2017年DroidKaigi「エンジニアが武器にするMaterial Design」に感化され、わが社でもデザイナー向けマテリアルデザイン勉強会をしてみようと思います。スライド
いつの日か「わぁー、イケてるね!(わくわく)」みたいなデザインができる日が来ることを祈って、説明向け資料をまとめていきます。
Part.1 : マテリアルデザインの概観
次回
Part.2 : マテリアルデザインのコンポーネント(小)
マテリアルデザインってなんなのさ?
物質デザイン。デザインパーツを物質として捉え、現実世界のルールに沿うことで、ユーザに直感的な操作を誘導するデザインのこと。
基本の考え方
- マテリアルデザインとは紙とインクの要素で出来ている
- オブジェクトの重なりを物質的に捉える(3次元)
- 意味のあるアニメーションでより直感的に
紙とインク
紙?
UIパーツは紙でできていると考える。
紙は以下の特徴を持つ。
- 重ねられる
- 厚さがある(1dp)
- 四角 or 丸 複雑な形はとらない
- 大きさは自由に変えられる
- 無色

インク?
紙の上の色は全てインク。文字も絵も全てインク。
複雑な形は紙の上に複雑なインクを塗って表現する。
インクの色は自由に変更できる。

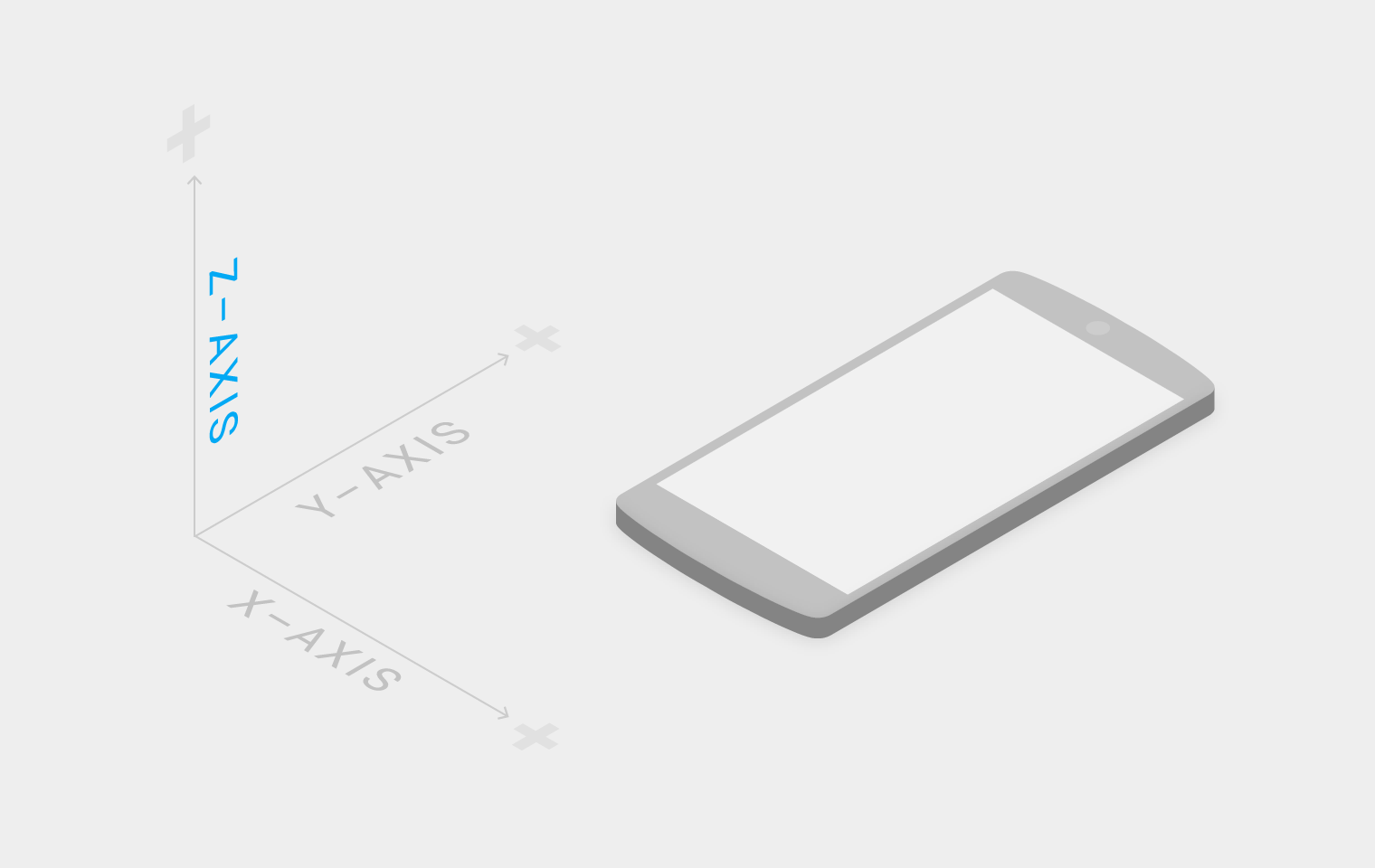
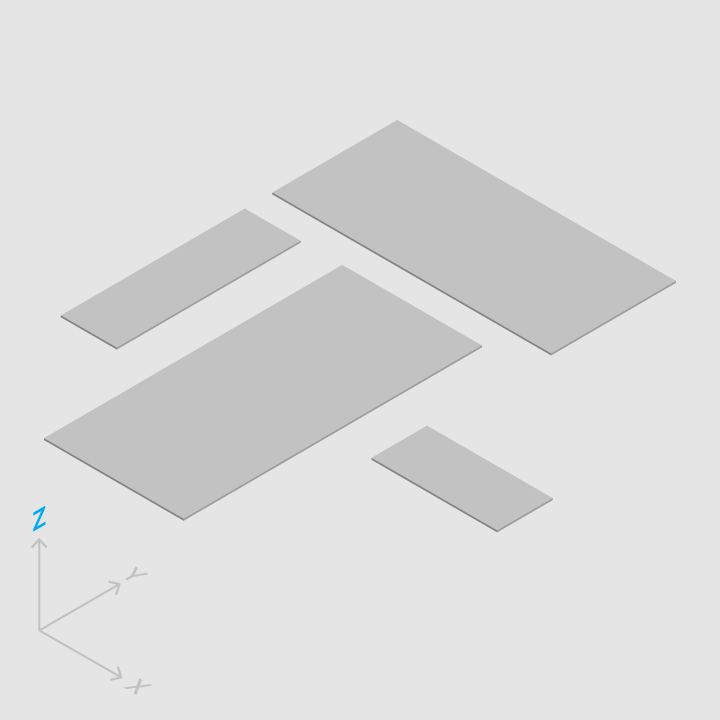
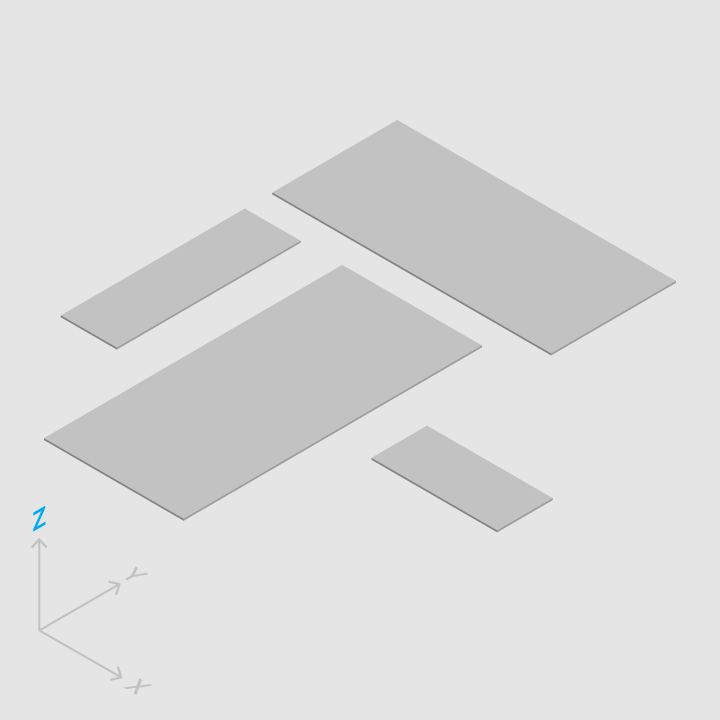
3次元的な捉えかた
- 標準の厚さは1dp
- z軸の正の値が高さを表現する
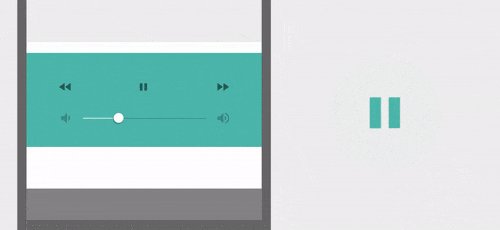
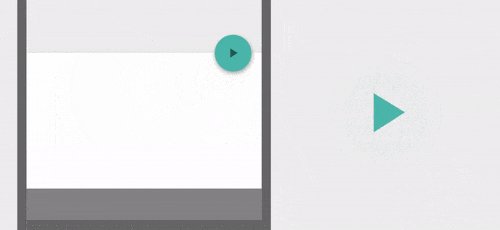
意味のあるアニメーション
マテリアルデザインでは、空間的な関係、機能、意図などを美しく流れるよう表現する。(詳しくは次回以降)
マテリアルってなんなのさ?
マテリアルデザインのパーツ。UIを表現するためのもの。
固有の性質と動作を持つ。
マテリアルの性質
| 性質 | OK | NG |
|---|---|---|
| xy軸のサイズがあり厚さは均一(1dp) | 
|
 |
| 影を使って、相対的に高度を表現する |  |
 |
| 形状や色に制限はない |
 |
|
| 境界からはみ出すことはない |
 |
|
| 入力イベントは通り抜けない |  |
 |
| 複数のマテリアルは同じ点を共有しない |  |
 |
| 変形できる |
 |
|
| いい変形。悪い変形 |
 平面に沿った変形
平面に沿った変形
|
 折りたたむ。ダメ(意図せず高度が変更されるから)
折りたたむ。ダメ(意図せず高度が変更されるから)
|
| 動作 | イメージ |
|---|---|
| 自由に生成、消滅する |

|
| 軸に沿って移動する |

|
| ユーザの操作はZ軸に沿う |

|
高度と影
マテリアルデザインでは自身の空間モデルを表現するために、高度と影という概念を持つ。
高度
オブジェクトのZ軸方向の距離のこと。

上のオブジェクトと下のオブジェクトは6dpの距離がある。
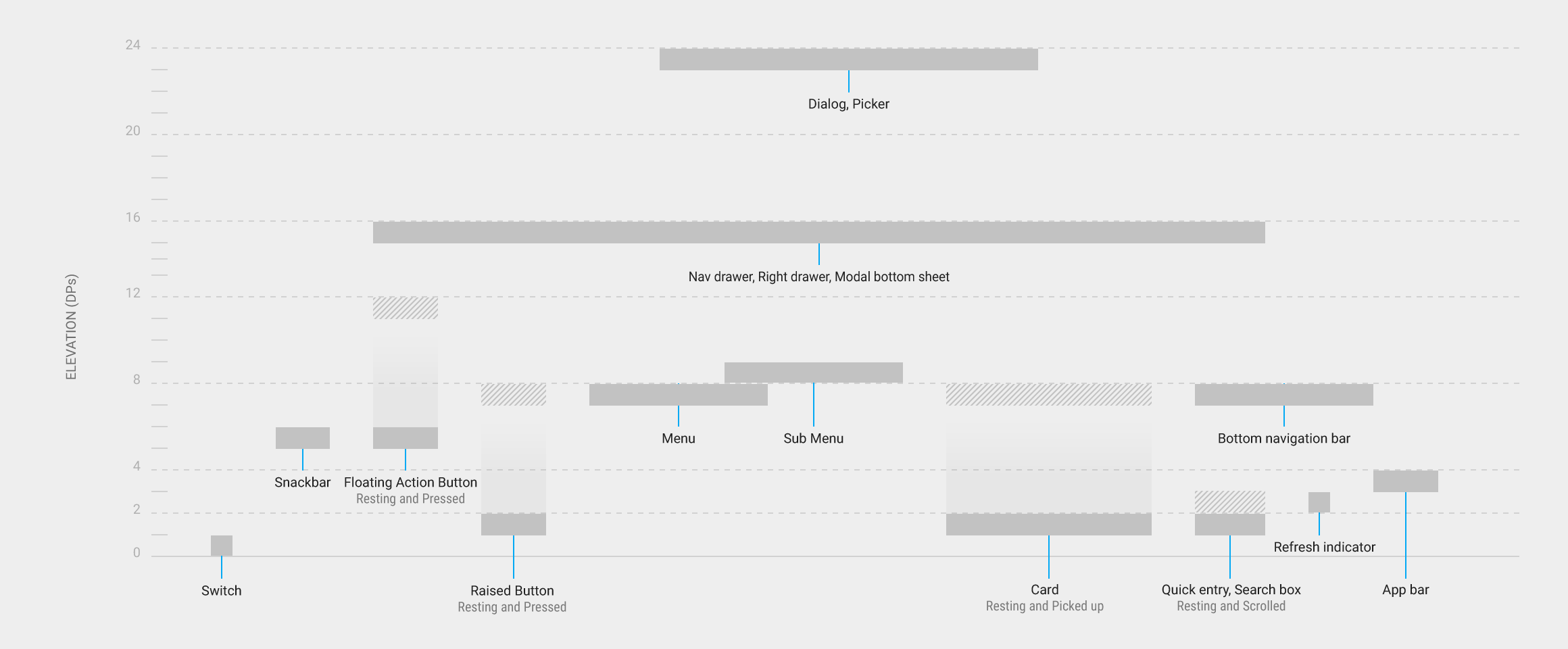
静止高度
コンポーネントごとのデフォルト高度のこと
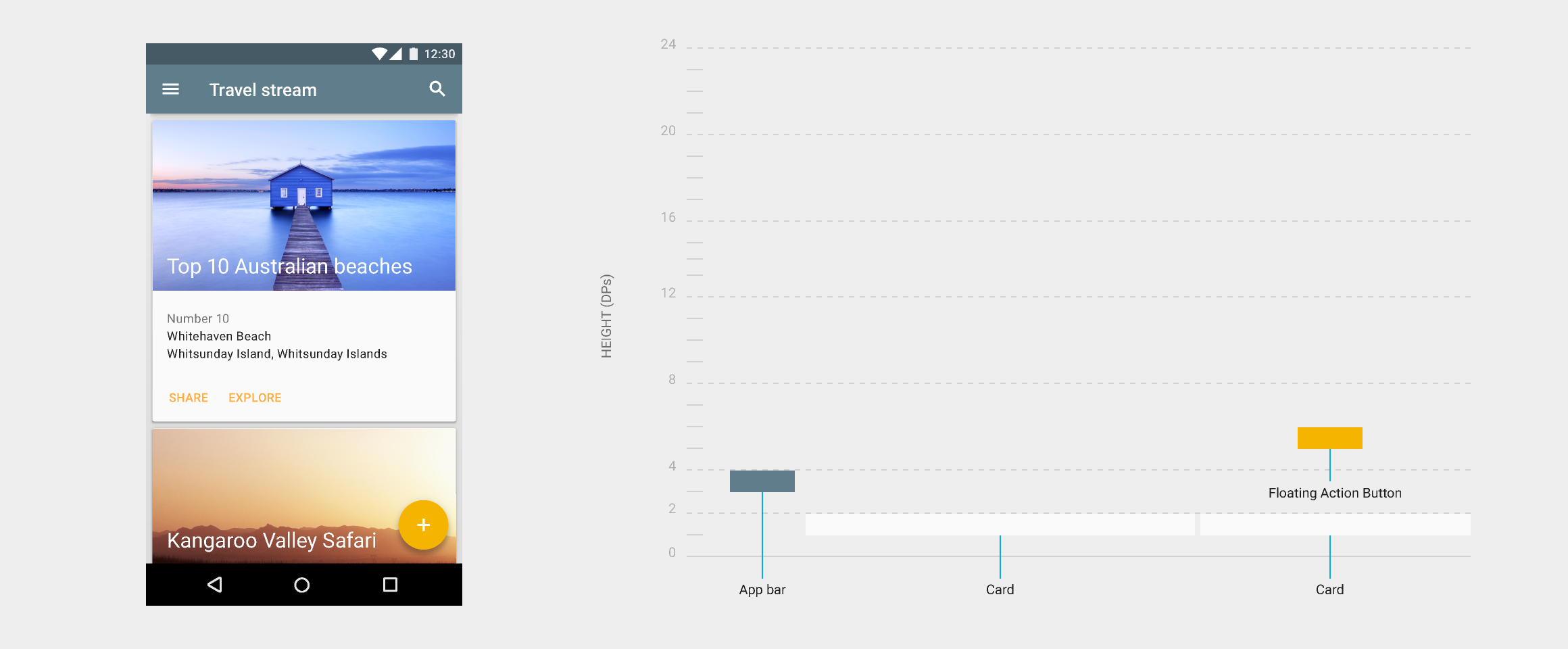
動的高度
ユーザの入力やシステムイベントで変化する高度のこと(上記の図のCard,FAB,etc...)
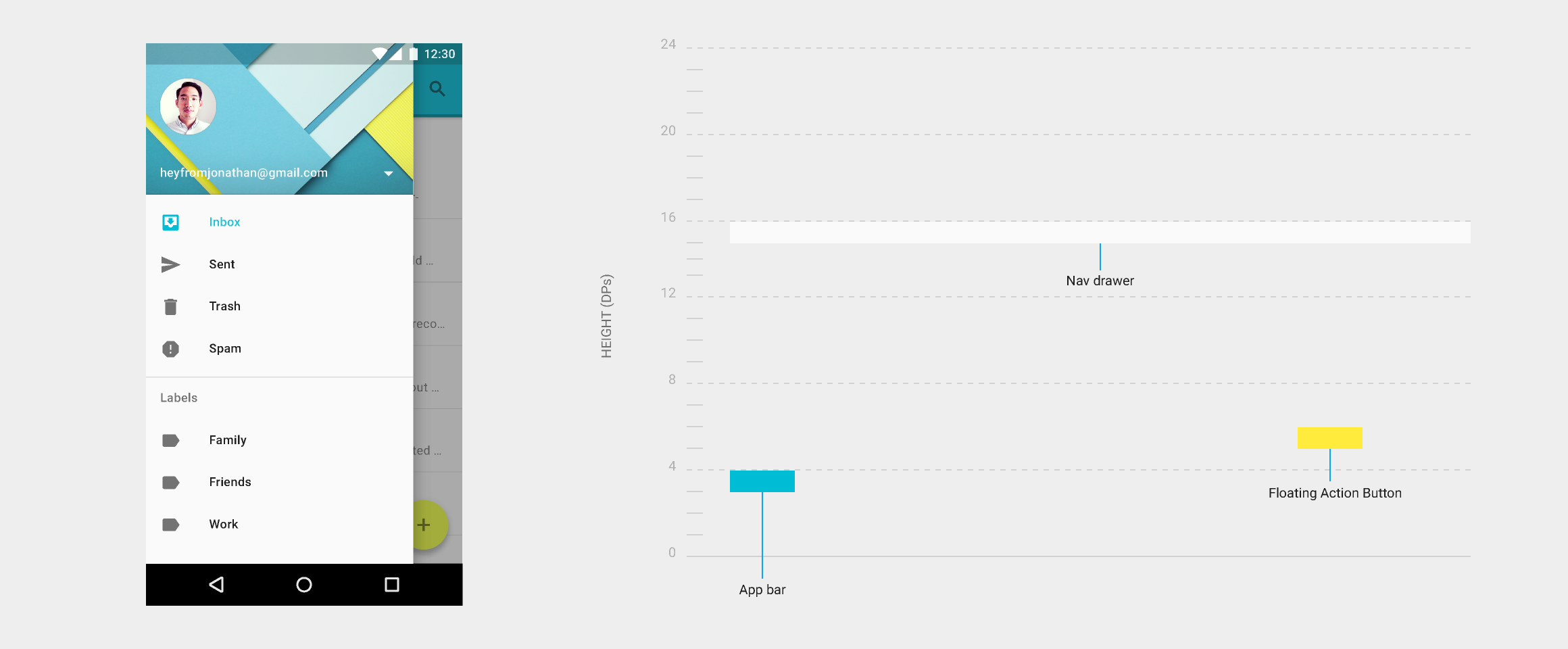
それぞれの高さは以下のとおり
| コンポーネント | 高さ |
|---|---|
| AppBar | 4dp |
| Card | 2dp |
| FAB | 6dp |
重なりの順は以下のようになる
FAB > AppBar > Card
影
マテリアルデザインでは奥行きを影で表現する。
主要光と環境光
マテリアルデザイン環境化では仮想の光が画面内を照らす。
画面内を照らす光には2種類あり、それぞれが別々の影を作りだす。
| 主要光 | 環境光 | 主要光+環境光 |
|---|---|---|
| 方向性のある影を作る | 全ての角度に柔らかな影を作る | マテリアルデザインで使用する |
 |
 |
 |
2種類の影を合わせて、マテリアルの影は作られる。
影の使い方
| OK | NG1 | NG2 |
|---|---|---|
 |
 |
 |
| 適切 | 影がない。ボタンと背景の区別が付かない | 要素が同じ高度(それぞれの要素は同じ点を共有できない) |
階層
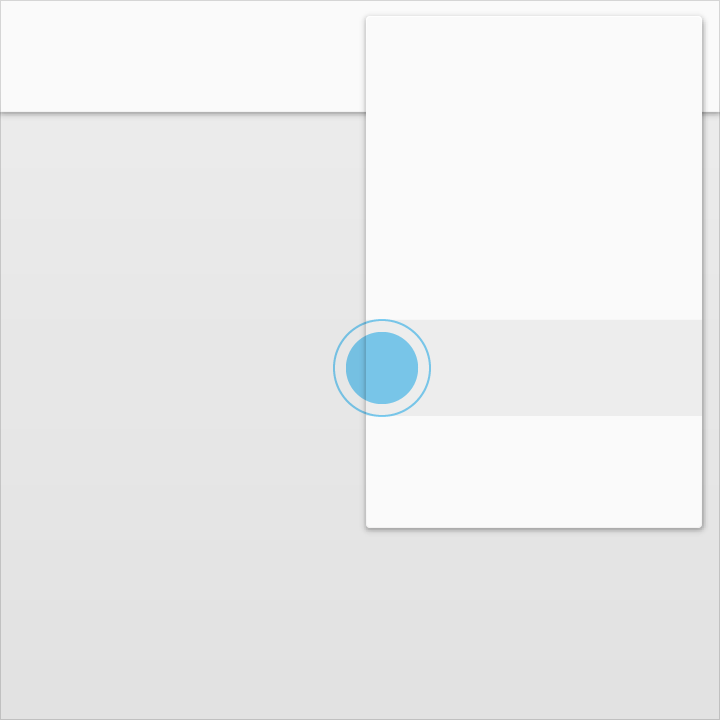
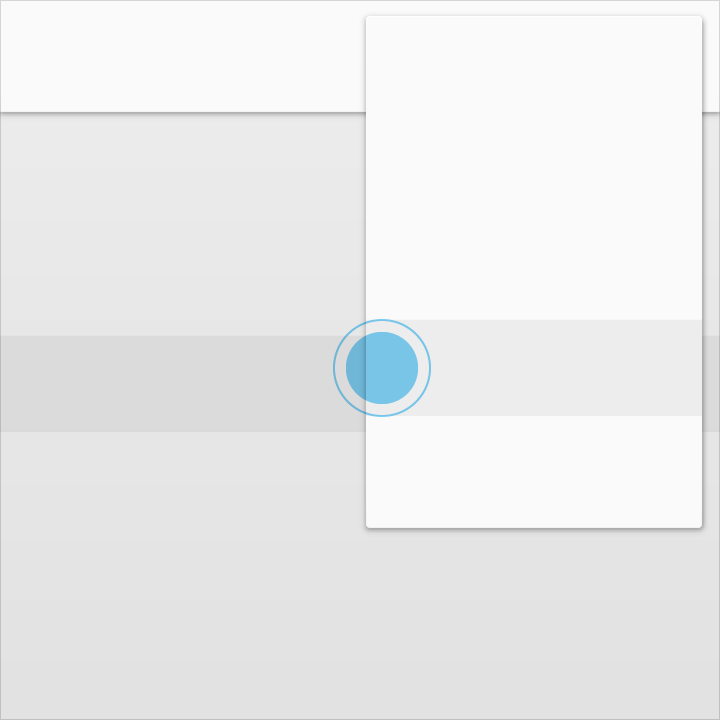
オブジェクトは、親子関係をもち、それぞれ独立して動かせる場合と、親によって動きを制限される場合がある。
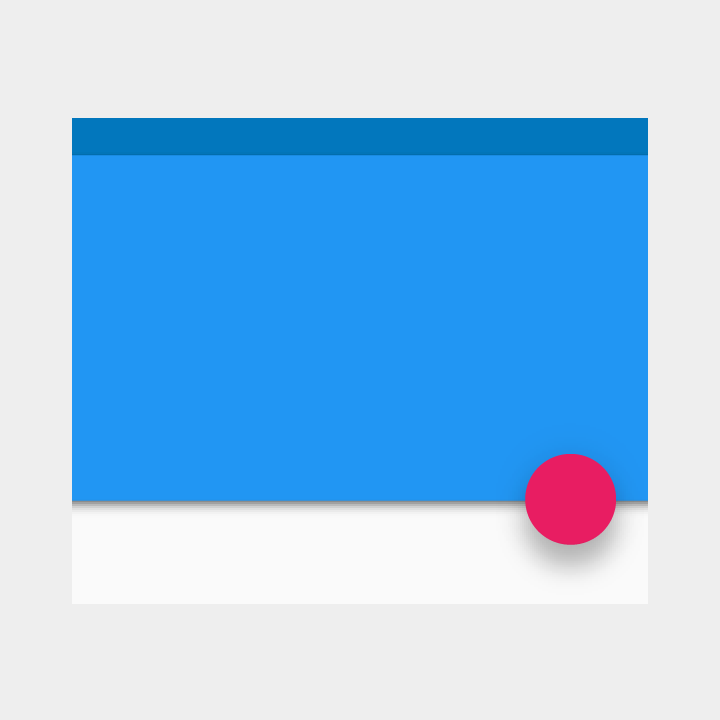
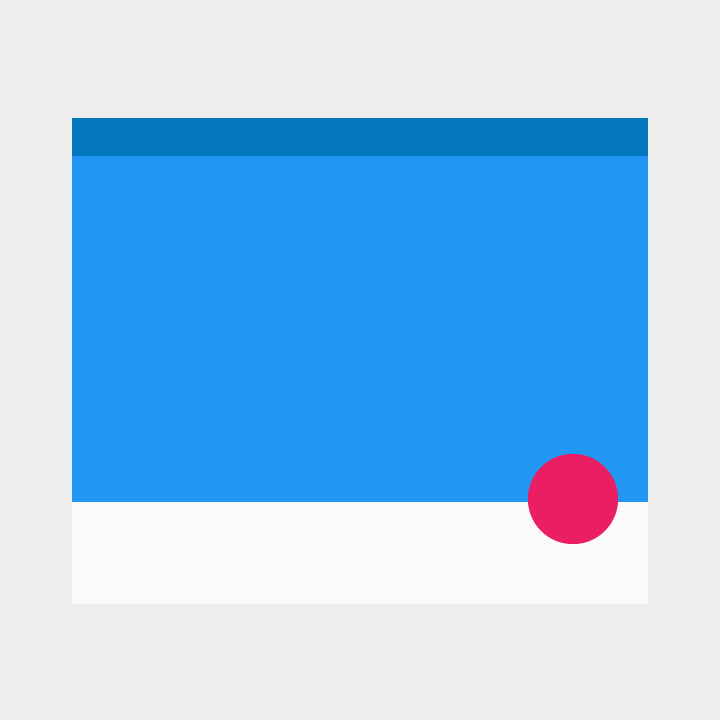
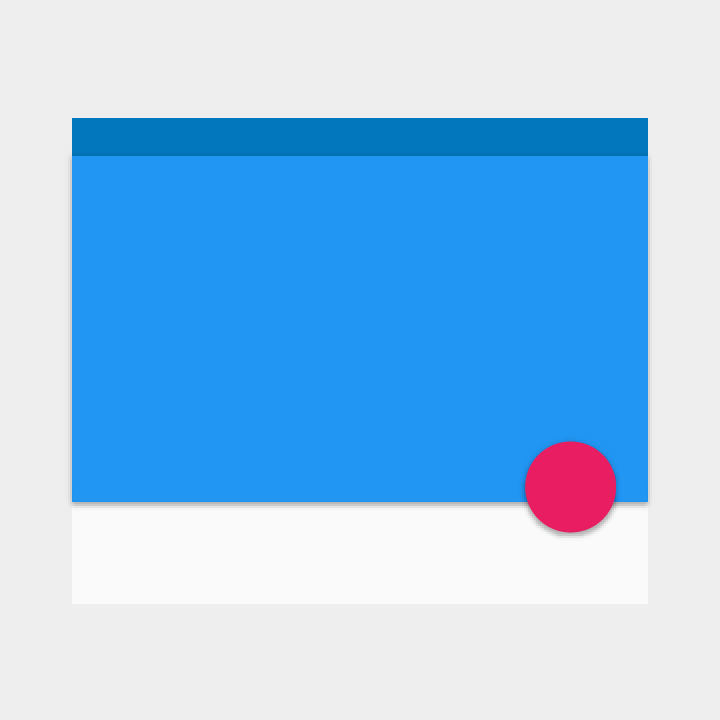
マテリアルデザインでは、影の大きさでボタンがどの親要素に属しているかを伝え、ユーザーが操作した際の画面の動きをイメージさせる。
 ブルーのボタンはカードに属すのでスクロールに合わせて動く。
ブルーのボタンはカードに属すのでスクロールに合わせて動く。
 赤のボタンはルートに属すのでスクロールに合わせて動かない。
赤のボタンはルートに属すのでスクロールに合わせて動かない。