Delphiを使ってかんたんにSQLite接続のスマホアプリ作り
クロスプラットフォーム開発環境の Delphi を使って、iOS / android 上で動作する データベース接続アプリをつくります。データベース接続の基本的な部分だけを実装して iPhone上で動かすまでの一連の手順をここで紹介します。
使用環境
| 項目 | エディション / バージョン |
|---|---|
| OS | Windows 10 Pro, 1607 |
| RAD Studio | 10.2 Tokyo, Enterprise Edition |
| macOS | Sierra 10.12.5 |
| iOS | iPhone7, iOS10.3.2 |
この記事の手順はRAD Studioのトライアル版で確認することができます。
トライアル版のインストールについてこちらの記事をどうぞ
使用するデータベース : SQLite
モバイル・スマホ向けに使用するローカルデータベースとしてSQLiteを使用します。オープンソースデータベースデータベースで、軽量。データベース実体はファイル一つで起動も早くメンテナンスフリー、とモバイルデバイスで使用されるデータベースとして期待される特徴を備えています。
Delphi / C++Builderでを使用してモバイル向けにSQLiteを使用する方法についてはエンバカデロのDockwikiに記載があります。ご参考に。
iOS向け開発準備
iOS向けにDelphi / C++Builderでアプリ開発するための準備は別記事で書いていますので、まだ開発環境をセットアップされていない方の下記のリンクの記事を参照してセットアップしてください。
SQLiteに接続、データベース操作を行う基本的なアプリ作り手順
SQLiteへの接続とTABLE作成
-
Delphi / C++Builder / RAD Studio (以降IDEと言います)を起動します。
-
「ウエルカムページ」の[マルチデバイスアプリケーションの新規作成]をダブルクリックします。
-
「マルチデバイスアプリケーション」の種類選択ウインドウが開くので「空のアプリケーション」をクリックして選択状態にしたのち[OK]ボタンをクリックします。
-
空のフォームが表示された状態となります。
-
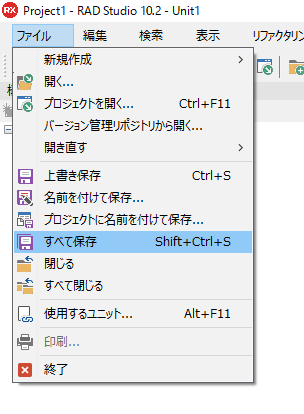
保存場所を選択するダイアログが表示されるので、デスクトップ上に「DBapp」というフォルダをつくり、その中に、プロジェクトとユニットを保存しておいてください。
-
右下のツールパレットから[TFDConnection]をフォームへとドラッグアンドドロップします。ツールパレットの検索のところに FDC くらいまで入力すると表示されるコンポーネントが絞り込まれて見つけやすいでしょう。FDConnection1 という名称でフォーム上に登録されます。
-
フォーム上のFDCConnection1をダブルクリックします。TFDConnectionはデータベース接続を行うための基本情報持ち、DB接続を担うコンポーネントです。
-
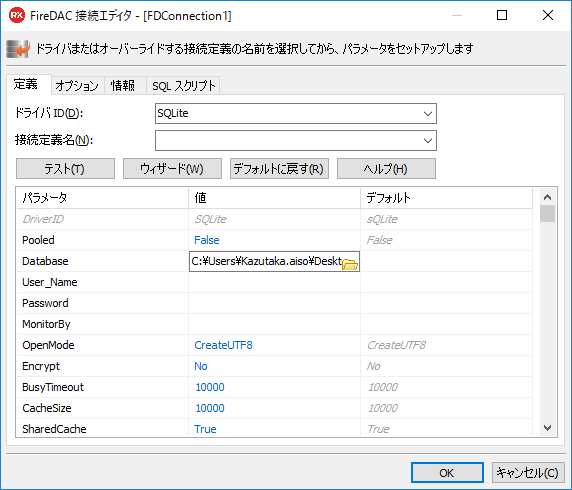
「FireDAC接続エディタ」ウインドウが開きます。「ドライバID」欄のドロップダウンリストから[SQLite]を選択しておきます。
-
「DataBase」欄の横の空白をクリックします。フォルダマークがあらわれるので、そのフォルダマークをダブルクリックします。
-
「開く」というダイログが表示されます。先ほどプロジェクトを保存したフォルダ内が表示されているはずです。(先ほどプロジェクトを保存した場所でなければ、その保存フォルダに移動してください。)ファイル名に[sqltest.sdb]とタイプして[開く]をクリックします。そもそもこんな名前のDBファイルは存在しないのですが、SQLiteではDBとなる該当ファイルが無ければ自動生成されます。なので、存在しないDBファイル名を指定しても良いのです。

-
LockingMode を[Nomal]にセットします。
-
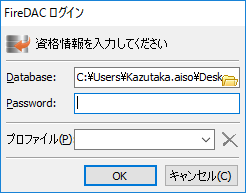
[テスト(T)]ボタンをクリックします。「FireDACログイン」ダイアログが表示されます。パスワードなどは入力せず、そのまま[OK]ボタンをクリックしてください。

設定が正しく行われていれば、「接続の確立が成功しました」と表示されます。またこの時、ステップ「9」で設定したパスとファイル名でSQLiteのデータベースファイルが作成されています。 -
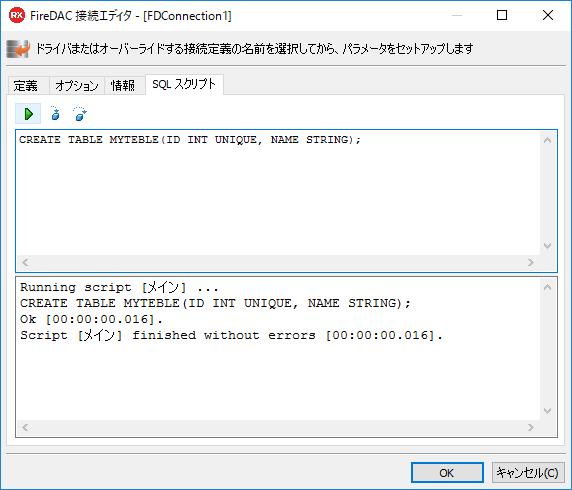
SQLiteのデータベースファイルは作られましたが、テーブルがまだ存在しません。なのでテーブルを作っておきます。[SQL スクリプト]のタブをクリックし
CREATE TABLE MYTEBLE(ID INT UNIQUE, NAME STRING);と記述して緑色の三角ボタンをクリックします。
これはIDとNameのフィールドを持つMYTABLEという名称のテーブルを作るSQL文を実行しています。

下の空白に下記のように表示されれば成功です。MYTABLEが作成されました。エラーであれば文が間違っている可能性があります。見直して再度三角ボタンをクリックしてみてください。
Running script [メイン] ...
CREATE TABLE MYTEBLE(ID INT UNIQUE, NAME STRING);
Ok [00:00:00.016].
Script [メイン] finished without errors [00:00:00.016].
- 「FireDAC接続エディタ」ウインドウの[OK]ボタンをクリックして閉じます。
- IDE左上の「構造」ペインで「FDConnection1」をクリックして選択状態にし、左下の「オブジェクトインスペクタ」の「プロパティ」タブで「LoginPrompt」を[False]にセットします。これで接続前にいちいちログインのためのダイアログが出なくなります。
- 同様に「Connected」の値を[True]にセットします。これでデータベースへ接続されている状態になりました。
データベースのTableへのアクセスと、ユーザーインタフェース系の配置
次にデータベースのテーブルにアクセスするコンポーネントを設定していきます。
- IDE右下のツールパレットから「TFDTable」を見つけ、フォームにドラッグアンドドロップしてください。「FDTable1」という名称で登録されます。
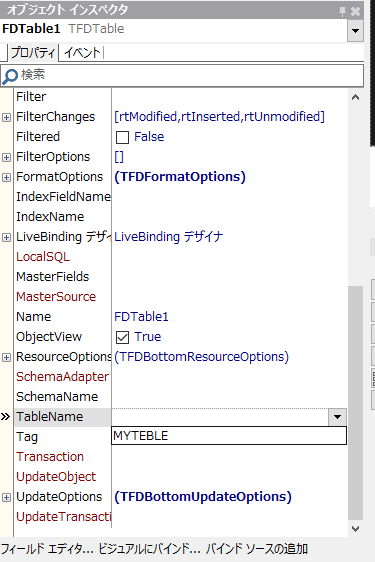
- 「FDTable1」のプロパティ「TableName」に[MYTABLE]を設定します。

- フォーム上の「FDTable1」を右クリックして表示されるコンテキストメニューの中から[ビジュアルにバインド]を選択します。
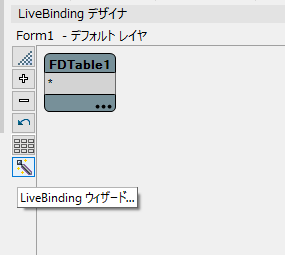
- RAD Studio下部に「LiveBindingデザイナ」が表示されます。左側にアイコン表示されている杖のマークの「LiveBindingウイザード」をクリックしてください。

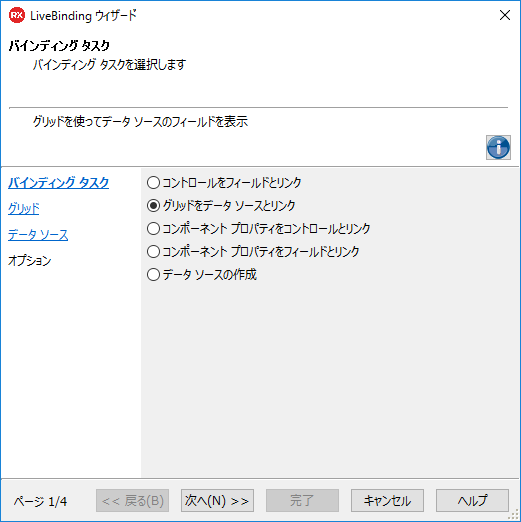
1. 「LiveBindingウイザード」が表示されます。このウイザードを使ってコンポーネントと、データ表示のグリッド(表)を結び付けることができます。 2. [グリッドをデータソースとリンク]を選択して[次へ]をクリックします。 
- 「新規グリッド」タブ内の[TGrid]を選択し、[次へ]をクリックします。
- 「既存ソース」タブ内の[FDable1] を選択し、[次へ]をクリックします。
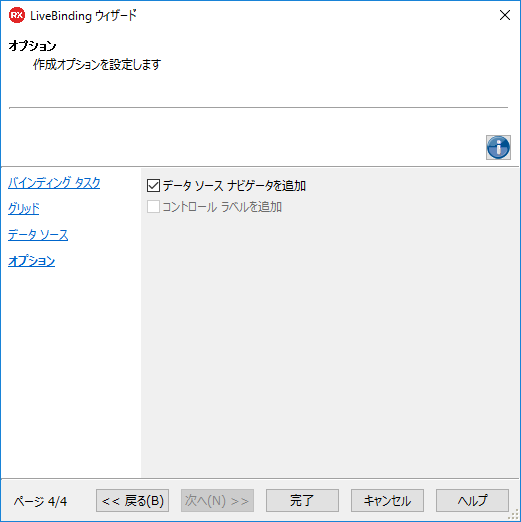
- [データソースナビゲーターを追加]のチェックボックスをONにして[完了]をクリックします。

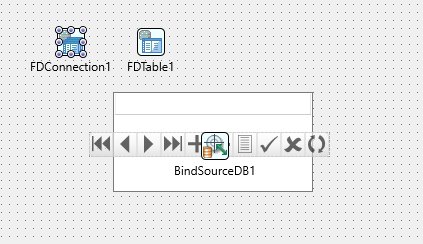
- フォームに新たにTGridとTBindNavigatorが追加されます。

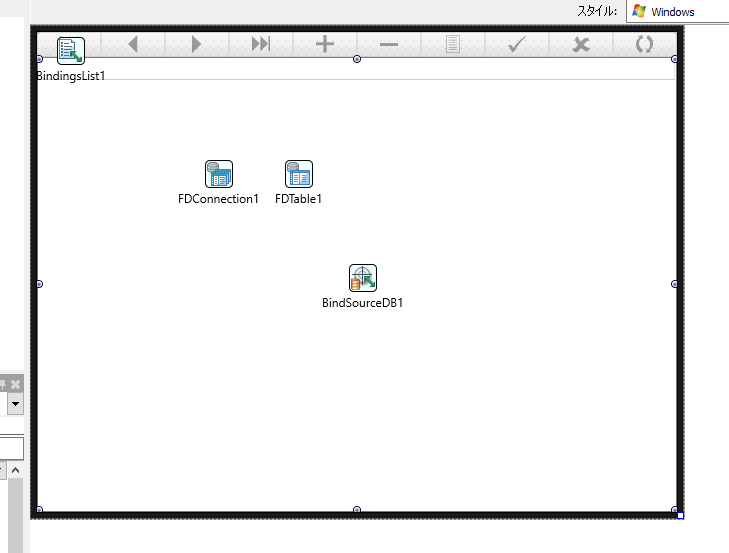
- フォーム上の「TBindNavigator」(三角矢印がたくさんついている細長いコンポーネント)を選択して、「プロパティ」の「Align」を[Top]に設定します。
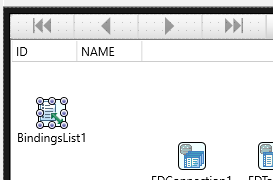
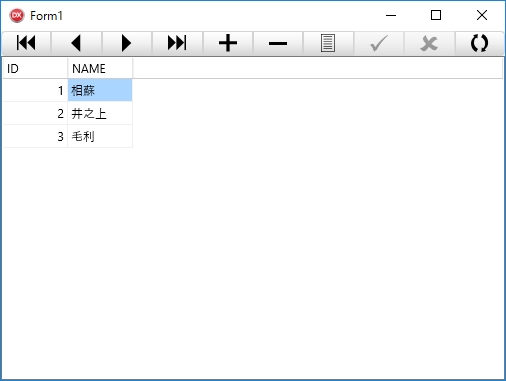
- フォーム上の 「TGrid」(白い箱、表)を選択して、「プロパティ」の「Align」を[Client]に設定します。そうするとUIはこんな感じに設定されているはずです。

- フォーム上の「FDTable1」を選択状態にし、プロパティの[Active] を[True]に設定します。 データベース内のMYTABLEへのアクセスが有効になり、関連付けられているTGridのカラムにIDとNameが表示されるはずです。

- 最後に ツールバーから「TFDGUIxWaitCursor」および「TFDPhysSQLiteDriverLink」コンポーネントをそれぞれフォーム上に追加しておいてください。
Tableとの設定、UI設定は完了です。F9か実行ボタンをクリックして実行してみましょう。
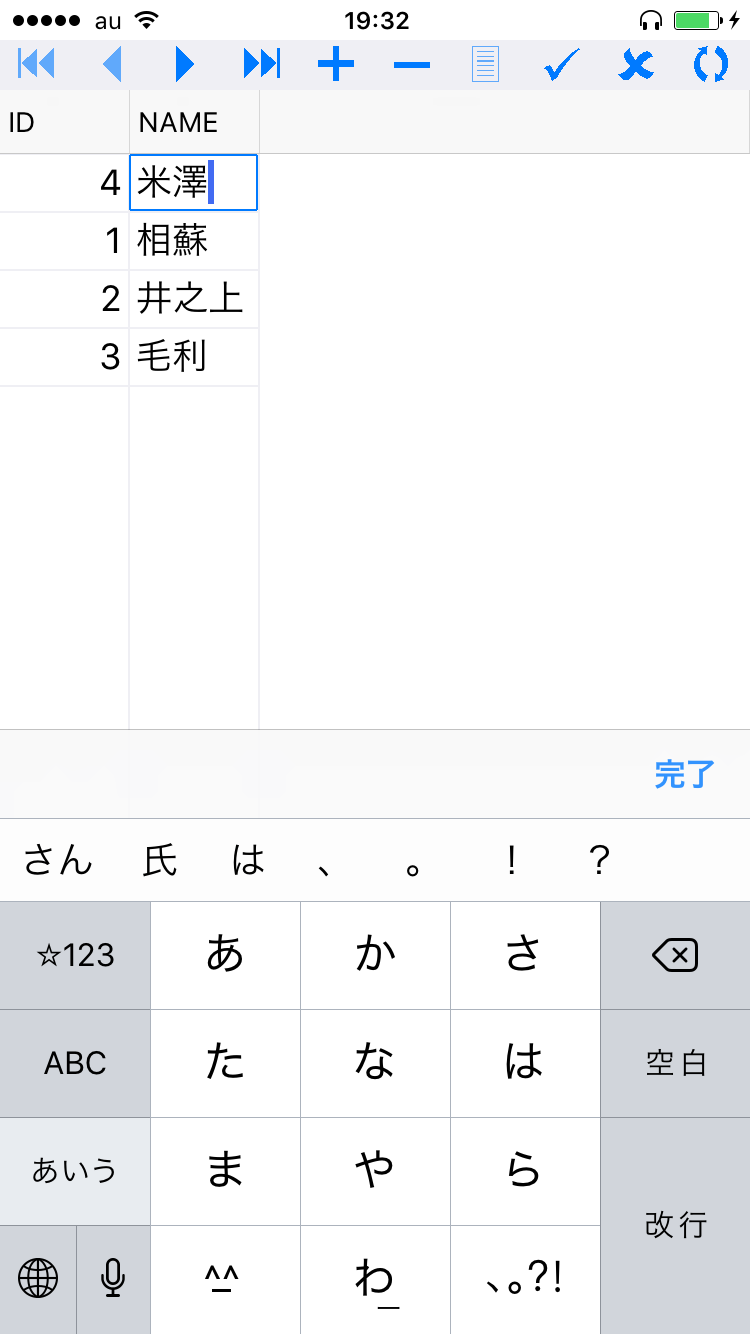
ナビゲーションの[+]クリックしてレコードを新規追加し、IDとNameにデータを入力できます。✔(チェック)ボタンで登録されます。

データべース
TBindNavigatorの使い方はこちらに記載されています。
http://docwiki.embarcadero.com/Libraries/Tokyo/ja/Fmx.Bind.Navigator.TBindNavigator
| ボタン | 用途 |
|---|---|
| 先頭へ | データセット内の最初のレコードを現在のレコードに設定し、"先頭へ" ボタンと "前へ" ボタンを無効にします。"次へ" ボタンと "最後へ" ボタンが無効になっている場合は有効にします。 |
| 前へ | 前のレコードを現在のレコードに設定し、"最後へ" ボタンと "次へ" ボタンが無効になっている場合は有効にします。 |
| 次へ | 次のレコードを現在のレコードに設定し、"先頭へ" ボタンと "前へ" ボタンが無効になっている場合は有効にします。 |
| 最後へ | データセット内の最後のレコードを現在のレコードに設定し、"最後へ" ボタンと "次へ" ボタンを無効にします。"先頭へ" ボタンと "前へ" ボタンが無効になっている場合は有効にします。 |
| 挿入 | 現在のレコードの前に新しいレコードを挿入し、データセットを挿入および編集の状態に設定します。 |
| 削除 | 現在のレコードを削除し、次のレコードを現在のレコードにします。 |
| 編集 | データセットを編集状態にして現在のレコードを変更できるようにします。 |
| 登録 | 現在のレコードに対する変更をデータベースに書き込みます。 |
| キャンセル | 現在のレコードに対する編集を取り消して、レコードの表示を編集前の状態に戻します。挿入および編集の状態がアクティブになっている場合は非アクティブにします。 |
| 更新 | 関連付けられているデータセットのバッファリングされているデータを更新します。編集されたすべてのレコードの編集を取り消し、レコードの表示を編集前の状態に戻し、挿入および編集を非アクティブにします。 |
iOS / モバイルデバイス向けの設定
上述の手順でWindows上で動くSQLiteを使ったデータアクセスアプリケーションの基本アプリができました。このアプリをiOSで動作するように少々手を加えます。SQLiteのデータベースファイルがモバイル側に登録されるように設定するのです。
それからモバイル上で動作するとき、データベースファイルのパスは当然ながらWindowsで動作する場合とは異なる場所となりますので、その動作場所をモバイルデバイス時には変えてあげるように記述します。以下に手順を記載します。
SQLiteのデータベースファイルがモバイル側に登録されるように設定
-
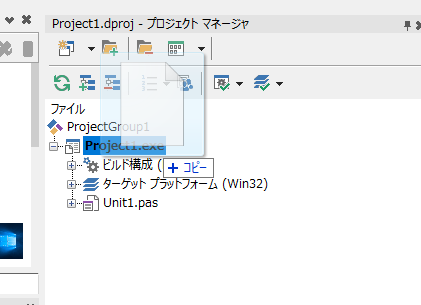
SQLiteのデータベースファイル、WindowsのエクスプローラーからをIDEの右上プロジェクトマネージャにドラッグアンドドロップします。SQLiteのデータベースは上述の手順に従っていればデスクトップ上のフォルダ「DBapp]フォルダの中に「sqltest.sdb」というファイル名で存在しています。

-
選択したファイルをプロジェクトに追加するか問い合わせるダイアログが出るので[はい]をクリックします。
-
「機能ファイル」ダイアログが現れますが[キャンセル]をクリックして閉じます。
-
IDEの上部[プロジェクト] - [配置]メニューを選択します。
-
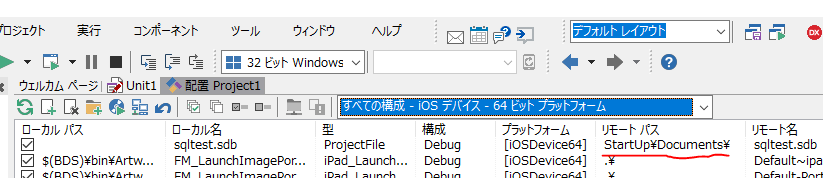
「配置マネージャー」が表示されます。「配置マネージャー」上部のドロップダウンリストで「すべての構成 - iOSデバイス 64ビットプラットフォーム」を選択します。表示されるファイルリストの中で、「sqltest.sdb」のリモートパスが[Startup\Documents]に設定されていることを確認します。

データベースのファイル場所をモバイルデバイス時には変えるように記述
-
Shift+F12キーを押して、またはIDEメニューの[表示] - [フォーム]を選択して、「フォームの検索」ダイアログを開き、[Form1]を選択し、[OK]をクリックして、フォーム表示画面に移動します。
-
IDE左上の「構造」ペイン上の「FDConnection1]をクリックして選択状態にしてから、左下の「オブジェクトインスペクタ」の「イベント」タブをクリックし「BeforeConnect」イベントの左側空白をダブルクリックしてイベントハンドラのコード記述部ににジャンプします
-
下記のコードを記載します。これはFDConnection1がデータベースに接続する前に、iOSやAndroidであれば、データベースの場所定義('Database')にOSのドキュメントpath + DBファイル名 を組み合わせて設定しています。
//delphiコード
procedure TForm1.FDConnection1BeforeConnect(Sender: TObject);
begin
{$IF DEFINED(iOS) or DEFINED(ANDROID)}
FDConnection1.Params.Values['Database'] :=
TPath.Combine(TPath.GetDocumentsPath, 'sqltest.sdb');
{$ENDIF}
end;
Delphiの場合、さらに Uses にSystem.IOUtilsを加えてください。(TPathを使ってOSのドキュメントパスを取ってくるために必要)
//C++Builder コード
void __fastcall TForm1::FDConnection1BeforeConnect(TObject *Sender) {
# if defined(_PLAT_IOS) || defined(_PLAT_ANDROID)
FDConnection1->Params->Values["Database"] =
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath
(), "sqltest.sdb");
# endif
}
C++Builderの場合#include <System.IOUtils.hpp>を加えてください。(TPathを使ってOSのドキュメントパスを取ってくるために必要)
これでモバイルデバイス向けの設定は完了です。
macOSにiPhoneを接続し、macOSでPAServerを起動、IDE側の 接続プロファイルマネージャー で接続できることを確認の上、ターゲットプラットフォームにiOSデバイス-64ビットを指定し、ビルド・実行を行って下さい。 iPhoneにアプリが配置されます。
このあたりのiPhoneアプリの準備、配置設定をまだ行ってない方は下記の記事に従ってiOSアプリ開発向けのセットアップを行ってください。