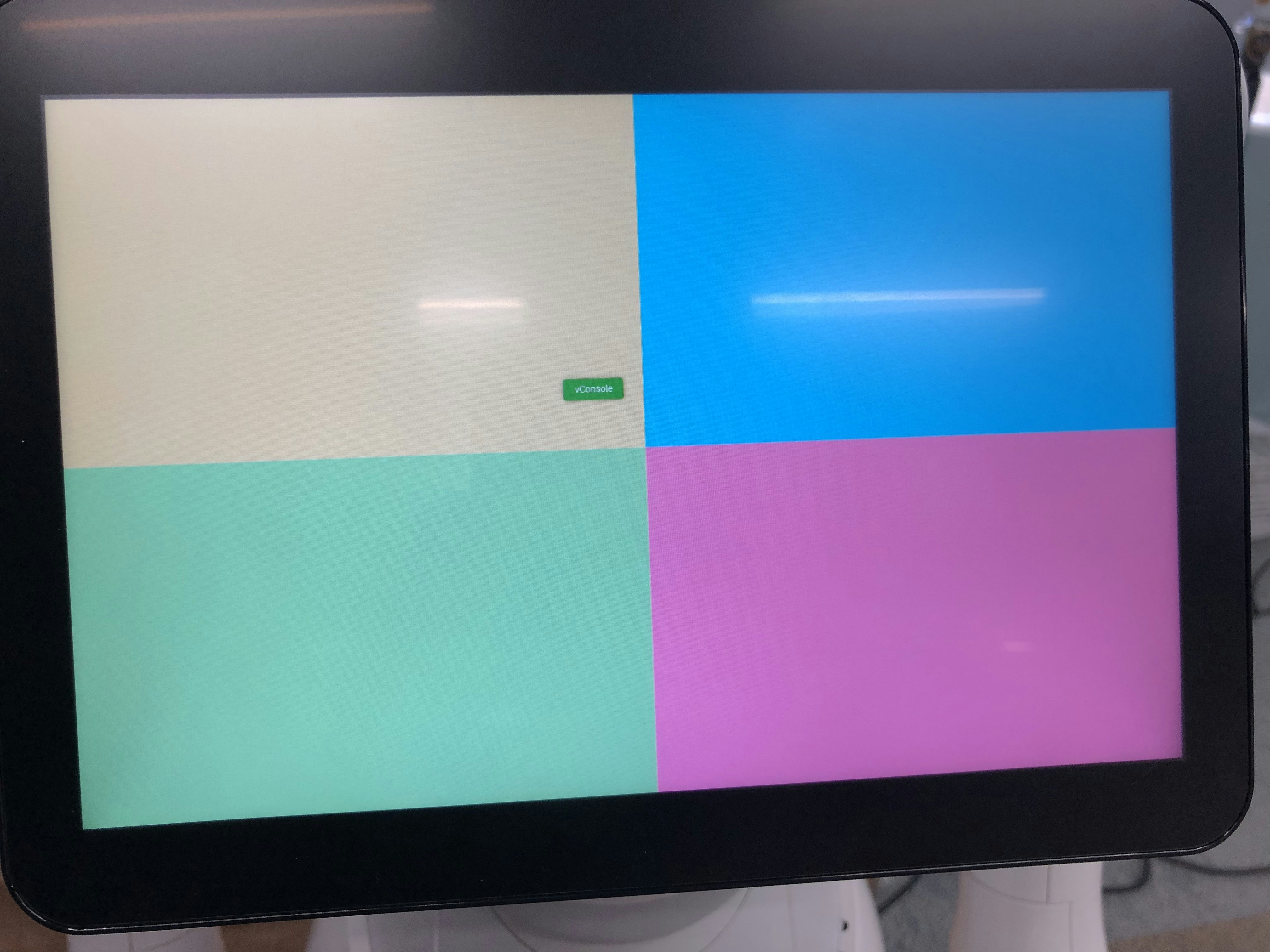
単純なdiv要素が4つ配置されてあります。それぞれタップするとログが出るようになっているので色分けして識別しやすくしてあります。
<script src="lib/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
$(function(){
$("div.main > div").click(function(){
console.log(this.id);
});
});
</script>
vconsoleの読み込み部分。
newするだけでconsoleを表示するUIボタンが出現します。
加えてjQueryで各div要素にクリック(タッチ)イベントを設定しています。
Pepperアプリ作成
behaviorはshow appボックスを配置してつなぐだけなので割愛
ログを確認する
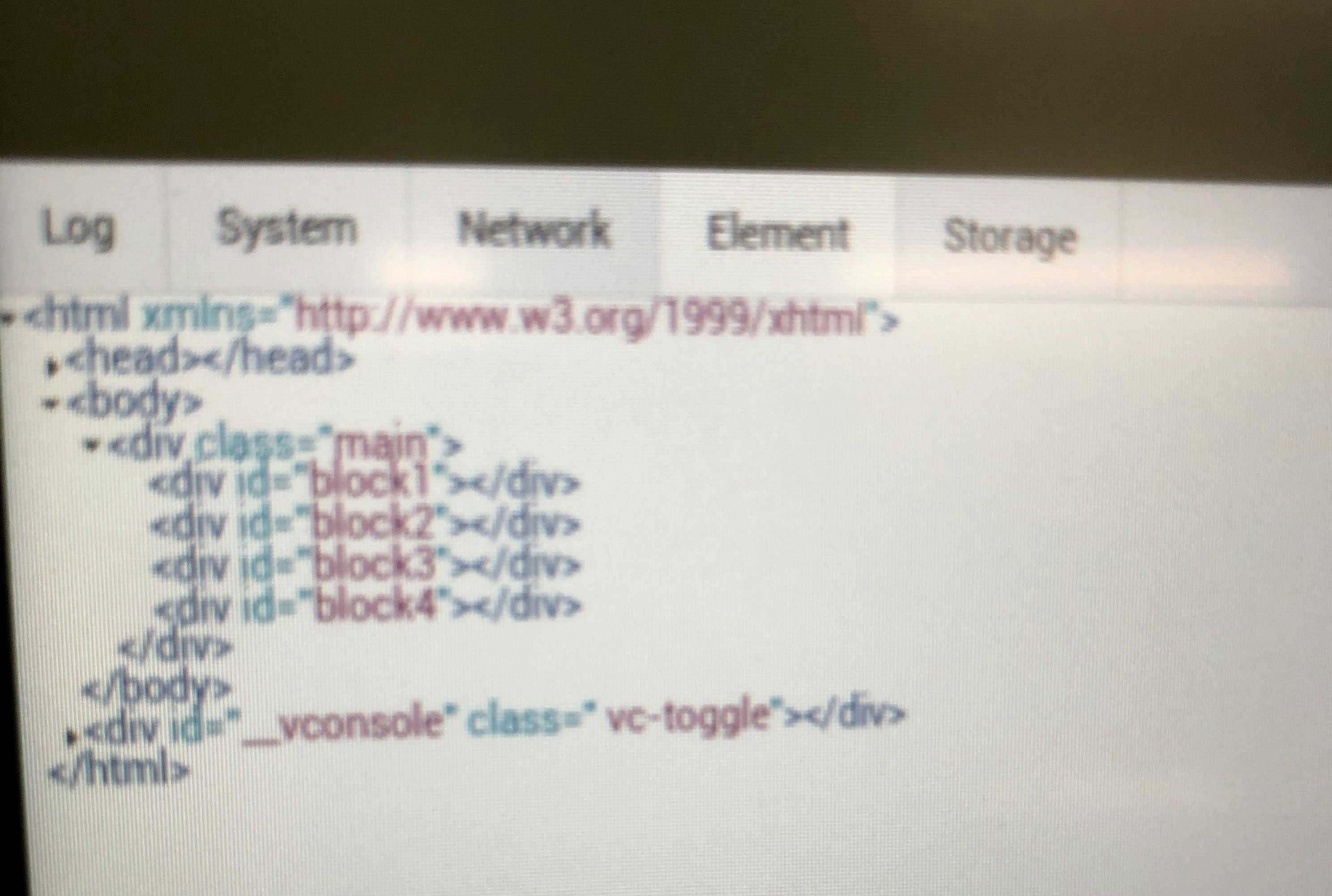
表示されました。最初の画像のようにhtmlのElementも確認できます。
感想
jQueryでhtml書き換えた時やajaxでデータ取得した時なんかにさくっとログを確認するには便利だと思いました。注意としては結局プラグインなのでログ出力もブラウザレベルではなくスクリプトレベルの処理なため、若干反応が鈍かったり、タッチイベントをロストしたりします。Pepperのタブレットの処理能力に依存するところですね。
とはいえとても便利なのでぜひお試しあれ。