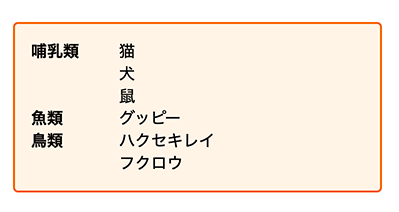
<dl>要素の項目を定義リスト風に整列して表示する例が、MDNのガイド — CSS グリッドレイアウトでの自動配置に載っています。各<dt>要素にぶら下げる<dd>要素の個数がバラバラでも対応できるので便利です。

このレイアウト、IE11でも表示できるでしょうか?
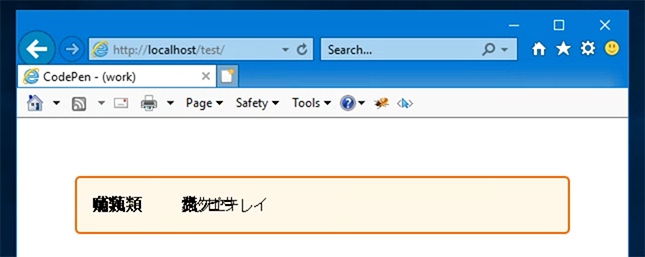
IE11の場合、CSSのgrid関連プロパティについてはベンダープレフィックス-ms-が必要になりますが、MDNのサンプルのCSSを単純にIE11用に書き換え、IE11で表示してみました。残念ながら(案の定?)下図のとおりレイアウトが崩れてしまいます。

そこで今回は、このサンプルをIE11でも表示できるようにする方法のメモです。
まず、MDNのサンプルで使われているマークアップはこれです。
<div class="wrapper">
<dl>
<dt>哺乳類</dt>
<dd>猫</dd>
<dd>犬</dd>
<dd>鼠</dd>
<dt>魚類</dt>
<dd>グッピー</dd>
<dt>鳥類</dt>
<dd>ハクセキレイ</dd>
<dd>フクロウ</dd>
</dl>
</div>
次にCSS。装飾や書式を除いてグリッドレイアウトに関わるコードのみ示します。コードはとてもシンプルで、セレクターdtとddにgrid-columnを指定するだけで自動配置できるというのがポイントです。
dl {
display: grid;
grid-template-columns: auto 1fr;
}
dt {
grid-column: 1;
}
dd {
grid-column: 2;
}
このCSSをIE11にも対応させてみましょう。こちらのブログ記事を参考にさせていただきました。
参考: CSS GridをIE11、EDGEに対応させるために注意する点
grid-*プロパティをベンダープレフィックス-ms-付きのものに書き換えます。
dl {
display: grid;
display: -ms-grid; /* IE11 */
grid-template-columns: auto 1fr;
-ms-grid-columns: auto 1fr; /* IE11 */
}
dt {
grid-column: 1;
-ms-grid-column: 1; /* IE11 */
}
dd {
grid-column: 2;
-ms-grid-column: 2; /* IE11 */
}
このCSSで一旦IE11に適用した状態が冒頭に示した画面キャプチャです。 <dt>要素と<dd>要素の配置先の列は正しいですが、全部1行目に表示が重なってしまいました。IE11の場合、アイテムの配置先となるグリッドセルの行番号もプロパティ-ms-grid-rowで指定してやらないといけません。おまけに-ms-grid-rowはauto値を認識しないようです。
CSS Grid auto placement in IE/EDGE
ならば、HTMLのソースに対応させて「何番目のddは何行目に配置」という情報をもとにセレクターddを:nth-of-type()を使って必要な分だけ書き下すという方法も考えられます。しかし、IE11だけのためにそんなことするのは、元々のシンプルなCSSで書ける利点が台無しになりバカげています。
そこで、-ms-grid-rowについてはJavaScriptから値を設定してやることにします。コードの最初にブラウザがIEかどうかをチェックし、IE以外の場合はそれ以降のコードを実行しないようにしてあります。ブラウザの判定にはUAParser.jsを使用しました。
function fixIEGrid() {
// ブラウザ判定
const parser = new UAParser();
const ua = parser.getResult();
if (ua.browser.name != 'IE') {
return;
}
// for IE11
const dl = document.querySelector('.wrapper dl');
let row = 1;
let el = dl.firstElementChild;
while (el) {
if (el.localName == 'dt') {
el.style.msGridRow = row;
} else if (el.localName == 'dd') {
el.style.msGridRow = row++;
}
el = el.nextElementSibling;
}
}
fixIEGrid();
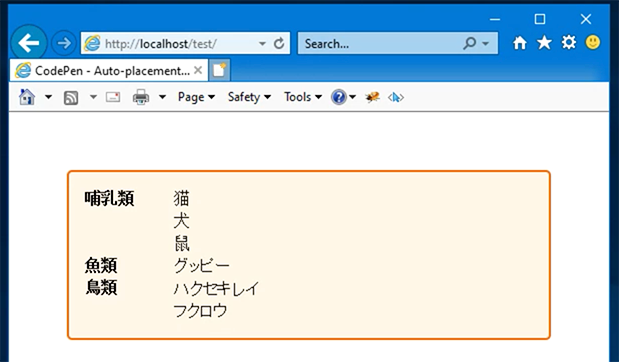
結果、IE11でも定義リストのレイアウトを正しく表示できました。
完成したコードはこちら: https://codepen.io/kaz_hashimoto/pen/rNYqmVd