Delphi Advent Calendar 2016 12月16日の記事です
Delphi アドベントカレンダー向けに、エンバカデロ デベロッパーキャンプのLTにて話した内容を載せようと画策しておりましたが、なんと、LTへの参加お申込み多数に付き、私の出番はなく、LTコンテンツも今回は作っていない、ということになりました…
そこで、デブキャンでお見せした Berlin Update 2 アニバーサリーエディション で追加されたスタイルを紹介いたします。これらスタイルを使ったUIスタイルの変更方法はこちらのブログエントリをご参照ください。
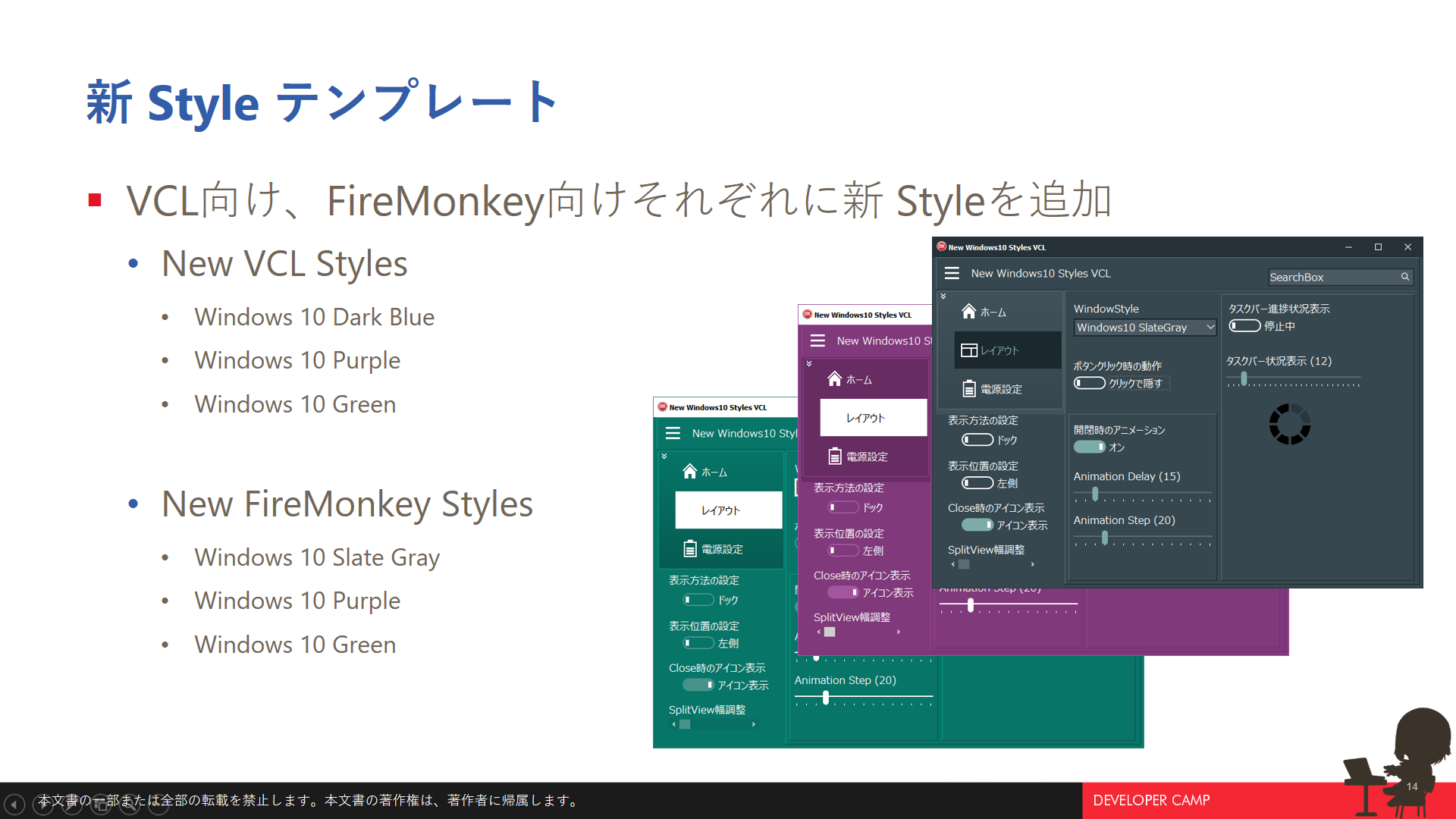
VCL向け、FireMonkey向けにそれぞれに新Styleを追加しました
-
New VCL Styles
- Windows 10 Dark Blue
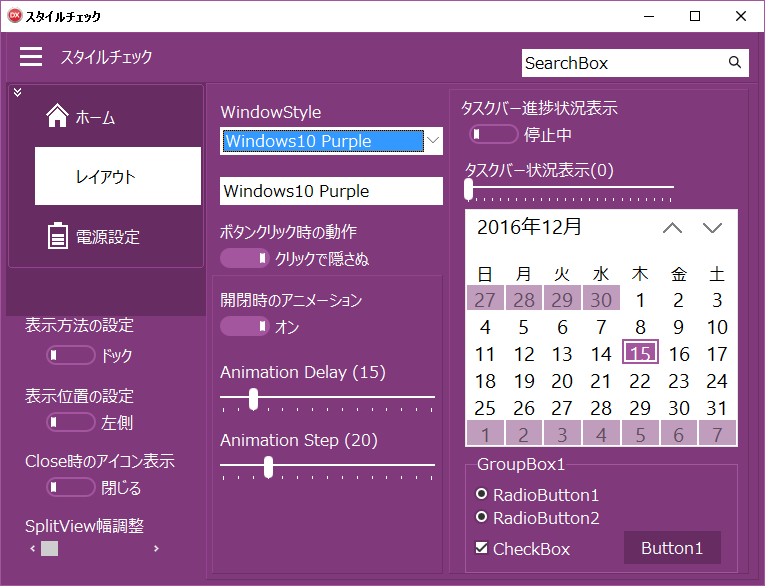
- Windows 10 Purple
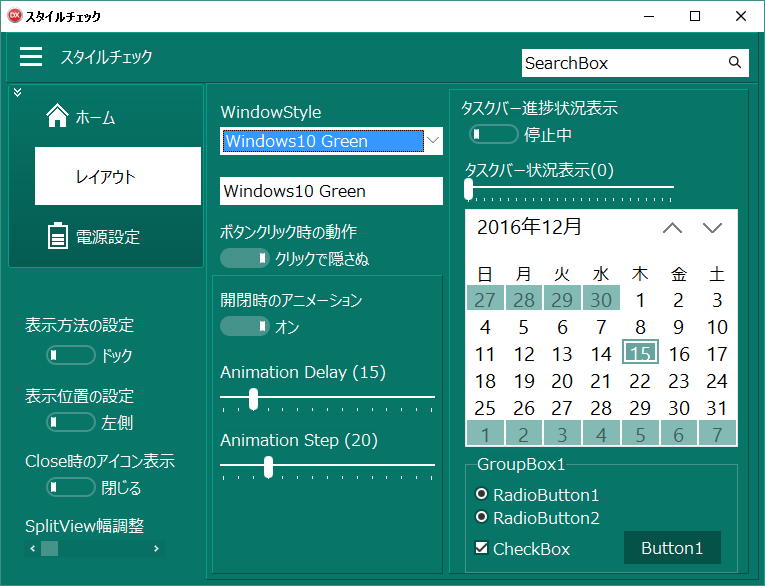
- Windows 10 Green
-
New FireMonkey Styles
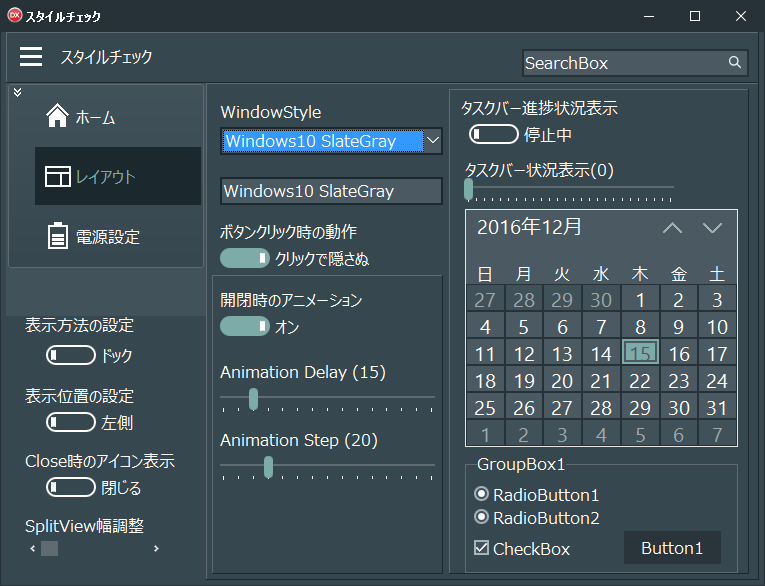
- Windows 10 Slate Gray
- Windows 10 Purple
- Windows 10 Green
そしてデブキャンでこの新スタイルを紹介している時にこんなツイートが…
VCL スタイル、いつの間にかすげえ増えてない!?#dcamp_jp
— HOSOKAWA Jun (@pik) 2016年12月9日
うん、そうだね!
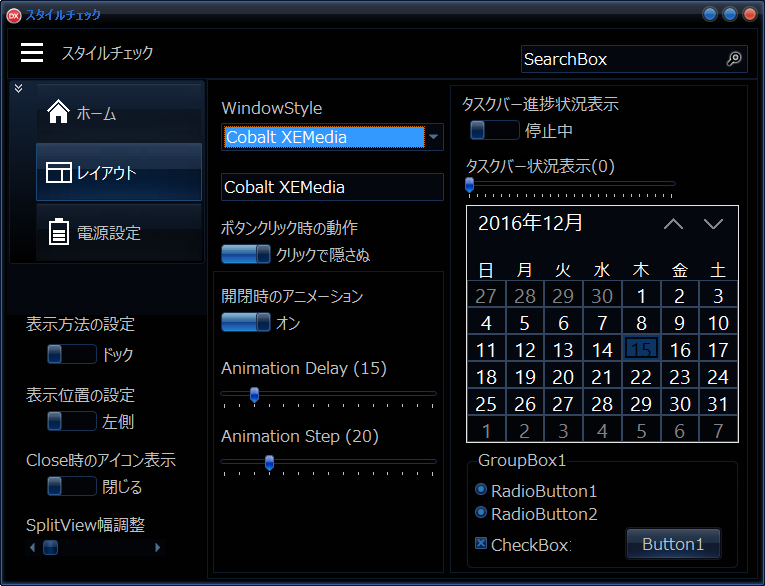
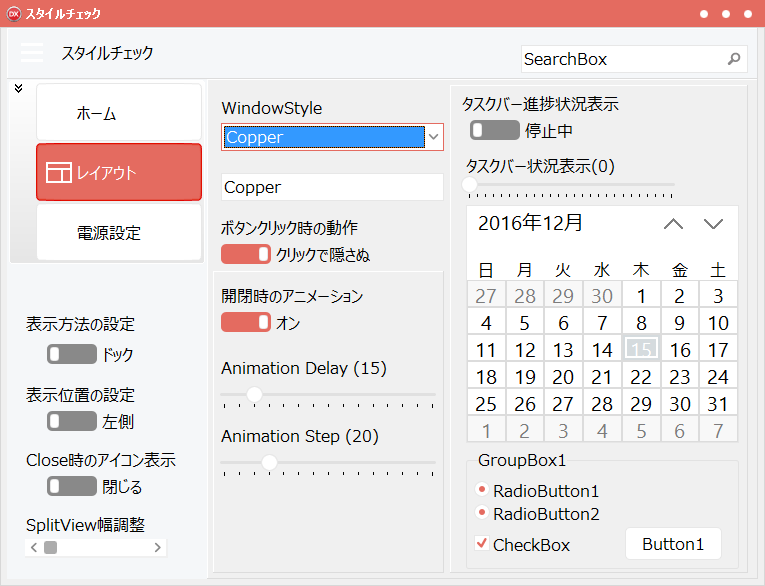
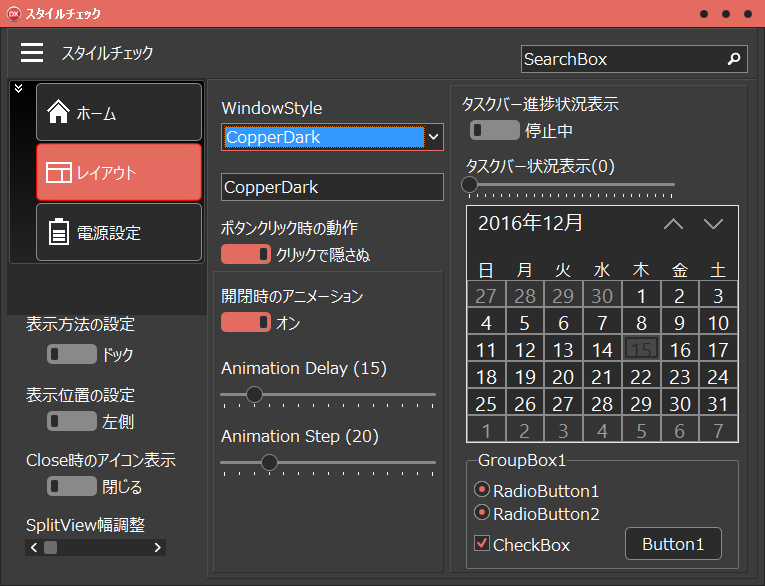
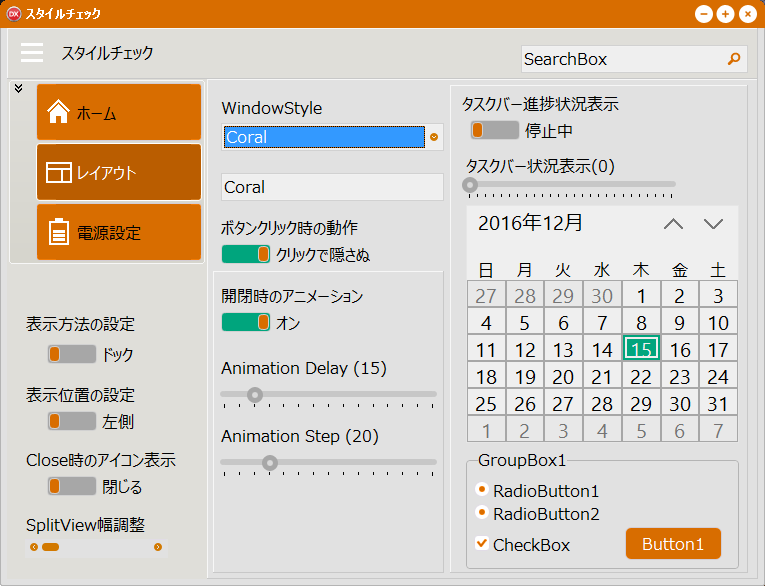
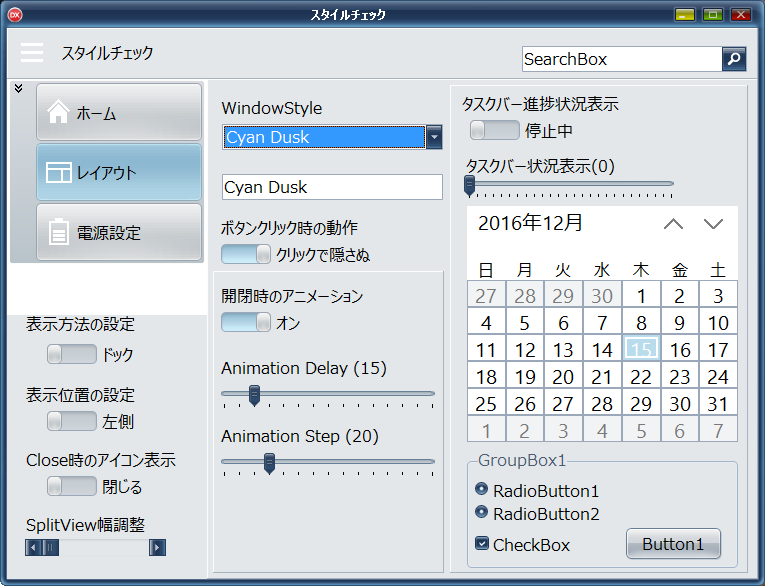
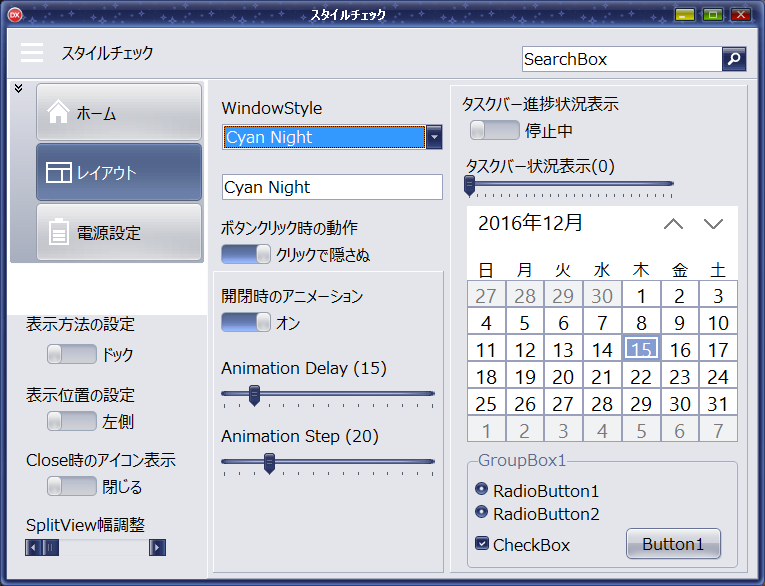
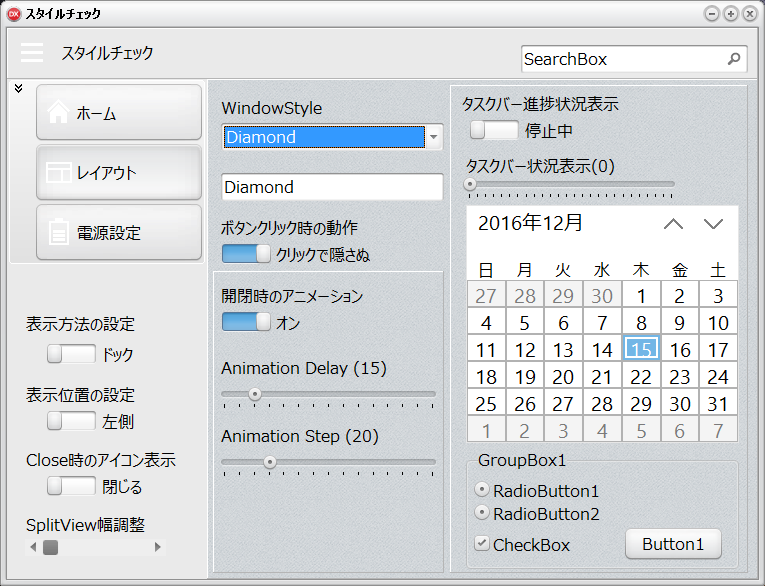
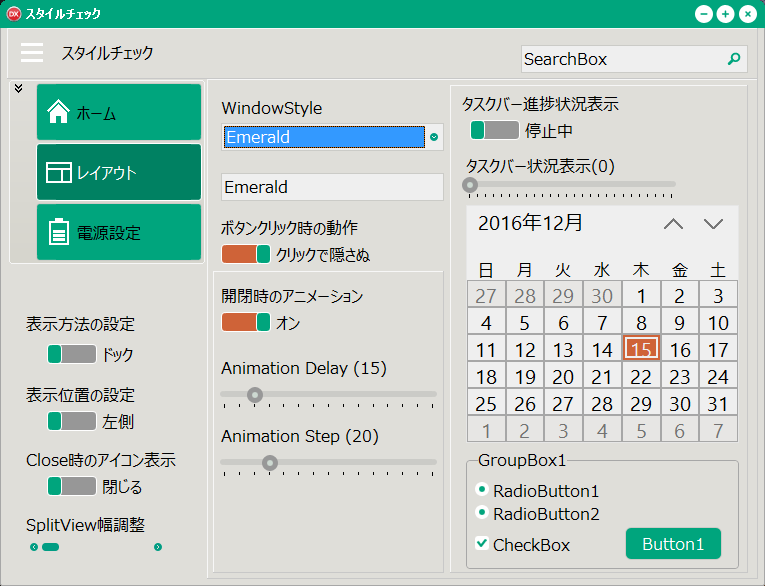
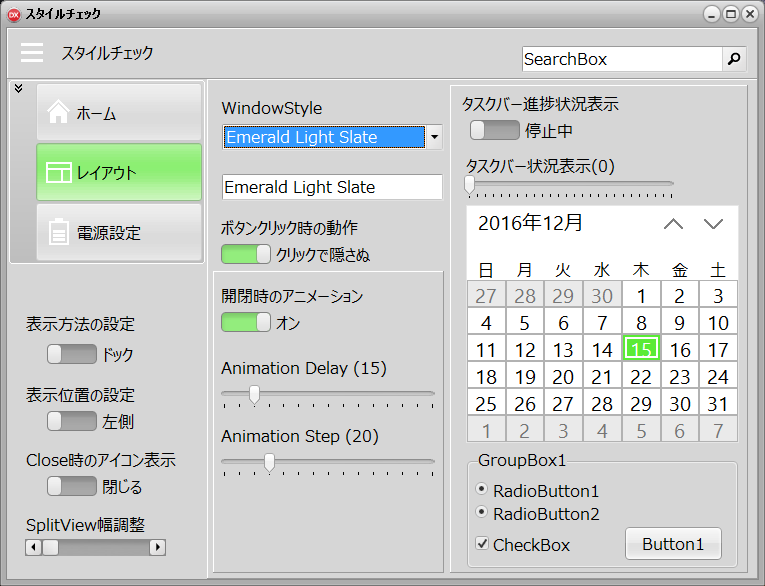
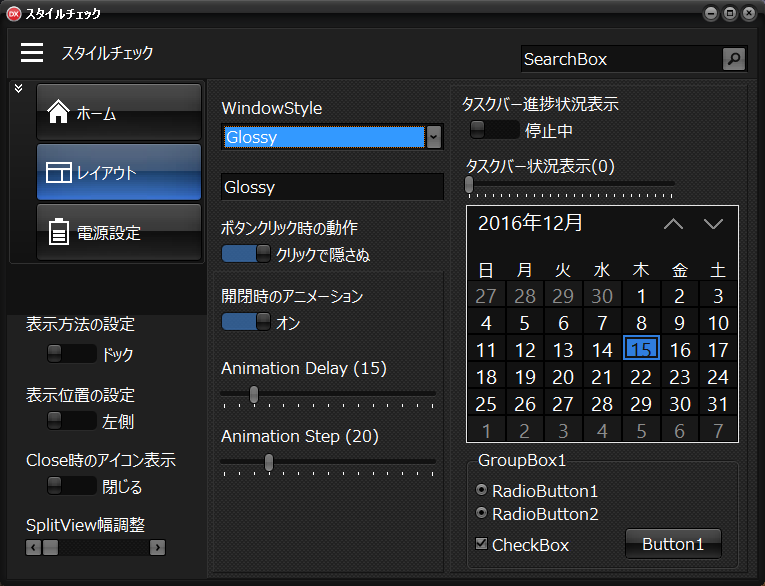
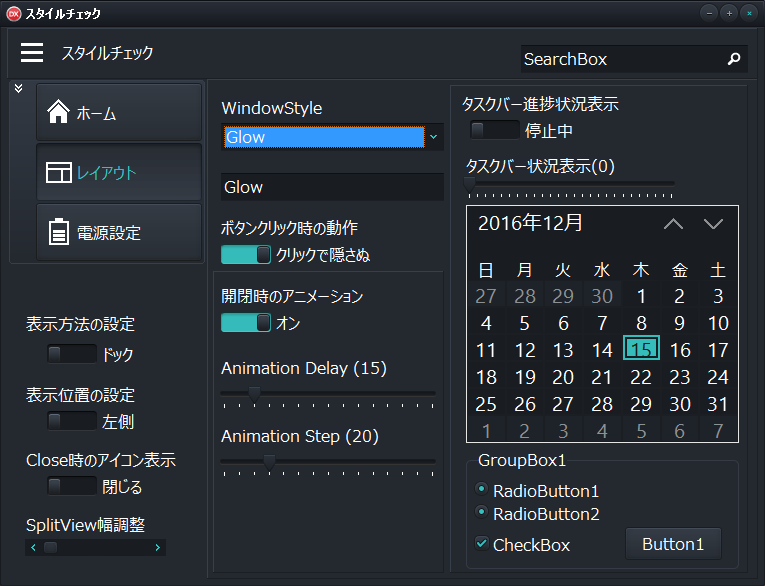
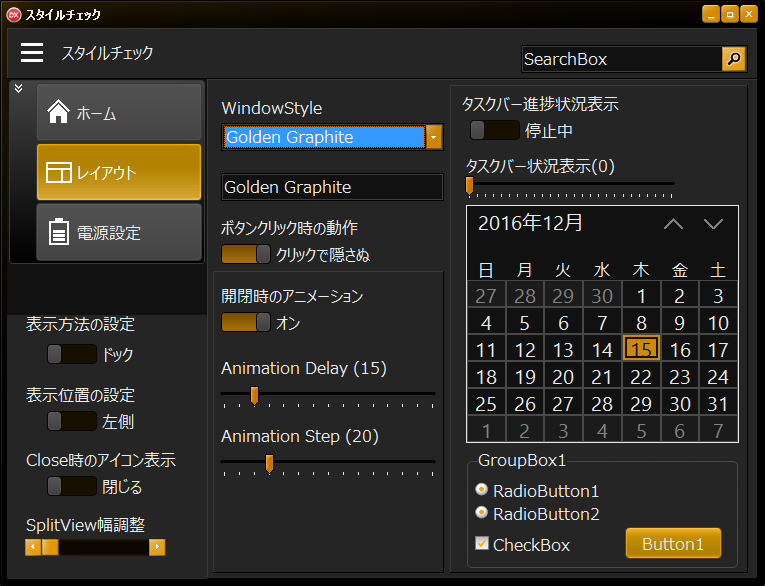
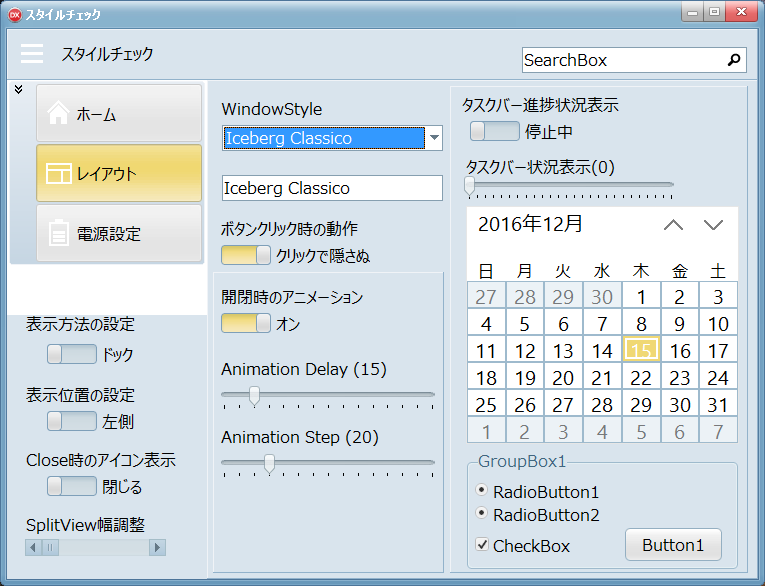
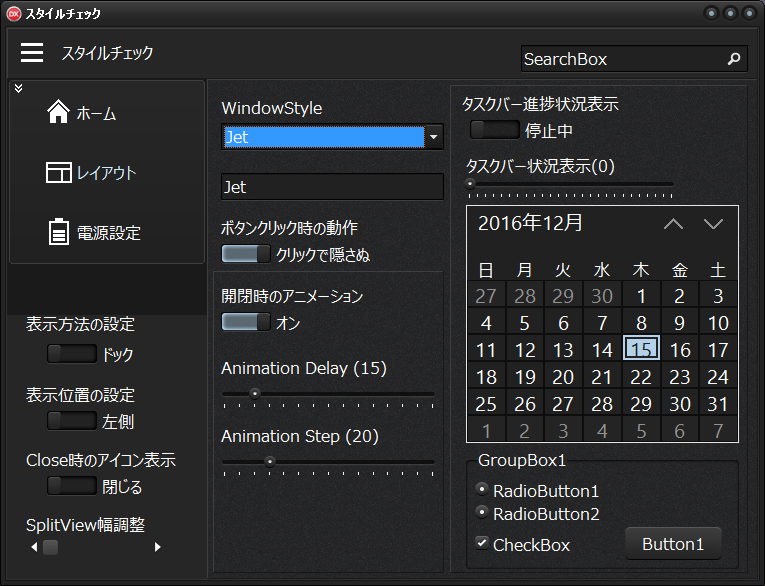
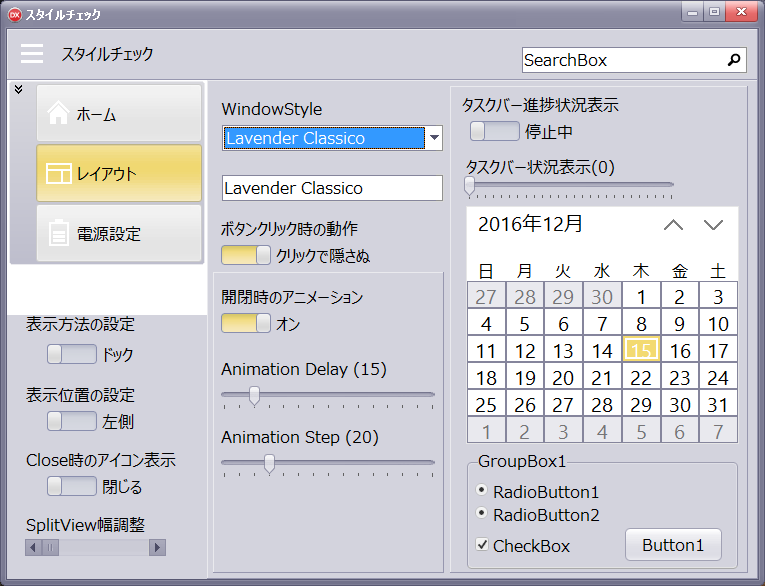
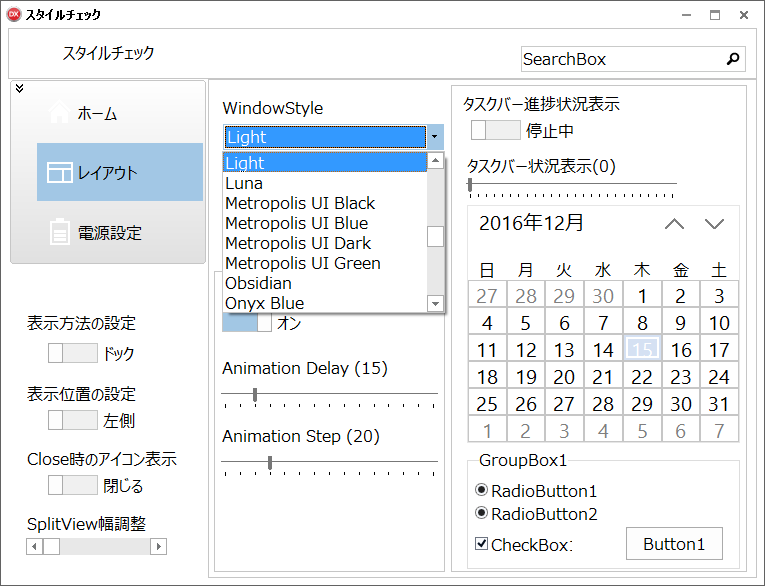
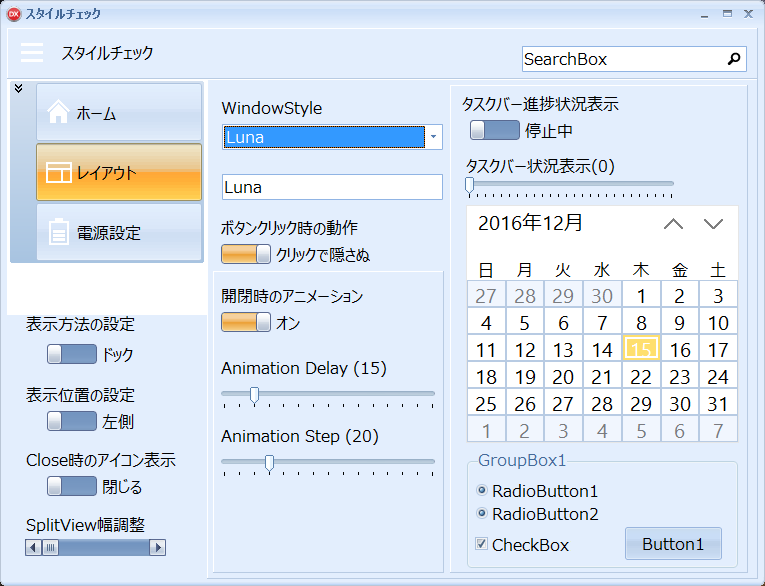
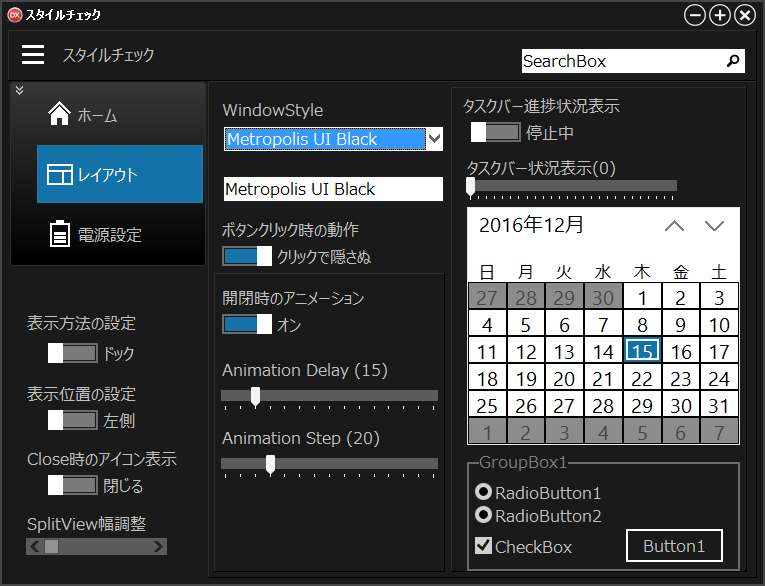
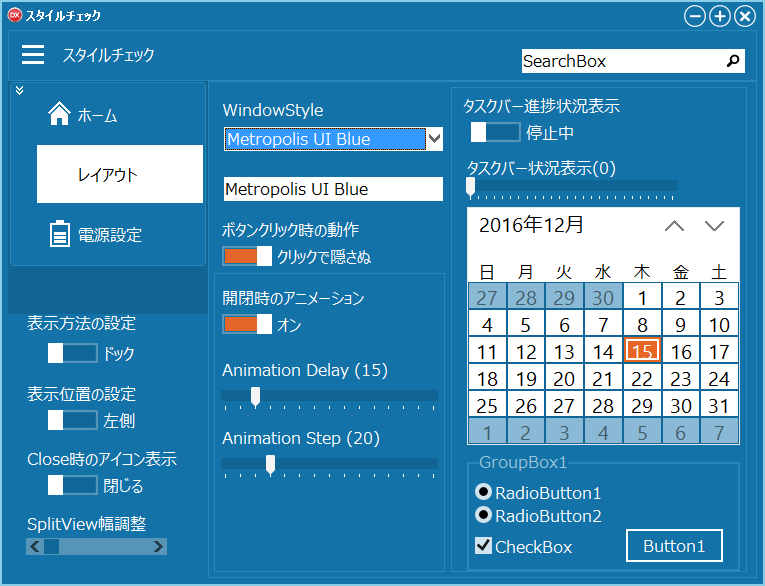
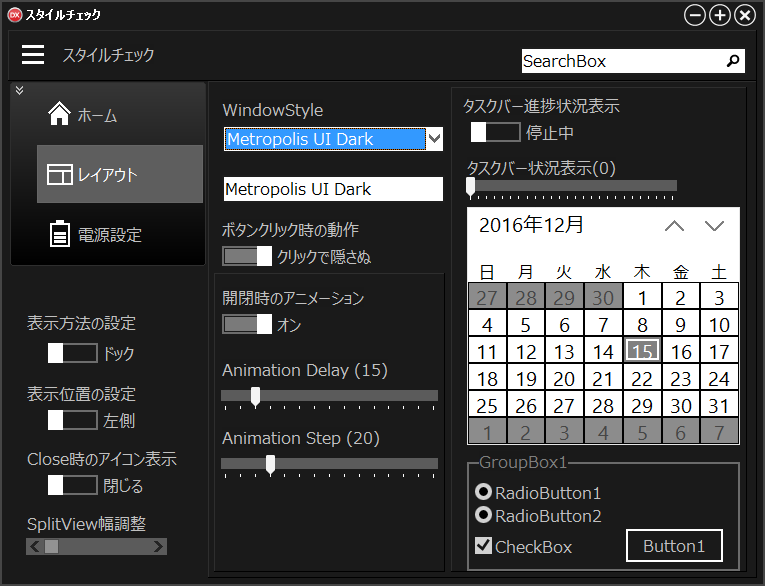
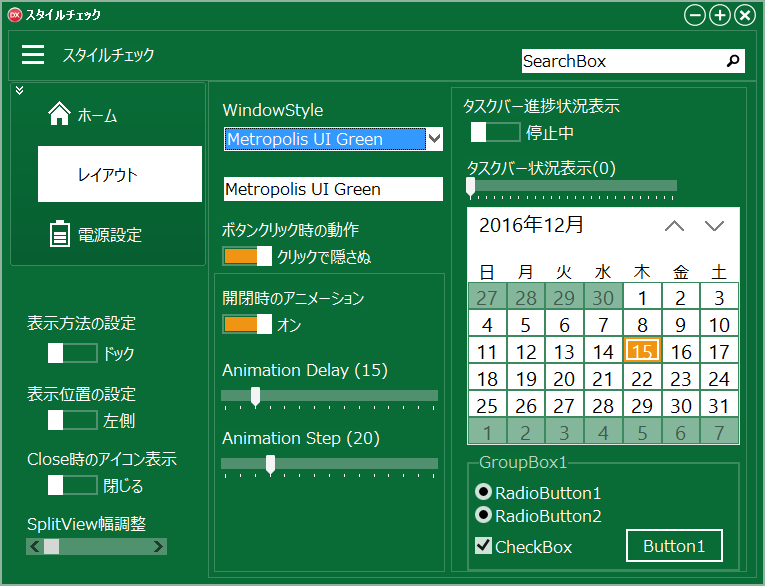
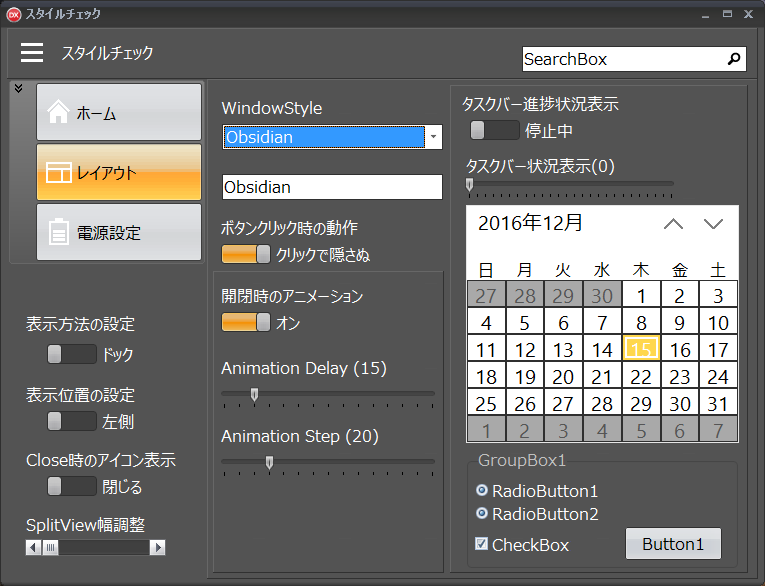
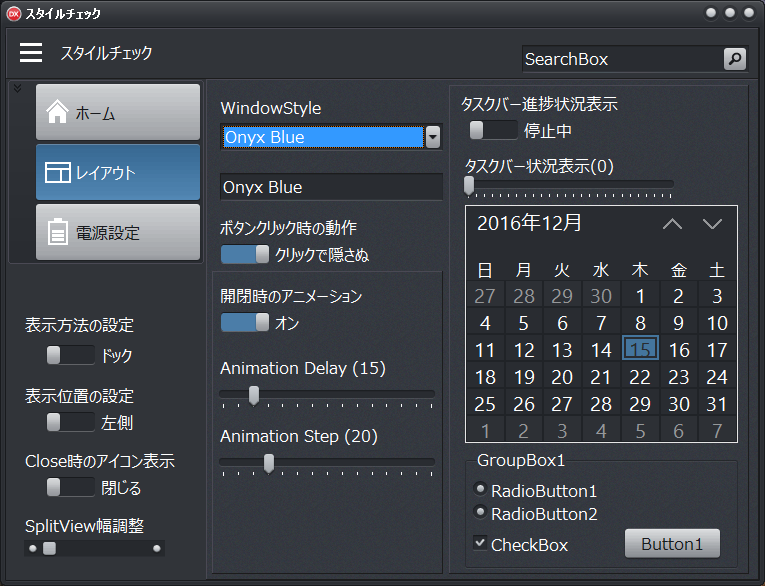
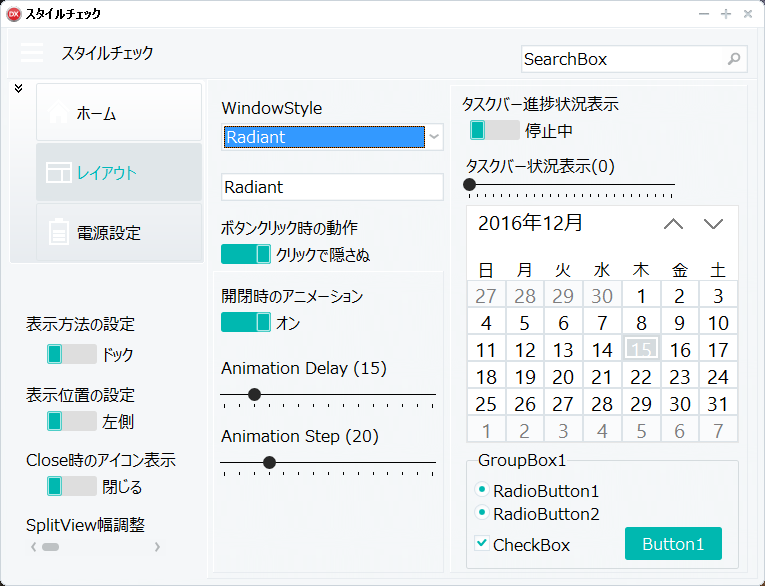
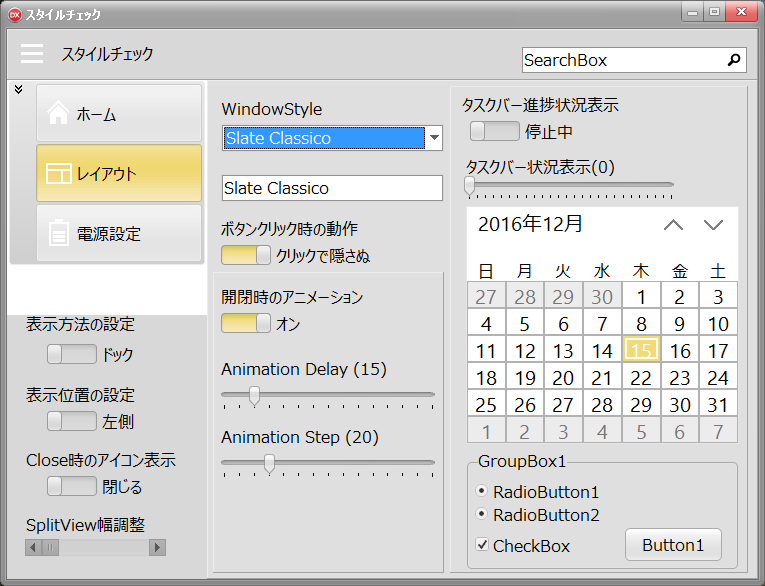
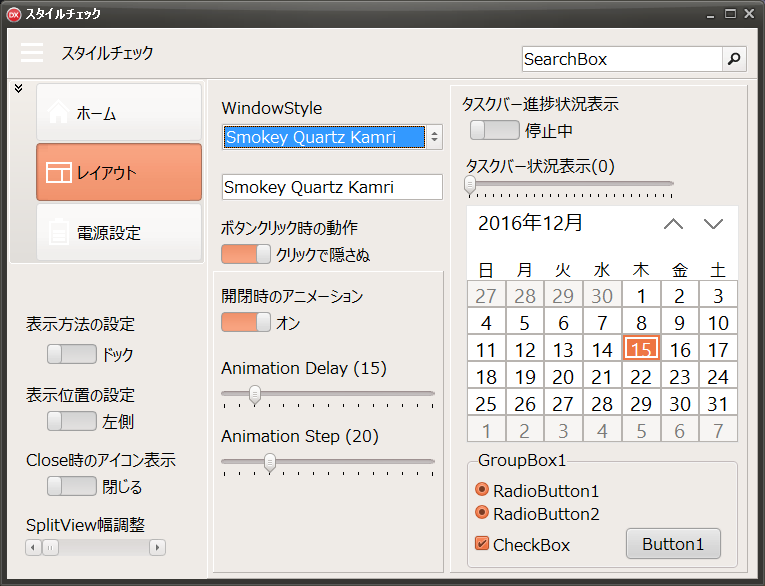
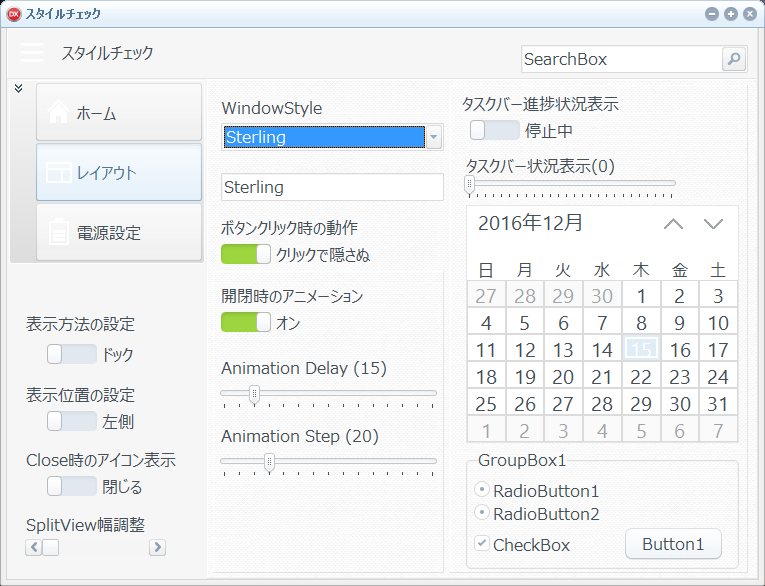
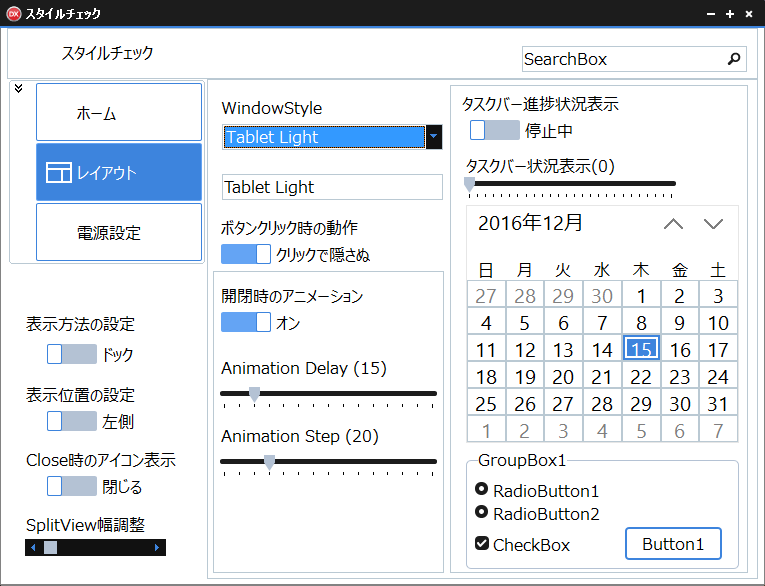
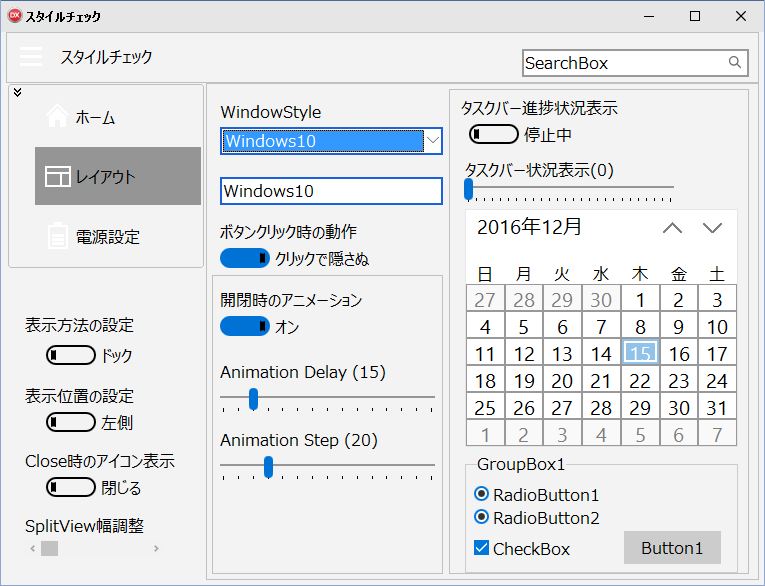
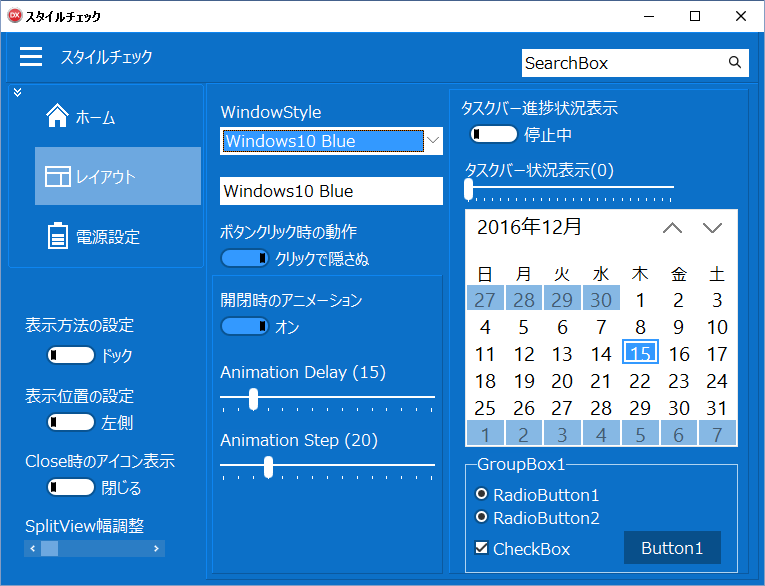
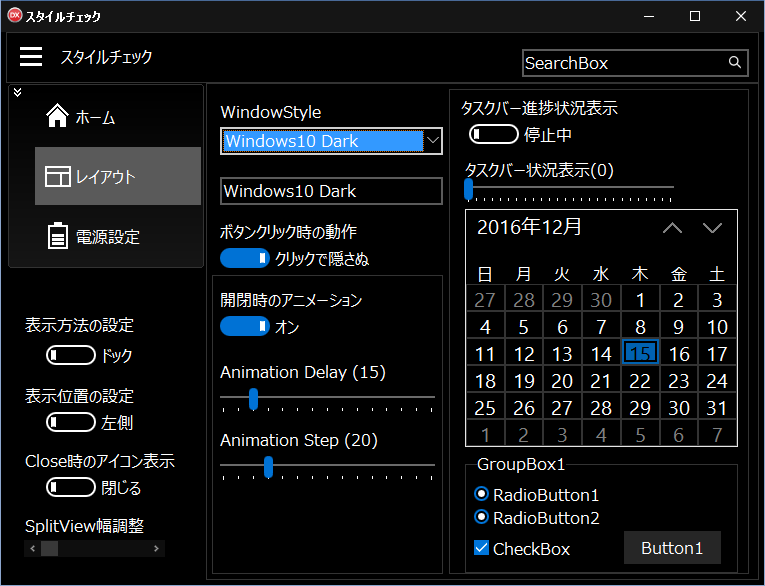
だからVCL向けの全スタイル一覧をつくりました!
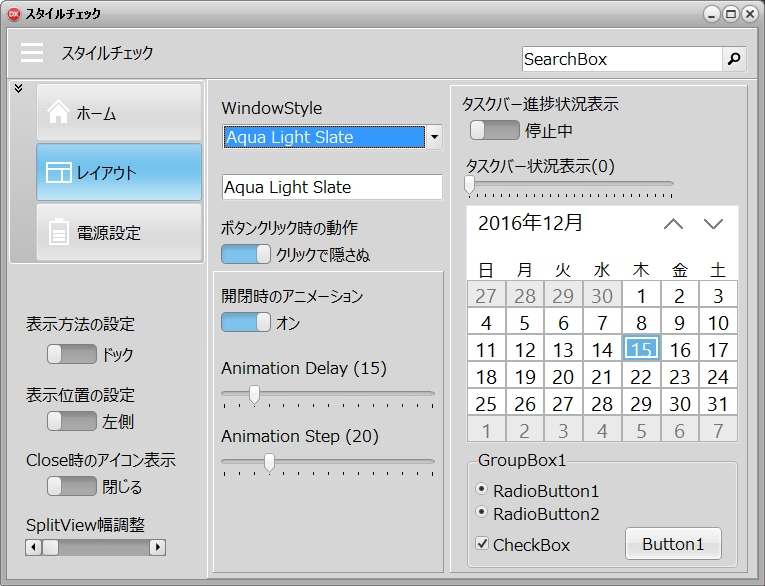
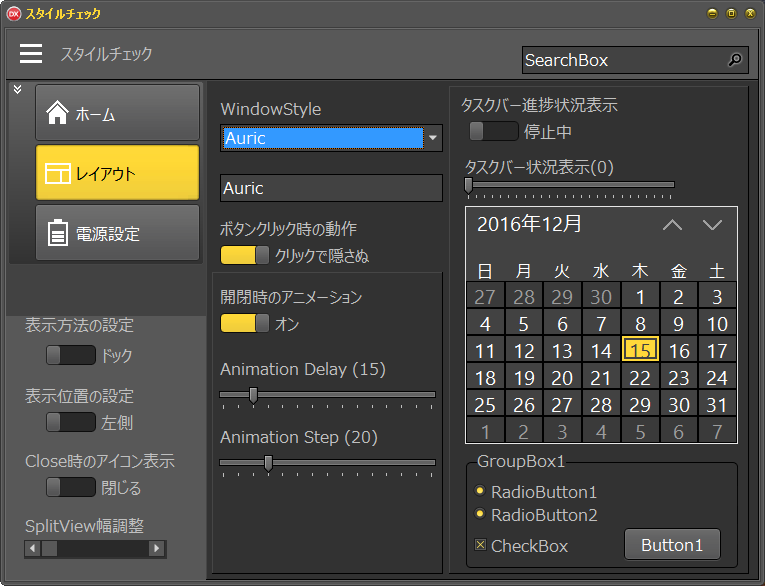
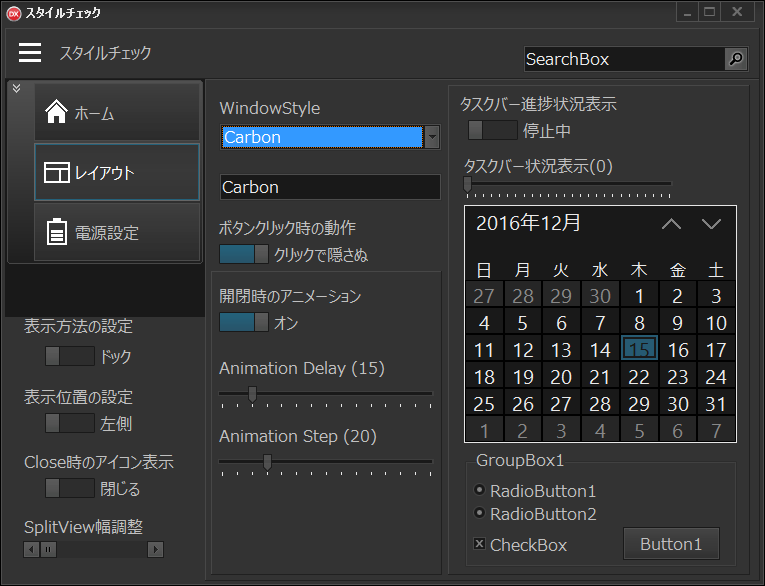
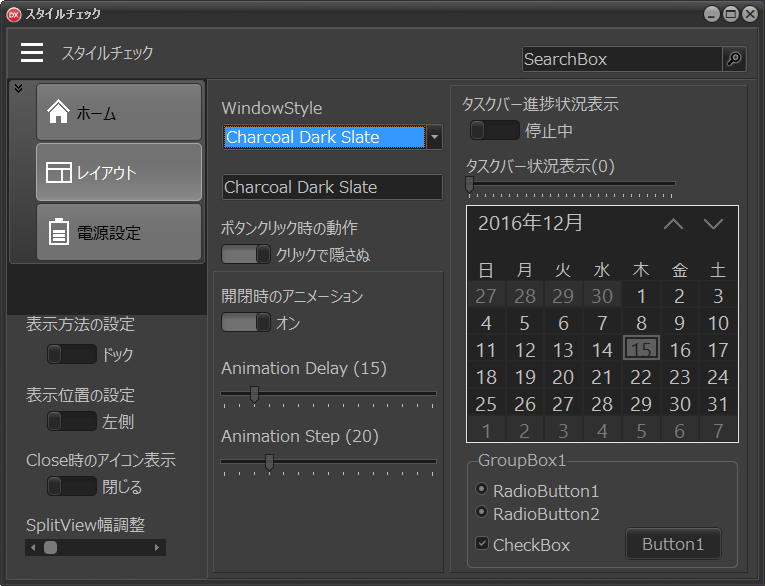
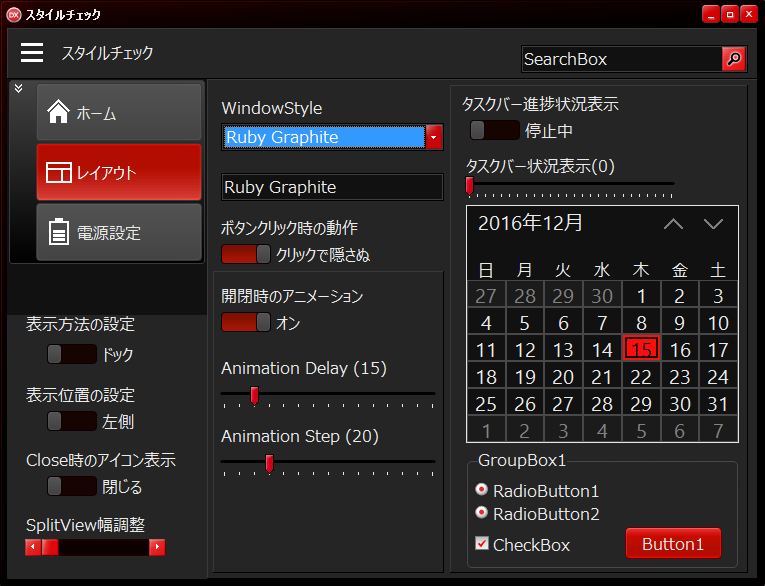
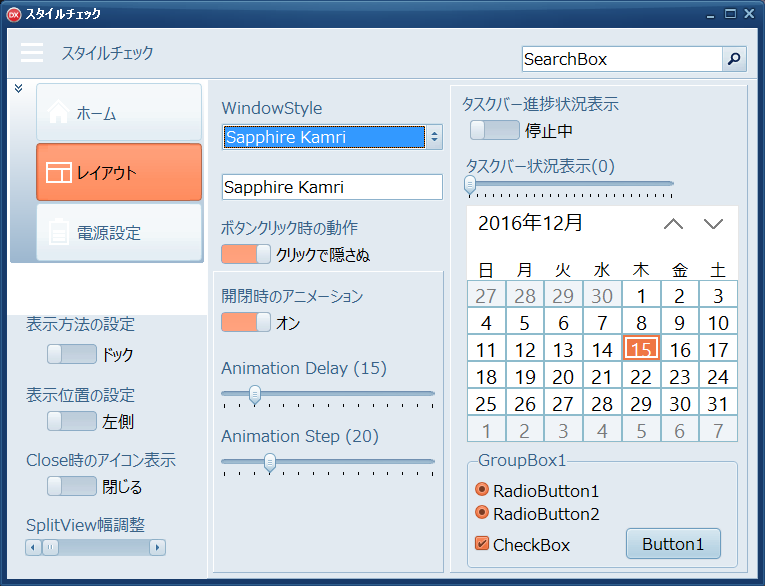
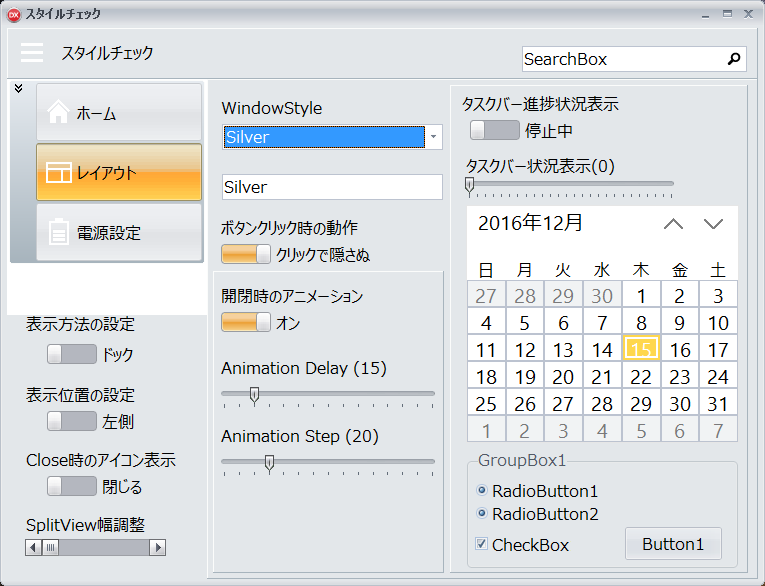
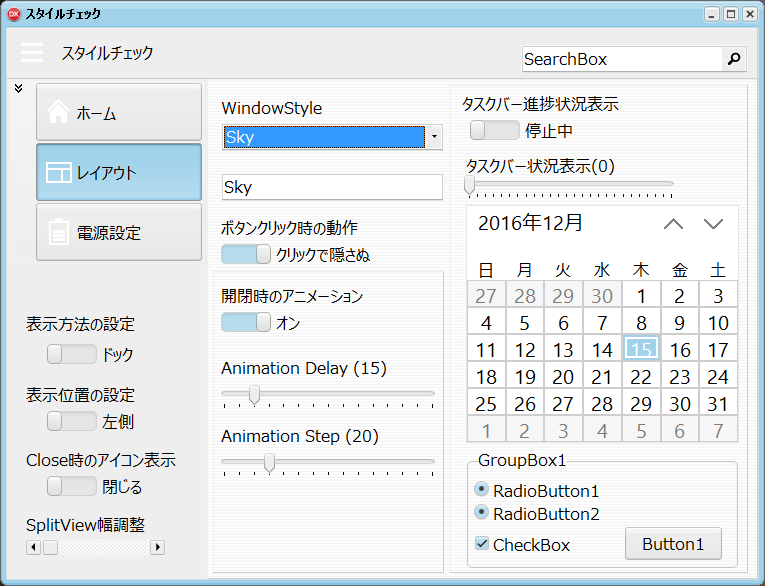
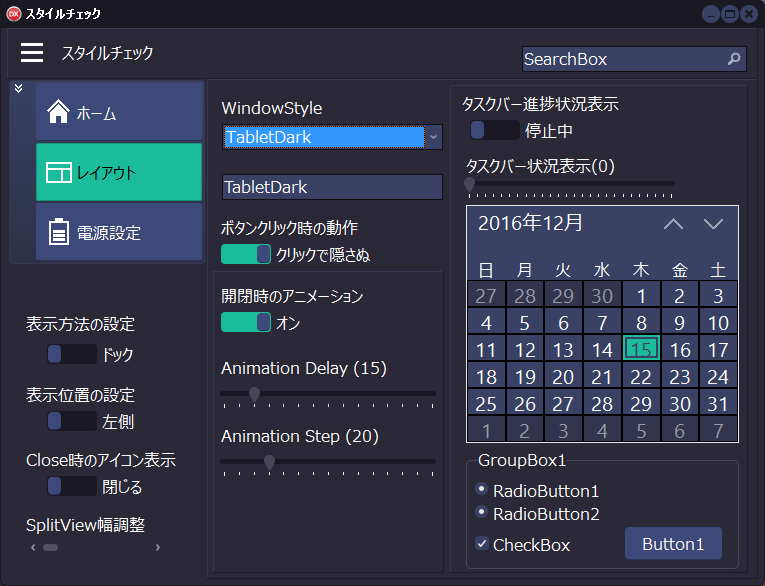
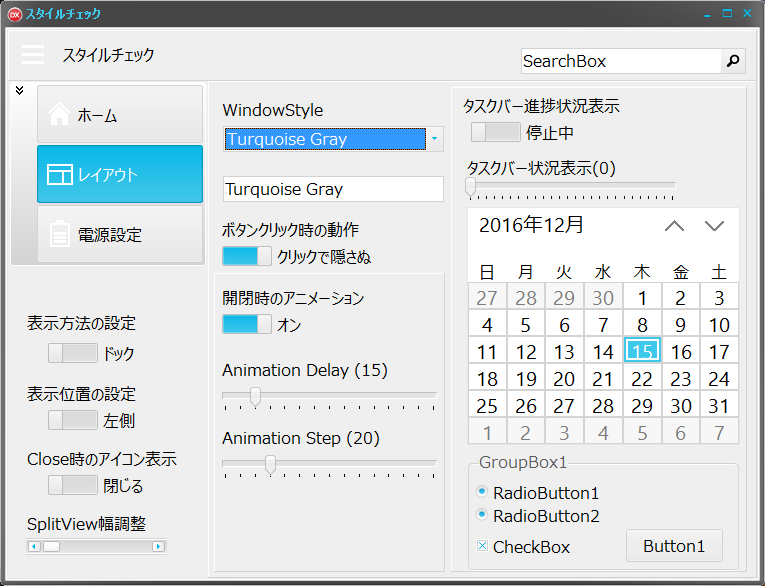
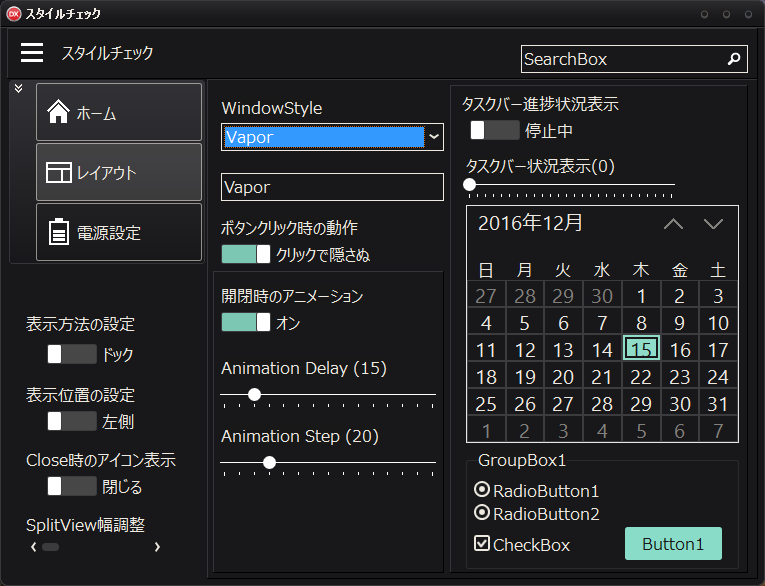
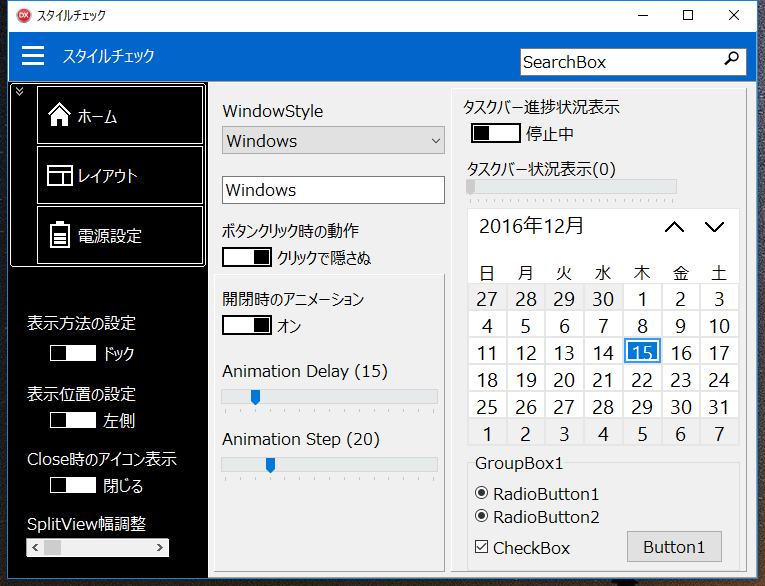
2016年12月16日現在の全49種、ここに一挙掲載!
UIキャプチャ付き!
どんなスタイルにするか決め兼ねている時に参考にしてね!
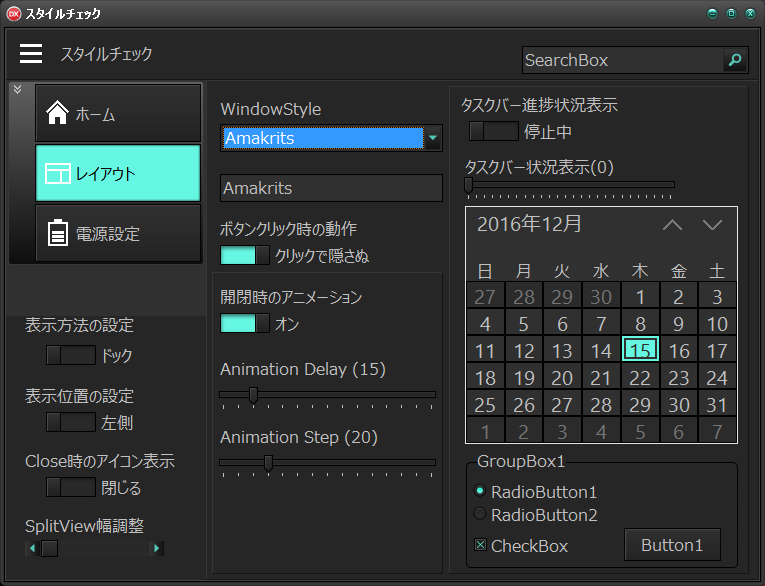
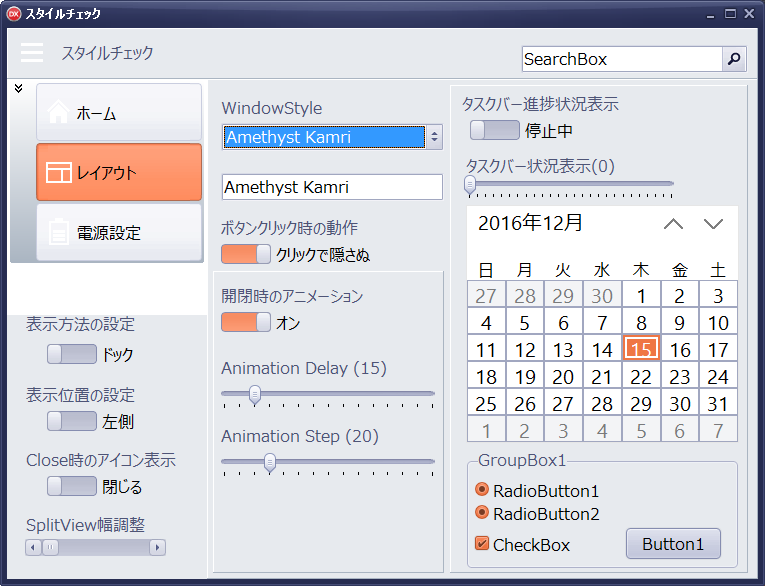
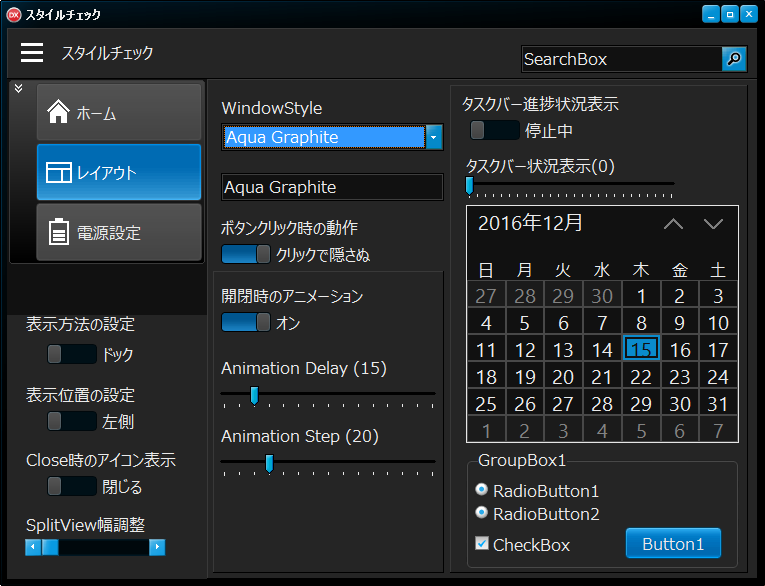
VCLスタイル、Update2追加分も含めて全紹介!
まとめ
- Diamondがライト系では使いやすそう
- Carbonもダーク系では使いやすそう
- Cobalt XEMediaが最も黒いか
- Tablet Lightが最も白いのか
- Windows10 Purpleの出番はあるのか
- デブキャンの時、New VCL Styles としてWindows 10 Dark Blueが追加とプレゼンに記載したが、どうも Windows10 SlateGrayの間違い(実際に追加されているのがWindows10 SlateGray)
- 49個のスナップショットを取得するのは元気がなくなる
- 49個のスナップショットをスタイル名称と合わせてQiitaに表にして張り付けるのはもっと元気がなくなる
- Lightのスナップショット取得ミスってるけど許してください
関連リンク
エンバカデロ日本人ブログ: 簡単にUIの印象を変える方法 - Styleの適用 - FireMonkey と VCL
エンバカデロ日本人ブログ: 今更ながら VCLとFireMonkey向けボーナス スタイル パックのお話し
Docwiki: FireMonkey スタイルの編集
Dockwiki: VCL スタイルの概要
これより下、縮小無の全リスト
以下、スナップショットを羅列したもの。どうしても大きな画像で見たい方のみご覧ください。