【Rails Google Map】ストリートビュー(Street View)を静的に表示させるには
この記事でできるようになること
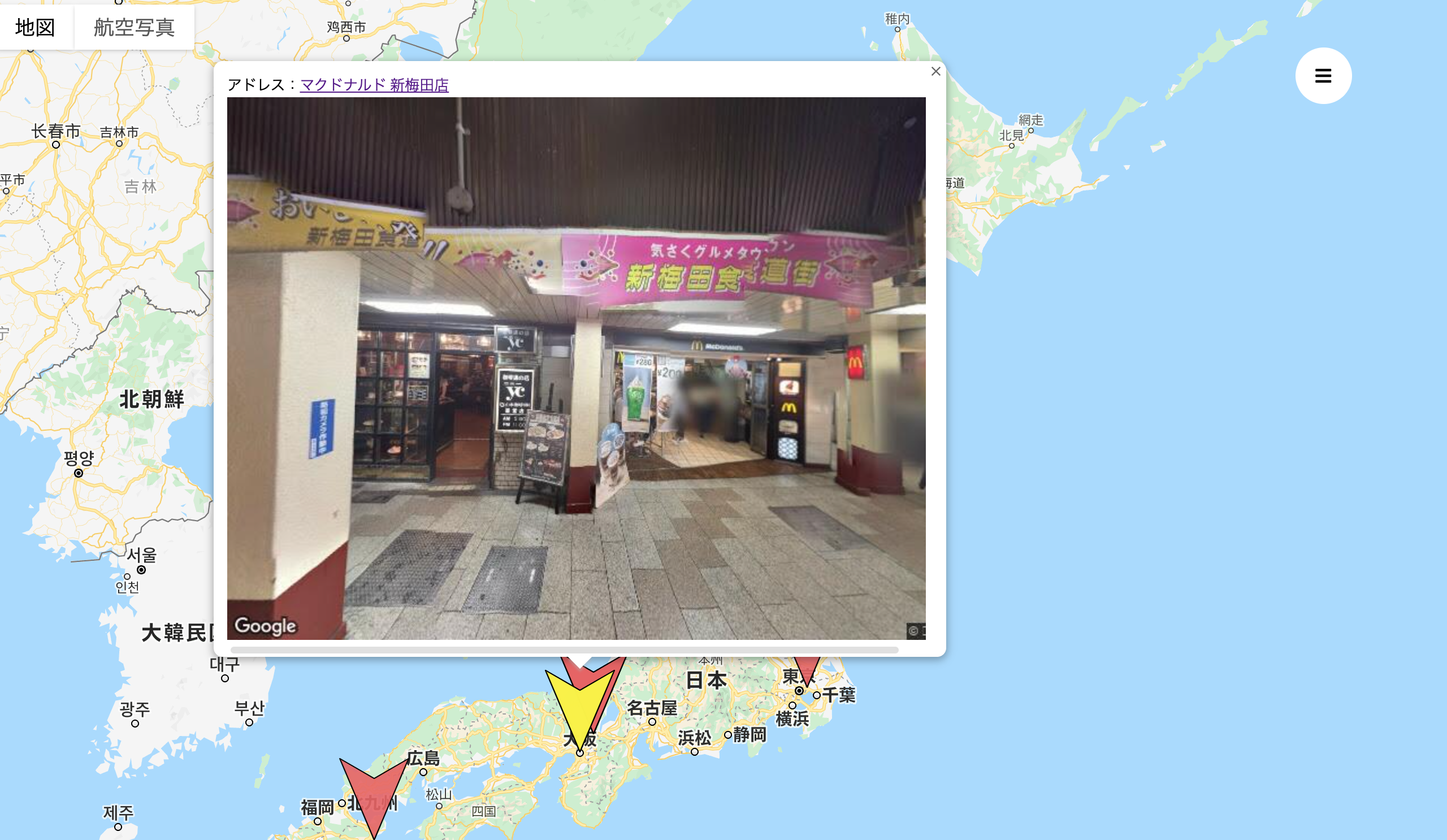
以下の画像のように、自分のアプリ内に場所やお店のストリートビューを静的に表示できるようになります

ステップ
・GCPでStreet View static APIを追加
・認証用コードをマップの表示をしているViewに記述
・画像表示のコードを記述
GCPでStreet View static APIを追加
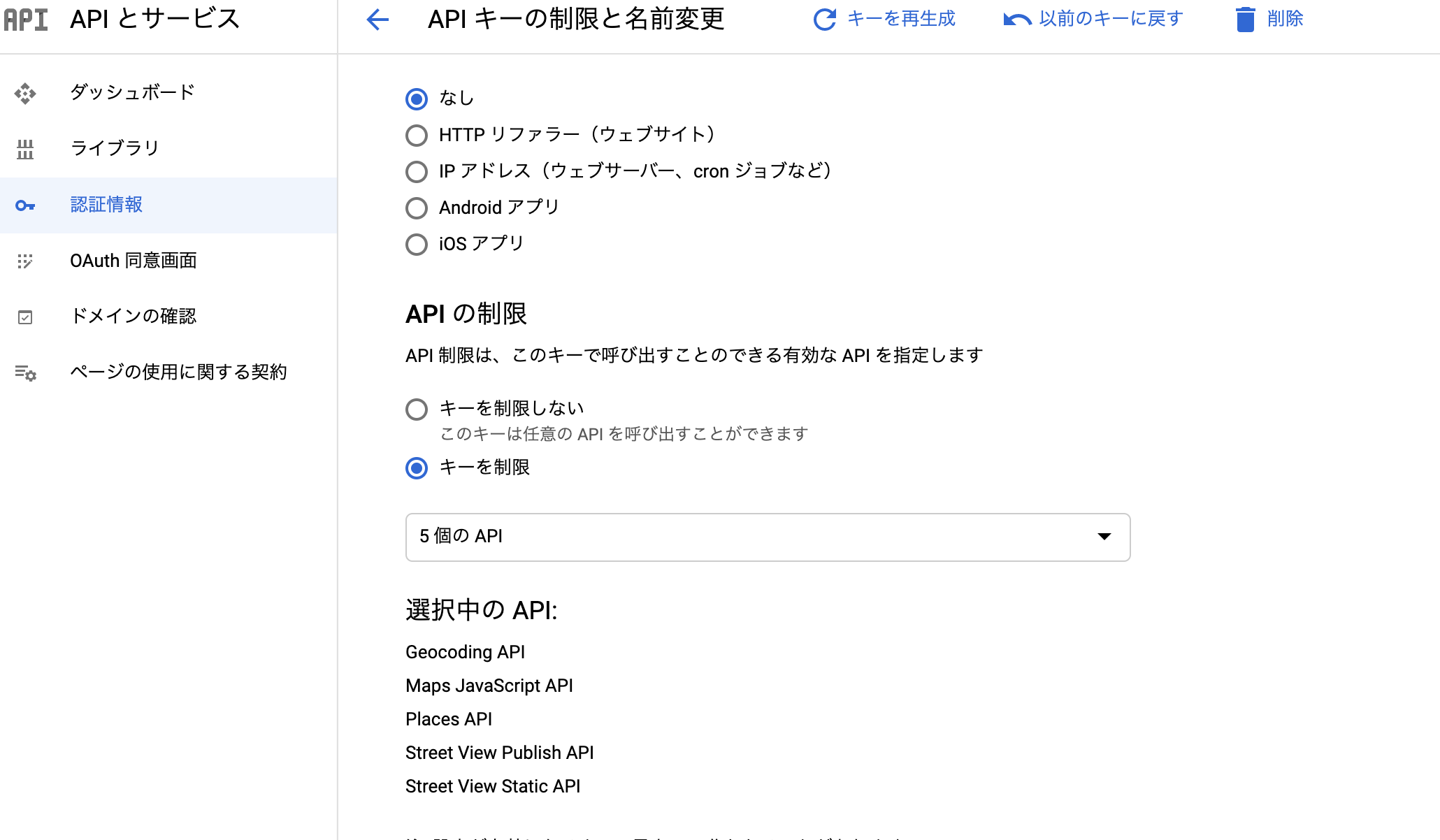
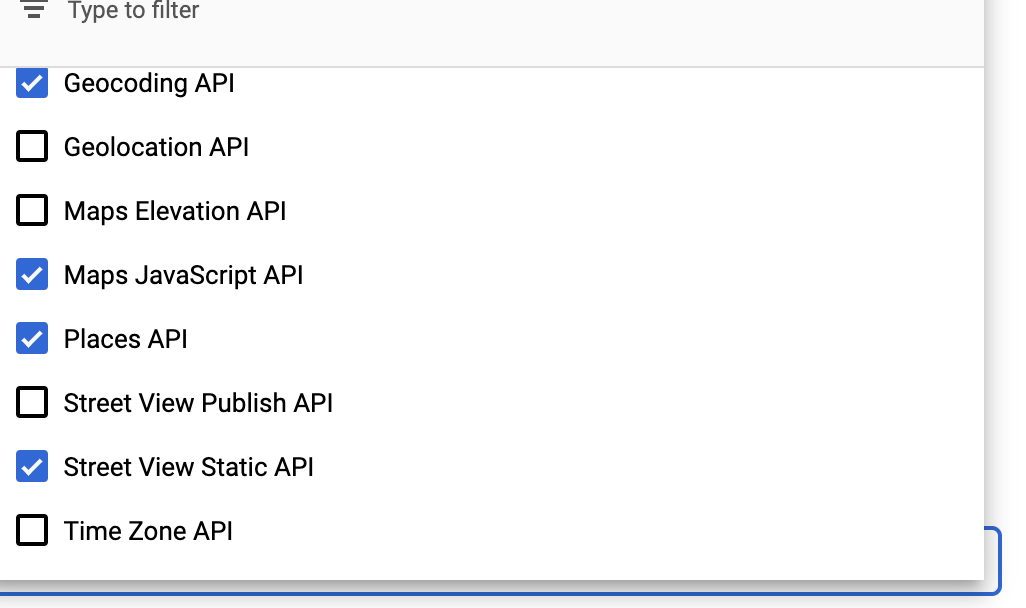
GCPのコンソールに移動して頂いて、
APIとサービス>認証情報からご自分のAPI Keyをご選択ください!


認証用コードをマップの表示をしているViewに記述
Google Mapのストリートビューは以下のリンクにて取得できます
https://maps.googleapis.com/maps/api/streetview?size=640x480(←任意のサイズでOK)&heading=180&fov=120&location=緯度の値,経度の値&sensor=true&key=ご自身のAPIKey
headingのパラメーターは、方向を決定します。0~360が指定可能。0は北、90は東、180は南、270は西を指します。
fovのパラメーターは、水平方向の視野を決定します。0~120が指定可能。120を指定すると広い範囲の画像が取得できます。
pitchのパラメーターは、カメラ角度(上向き下向き)を決定します。90~-90が指定可能。90は上向き、-90は下向きです。
引用元:https://maps.multisoup.co.jp/blog/1773/
画像表示のコードを記述
Railsで導入する例としては、
addressカラムに住所の投稿を格納しているとき、
<% @places.each do |place| %>
<% results=Geocoder.search(place.address) %>
<% if results.present? %>
<% @latlng=results.first.coordinates %>
<%= image_tag "https://maps.googleapis.com/maps/api/streetview?size=640x480&heading=180&fov=120&location=#{@latlng[0]},#{@latlng[1]}&sensor=true&key=ご自身のAPI Key" %>'
のようなコードで実現できますね
GeocoderのGemの導入はしておいてくださいね🙇♂️
うまくいかないとか、わからないなどあればいつでも
Twitter
などで、ご連絡いただければ幸いです🙇♂️