Copy Paste Form Value
自社サイトのフォーム周りのデバッグで「毎回値入れるのが超面倒だから何とかならない?」と弊社営業課長から相談を受け作りました
機能概要
タイトルそのままですが、フォームの値をコピペ出来るようにします。
- input, select, textarea をコピー・ペーストできます
- hidden の値はコピー・ペーストしない方がよい場合もあるため、コピーするかはオプション選択式にしています
使い方
フォームが存在している画面上にて
Alt + i でコピーします。
Alt + o でペーストします。
Alt + d でクリップボードを消去します。
Alt + p で、画面右下に Copy ボタンと Paste ボタンの表示・非表示の切り替えができます。
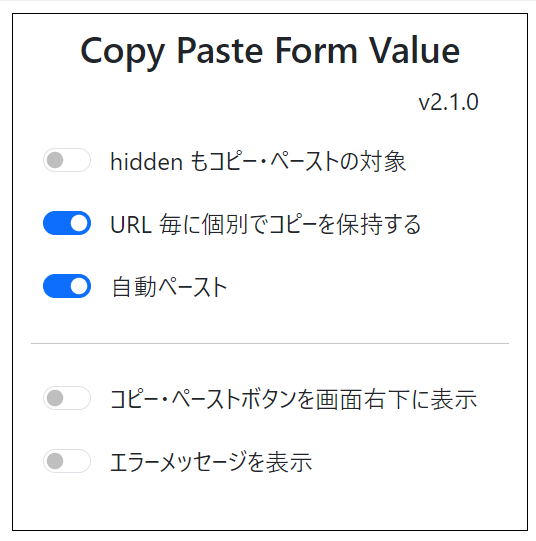
設定画面
拡張機能のアイコンをクリックすると、設定画面が表示されます
- hidden もコピー・ペースト対象とするオプション
- URL毎にコピーを保持するオプション
- URL毎にコピーを保持するオプションがONの場合、ページを開いた時に自動ペーストを行うオプション
- コピー・ペーストボタンの表示オプション
- エラーメッセージの表示オプション(処理が失敗した場合、画面下部にメッセージを出すか)
を設定可能です
注意事項
- 対象は input, select, textarea です
- submit, reset ボタンのコピー・ペーストは行いません
- hidden パラメータはデフォルトではコピー・ペーストを行いません(※設定で変更可能です)
- 画面上にフォームが存在しない場合、エラーメッセージが出ます
- 画面上に複数のフォームが存在している場合、エラーメッセージが出ます
- ajax を利用して動的に要素の表示・非表示を制御している場合、正常に動作しない場合があります
- 一応 ペースト毎に 20ms の待機時間を入れており、イベントが動いた後に次のペーストがされるのを期待してます
- ボタンが表示されない、コピペが正常にされない場合、Form に何かしら問題があるか、他の箇所で js エラーが発生している可能性があります
- URL 毎に個別でコピーを保持するオプションが OFF の場合、全ての URL で1つのコピーを利用します
今後、追加したい機能
コピー済かどうかを何かしらで判別出来るようにしたい
例えばコピー済であればペーストボタンの色を変更するとか?
ボタンやモーダルを Shadow DOM にしたい
恥ずかしながら最近この素晴らしい機能を知りました。
ボタンのデザインがページによっては崩れるので、Shadow DOM で防ぎたい。
コピーやペーストしたことが分かる機能
モーダルか何か出して「コピーしました」「ペーストしました」というのを出したい
deny リスト
「ちょっとこのページではコピペ出来なくして欲しいなぁ」という機能
通常ドメインのコピーを、サブドメインでペーストできる機能
※オプションで選択式。調べたけど実装は難しそう…
拡張機能内で通常ドメインかサブドメインなのか判別出来そうにない。
メモ
2024/08/08 100人超えてました。皆様ありがとうございます。
100人使っても大丈夫!
更新履歴
2024/03/05 v2.1.0
- URL毎にコピーを保持するオプションがONの場合に、自動ペーストを行えるオプションを追加
- Alt + d でクリップボードを消去する
- コマンド登録数の上限を超えてしまったため、Alt + m コマンドを削除
2024/03/02 v2.0.0
- URL毎(getパラメータ除く)にコピーを保持できるオプションを追加
- ChatGPT4 にそれっぽいアイコンを生成してもらい差し替え
- いまさらユニットテストを追加
2024/02/29 v1.5.0
- コピー・ペーストできないページでコピー・ペーストを行おうとした場合、エラーメッセージを出す(※エラーメッセージ表示ONになっていれば)
2023/11/20 v1.4.0
- 多言語化(英語)
- reset ボタンのコピー・ペーストを行わないように修正
2023/11/16 v1.3.0
- 設定画面を追加
- 設定画面で hidden パラメータを対象に出来るオプションを追加
- 設定画面で コピー・ペーストボタンの表示オプションを追加
- ボタンクリックが視覚的に分かりやすいよう、動きを追加
2023/02/07 v1.2.0
- 画面右下に Copy ボタンと Paste ボタンを追加
- jQuery から バニラjs に書き直し
2022/04/04 v1.1.0
- コピー出来ないフォームがあったので修正
- バージョン番号間違えた
2022/03/16 v1.0.0
- ストア公開