はじめに
iPhone/iPadをお使いの皆さんはiMessageのステッカー使ってますか?正直あまり使われてないのが実態だと思います。だって、ステッカーを受け取ったことがほとんど自分ないもので。
しかしあることをきっかけに私はステッカーにはまってしまい、とうとう自分でも作ってApp Storeにリリースしてしまいました。
この記事ではそんなストーリーをお話しします。
ステッカーに陶酔したきっかけ
前述の通り正直iMessageのステッカーはあまり使ってませんでした。「LINEスタンプのパクリでしょ」「フォトライブラリから写真添付するのと何が違うの?」ぐらいの考えでした。
しかし、よくよく調べてみると、iMessageのステッカーって表現力が高いんです。それはこの記事を読んだのがきっかけ。
【iOS10】iPhoneの新機能「ステッカー」の使い方 メッセージの好きな場所に貼り付ける方法とは?
http://sbapp.net/appnews/app/upinfo/ios10/message-sticker-52731
赤く丸したところにご注目。
実はiMessageのステッカーはLINEのスタンプと違って、「メッセージの好きな場所に貼れる」んですね。正直全く知りませんでした。ただ単に「画像をメッセージで送信する」だけならフォトライブラリに画像を格納しておいて添付すればいいだけですから。
貼り方としましては、ステッカーを指で長めに選択し、貼りたいところにグググっとひっぱるだけです。
また、大きさも変えることができます。画像を大きくする時のようにピンチアウトすればいい感じに大きくなります。すごい!
なんでこれもっとAppleはアピールしないのかなと思います。LINEとは決定的に異なります。
ステッカー作りたい。何作ろう?
自分もステッカーを作ってみたいと考え、どのようなステッカーにしようか早速アイデア出しをしてみました。
でも残念ながら自分は絵は上手くありません。
いや、正直にいうと、模写はそれなりにできるのですが、オリジナルの絵は描けないのです。
さすがにステッカーとする以上、オリジナルの絵が必要です。(特に有料販売するならばオリジナルであることは必須。)
うーん、困った。
そこでハッと一つアイデアが浮かびました。
私、「水曜どうでしょう」が大好きなんですね。北海道まで行ってイベントに参加するほどの藩士ではないのですが、大泉洋のぼやきが大好きなんです。
そう、「ぼやき」ステッカー。。。。
ぼやきをステッカーにすれば
- 文字があればいいので絵は描かなくていい(商用利用フォントを見つけてくればいい)
- 水曜どうでしょうで発したのと全く同じセリフで作らなければ大丈夫
- iMessageの会話の中で使えそうな言葉なら自然にステッカーを使ってもらえそう。
と三拍子揃ってちょうどいいということに気がつきました。
ステッカーの作り方
実際の作り方です。
使用環境
- Xcode 9.3
- macOS Sierra
Xcode 9であれば何ら変わらずこのやり方でいけると思います。
用意するもの
- ステッカーとしてiMessage上に貼り付けたいステッカー画像。
- App Icon(App StoreやiMessageの画面上で表示させるステッカーAppとしてのアイコン)
ステッカー画像の作成
まずはステッカー画像を作りますが、画像サイズの規定は以下の通りです。
Small 300 x 300 pix
Medium 408 x 408 pixels
Large 618 x 618 pixels
形式:PNG,APNG,GIF,JPEG
私はSmall版のみ作りました。また、縦の解像度も300 pix未満で作りましたが、審査には通りリリースされましたのであまり厳しい制約ではないようです。
PNG画像については透過PNGでも可能です。iMessage上では背景がちゃんと透明になって表示されます。
App Iconの作成
次にApp Store等で表示させるアイコン画像を作成しますが、こちらはバリエーションが多く大変です。
- 54×40px
- 81×60px
- 58×58px
- 87×87px
- 64×48px
- 96×72px
- 120×90px
- 180×135px
- 134×100px
- 148×110px
- 1024×768px
- 1024×1024px
Projectの作成
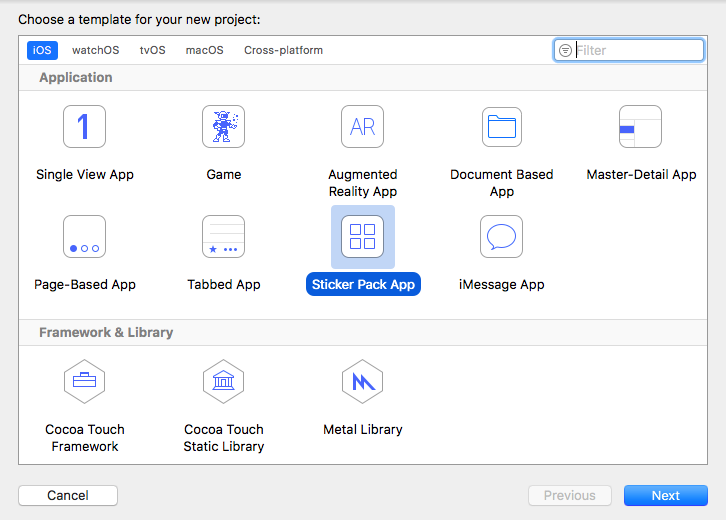
Xcodeを起動し、 File->New->Projectを選択し、Sticker Pack Appを選択します。Product Nameはお好みの名前をつけてください。

画像をStickers.xcstickersに格納
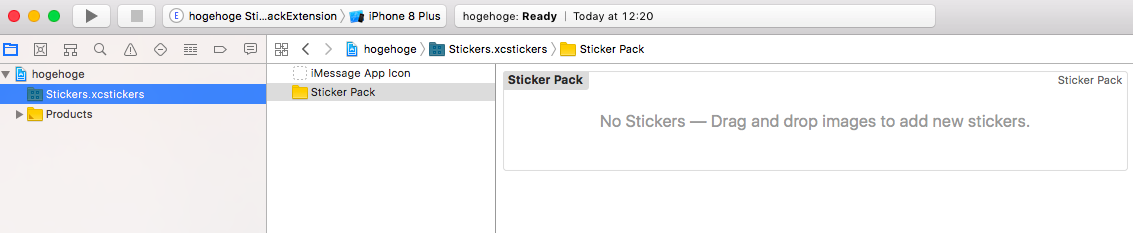
左ペインのStickers.xcstickersを選択し、中間ぐらいに表示されるSticker Packを選択するとこんな画面が表示されます。
No stickersと表示されて居るあたりに、ステッカーとしたい画像をドラッグ&ドロップしてください。
ステッカーの画像は、300x300 pixel、PNGで十分です。なお、私が作ったステッカーは縦300pixel未満でも審査を通過しましたので、あまり解像度に厳しいルールはなさそうです。
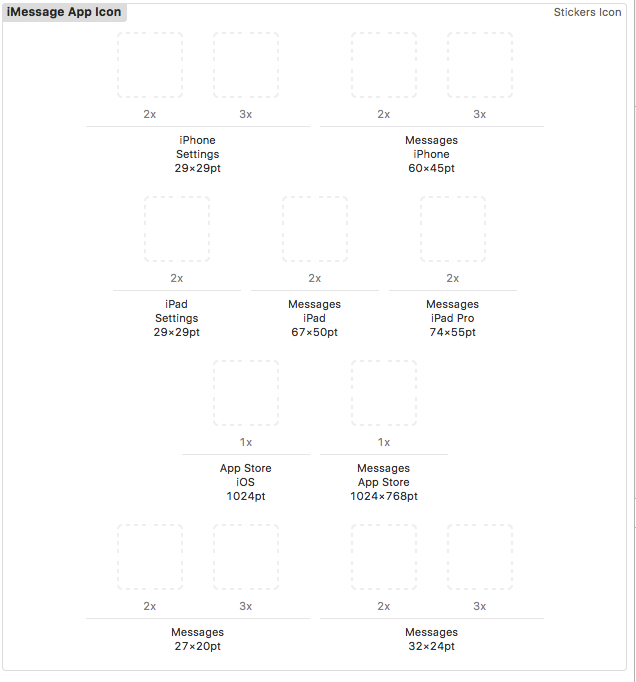
あとは、iMessage App Iconのところに、App Storeなどで表示する用のアイコンをはめ込んでいきます。

先ほど申し上げた通り、用意するアイコンサイズのバリエーションが通常のApp作成時より多いですが、頑張ってはめ込んでください。
ArchiveしてiTunes Connectへ送信
ステッカーだけならプログラムは何も書く必要はありません。XcodeでRun->Archiveし、OrganizerでiTunes Connectに送信し、Appleへ申請を出すだけです。
できました
ぼやきステッカーはこちらからダウンロード可能です。ぜひダウンロードお願いします。

今までにリリースしたアプリたち
ステッカー以外にもこんなアプリをリリースしています。全て無料なのでダウンロードお願いします。また感想もお待ちしています。
コストタイマー
CostTimer コストタイマー
会議の出席人数と各人の単価を入力し、タイマーを起動します。すると、1秒単位で、経過時間と今いくらこの会議にコストがかかっているのかを表示してくれます。
カードリスト
カードリスト
お財布にたまりがちのポイントカード、病院の診察券、あんまり使わないキャッシュカード、クレジットカードを管理するアプリです。アプリ内に券面の写真を保存しているので、「あれ?病院の診察券の番号幾つだっけ?」と言った疑問にわざわざ家まで帰らなくても確認ができます。
ヘイ二郎
ヘイ二郎
ラーメン二郎で注文するときの呪文を再現するアプリです。
ヘイ中華
ヘイ中華
こちらは王将で注文するときの呪文を再現するアプリです。
ヘイサンドイッチ
ヘイサンドイッチ
言わずもがな、今度はサブウェイ用注文アプリです。
イカツウチ2
イカツウチ2
Nintendo Switch用ゲームソフト「Splatoon 2」のステージ情報を手元のiPhoneで確認できるアプリです。
ムービーメーカー三世
ムービーメーカー三世
今のところこれが一番ヒットしてます。ルパン三世風のタイトルを作れます。
お台場トレンド状況
お台場トレンド状況
ある日お台場のランドワンに行きましたところ、朝から行ったはずなのにものすごい行列ができていまして、入るのを断念し、代わりにジョイポリスへ行きました。事前にその場所が混雑していることがわかったらいいなあと思ったのでこのアプリを作りました。Twitter上でどのぐらい話題になっているかを1時間おきに折れ線グラフで描いてくれます。
