REST+JSONはコンポーネントを使ってかんたんに取得★テーブル化
クライアント側のアプリを作る際に、サーバーサイドからREST+JSONでデータを取得すること、あるかとおもいます。 Delphi / C++Builder でiOSアプリやAndroidアプリをクロスプラットフォーム開発をするなら、アプリ側でUIを受け持ち、主要なロジックやデータベースアクセスはサーバーサイドに任せる、といった構成で作ることも多いでしょう。
このJSONデータのリクエスト、レスポンスの取得、ROOT要素によるパースとテーブル化までコンポーネントを使って、かんたんに行うことができます。
またDelphi / C++Builderの一機能の「REST デバッガ」を使うと上記の一連の設定をセミオートで行うこともできます。
この記事では、RESTデバッガを使った超簡単JSON取得の方法をご紹介します。
使用環境
| 項目 | エディション / バージョン |
|---|---|
| OS | Windows 10 Pro, 1607 |
| RAD Studio | 10.2 Tokyo, Professional Edition 以上 |
この記事の手順はRAD Studioのトライアル版で確認することができます。
体験版のインストールについてこちらの記事をどうぞ
RESTデバッガを使った超簡単JSON取得
利用するサーバーについて : OpenWeatherMap
JSONデータを送ってくれるサーバー例として今回利用するのはこちら:
- OpenWeatherMap : https://openweathermap.org/
世界各国の現在の天気、および天気予報をJSONデータで提供してくれます。 APIも用意されていてRESTで要求、JSONデータを取得することができます。
返してくれるJSONのサンプルがこちら。今回はこのサンプルを使います。
本来は id=に 天気情報として知りたいCityのコード、 APPID=に ユーザーユニークなキーを入れることになっています。APPIDを入手するにはサインアップが必要ですが、現在の天気や5日分・3時間毎の天気用法をを取得するだけなら無料のようです。きっちり試したい方はサインアップしてみるのもいいでしょう。
RESTデバッガを使用してJSON取得までの手順
ではRESTデバッガをしようしてRESTコンポーネントの準備を行い、アプリ上にJSONのデータのテーブルを表示するところまで行います。Delphi / C++Builder 共に手順は同じです。
- Delphi / C++Builderを起動しします。
- 最初に表示されている「ウェルカムページ」で[マルチデバイスアプリケーションの新規作成]をダブルクリック
- 「マルチデバイスアプリケーション」の種類選択ウインドウが開くので「空のアプリケーション」をクリックして選択状態にしたのち[OK]ボタンをクリックします。
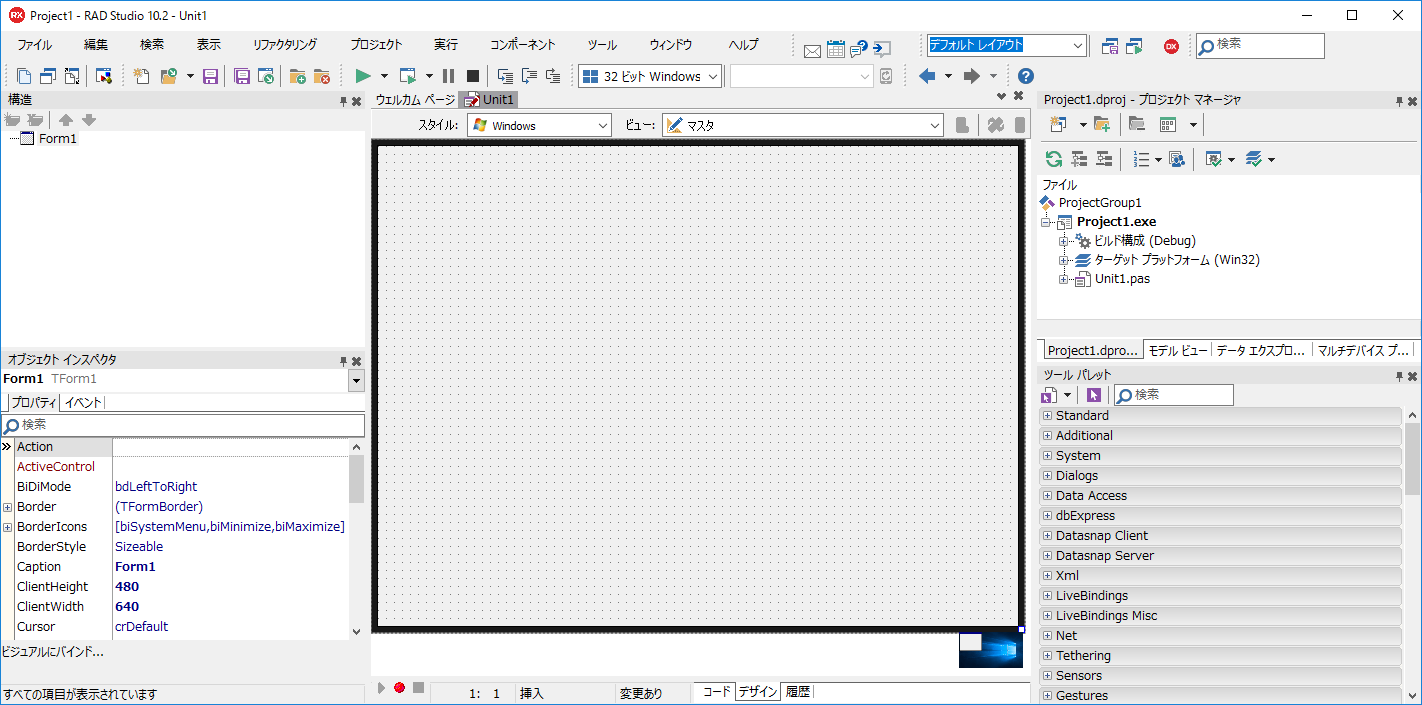
- 空のフォームが表示された状態となります。

- 上部の[ツール] - [RESTデバッガ]を選択します
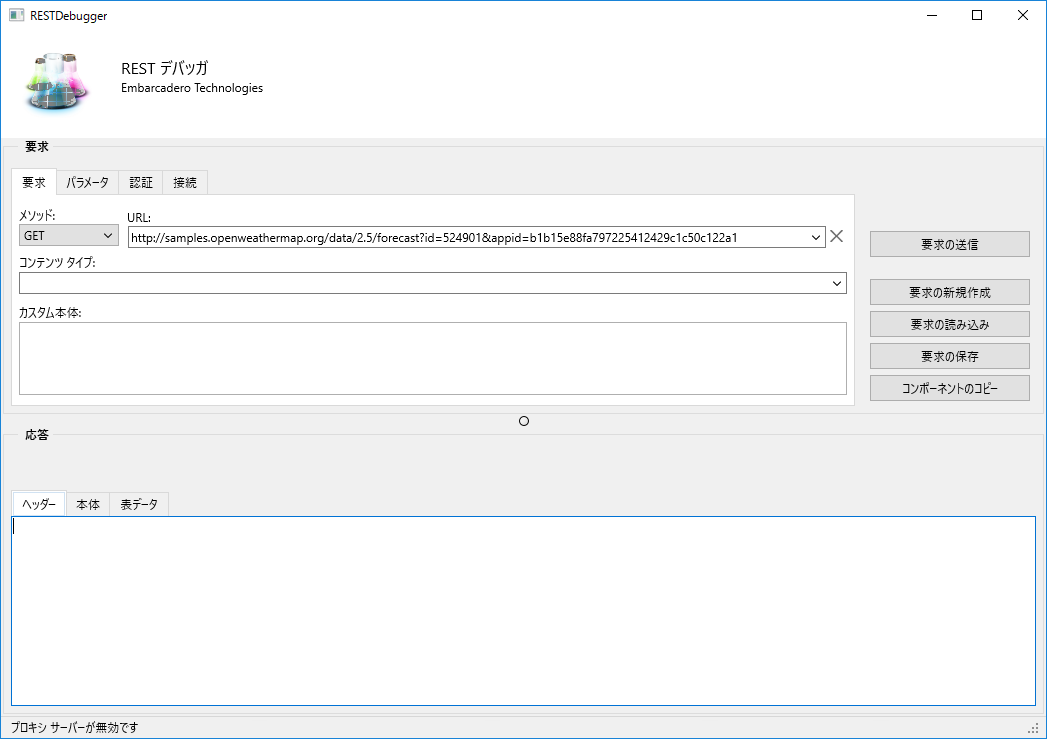
- 「RESTDebugger」ウインドウが表示されます
- 「要求」タブ内の「URL:」のところに先ほどのサンプルJSONが取得できるRESTのHTTPリクエストをコピペします
- サンプルリクエストはこれ:http://samples.openweathermap.org/data/2.5/forecast?id=524901&appid=b1b15e88fa797225412429c1c50c122a1

本来、"?"マークの後ろに続くid=やappid=とその後ろに続くナンバー、キー情報はRESTデバッガウインドウの「認証」タブにある項目に記載すべきものです。ここでは簡単にRESTデバッガの使い方を説明するために、idもappidもリクエストURLの中に入れ込んでいます。
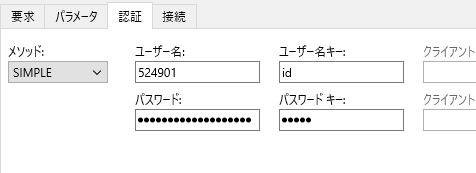
実際には「認証タブ」内のメソッドを「SIMPLE」に設定し、ユーザー名キーに[id], ユーザー名にCity ID、パスワードキーに[appid], パスワード欄にユーザーユニークキーを入力することになります。
※追記:appidはパスワード欄に入れるのではなく、「パラメーター」タブの中のパラメータとして登録するのがより正しい手順です。

-
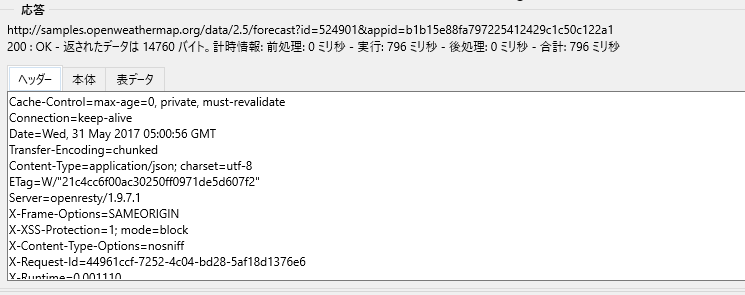
ウインドウ右側の[要求の送信]ボタンをクリックします。レスポンスが返ってきて、ヘッダー情報が下部の「応答」欄に表示されます

-
「応答欄」の 「本体」タブをクリックすると受信したJSONデータを見ることができます。
-
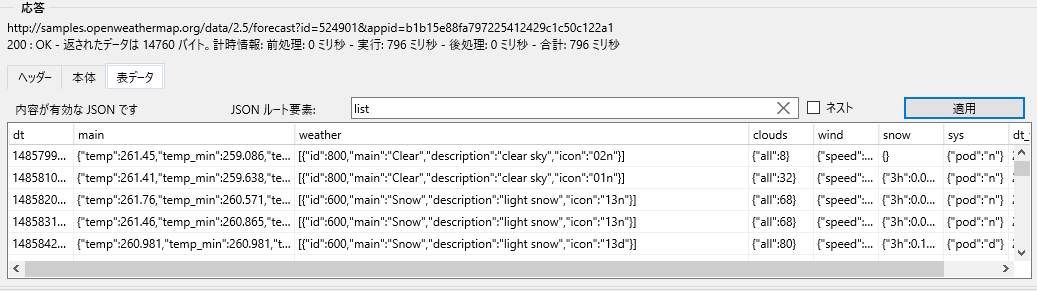
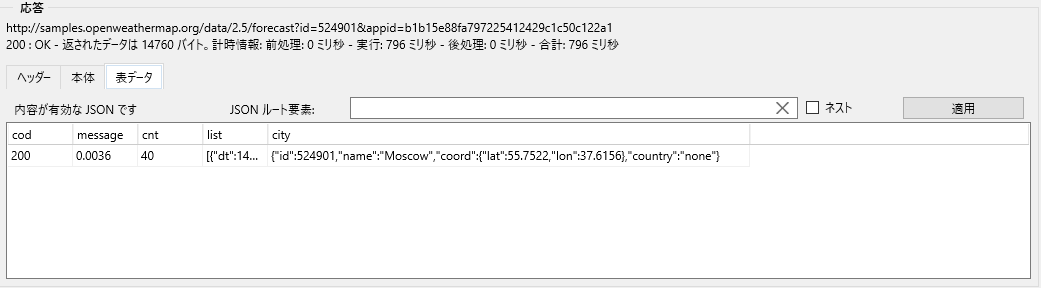
「応答欄」の「表データ」タブをクリックすると受け取ったJSONデータがテーブルに表示されています。しかし、ROOT要素によるパースが割れていないので、一行で表示されています。

-
ROOT要素となる[list]カラムをクリックすると「JSONルート要素」の項目に [list]が入力されます。
-
「RESTデバッガ」ウインドウの右側中央にある[コンポーネントのコピー]ボタンをクリックします

こんなダイアログが表示されます。[OKボタンをクリックしてください] -
「RESTDebugger」ウインドウの右上の[X]をクリックして閉じます。
-
IDEの[編集] - [貼り付け Ctrl+V]を選択します
-
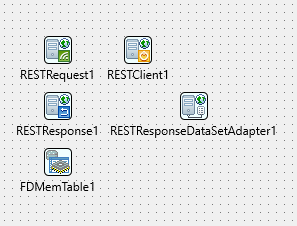
フォーム上に下記の4つのREST関連コンポーネントと1つのMemTableが張り付けられます。
これでRESTリクエスト、JSONデータを受け取る準備がすでにできています。先ほどのRESTデバッガで行ったURLやROOT要素のパースの設定など、すべて上記のコンポーネントに組み込まれています。 -
FDMemtableにはROOT要素によってテーブル化されたJSONデータが格納されます。このデータを評して確認できるようにします。FDMemTable1を右クリックして表示されるコンテキストメニューから[ビジュアルにバインド]を選択します。
-
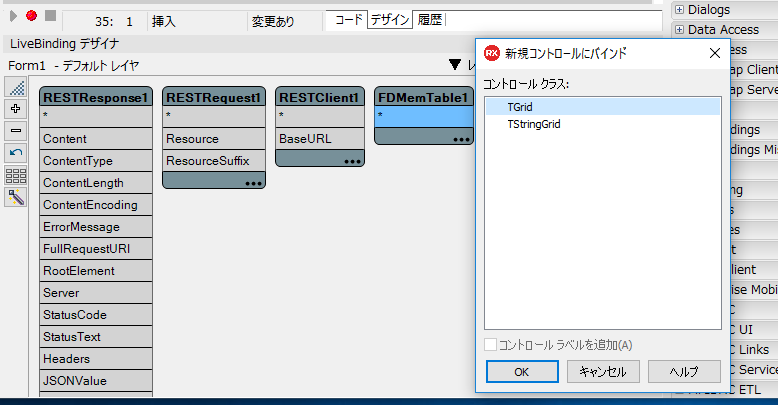
RAD Studio下部に「LiveBindingデザイナ」が表示されます。この中の「FDMemTable1]を右クリックしして[新規コントロールにリンク…]を選択します。
-
フォーム上に「GridBindSourceDB1」という名称のTGridコンポーネントが追加されます。
-
「GridBindSourceDB1」のプロパティの「Align」を[Client]に設定し、Form全体に表示されるようにしておきます。
-
REST要求を実行するコードを書きます。左上のペインで[Form1]をクリックして、左下の「オブジェクトインスペクタの「イベント」タブをクリックし、[OnCreate]イベントの右側空白部分をダブルクリックしてFormCreateイベントのコード記述部分を開きます。
-
FormCreateイベントでRESTRequestコンポーネントのメソッドを使って要求を実行します。下記のコードを記載してください。
//delphiのコード
procedure TForm1.FormCreate(Sender: TObject);
begin
//REST要求を実行してJSONデータ取得
RESTRequest1.Execute;
end;
//cppBuilderのコード
//---------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
//REST要求を実行してJSONデータ取得
RESTRequest1->Execute();
}
//---------------------------------------------------------------------------
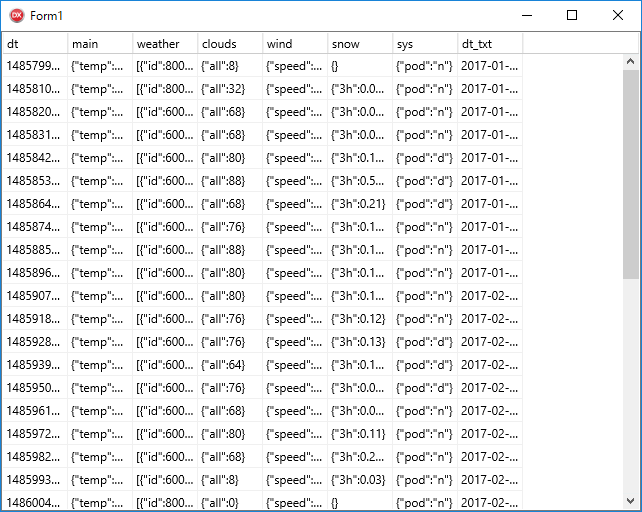
以上でREST周りの設定、表示が整いました、F9キーもしくは「実行」ボタンを押してビルドしてください!
ごく簡単な手順でREST要求、JSONデータの取得、ROOT要素の解析によるテーブル化、ができました。
またTMemTableのメモリテーブル内ではJSONのメンバがフィールド名として扱われ、カラム名として表示されているているので、大変便利であります。
今回使用したRESTコンポーネントについて
-
参考資料 エンバカデロ DocWiki :http://docwiki.embarcadero.com/RADStudio/Tokyo/ja/REST_クライアント_ライブラリ
-
RESTデバッガツールについて:http://docwiki.embarcadero.com/RADStudio/Tokyo/ja/REST_デバッガ_ツール
-
RESTデバッガの利用:http://docwiki.embarcadero.com/RADStudio/Tokyo/ja/[REST_デバッガ]の利用