Style適用でUIの見た目をより良く

なんだかんだとやはり見た目は大事であります。本質的な機能が重要であることは言うまでもありませんが、「このアプリを使ってみるか」という、とっかかりの部分には作用することもありますし、デベロッパーにおいても、見た目のよいアプリを作れたときの満足感につながることもあります。
Delphi / C++Builder / RAD Studioを使った開発時に、UIの印象を簡単に変えることができる Style機能の適用方法についてご紹介します。
マルチデバイス開発を成し遂げる FireMonkeyと、Windows開発向けのVCL、ともにStyle機能がありますが、使用方法が異なりますので、それぞれ下記にご紹介いたします。
【 FireMonkey編 】
iOS, Mac OS, Android, Windows 向けのマルチデバイス開発、クロスプラットフォーム開発を単一のコードで成し遂げる立役者でありますFireMonkeyフレームワークを使用している場合の、もっとも簡単な Style 適用方法の一例について記述します。 (ここでは10.1Berlinを使用した際の手順を記載いたします。)
- RAD Studio / Delphi / C++ Builderを起動します。
- スタイルを適用したいプロジェクトを開くか、もしくは [ファイル]-[新規作成]-[マルチデバイスアプリケーション] (DelphiでもC++ BuilderどちらでもOK)を選択し、[空のアプリケーション] を選択し [OK] ボタンをクリックしプロジェクトを新規に作成します。
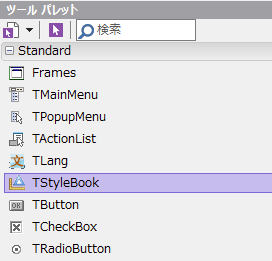
1. 「ツールパレット」 の「Standard」内の [TStyleBook] コンポーネントをダブルクリックするか、ドラッグドロップしてフォーム上に配置します。  ※このTStyleBookコンポーネントがスタイルを登録しておくための入れ物的な役割をしてくれます。
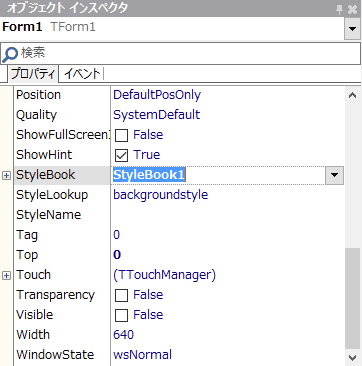
1. フォームをクリックした後、画面左下の「オブジェクト インスペクタ」内の [StyleBook ]プロパティを選択し、ドロップダウンリストからTStyleBookコンポーネント名称を選択します。(TStyleBookコンポーネントの名称はデフォルトではStyleBook1となっています)  ※この選択によって、フォームにStyleBook1が持っているスタイルが適用されるよう関連付けています。この手順では、またStyleBookにはスタイルが入れられていないので、何も見た目は変わりません。この後の手順でスタイルの登録がStylebook1に行われて初めて効果を表します。
1. フォーム上に配置されているStyleBookコンポーネントのアイコンをダブルクリックして「スタイルデザイナ」を開きます。
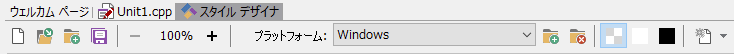
1. スタイルデザイナ内の上部に表示されている右から7番目のアイコン[新しいプラットフォームの追加]ボタン(フォルダに"+"マークがついてるアイコン)をクリックしします。 
- 「新しいプラットフォームの選択」ダイアログが開きます。[Windows], [OSX], [iOS], [Android]が表示されていますので、一つをクリックし[選択]ボタンをクリックします。メニュー内「ププラットフォーム」に選択したOSが追加されています。
※この手順で、OS毎のスタイルの入れ物を用意しています。
1. 上記手順6~7の手順を繰り返して[Windows], [OSX], [iOS], [Android]のすべてを登録してしまいましょう。
1. 「プラットフォーム」のドロップダウンリストから「Windows」を選択し、Windows向けアプリを作ったときのStyle設定を始めます。
1. スタイルデザイナ内の上部に表示されている左から2番目のアイコン[開く]をクリックします。
1. 「開く」ダイアログが開きますので、Windowsアプリ向けのスタイルファイルを選択します。スタイルファイルのある場所は、デフォルトでは「C:\Users\Public\Documents\Embarcadero\Studio\18.0\Styles」フォルダの中です。ここでは「RubyGraphite.style」をWindows向けに選び「開く」ボタンをクリックして登録してみましょう。
1. 同様に手順10~11を繰り返し[OSX]に「Light.Style」, [iOS]に「Blend.Style」, [Android]に「Dark.style」を登録します。これで各OS向けのStyle登録は整いました。
1. 上部に表示されているスタイルデザイナのタブを右クリックして「このページを閉じる」を選択します。「エディタを終了する前にこのスタイル変更内容を適用しますか?」のダイアログがでるので、[はい]をクリックします。
1. フォーム表示画面にもどります。すでにスタイルが適用されているの見ることができます。 ※必要なコンポーネント、例えばButton, CheckBox Trackbar, Edit などを貼り付けてどのように表示が変わっているか確認してみてください。
1. フォームデザイナ上の「スタイル」ドロップダウンから[Windows], [OSX], [iOS], [Android]を選んでみると、手順12で選択したスタイルがそれぞれ適用されていることが確認できます。
以上でFireMonky使用時のスタイル設定の基本は終了です。
【 VCL編 】
Windows向けにコンポーネントを使ったビジュアル開発を成し遂げるVCL。そのVCLを使用している時ののもっとも簡単な Style 適用方法の一例について記述します。 (ここでは10.1Berlinを使用した際の手順を記載しています。)
- RAD Studio/Delphi/C++ Builderを起動します。
- スタイルを適用したいプロジェクトを開くか、もしくは[ファイル]-[新規作成]-[マルチデバイスアプリケーション](DelphiでもC++ BuilderどちらでもOK)を選択し、[空のアプリケーション]を選択し[OK]ボタンをクリックしプロジェクトを新規に作成します。
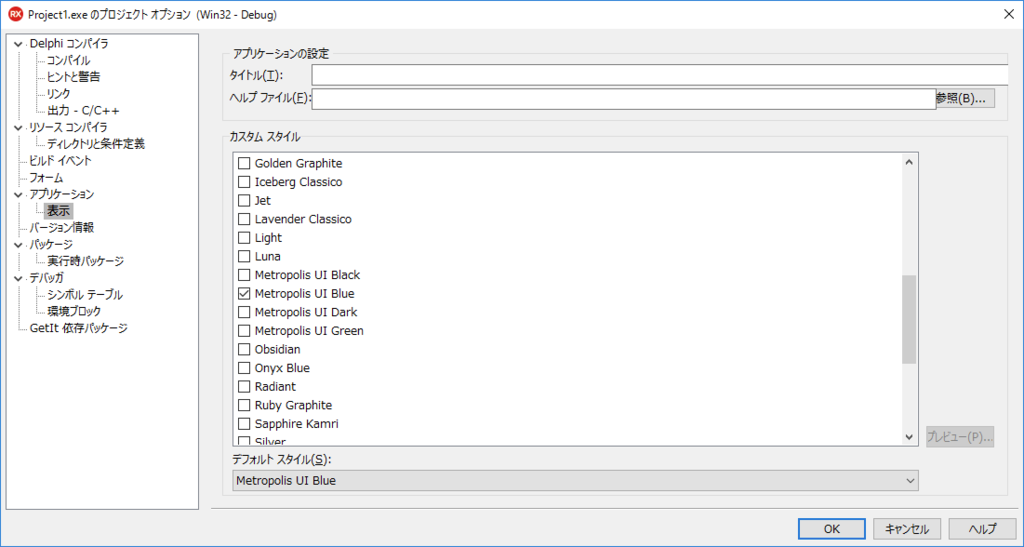
- メニューの[プロジェクト]-[オプション]を選択します。「プロジェクト オプション」ダイアログが開きます。
- 「プロジェクトオプション」左側の[アプリケーション]-[表示]をクリックします。
-
下部の「デフォルトスタイル」にチェックボックスがONとなっているスタイルが表示されるので、それを選択して、[OK]ボタンをクリックします。
-
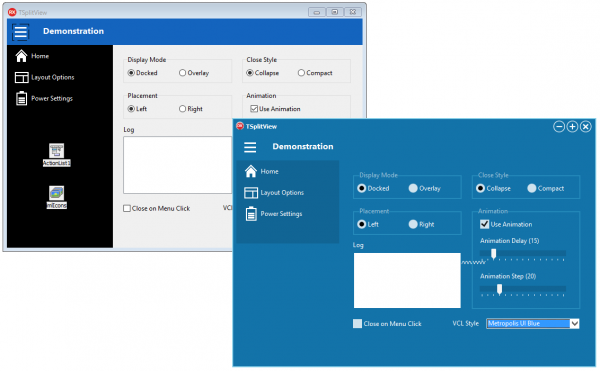
Shift+Ctrl+F9キーを押してビルドします。 ビルドされたアプリにはスタイルが適用されています。
※VCLのスタイルはフォームデザイナ上では適用されず、ビルド後のアプリにて適用されます。
以上でVCL使用時のスタイル設定の基本は終了です。
■参考情報:
Docwiki:FireMonkey スタイルの編集
Dockwiki: VCL スタイルの概要