はじめに
Qiita Advent Calendar 2017 10日目、Drupal8限定記事です。
フォーム作成モジュール、Webformの機能の一部をご紹介します。
Drupal8はインストールした時点でContactモジュールがあるので、
管理ページから操作してフォームページを作ることが可能です。
簡単なフォームであればこれで十分ですが、
Webformというモジュールを導入するとそれ単体でフォームページのカスタマイズ幅がぐーんと上がります。
あまりにも機能が多いので、簡単なフォーム作成方法とざっくりとした機能紹介だけします。
モジュールのインストール
他のコントリビューションモジュールと同様、composerや公式サイトからダウンロードして有効化してください。
フォームを作る
新規作成
1.フォーム一覧を表示
管理メニューからサイト構成 > Webforms (/admin/structure/webform) から表示。
2.タイトル設定
「Add webform」ボタンをクリックして、タイトルを入力、保存するとページが完成します。

項目追加
コンテンツタイプにフィールドを追加する要領で項目追加していきます。
1.追加する項目タイプ選択
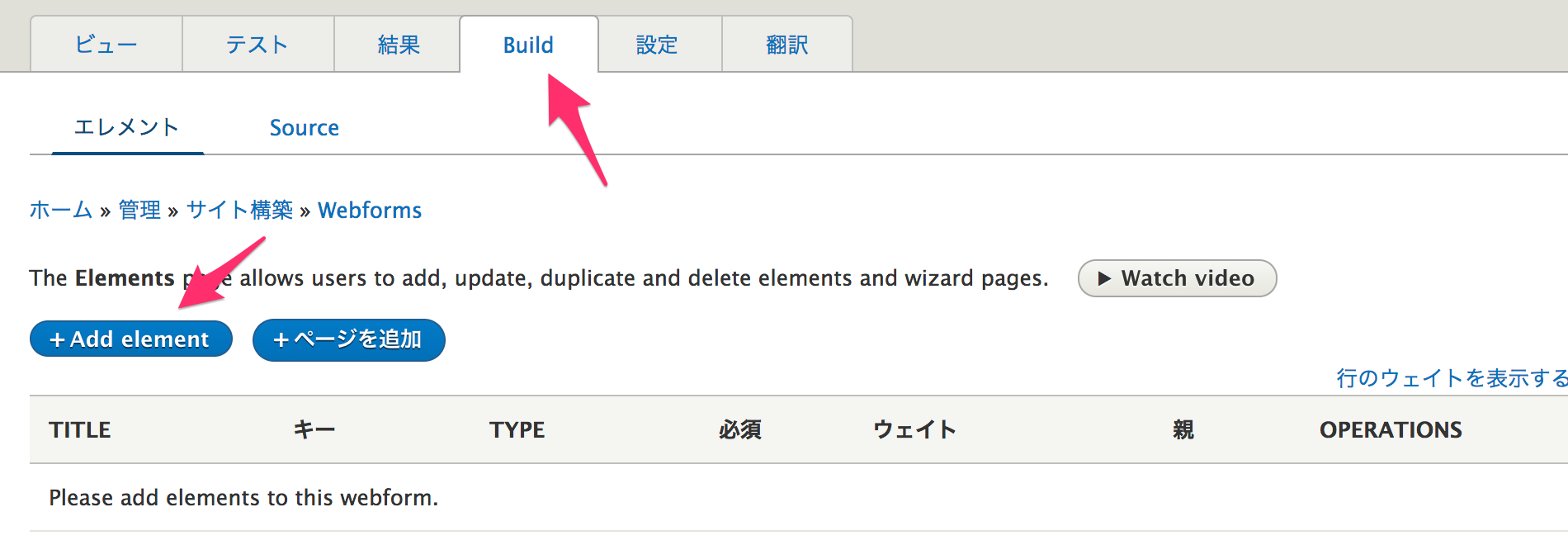
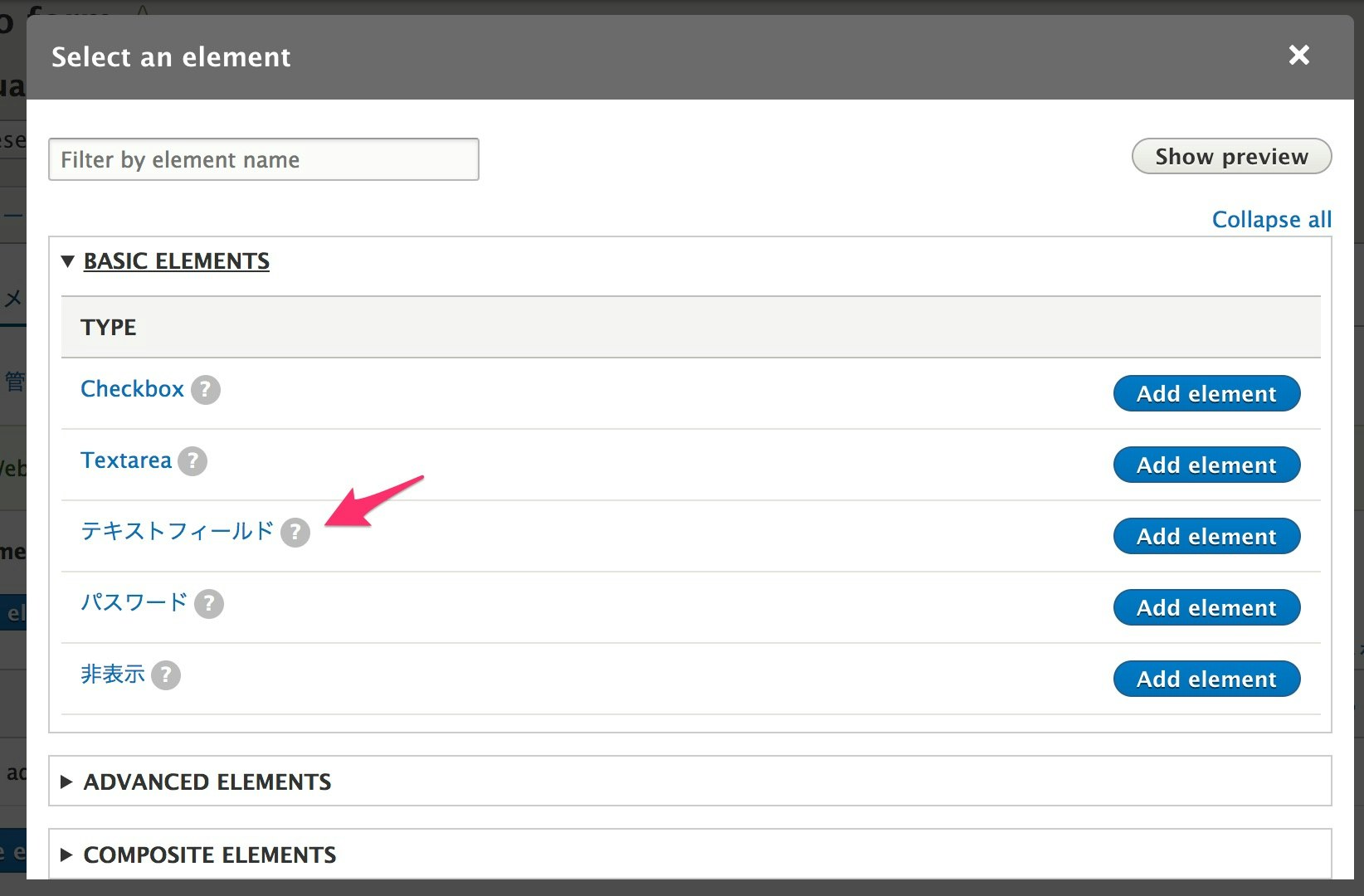
フォーム編集のBuildタブのページにて、「Add element」ボタンをクリックして、追加したい項目を選択します。
テキストエリア、チェックボクス、セレクトリスト、マークアップ表示用など様々な項目が選択できます。
例では単純なテキスト入力欄を追加します。


2.項目の詳細設定
タイトルの設定のほか、ラベルの表示方法、説明の追記、バリデーションの設定など行います。
保存したら項目追加完了です。
他にもタブごとに以下のようなことができます。
- 条件・・・他項目の状態によって項目の表示・非表示・非活性などの条件を付与できます
- 高度・・・デフォルト値の設定、CSSのクラスの付与ができます
- アクセス・・・ロールごとに項目の表示・非表示の設定ができます

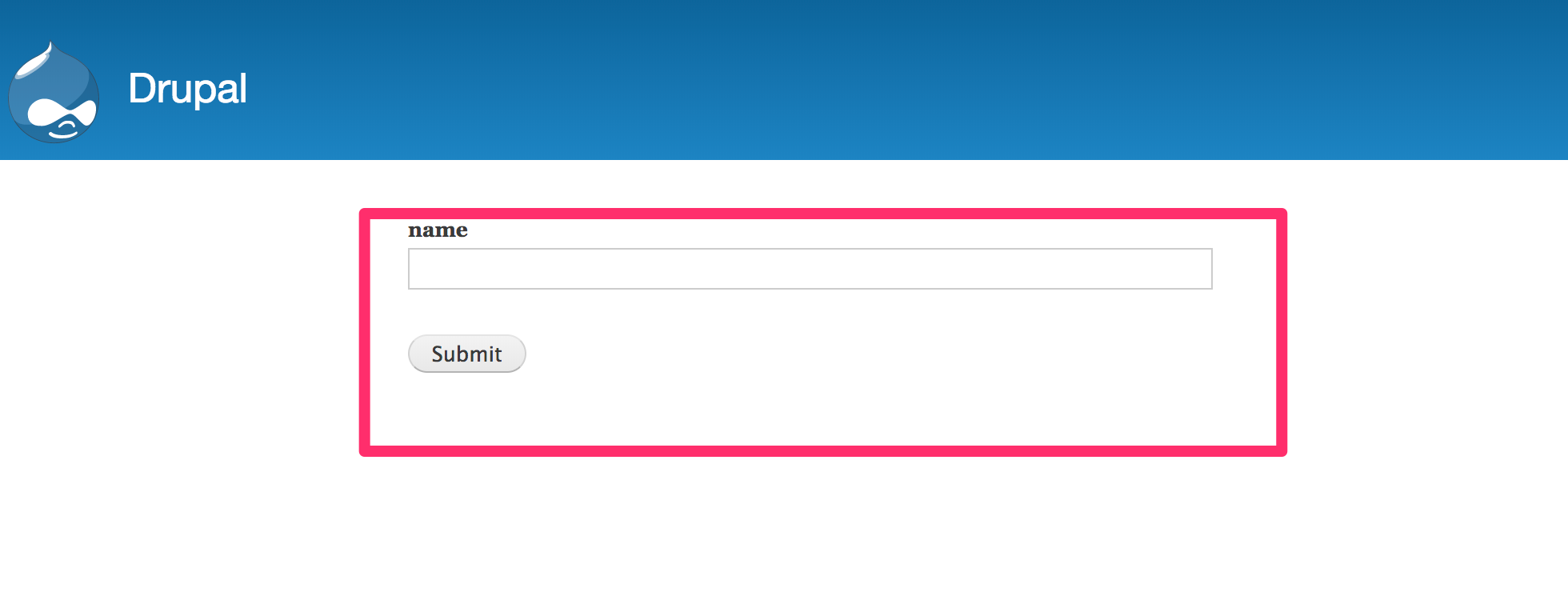
ビュータブから見ると追加した項目 + Submitボタンが表示できています。
あとは表示したい項目分だけAdd elementするだけ・・・!

機能紹介 やりたいこと別リスト
設定できることが多いので、やりたいことがどこで設定できるかのリストです。

フォーム投稿内容を見たい
結果タブのページで一覧表示できます。CSVダウンロード、投稿内容の編集、削除、一括クリアなどもできます。
投稿後にメールで通知したい
設定 > Emails / Handlersタブで複数設定できます。フォーム内容から宛先、本文内容も可変に設定できます。
確認画面を表示したい
設定 > フォームで有効化できます。
スケジュール公開したい
設定 > フォームで公開日・終了日を設定できます。
URLを自由に決めたい
設定 > General でエイリアスが設定できます。
プログレスを表示したい
設定 > フォームのWIZARD SETTINGSで表示できます。
フォーム内容を一時保存したい
設定 > Submissions のDRAFT SETTINGSでできます。
保存できる単位はセッション毎です。
フォーム投稿後は別ページに遷移したい
設定 > Confirmationで設定できます。
フォーム送信直後にTOPページを表示しつつ、ページ上部に「投稿完了しました」のメッセージを表示することもできます。
ログインしている人のみ表示したい
設定 > アクセス でロール毎に表示設定ができます。
おしまい
Webformモジュールはフォームが欲しいときの機能は概ね揃っていると思います。
2017年12月現在、Drupal8版は絶賛開発中のステータスです。
ただ短いスパンでバージョンアップしているのでバグがあってもフィックスは早いと思います。
またソースコードを見るとサードパーティーモジュールが作られることを想定した実装になっていて、機能追加がしやすいです。
現在、絶賛機能追加中の身なので、もっと知識がついたら新記事を書いてみたいと思います。
以上になります。ありがとうございました。