記事の内容
業界未経験がWeb系エンジニアになるべく作成したポートフォリオに関して、以下の情報を2つの記事に分けてまとめます。
- ポートフォリオの紹介
- 利用してもらった感想 と フィードバックによる改善
- 技術選定理由 と 使用した教材の紹介
- 反省 と 今後の課題
長くなりそうなので、まず本記事では、 1 と 2 について記事を書かせていただきました。
3 と 4については、こちらに書いております。
最後まで読んでいただけると嬉しいです!
ポートフォリオ「Bosai Lv」紹介
概要
Bosai Lvは、防災に関するタスクを達成することで、防災レベルが上がるアプリケーションです。
以下の課題を解決できます。
- 「災害に備えなければいけない」のは分かるけど、具体的に何をすればよいのかがいまいちよく分からない。
- いざという時、どこに避難すればよいのか分からない。
- どのくらいの食料を備蓄しておけばよいのか分からない。
- 他の人がどんなことをして災害に備えているのか気になる。
など
URL
https://bosailv.vercel.app/about
※2024/06にfly,vercelにデプロイし直しました。
機能を試すやゲストログインボタンをクリックすると、ユーザー登録なしでログインできますので、試しにご利用ください!
※ゲストユーザーは一部機能を制限しております。また、1日後以降に削除されます。
作成背景
- 私は現在、公務員として防災関係業務に従事しています。
- 業務に携わる中で多くの人から意見があった、以下の2つの課題を解決したいと考え、作成しました。
1.防災って何をすればよいか分からない
エピソード
- 最近は毎年のように大規模な自然災害が多発しております。
参考:気象庁(大雨や猛暑日など(極端現象)のこれまでの変化)
- そのため、多くの人が「災害に備えなければならない」という意識が高まっていると感じました。
- しかし、災害に備えるといっても、「何をすればよいのかがいまいちよく分からない。」という声をよく聞きました。
参考:machico(【結果発表】みんなの防災アンケート2022)
解決策
- 上記のような方向けに、災害に備えるためにやるべきことを明確にすることで、何をすればよいか分からない方も、防災に取り掛かりやすくなると考えました。
- そのため、災害への備えるためにやるべきことを「防災タスク」としてタスク形式にすることで、チェックリストのような役割を果たし、災害に備えるためにやるべきことを示すことができると考えました。
2.準備が面倒
エピソード
- 「1」の他に、「準備が面倒で手をつけられていない」という意見もありました。
- 平時は仕事や家事等で忙しく、防災に対する意識が薄いため、どうしても後回しになってしまいがちです。
- しかし、災害時はスーパーやコンビニから商品が瞬時に売り切れるなどの問題が起きます。そのため、平常時にある程度備えておかなければ、災害時に大変苦労することになるので、面倒とは言っていられません。
参考:machico(【結果発表】みんなの防災アンケート2022)
解決策
- 「1」の解決策で述べた「防災タスク」にゲームの要素を加えることで、楽しく防災に取り組むことができるため、面倒な気持ちも薄れるのではないかと考えました。(ゲーミフィケーションというらしいです。)
参考:ゲーム感覚で勉強する「ゲーミフィケーション」で楽しく学ぼう!
- 上記で述べたゲーム要素として、防災タスクを達成するとポイントを獲得でき、そのポイントに応じてレベルが上がる機能を実装することで、自身の防災知識・備えを「防災レベル」として見える化しようと考えました。
- そうすることで、自身の防災レベルが上がる楽しさから、防災にゲーム感覚で取り組んでもらえるのではないかと考えました。
※なお、「なぜWebアプリケーションなのか」などの技術に関する選定理由については、こちらの記事にまとめてます。
作成期間
2022年4月〜2022年10月初めまでの約6ヶ月で作成しました。
詳細情報
ソースコードなどのより詳細な情報はGithubのリポジトリをご参照ください。
機能一覧
レベルに関連する機能
- 防災タスクを達成すると、ポイントを獲得
- 獲得したポイントに応じて、防災レベルが増減
防災タスクの種類と、達成することで獲得できるポイント一覧
| 防災タスク | 獲得ポイント |
|---|---|
| ハザードマップを確認 | 5pt |
| マイ避難所を登録 | 5pt |
| 各防災SNSアカウントをフォロー | 1pt |
| 各おうち防災タスクを達成 | 1pt |
| 家族会議メモを作成 | 5pt |
| 緊急時連絡先を登録 | 5pt |
| 各備蓄品を備蓄 | 1pt |
| 災害時役立つ記事を作成 | 5pt |
| 災害時役立つ記事をお気に入りする | 1pt |
| 災害時役立つ記事をお気に入りされる | 1pt |
ユーザーに関連する機能
- 新規登録
- ログイン
- ゲストログイン
- ログアウト
- 登録情報の編集(名前、画像、プロフィール、メールアドレス、パスワード、在住都道府県、在住市町村)
- ユーザーページの表示(マイ記事一覧(ジャンルごとの執筆・お気に入り記事)、マイ避難所一覧、防災タスク達成状況、防災レベル・ポイント、気象情報(気象庁HP))
- ユーザーの獲得ポイントランキング
管理者ユーザーに関連する機能
- ユーザーへのお知らせ作成
- ユーザーへのお知らせ一覧
- ユーザーへのお知らせ削除
- 記事のジャンル作成
- 記事のジャンル一覧
- 記事のジャンル編集
- 防災タスク作成
- 防災タスク一覧
- 防災タスク編集
- 記事検索・削除
- ユーザー検索・削除
防災タスクに関連する機能
ハザードマップに関する機能
- ハザードマップ検索
- ハザードマップ確認
避難所に関する機能
- 避難所検索
- 避難所詳細データ(名前、該当する災害、住所、避難所の種類)
- マイ避難所登録
防災SNSに関する機能
- 防災SNS一覧(各Twitterリンク)
- 防災SNSフォローチェックリスト
おうち防災に関する機能
- おうち防災チェックリスト
家族会議メモに関する機能
- 家族会議の内容メモ作成
- 家族会議の内容メモ編集
- 家族会議の内容メモリセット
緊急連絡先に関する機能
- 緊急連絡先登録
- 緊急連絡先削除
防災備蓄品リスト作成
- 家族情報の作成
- 家族情報の削除
- 家族情報をもとに、必要な備蓄品リストを計算して一覧表示
- 必要な備蓄品チェックリスト
災害時役立つ記事に関連する機能
- 災害時役立つ記事の作成(サムネイル、タイトル、ジャンル、内容)
- 災害時役立つ記事の一覧(新着順、お気に入り数順)
- 災害時役立つ記事の検索(タイトル、内容、ジャンル)
- 災害時役立つ記事の編集
- 災害時役立つ記事のシェア(Twitter)
- 災害時役立つ記事にコメント作成
- 災害時役立つ記事にコメント削除
- お気に入り
- 通知作成(コメント、お気に入りされたとき)
技術概要
主要技術まとめ
フロントエンド
- Nuxt.js 2.15.8(SPA)
- Vuetify
- axios(バックエンドとの非同期通信)
- ESLint/Prettier(静的解析、フォーマッター)
- Jest(自動テスト)
バックエンド
- Ruby 3.0.0
- Rails 6.1.5
- RuboCop(静的解析、フォーマッター)
- RSpec(自動テスト)
- nginx(Webサーバー)
- puma(APサーバー)
- MySQL 8.0(データベース)
インフラ
- Docker/docker-compose
- AWS(ECR / ECS / Fargate / VPC / S3 / Route53 / ALB / RDS / ACM / SSM / CloudWatch / CodeBuild)
- Terraform(インフラのコード管理)
- CircleCI
インフラ構成図
ER図
工夫した点
フロントエンド面
- 完全SPAで作成しました。
- UIフレームワークにVuetifyを使用し、整ったUIを意識しました。
- VuetifyのGridシステム等を利用し、レスポンシブデザインを実装しました。
- 初期ページを本アプリ紹介ページにすることや、ログイン後はプロフィール設定ページに遷移するなど、利用者がスムーズかつ便利に使ってもらうための導線を意識して作成しました。
- Jestを利用して、初期表示の正常系テスト・異常系テスト・クリックイベントのテストを実装しました。
- ESLint/Prettierを利用して、読みやすいコードを意識しました。
バックエンド面
- 防災タスク達成によるポイント獲得機能・レベルアップ機能や、ユーザーの家族構成に応じて備蓄量を計算する機能など、一定程度の応用が必要な機能を複数実装しました。
- ゲストログインで作成されたゲストユーザーを1日後に削除するバッチ処理(Rakeタスク)を実装し、ECS(Fargate)でタスク定義して毎日20時に定期実行するようにしました。
- 防災SNSアカウントのフォローチェックリストなど、複数の似た防災タスク(TaskProfileテーブル)を実装する際に、無駄なカラムが増えないようにActiveFlag(Bit array)で実装しました。
- 各市町村のハザードマップデータや避難所データなど、10万行以上ある大量の初期データをseedで投入しました。
- RSpecを利用して、正常系テスト・異常系テストを実装しました。
インフラ面
- Codepipeline + Codebuildを使用したCI/CDを実現しました。
- CircleCIを利用して、自動テストを実現しました。
- Rails6(nginx + puma) + Nuxt.js + Aurora MysqlをECS(Fargate)環境で動かしました。
- Terraformを利用して、Codepipelineの構築をコード化しました。
- Terraformを利用して、ECS(Fargate)環境の構築をコード化しました。
- RuboCopを利用して、読みやすいコードを意識しました。
利用してもらった感想
- 実際に友人・家族など10名程度に利用してもらい、使用感を聞いてみました。
- 利用してもらったところ、今年8月に被災したこともあり、災害に備えてやるべきことが明確でわかりやすいなどの多くの感想をもらうことができ、作成した甲斐がありました!

- しかし、本アプリのUI/UXや機能などに不満がないかを聞き取ったところ、以下のような課題が見つかりました。
本アプリの前提が伝わっていない



- アプリの紹介ページの情報が乏しく、利用者に本アプリでできること、解決できる悩みやポイントの仕組みなどが伝わっていませんでした。
ポイントの獲得方法について説明不足

- どの防災タスクを達成すると、どのくらいポイントを獲得できるのかについて、各ページに移動しなければ確認できず、一覧などで分かると便利だと感想がありました。
各マイページから遷移するリンクがない

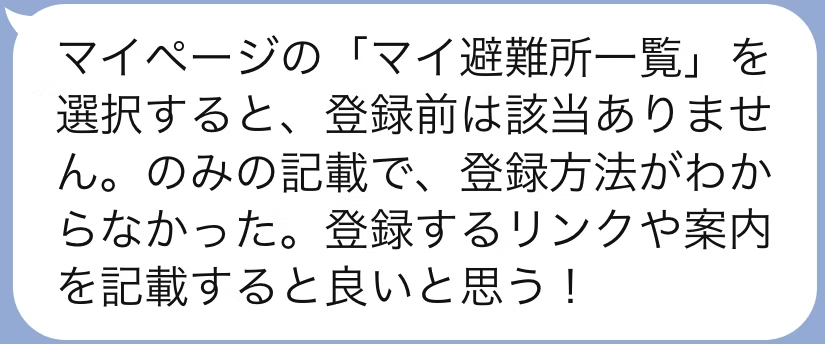
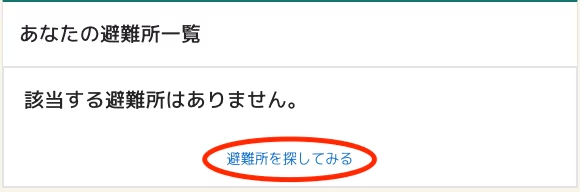
- マイページにデータがない場合に、データを探そうとしても遷移リンクがどこにあるかわかりにくいと感想がありました。
フィードバックによる改善
- 上記でいただいた意見・感想をもとに、下記のとおり改善しました。
aboutページ(初期ページ)で本アプリをわかりやすく紹介
Before(一部)
After(一部)
- 本アプリで「できること」・「解決できる悩み」・「使い方」などを画像を中心として配置することで、直感的にわかるように改善しました。
ヘッダーから防災タスク・獲得できるポイント一覧を表示するモーダルを作成
- 防災タスク一覧と、達成することで獲得できるポイント一覧を作成しました。
- また、ヘッダーに配置することでどのページからでも確認できるようにしました。
- さらに、各ページへの遷移もできるようにし、利便性を向上させることができました。
データがない場合に、該当ページに遷移できるように改善

- マイ避難所一覧・マイ記事一覧に該当するデータがない場合に、探すためのページに遷移できるようにリンクを追加しました。
おわりに
- ここまで読んでいただいた方、本当にありがとうございます!
- まだまだUI/UX面・技術面ともに改善するべき点は多々ありますが、一通りは利用していただけるレベルまでには達したのかなと思います。
- 最後になりますが、本アプリをきっかけに少しでも災害に備えておこうという気持ちになったり、家族で話し合ってみたりする機会になると幸いです。
また、こちらに 3.技術選定理由・使用した教材の紹介 と 4.反省・今後の課題 について記事を書いております。













