この前、作ったページをサーバーにアップロードしたら、盛大に全てのページが文字化けしてたので、改善点を忘れないようにメモ[≡] 〆(・⺫・‶)因みに私の使用してるエディタはAtomです。注意⚠ 私の環境下のみの可能性もあります
これで、2回目の失敗(-ω-`)⌒)_
引用http://www.be-webdesigner.com/tips/coding/mojibake.htm
[まず文字化けとは?]
本来の文字コードを違う文字コードで読んでしまった時に文字化けが発生するようです。参照以下
http://sp.e-words.jp/w/%E6%96%87%E5%AD%97%E5%8C%96%E3%81%91.html
よくある、文字化けしないための方法とかでHTMLのheadにメタタグで
って書く&エディターの文字コードをUTF-8にして、コードを書くと絶対文字化けしない!
とかよくあるけれど、実際その方法を使ったら、文字化けしたので、改めて文字化けしない方法について書いておく[≡] 〆(・⺫・‶)
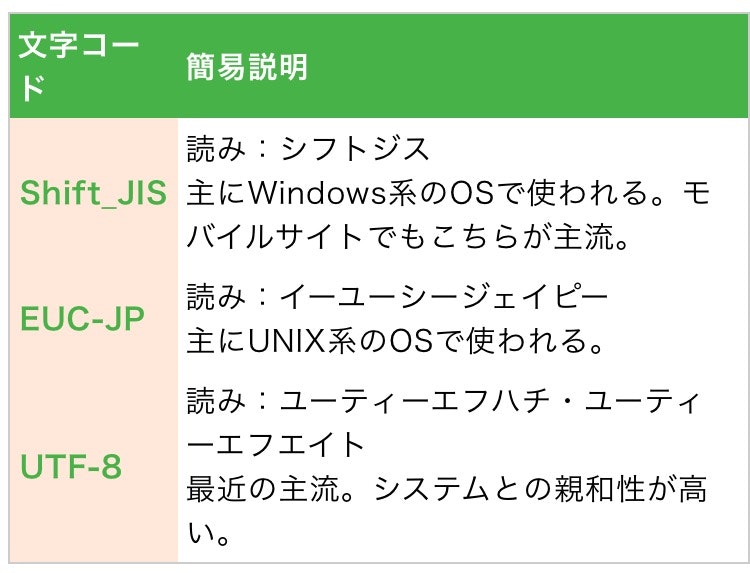
まず、chromeとIEのデフォルトのエンコードはShift_Jis
だから、UTF-8で日本語を書いてしまったコードなんて読めるわけないんです笑
ちなみに英語はそのまま読み込めます
では、どうするのか?
ブラウザのデフォルトに合わせてShift_Jisてコーディングします
お使いのエディターの文字コードをShift_Jisに変更して、メタタグも以下のように記述してください
にしてコーディングすれば問題ないです。
一回、UTF-8でコーディングしちゃって日本語の所書き直すのめんどくせぇって方には、メタタグをと書き直して、エディタの文字コードをShift_Jisにすれば、大丈夫です。
この記事のタグにCSSも入れてるので、CSSの文字コード記述方法も書いておきます。
CSSファイルの最上部に以下のように記述すれば大丈夫です
@charset "Shift_JIS";
もちろん、エディタの文字コードもShift_Jisにします。
これで、一応、文字化けのお化けとは戦わなくて済みます。。( ¨̮ )/
以上、自分用の記事でした〜