今回webサイトの作成をしていてトップページにスライドショーを作りたいなと思って調べてたら
「Smart Slider3」というプラグインが良いということで使ってみたんですが、
ちょっとだけ問題があったのでメモしておきます。
smartslider3 プラグイン
SmartSlider3の設定方法などはいろんな方が書いてくれてますのでそちらを参考にどうぞ!
mart Slider 3の使い方
ちょっと時間が経つと画像が表示されなくなった。
一度設定も済んで画像も表示されてスライドもしたのでよかったなと思っていたら、
リロードすると画像が表示されなくなってしまいました。

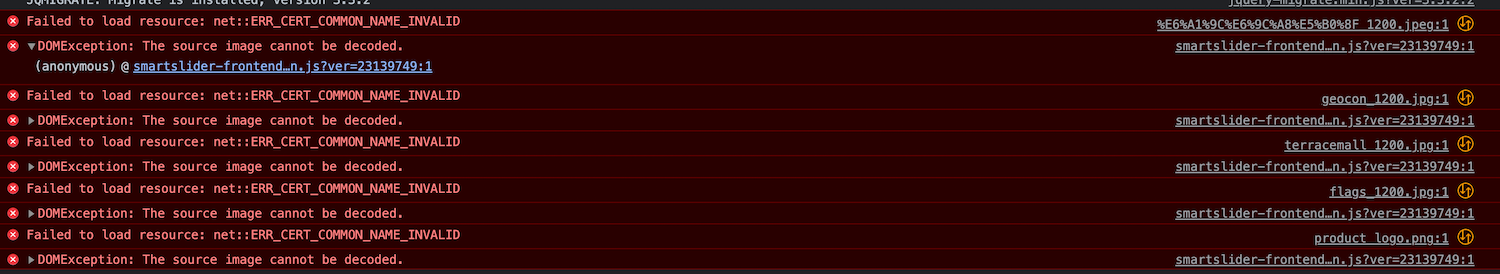
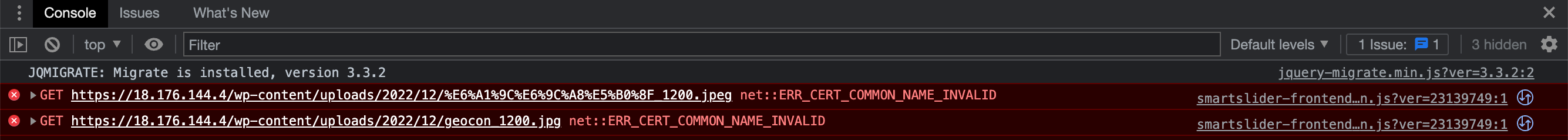
コンソールをみると

The source image cannot be decoded
「ソースの画像をデコードできません」とのこと・
画像のサイズが設定よりも大きいとこのエラーになるとか書いてあるサイトもあったので試したんですけど解決せず。
smartslider3を再保存すると表示できて、ちょっと経つと表示されなくなるの繰り返しでした。

良くみたらパスのファイル名が化けているので日本語ファイル名がダメなのかとおもい変えてみたんですがこれも解決せず。。
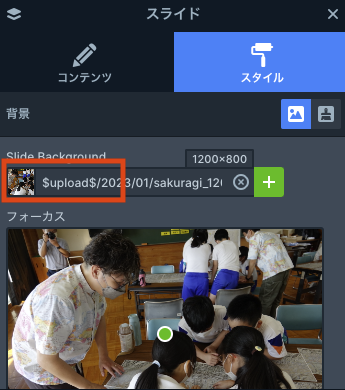
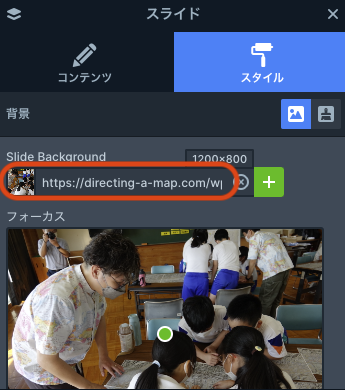
画像のパスが省略表示なっていたのが原因だった。
先ほどのエラーをよく見るとwordpressのインストールしているサーバーのIPアドレスがパスになっていて
ちょっとおかしいなと思っていたらsmartsliderの画像のパス設定が省略表示(?)相対パス(?)になっていてこれをドメインのパスに直したら表示されるようになりました。


これでいまのところ問題なく動いています。
なにか他の設定の間違いでこういう現象が起こってたのかもしれませんが。