世の中には、FlowForge、Siemens MindSphere、Prescient Devices、krysp.io などのNode-REDのサービスがたくさんあります。また、ソフトウェアコードをクラウドにデプロイする方法に精通している場合は、PaaS たはWeb IDE環境を使用してNode-REDフローエディタを実行することもできるでしょう。この記事では、Web IDE環境の1つであるGitHub CodespacesでNode-REDを実行する方法を紹介します。
GitHub Codespacesとは?
GitHub Codespasesは、GitHubに統合されたWeb IDEであり、GitHubアカウントを使用して使用できます。最近、すべてのユーザがCodespases環境を月60時間無料で使用できるようになりました。本時間の間、2つのCPU、4GBのメモリ、および32GBのストレージを利用可能です。Codespasesはコード開発だけでなく、Node-REDのような一時的なアプリケーションの実行にも適しています。
CodespacesでNode-REDを実行する手順
下記GitHubリポジトリにNode-RED用のCodespacesテンプレートを用意しました。
以下は、このテンプレートの使用方法に関するステップバイステップの手順です。
1. GitHubアカウントを作成する
GitHubアカウントを持っていない場合は、まず以下のURLからGitHubアカウントを作成してください。
アカウントに登録するには、メールアドレス、パスワード、ユーザ名などの情報を入力する必要があります。
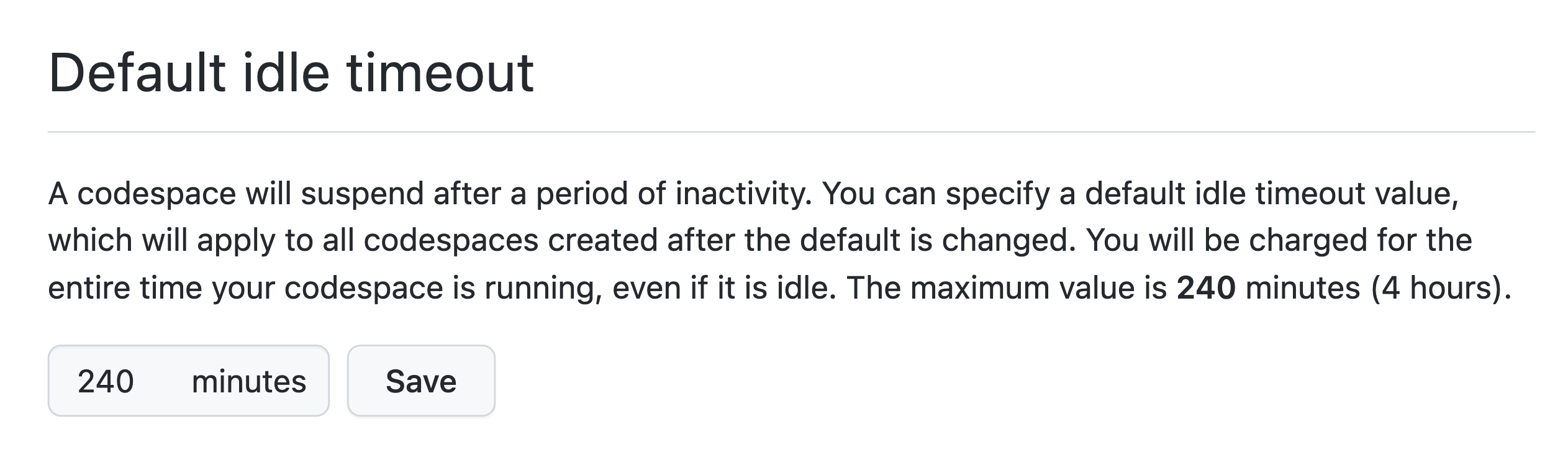
2. GitHub Codespacesのタイムアウト時間を延長する
デフォルトでは、Codespacesが用意した環境は30分で終了します。この時間はNode-REDのフローを開発するには短すぎるため、ユーザの設定URLからタイムアウト時間を延長します。
3. GitHub Codespacesに移動する
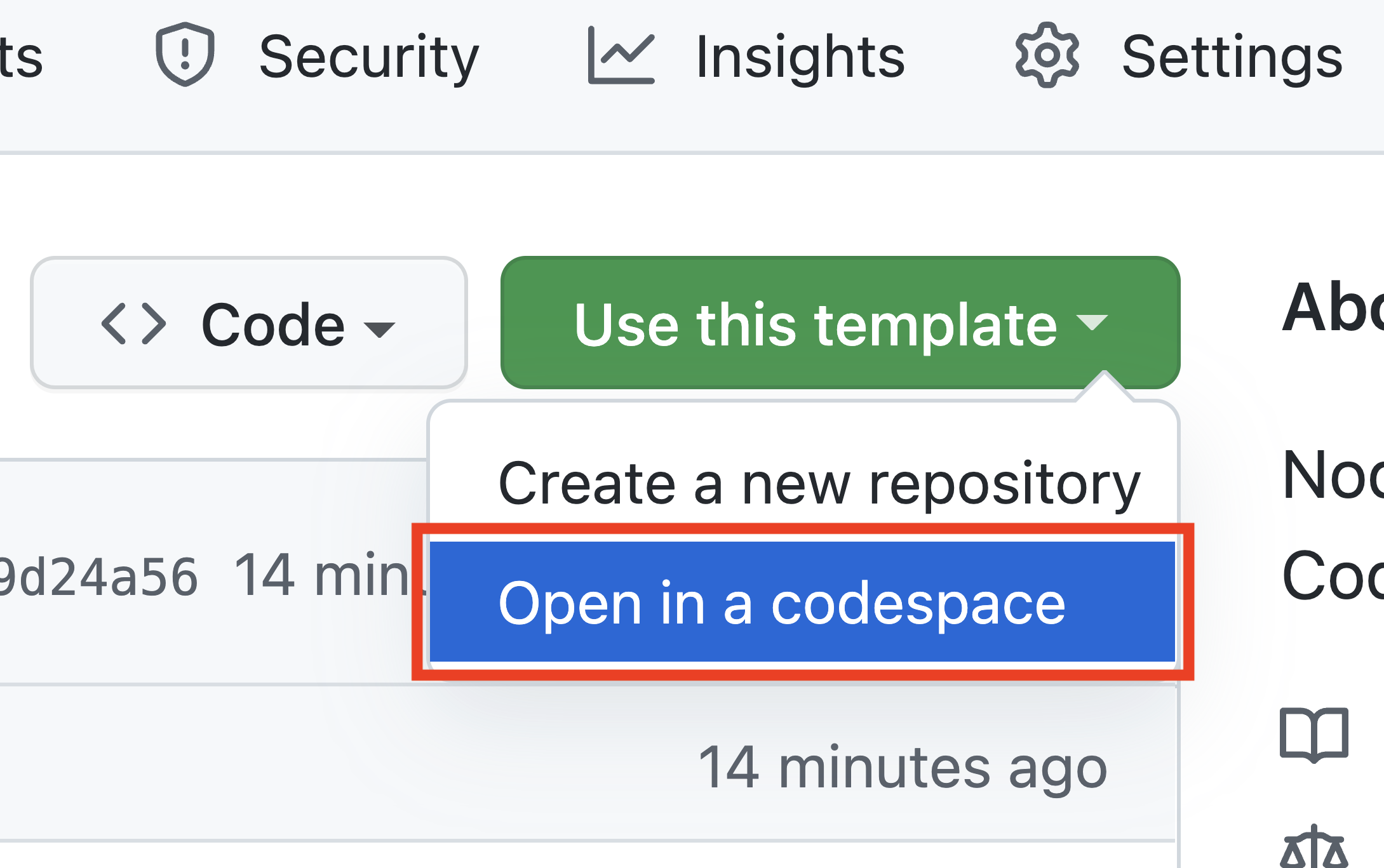
Node-REDテンプレートリポジトリにアクセスすると、右上隅に「Use this template」という緑色のボタンが表示されます。このボタンをクリックすると、選択可能な2つのオプションが表示されます。ここで「Open in a codespace」を選択して、Codespacesでテンプレートリポジトリを開きます。

4. Node-REDフローエディタを開く
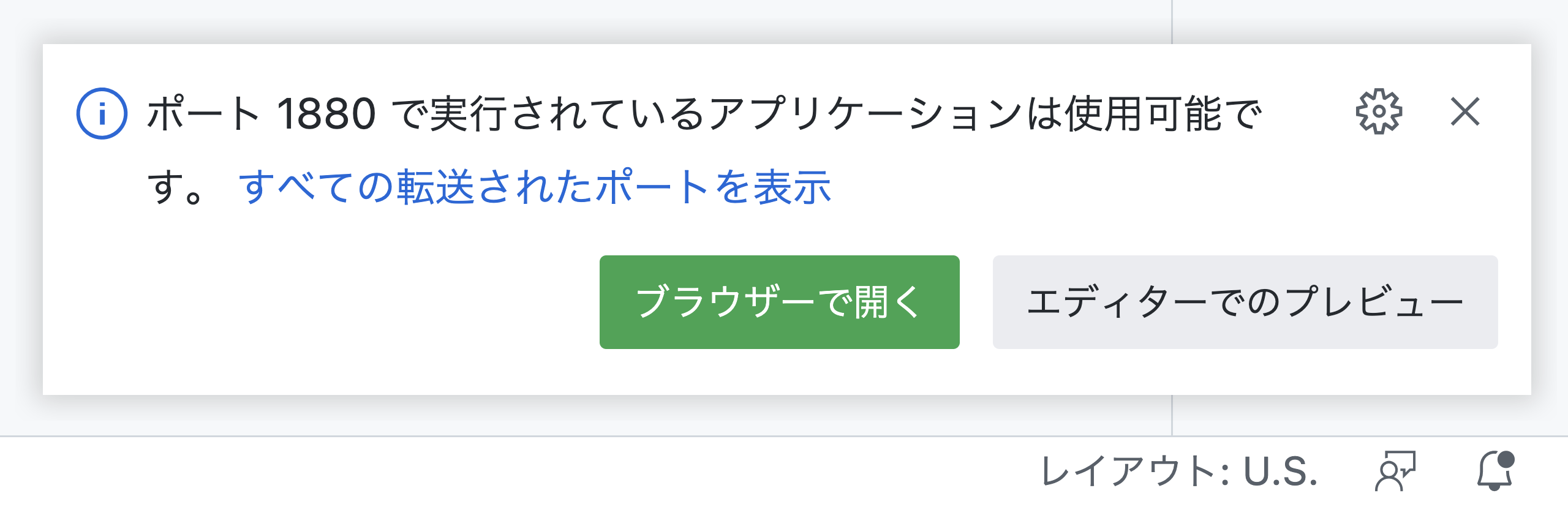
約1分後、この環境は自動的にNode-REDをダウンロードして起動します。Node-REDフローエディタを使用する準備が整うと、ダイアログが右下隅にポップアップ表示されます。

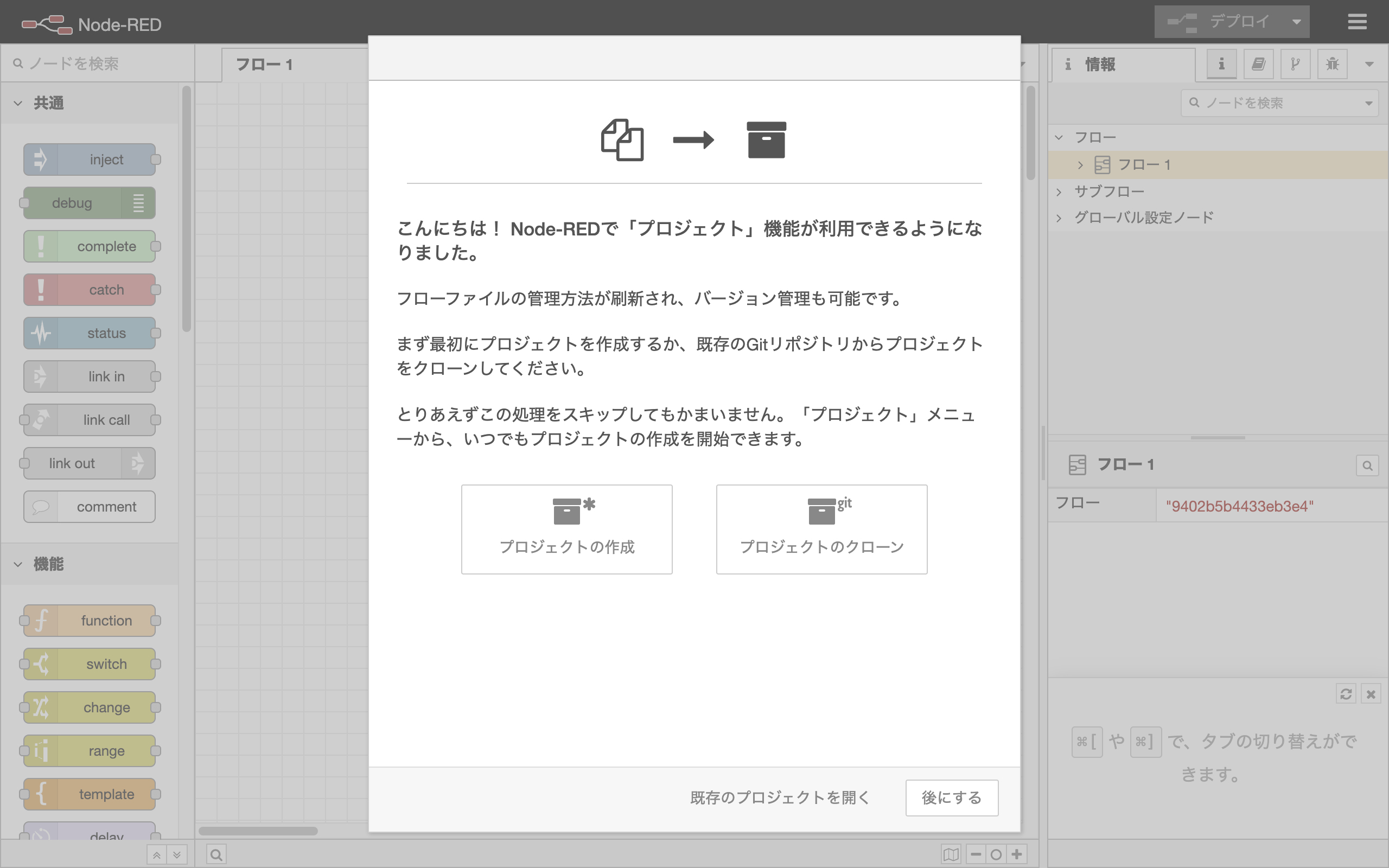
緑色のボタン「ブラウザーで開く」をクリックすると、ブラウザの別のタブが開き、Node-REDフローエディタが表示されます。この環境では最初にプロジェクト機能のダイアログを開きます。プロジェクトの構成をスキップするには、右下隅にある「後にする」ボタンをクリックします。

これで、Node-REDフローエディタですごいフローの開発を始めれるようになりました。