HTML・CSSを使って文字に下線を引く方法を、
・HTMLだけで下線を引く方法
・CSSで下線を引く方法
・下線のデザインを変える方法
の3つから紹介する。
HTMLで文字に下線を引く方法
HTMLに<u>タグを追加するだけで簡単に下線を引くことができる。
HTML
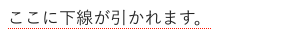
<u>ここに下線が引かれます。</u>
表示イメージ
**<u>〜</u>**の間の文字全てに下線が引かれる。
非常に簡単である。
ただし、<u>タグは
・綴りエラーの通知
・中国語の文字列の固有名詞記号の記述
・その他の形の注釈
に使われるという意味のもの。
・強調させたい場合
・見た目を変えたいだけの場合
は、**<em>タグや<span>**タグを使用し、CSSで見た目を変更することをオススメする。
CSSで文字に下線を引く方法
それでは、<em>タグや<span>タグを使った時に見た目を変更する方法を紹介する。
HTMLにCSSを直接書く
HTMLファイルに直接CSSを書く場合、下線を引きたいタグの中にCSSを指定する。
まずはシンプルに下線を引くことができる**「text-decoration: underline」**を使った場合がこちら。
HTML
<span style="text-decoration: underline;">ここに下線が引かれます。</span>
表示イメージ
下線を引きたい文字をタグ<span>タグや<em>タグで囲い、タグの中にCSSを指定している。
この方法はHTMLに直接指定するため、どこに下線が引かれたかわかりやすいのが特徴。
ただし、もし他に同じような下線を引きたい場所があった場合、下線を引きたい場所に毎回同じように長い記述する必要がある。
さらにデザインを変更したくなった場合、タグが使われている全ての箇所を一つずつ修正する必要があるので手間がかかってしまう。
HTMLにclass名をつけリンクしたCSSファイルからスタイルを指定する
そこで便利なのが、HTMLにclass名を指定し、別のCSSファイルからスタイルを変更する方法だ。
HTML
<span class="line">ここに下線が引かれます。</span>
CSS
.line{
text-decoration: underline;
}
表示イメージ
class名の**「line」**は好きな名前を指定できる。
これで、HTMLにCSSを直接書いた場合と同じ見た目になる。
この方法だと、HTMLファイル内で同じclass名を指定した箇所は、CSSファイルを編集するだけで一度にスタイルを変更することができて便利である。
下線のデザインを変える
CSSを使えば下線の見た目を自由に変更できますが、大きく分けて2つの方法がある。それぞれの特徴を把握して、どちらを使うか選んでほしい。
・text-decorationの場合
シンプルな下線が引ける。「text-decoration」で下線を引いた場合、自動で文字色と同じ色になる。また、線の太さを変えることはできない。
・border-bottomの場合
borderは要素の周りに線を引くプロパティ。そのため、「border-bottom」というプロパティ名を使うことで要素の下に下線を引くことができるようになる。「border-bottom」を使うと、線の種類・太さ・色で下線のデザインを細かく指定できる。
下線の色を変えてみる
**「border-bottom」プロパティを使って下線の色を変えてみよう。「border-bottom」は、「種類・太さ・色」**をまとめて1行で指定することができる。
HTML
<span class="line">ここに下線が引かれます。</span>
CSS
.line{
border-bottom: solid 1px #ff0000
}
表示イメージ
とすると、**「#ff0000」**が線の色になる。この場合、細い赤の実線が文字の下に引かれる。
下線の太さを変えてみる
太い線を引きたい時は、
HTML
<span class="line">ここに下線が引かれます。</span>
CSS
.line{
border-bottom: solid 3px #000000
}
表示イメージ

のように、**「◯px」**で線の太さを指定しましょう。数字に合わせて太さが変わる。
下線を点線にしてみる
下線を点線にしたい時は、
HTML
<span class="line">ここに下線が引かれます。</span>
CSS
.line{
border-bottom: dotted 1px #000000
}
表示イメージ
**「dotted」**と記述しよう。実線が点線へと変わっている。
まとめ
以上、HTML・CSSを使って文字の下に下線を引く方法を紹介した。
HTML・CSSのタグを使えば簡単に文字に下線が引けるので、
・文章を強調したい時
・見た目を変更したい時
など場面に合わせた方法を使い、わかりやすいWebサイト作りを目指そう。
かずきち
プログラミング学習サイト「ウェブカツ!!」の顧問。
不動産、保険の営業マンから、エンジニアへ転身。
「HTMLって何?」という状態から3ヶ月の独学のみでエンジニアへ転職し、1年で年収1千万を稼ぐエンジニアへ。
独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。
【ウェブカツ公式WEBサイト】
https://webukatu.com/