 はじめに
はじめに
この記事は、Cisco Systems Japan Advent Calendar 2020の 2枚目の 18日目として投稿しています。
- 2017年版: https://qiita.com/advent-calendar/2017/cisco
- 2018年版: https://qiita.com/advent-calendar/2018/cisco
- 2019年版: https://qiita.com/advent-calendar/2019/cisco
- 2020年版(1枚目): https://qiita.com/advent-calendar/2020/cisco
- 2020年版(2枚目) : https://qiita.com/advent-calendar/2020/cisco2 今ここ
こんにちは ![]() いよいよ2020年も残すところ後わずかですね。
いよいよ2020年も残すところ後わずかですね。
なんか毎年この時期にだけ登場しているような気もしますが ![]()
今年は新型コロナウィルスの影響でいろいろと大変な年だったと思います。 そんな中、在宅勤務を余儀なくされた方も多くいらっしゃるかと思います。
私の所属する会社も3月以降は、基本は在宅勤務でリモートワークになり多くのコミュニケーションがオンライン(弊社の場合はWebex) になりました。
私は担当業務がシスコ・コラボレーションという関係もあり、ビデオ会議端末の Webex デバイスを自宅に置いて通常業務や検証・デモなどをしています。
そこで今回は、この Webex デバイスを使って朝から元気に仕事を始めらないかを考えてみました。
(そんな大掛かりなことは考えていませんが ![]() )
)
 今回やってみようとしていること
今回やってみようとしていること
毎朝定時に元気な動画を見てエナジーを補充して朝のミーティングに自動で参加。
個人的には最近は、「鬼 ![]() の刃 無限
の刃 無限 ![]() 車編」にハマっておりまして、この動画を見るとテンションが上がります。
車編」にハマっておりまして、この動画を見るとテンションが上がります。
なので、この第三弾 PV を見てからお仕事をするようにセットしようかと思いましたが、今回は公開ネタという事で再生する動画は弊社の動画にしました。
![]() 今回やりたいこと:
今回やりたいこと:
1. 7:58 AM に動画を再生
2. 8:00 AM 朝のミーティング開始 (自分の Personal Meeting Room(自分用の会議室) に接続してチームメンバーに会う)
やりたい事は、上記の2つだけです。
これをWebex デバイスのマクロ機能を実現させてみます。
で、実際にやった感じは下のデモ動画のようになります。
「朝から元気にお仕事」のはずが、デモ用の動画の撮影が夜になってしまいました ![]()
なので、デモ動画では下記のようになっています。
1. 21:24 に動画を再生 ( YouTube )
2. 21:25 ミーティング開始 (デモ用の Personal Meeting Room に接続 )
指定された会議へ自動接続して Cisco DevNet の Devvie ちゃんとミーティング

Devvie ちゃん
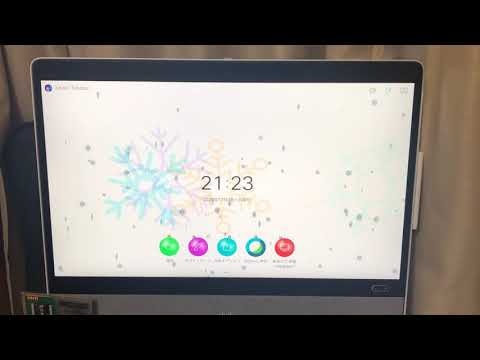
![]() デモ動画 ( iPhone X で撮影 )
デモ動画 ( iPhone X で撮影 )

https://youtu.be/lVZ5nLkpbR4
 今回使うもの/機能
今回使うもの/機能
![]() Webex デバイス - Webex Desk Pro
Webex デバイス - Webex Desk Pro
- Webex クラウド登録。( 今回は会社で使っているサイトに登録しています。)
- Webex デバイスのクラウドへの登録の仕方などは今回は割愛しています m_O_m
- Webex デバイスにて動画(Webコンテンツ)を表示させるためにデバイスに搭載されている Webエンジンを使います。
- Webex Room/Dsek シリーズはディスプレイにWebコンテンツを表示することのみが可能です。
- Webアプリケーション(一般的にユーザがUIで操作を行うもの)を利用可能なのはWebex Boardシリーズ。
- Webex デバイスにて設定されたスケジュールで動作を自動化をするためにマクロ機能を利用。 (言語 : JavaScript)
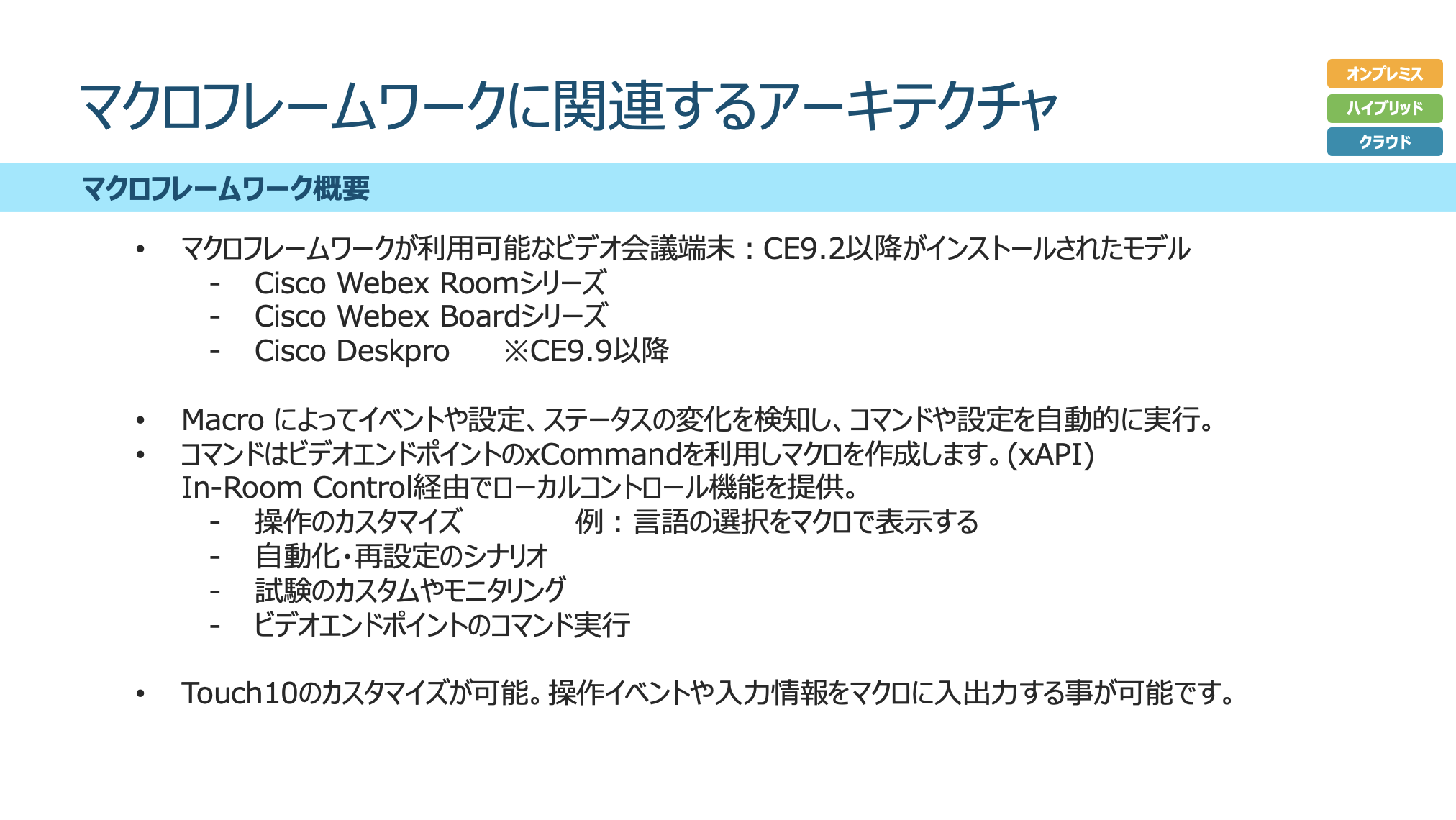
![]() マクロフレームに関するアーキテクチャーの説明
マクロフレームに関するアーキテクチャーの説明
*ビデオエンドポイント カスタマイズの資料より抜粋



 実際に設定してみます
実際に設定してみます
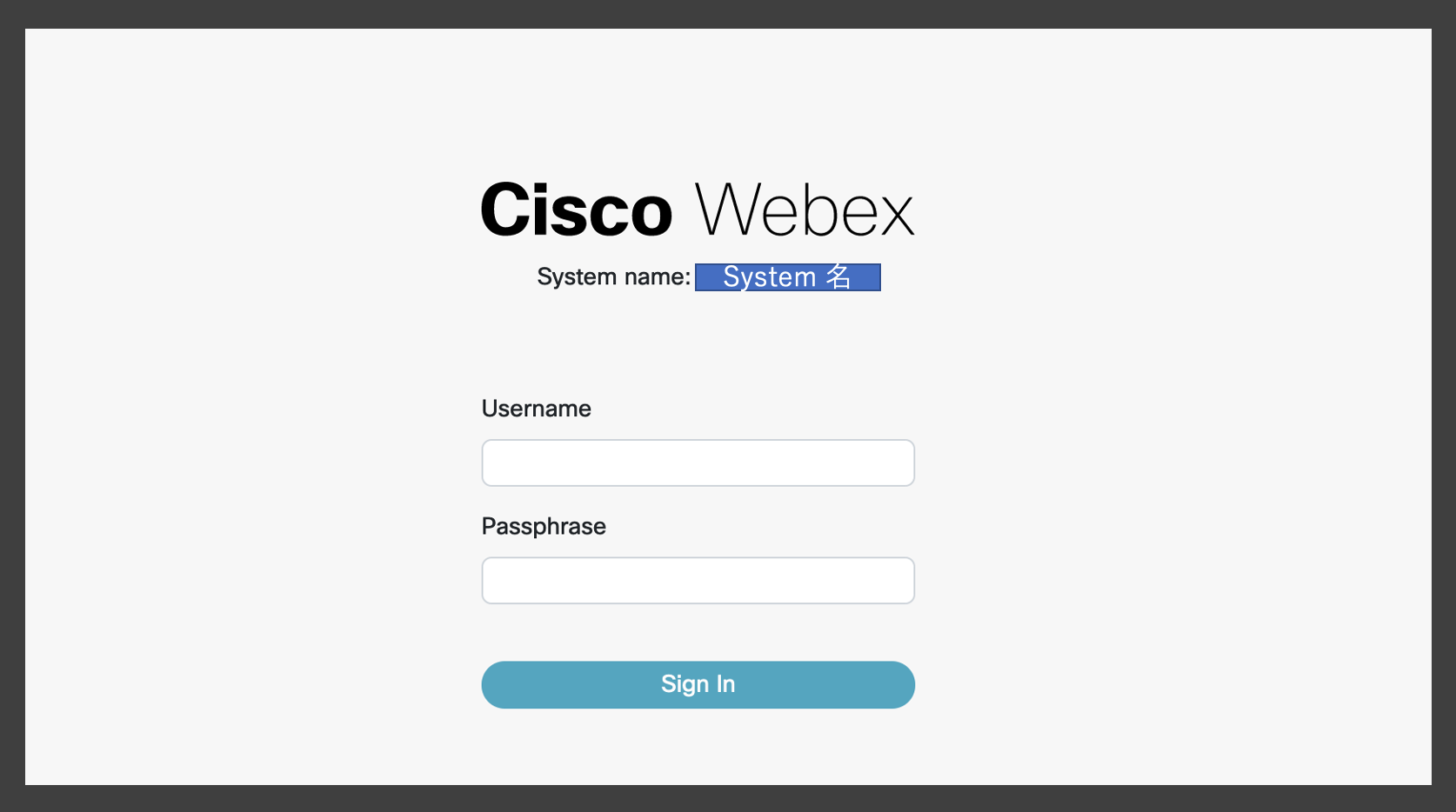
![]() Web コンテンツを表示させるために、Webex Desk Pro で Webエンジンを有効にします。
Web コンテンツを表示させるために、Webex Desk Pro で Webエンジンを有効にします。
- Webex Desk Pro の Web UI にログインします。
https://(IPアドレス)/web/signin --> Username/Password を入力

- Webエンジンに有効化します。
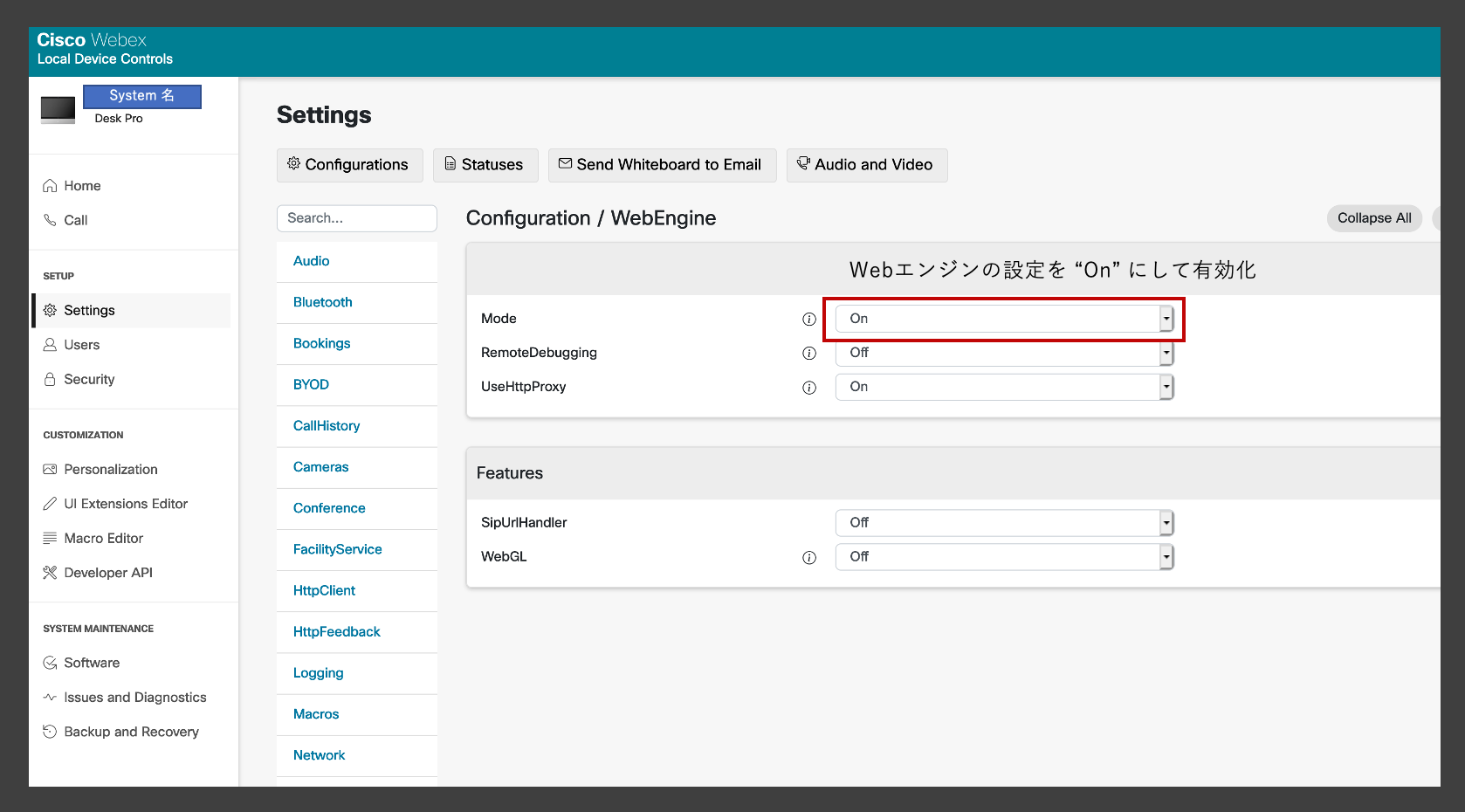
メニューから"Settings" --> "WebEngine" を選択をして、"Configuration / WebEngine の Mode を On にします。

これでデバイス上で Webコンテンツを表示出来るようになりました。
![]() 端末に時間が来たら所定の動作をするようにマクロを設定します。
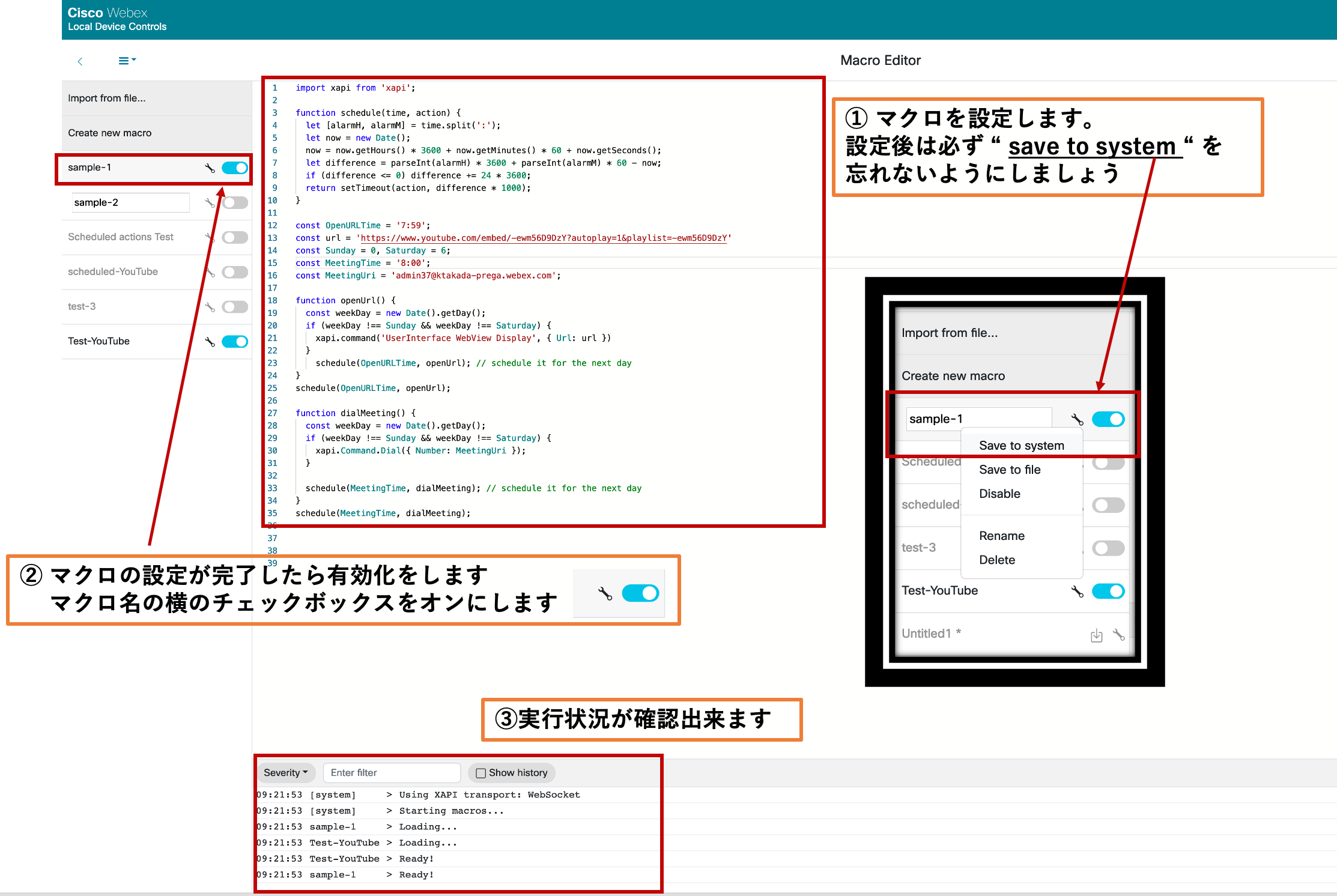
端末に時間が来たら所定の動作をするようにマクロを設定します。
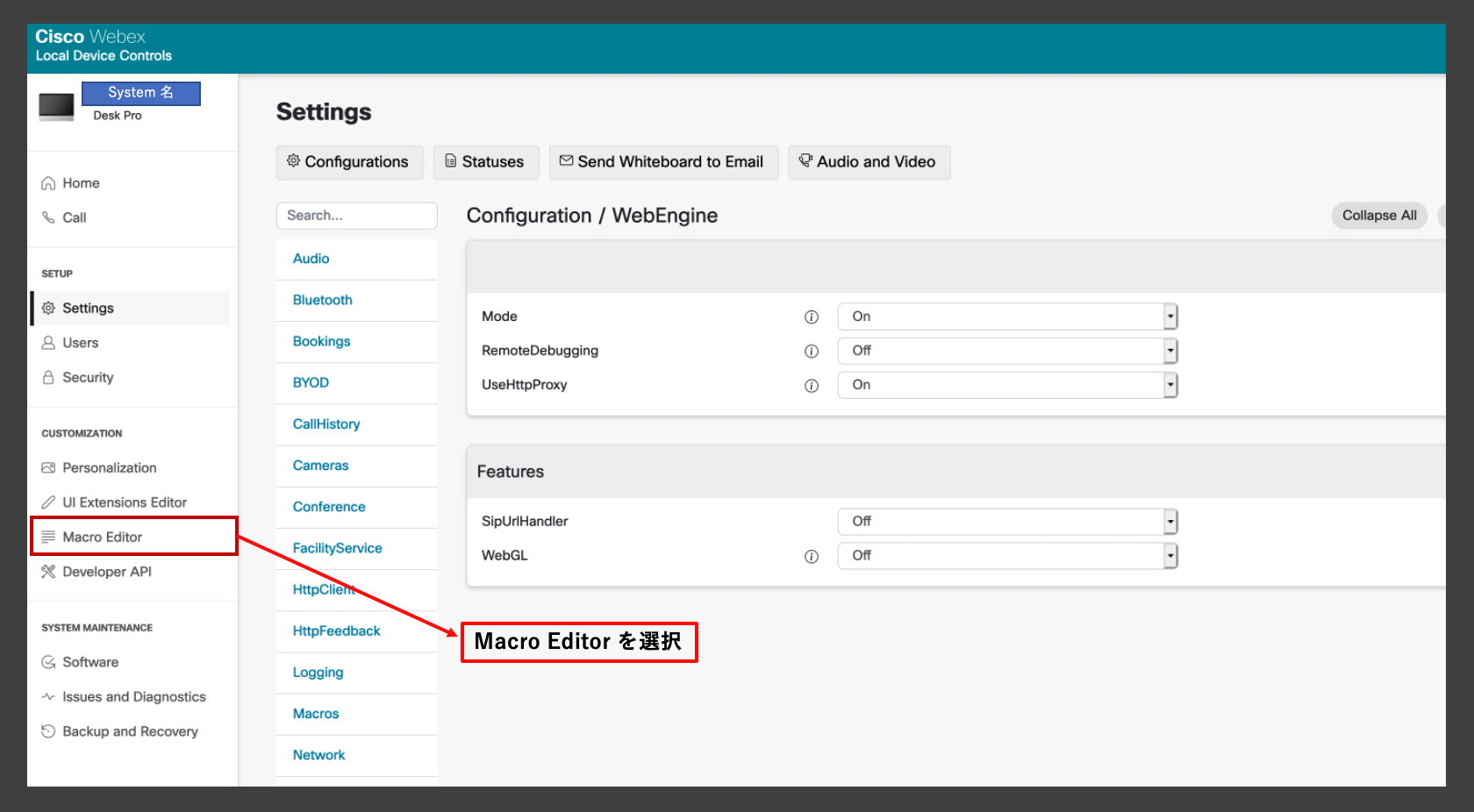
- Web GUI のメニューより "Macro Editor"を選択します。

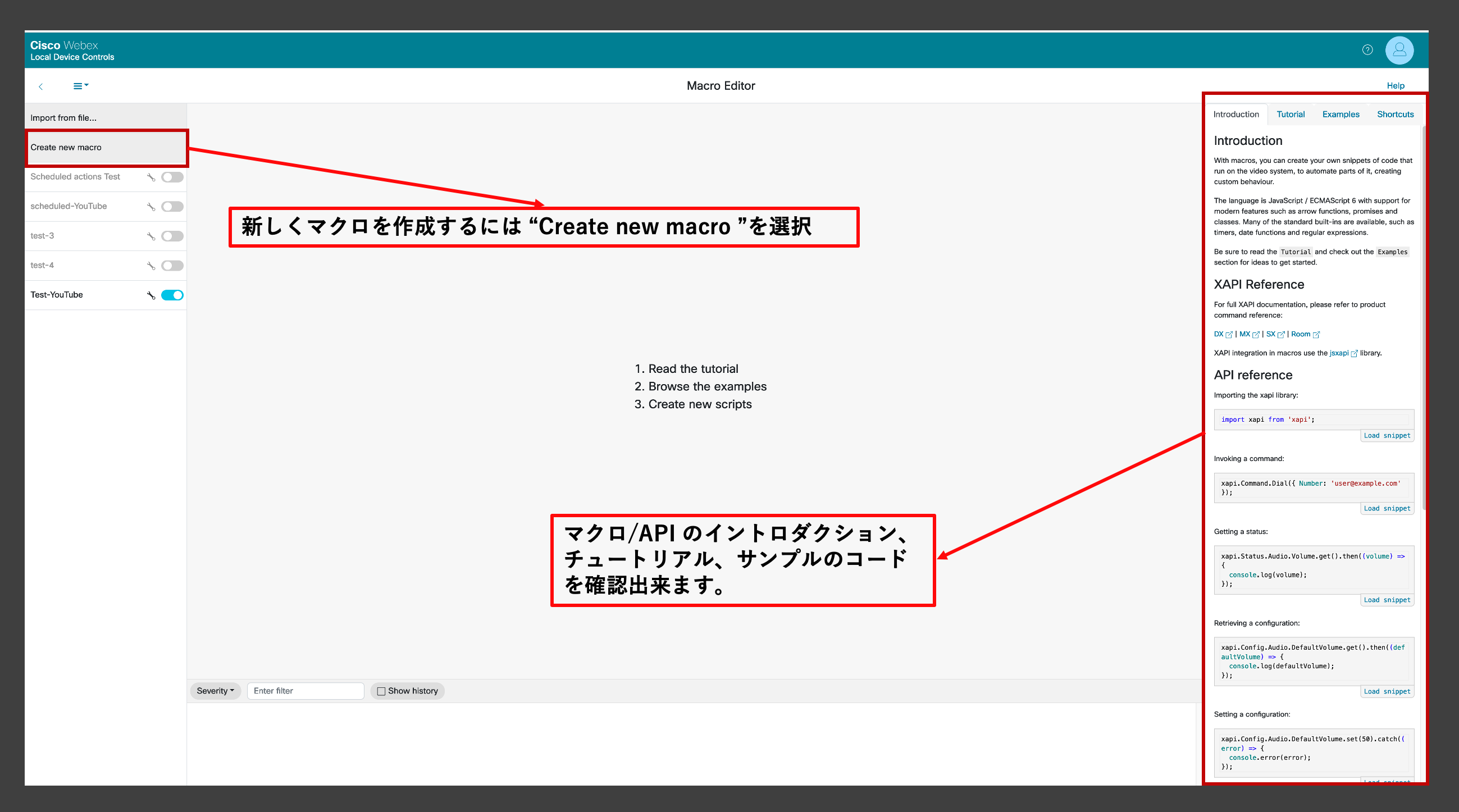
Macro Editor の画面に入ります

新しくマクロを作成するには “Create new macro ”を選択します。

こちらのエディタにマクロを入力をして設定します。

今回使ったマクロの設定
![]() xapiライブラリをインポート
xapiライブラリをインポート
import xapi from 'xapi';
![]() スケジューリングに必要な日時の情報を定義
スケジューリングに必要な日時の情報を定義
( Webex Deviceのヘルプにあったサンプルを利用 )
function schedule(time, action) {
let [alarmH, alarmM] = time.split(':');
let now = new Date();
now = now.getHours() * 3600 + now.getMinutes() * 60 + now.getSeconds();
let difference = parseInt(alarmH) * 3600 + parseInt(alarmM) * 60 - now;
if (difference <= 0) difference += 24 * 3600;
return setTimeout(action, difference * 1000);
}
![]() 指定する時間やアクセス先などを定義(定数)
指定する時間やアクセス先などを定義(定数)
- 動画のURL(Youtube Link)と再生する時間(7:58)を定義
- ミーティング URI ( admin37@ktakada-prega.webex.com )とミーティング開始時間(8:00)を定義
- 日曜と土曜を定義
const OpenURLTime = '7:58’;
const url = 'https://www.youtube.com/embed/-ewm56D9DzY?autoplay=1&playlist=-ewm56D9DzY'
const Sunday = 0, Saturday = 6;
const MeetingTime = '8:00';
const MeetingUri = 'admin37@ktakada-prega.webex.com';
![]() 動画再生を実行
動画再生を実行
平日にスケジュールした時間(7:58)に指定したURLにアクセスして動画再生
xCommand UserInterface WebView Display [Header: "Header"] [Options: "Options"] [Title: "Title"] Url: "Url"
function openUrl() {
const weekDay = new Date().getDay();
if (weekDay !== Sunday && weekDay !== Saturday) {
xapi.command('UserInterface WebView Display', { Url: url })
}
schedule(OpenURLTime, openUrl); // schedule it for the next day
}
schedule(OpenURLTime, openUrl);
![]() 会議への接続を実行
会議への接続を実行
平日にスケジュールした時間(8:00)に指定した会議室へ接続
xCommand Dial Number: "Number" [Protocol:Protocol] [CallRate:CallRate] [CallType:CallType] [BookingId: "BookingId"] [Appearance:Appearance] [DisplayName: "DisplayName"] [TrackingData: "TrackingData"]
function dialMeeting() {
const weekDay = new Date().getDay();
if (weekDay !== Sunday && weekDay !== Saturday) {
xapi.Command.Dial({ Number: MeetingUri });
}
schedule(MeetingTime, dialMeeting); // schedule it for the next day
}
schedule(MeetingTime, dialMeeting);
 今回使ったマクロのコードの全体
今回使ったマクロのコードの全体
import xapi from 'xapi';
function schedule(time, action) {
let [alarmH, alarmM] = time.split(':');
let now = new Date();
now = now.getHours() * 3600 + now.getMinutes() * 60 + now.getSeconds();
let difference = parseInt(alarmH) * 3600 + parseInt(alarmM) * 60 - now;
if (difference <= 0) difference += 24 * 3600;
return setTimeout(action, difference * 1000);
}
const OpenURLTime = '7:58';
const url = 'https://www.youtube.com/embed/-ewm56D9DzY?autoplay=1&playlist=-ewm56D9DzY'
const Sunday = 0, Saturday = 6;
const MeetingTime = '8:00';
const MeetingUri = 'admin37@ktakada-prega.webex.com';
function openUrl() {
const weekDay = new Date().getDay();
if (weekDay !== Sunday && weekDay !== Saturday) {
xapi.command('UserInterface WebView Display', { Url: url })
}
schedule(OpenURLTime, openUrl); // schedule it for the next day
}
schedule(OpenURLTime, openUrl);
function dialMeeting() {
const weekDay = new Date().getDay();
if (weekDay !== Sunday && weekDay !== Saturday) {
xapi.Command.Dial({ Number: MeetingUri });
}
schedule(MeetingTime, dialMeeting); // schedule it for the next day
}
schedule(MeetingTime, dialMeeting);
 さいごに
さいごに
最後まで読んで頂き有難うございました ![]()
今回は Webex デバイスのマクロ機能の中で実行できるなかでも比較的に簡単に実現な可能のものについて記事にしています。
Webex デバイスで実現出来る自動化の一例としてご参考にして頂けますと幸いです。
今後は、より高度な利用例や、外部のシステムからビデオ端末を制御したり、逆に外部のシステムに命令を投げて外部機器を制御したりする事例もご紹介していこうと思います。
まだまだ、世の中は大変な状況ではありますが、みなさまもお体には気をつけて、ゆっくりと楽しいクリスマスとお正月をお迎えくださいませ![]()
参考資料
- Cisco Collaboration Endpoint Software API Reference Guide
- Cisco Webex Desk Pro, DX80, DX70
- Cisco Webex Room Series
- Cisco Telepresencen MX Series
- Cisco Telepresencen SX Series
- Cisco CE カスタマイズガイド (CE9.2/CE9.5)
- DevNet リソース : Cisco DevNet / Room Devices
- GitHub リソース : Cisco DevNet/room-devices-macros-sample
免責事項
本サイトおよび対応するコメントにおいて表明される意見は、投稿者本人の個人的意見であり、シスコの意見ではありません。本サイトの内容は、情報の提供のみを目的として掲載されており、シスコや他の関係者による推奨や表明を目的としたものではありません。各利用者は、本Webサイトへの掲載により、投稿、リンクその他の方法でアップロードした全ての情報の内容に対して全責任を負い、本Web サイトの利用に関するあらゆる責任からシスコを免責することに同意したものとします。