僕は普段は主にPHPerをしたりしてます。
うちの奥さんの同僚の息子さん(小6)がプログラミングに興味があるということで、 CoderDojo のイベントに連れて行って、Scratchと出会ったのが7月の話。
それから4ヶ月、結構頻繁に自分でやっているという話を聞いたり、修学旅行のお土産にカステラ買ってきてくれたりしたので、 ヘイシャでやってるデブキャン にお呼びして、一緒になんかやろうかな、となったのが事の発端です。
Scratchとは
詳しい説明はWikipedia に託します。
大きいお友達向けにざっくりいうと、GUIベースでブロックを組み合わせてプログラミングしていく言語・環境です。
若年層向けながらも、各種トリガーやイベント、ループに演算までカバーしていて、結構本格的なものを作ることができます。
CoderDojoではスマブラ的なものを作っている人もいました。中学生だったかな。
さらに、英語圏以外の人にとってハードルの高い「英語」ではなく、日本語で進められるプログラミング言語となってます。
小学生の頃にコンピューター部でやっていた LOGO を思い出すなぁ。。。
って思ってたんだけど、Scratchには、モーションセンサーやら音声合成やらが拡張機能として組み込み可能で、かなーり色々できちゃう。
はじめの一歩
登録は無料ですので、登録します。
未成年は保護者の同意が必要だったはず。
---追記---
Twitterでこの辺り、補足をいただきました!
また、Scracthにサインアップするということは、コミュニティーに参加するということなので、本人と保護者の両方がガイドラインをよく読んで、これを守る義務があります。 https://t.co/3FLtzbnVhN もし、この内容が理解できない、もしくは守れないようなら、利用規約により参加できません。
— アベ先生 (CV: 阿部和広) (@abee2) November 23, 2020
7月に参加したCoderDojoの際に保護者の方に色々対応していただいたので、その辺り詳しく理解していなかったので、助かりました!
ありがとうございますm(_ _)m
---追記ここまで--|
登録しなくても使えますが、オンライン上に保存ができず、公開もできません。
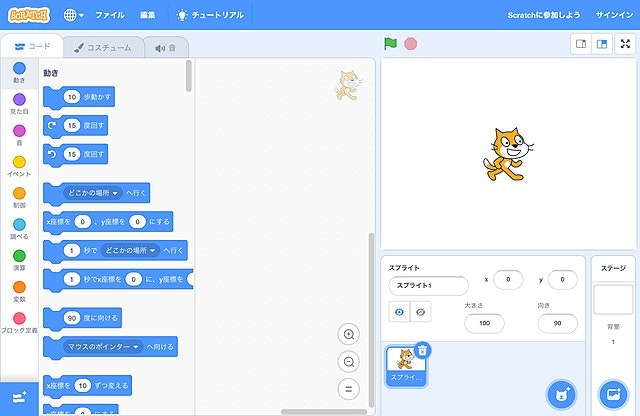
とりあえず開くと、「なにしたらいいか分からん」ってなると思います。
どことなくムカつく顔のネコ がぽつん。
まずはこの子に色々してもらうのがはじめの一歩。
スクラッチの画面は、大きく3つに分かれています。
ブロックパレット : コードブロックが置いてある左端のエリア
スクリプトエリア : コードブロックを組み合わせていく中央のエリア
ステージ : 実際のコードが動いた結果が表示される右端のエリア
Scratchでは、 スプライト と呼ばれるオブジェクトにロジック(スクリプト)を加えていくことで、プログラムを作り上げます。
そういう意味では、「オブジェクト指向プログラミング」の教材としてもいいかも。。。
スプライトは以下の要素で構成されています。
- 見た目(コスチューム)
- 位置、角度
- スクリプト
このスプライトに以下のスクリプトを追加してあげます。
- 旗が押されたら
- ずっと
- 0.01秒待つ
- 次のコスチュームにする
そうすると、スプライト1(ネコ)が走り始めます。
これは、ネコのスプライトに予めコスチュームが2つ用意されていて、コスチュームが0.01秒毎に入れ替わるためです。
さらに「15度回す」という動きを追加してあげます。
そうするとネコが回り始めます。
さらにさらに「0.01秒でどこかの場所へ行く」というコードを追加してあげます。
すると、ネコが回転しながらハチャメチャに動き始めます。
小学生男子、これで爆笑です。
ここから数字を変えたり、コードを追加したりして、「なにをどうすると、どんな影響がでるのか」を触っていってもらったりします。
カンタンなゲームを作ってみる
Scratchには豊富なチュートリアルが用意されているので、それをやっていくのも面白いです。
チュートリアルで初めて知る機能もありますし。
とはいえ、一応コードを書くことを生業としている人間として、ちょっとカンタンなゲームを作ってみようと思います。
実際に、今回一緒にやった小学生の彼にも作ってもらいました。
背景の変え方、スプライトの追加の仕方などは、直感的にわかると思うので割愛。
仕様
- フラッグを押すとボールが飛んでくる
- スペースを押すとネコがジャンプする
- ネコがボールにぶつかると「痛い」という
- ネコがボールを飛び越えて、ボールが画面の左端まで行くと「やったー」という
コード
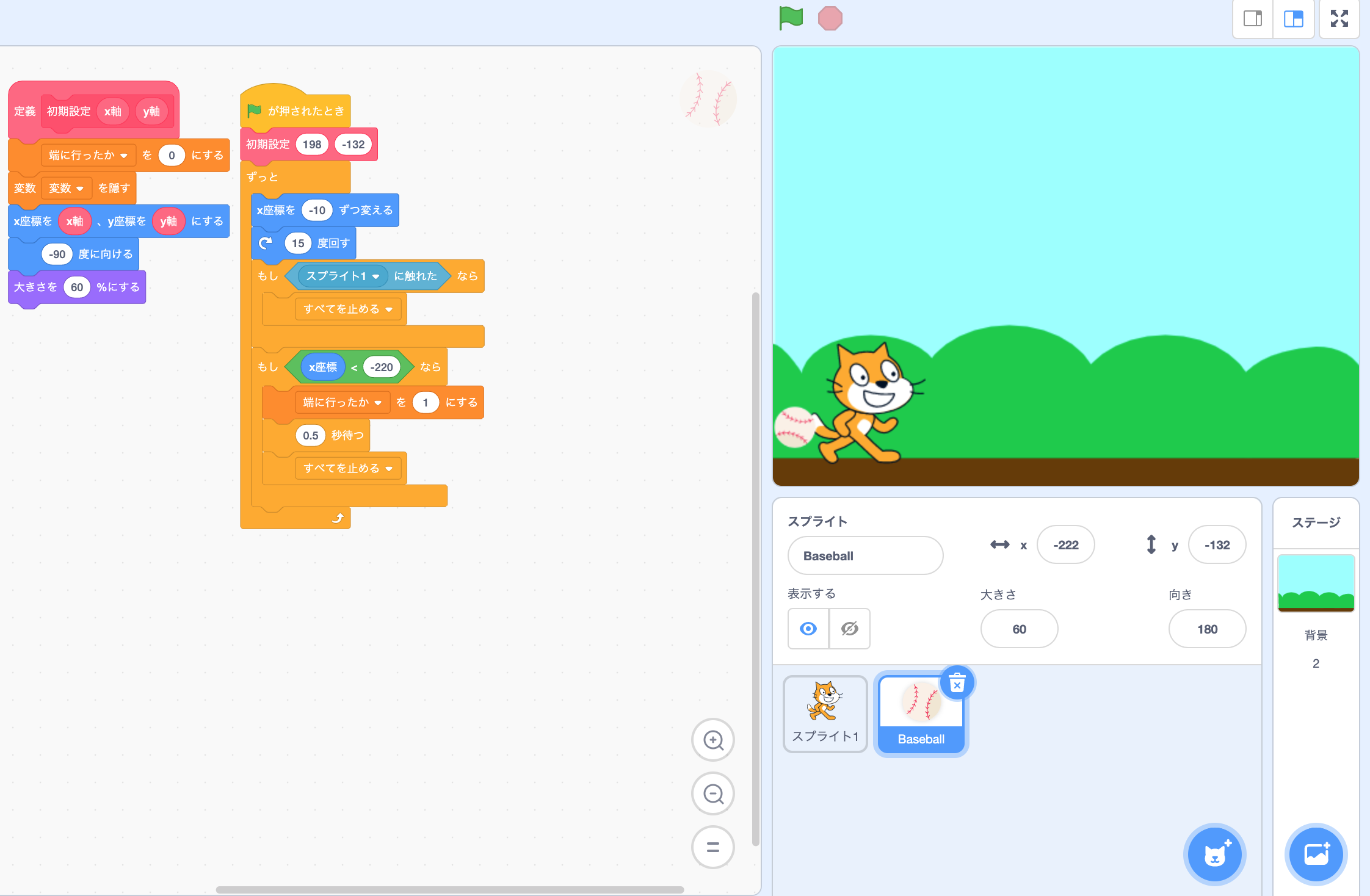
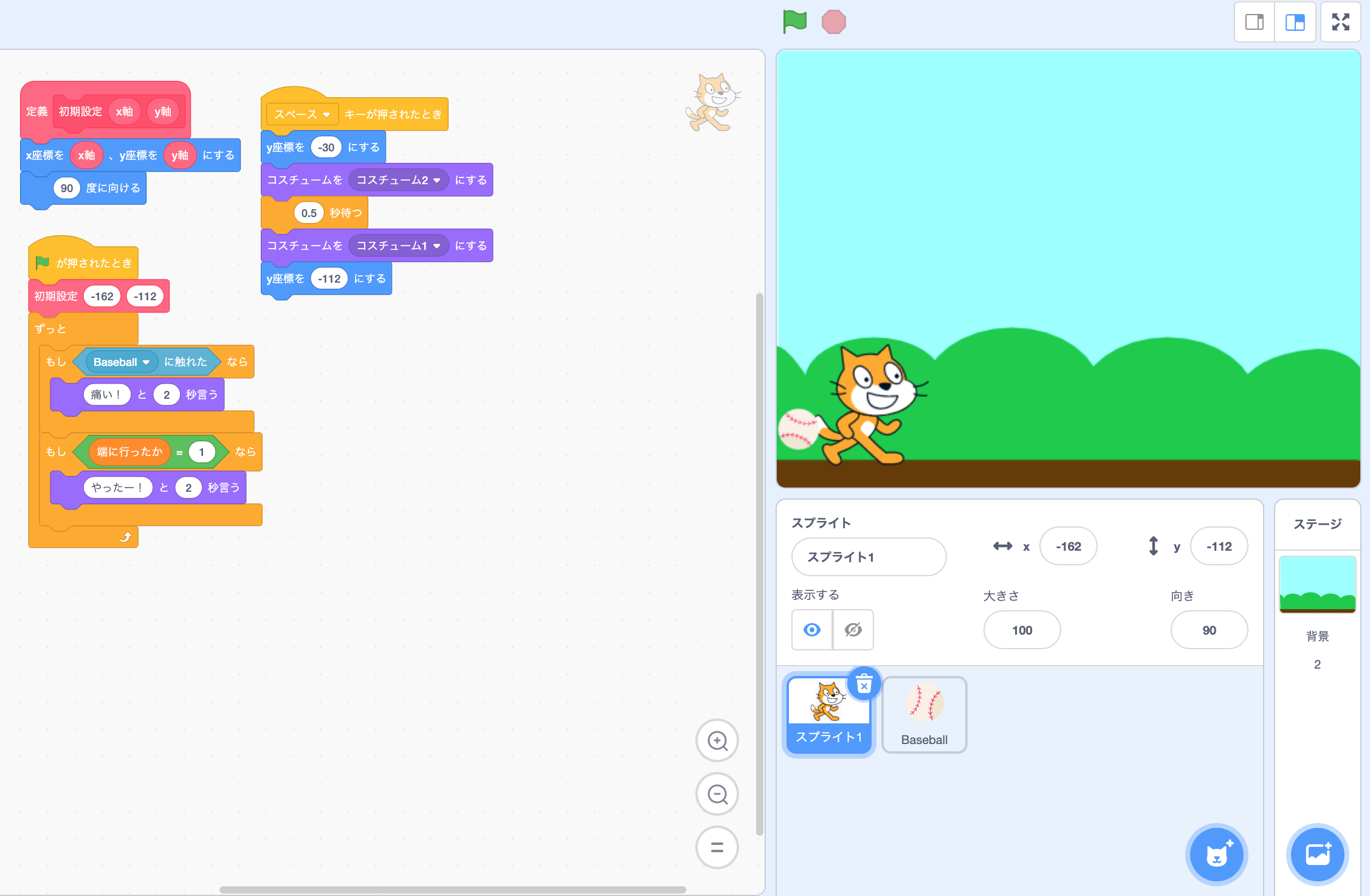
以下みたいな感じになりました。
初期設定 ブロック(関数)は別に使わなくても良いのですが、せっかくなので使ってみた感じです。(小学生と一緒に作ったときは使いませんでした。)
ボール
スプライト1(ネコ)
プレイ画面
感想
「コードブロックで何ができるか」を把握しておくと、自分で作る分にはカンタンです。
ただ、これを小学生と作るとなると、ちょっと大変。
「ジャンプしている(ように見せる)」というだけでも、ステップバイステップで教えなければいけません。
例えば、「Y軸を-30にしてから、また-112にする」という部分がわかっても、「待つ」というステップが抜けているので、一瞬で動いてしまい、結果的に動いていないように見えてしまいます。
そういった、つまづきそうな点は予想できるので、
- やってみてもらう
- ヒントを出す
- 答えを教える
というサイクルで頑張ってもらいました。
「変数」の存在も伝えなければいけないのですが、流石に難しいので、そこはとりあえずやって見せて、存在を知ってもらう、くらいに今回は留めておきました。
最後に
小中学生にとっては、はじめの一歩を踏み出すのが特に大変だと思います。
実際、今回教えた彼も、7月の時点では「動かす」という部分だけしか伝えられず、「インタラクトする」部分を理解できていなかったため、一人で触るときも動かす部分に終止してしまっていたみたいでした。
今回は「プログラミング」として、「キーで操作する」「スプライト同士がぶつかる」という部分を伝えられたかなと思います。
ですので、そこをサポートしてあげられる大人や友達がいると、ここからさらに「クリエイティブになる」というステップに進んでいけるのかなと思います。
子供に教えると、「すげぇ!」とか「へぇー!」とか素直な感想が返ってきて楽しいですw
今回教えた彼は、お母さんの話から、環境や自分の特性により、「生きにくさ」を感じているようでした。
そんな子が「プログラミング」と出会うことで、自分ができることを見つけていってくれるといいなぁと、業界の端っこにいる人間として思ったりしました。