Adobe XDでアプリ系モックアップを作っていると
クライアントを交えたプレビューの時にこうするとクオリティ上がるかも?
的なノウハウを自分が忘れないようにメモ書き。
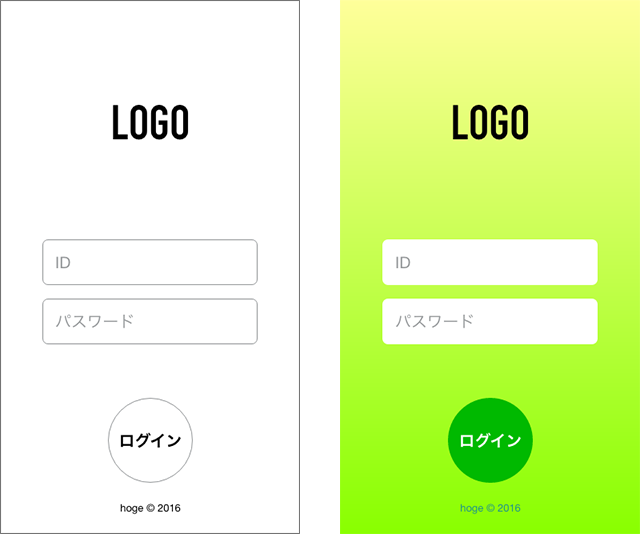
背景色を白で作らない
ケースバイケースなので、必ずしも白がダメというお話ではないのですが、
どうしてもモックを作っているから感があるのか、
白のアートボードままでオブジェクトを配置していってしまうことを、
ついついやってしまいます。私もすごいやる。
勇気を出して背景色を新しく実装された線上グラデーションや、
黒バックに白文字などなど、
画面の大部分を占める背景色に色をつけてあげると
ワイヤーフレーム以上アプリ未満のモックに仕上がる気がします。たぶん。
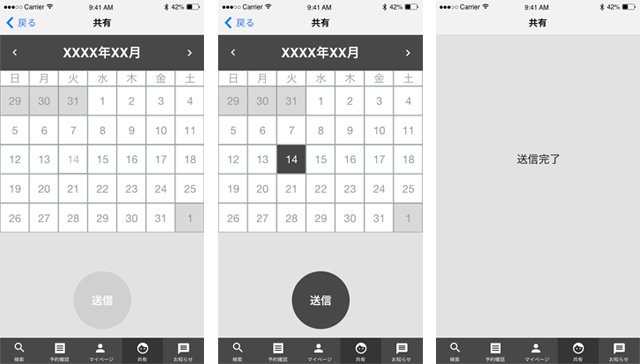
一コマ足す
例えば項目を選択して次へボタンを押すケース。
いきなりすべてがアクティブになっているものを作って、
口頭でここを選択すると、
ボタンがクリックできるんですよーを説明するよりも、
アートボードを複製してクリック前とクリック後を作り、
プロトタイプモードでリンクをつなぐとより動作がイメージつきやすくなります。
作っている側はイメージ出来ても
説明される側のクライアントはその一コマで助けられるケースが多いので
ちょいたししてあげるとみんな幸せ。私も幸せ。
まとめ
より実装を意識したモックアップがXDで作れるので、
プレビュー時に、すでにお客様の中でデザインを意識してしまうケースが、
体感ですが多い気がします。
リピートグリッドなどで爆速でモックアップを作れますが、
楽するだけでなく、色使いやコマ足しなど、
もうひと手間加えるだけで
さらにクオリティが上がりクライアントエクスペリエンス(CX)の高い
モックアップが作れると思いますよ!よ!