本エントリーはAdvent Calendar 2021「初めてのアドベントカレンダー Advent Calendar 2021」の23日目のエントリーです!
はじめに
こんにちは!kawazapと申します
今回は「Teamうどん」さん主催のアドベントカレンダー「初めてのアドベントカレンダー Advent Calendar 2021」の23日目にエントリーしました
まずは、掲載遅くなってしまい申し訳ございません!
Qiita記事を書くのも初めてなので、読みづらいところあると思いますがよろしくお願いします!
この記事の対象者
- LINEBot触ったことない方〜オウム返しBotの次の段階を試してみたい方
- GASを使って、LINEBotを作成してみたい方
この記事通りに作って最終的にできるもの
以下の画像のように、バブルメッセージを利用してニュース配信をするLINEBotの作成を目指します

LINEBot作成の準備(LINEBotを作成したことある方は飛ばしてもらっても大丈夫です)
LINE Developersへログイン
Console menu TOPの下にある、Providersで「Create」を押すことで、プロバイダーを新規作成してください。(作成者のようなものです)
 下準備は以上になります!
下準備は以上になります!
オウム返しするLINEBot作成(作ったことある方は飛ばしてもらって大丈夫です)
LINE Developersの設定
自分の作成したプロバイダーを選択すると、以下の図のような画面になるかと思います。今回は、「Create a Messaging API channel」を選択してください
「Create a new channel」の画面になり、自分の作成するChannelのnameなどの入力及び利用規約の承認してください。
作成したMessaging APIの設定画面が出ます。Channel access tokenは、後で使うのでどこかにメモしておいてください。
Channel access tokenの発行の仕方
「Messaging API」の項目の下で、Channel access tokenという項目があります。「Issue」ボタンを押すと発行されます。
 下準備は以上になります!
下準備は以上になります!
Google Apps Scriptの編集
Google Driveのお好きなフォルダ上で、「新規作成」→「その他」→「Google Apps Script」を選択してください
以下のコードを、エディタに貼り付けてください。また、LINE DevelopersのところでメモしてもらったChannel access tokenを、1行目のCHANNEL_ACCESS_TOKENのところに貼り付けてください。
var CHANNEL_ACCESS_TOKEN = 'CHANNEL_ACCESS_TOKEN';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
function doPost(e) {
var json = JSON.parse(e.postData.contents);
var reply_token= json.events[0].replyToken;
//トークンが取得出来なかった場合何もしない
if (typeof reply_token === 'undefined')return;
//送られたメッセージ内容を取得
var message = json.events[0].message.text;
//テキストでない場合はそのままにする
if(typeof message=="undefined")return;
//メッセージを返信
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages':[{
type:'text',
text:message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
LINE DevelopersのところでメモしてもらったChannel access tokenを、1行目のCHANNEL_ACCESS_TOKENのところに貼り付けてください。
保存をしてもらった後、「公開」→「ウェブアプリケーションとして導入...」をクリックする
 下準備は以上になります!
下準備は以上になります!
「Deploy as web app」という画面では、以下の項目を変更してください
- Project version:適宜新しいバージョンにしてください(ここのバージョン変更がないと更新されないです!この記事で一番伝えたいこと)
- Who has access to the app:Only my self → Anyone, even anonumous
設定変更後、「Deploy」をクリックすると、初めての場合は、許可承認画面になりますので、許可してください。
「このアプリは、Googleで確認されていません」という表示が出ますが、「詳細」をクリックして「(****)(安全でないページ)に移動」を押してください。
うまくいけば、以下の画面のようにURLが表示されるので、このURLをメモしておいてください。

LINE Developersに戻ります
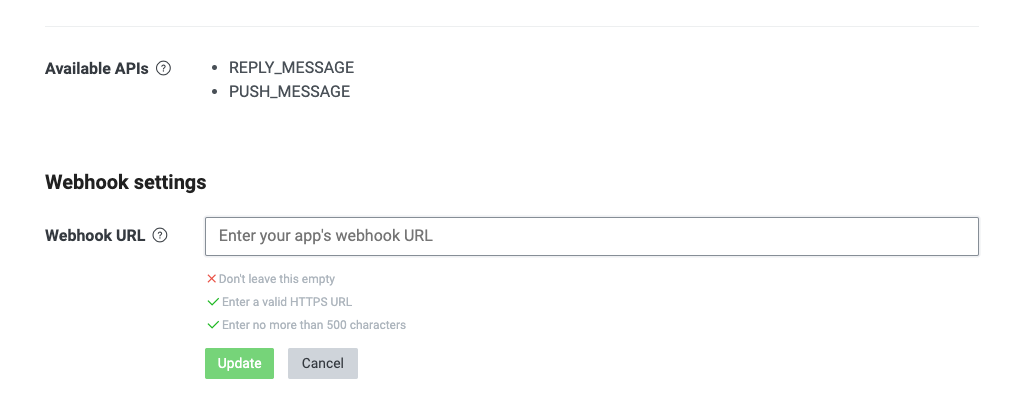
Message APIの中のWebhook settings、Webhook URLに先ほどメモしたGASのURLを添付してUploadしてください

Verifyを押してうまく言えば"Success"と表示されます!
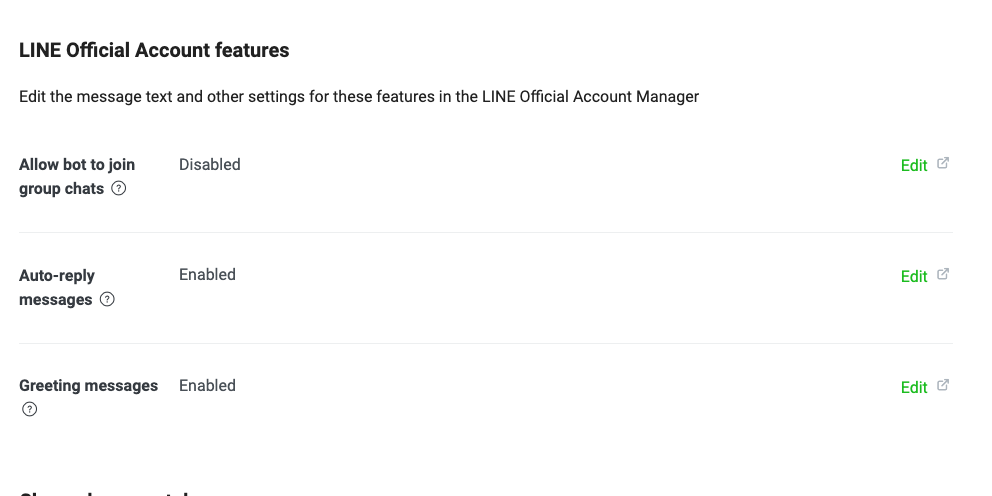
最後の仕上げです!LINE DevelopersのMessaging APIの中の項目で、LINE OFFcial Account featuresで、Auto-reply messages横のEditをクリックしてください。

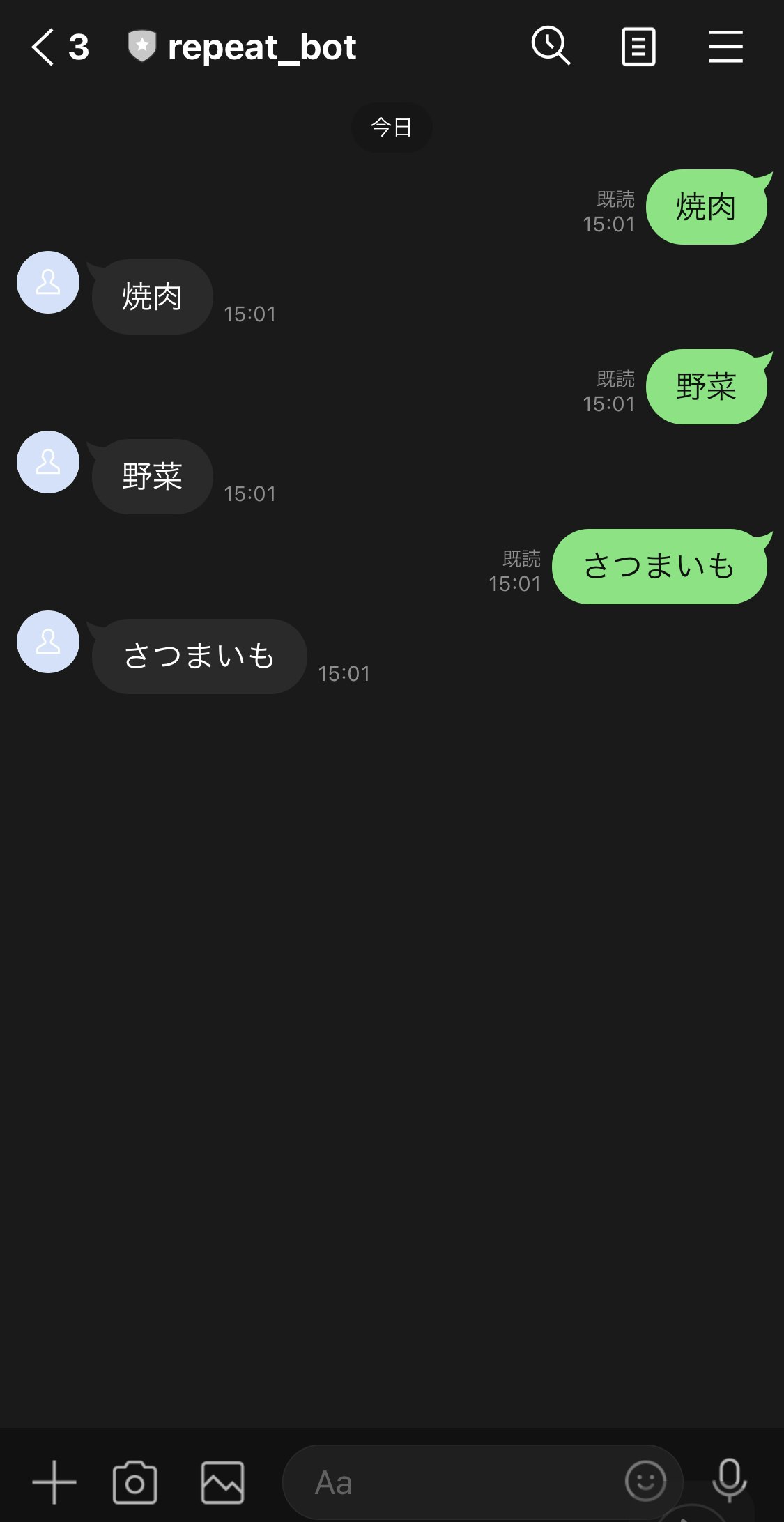
完成です!Messaging APIのところにあるQR codeのところをLINEのところで読み取ってもらえば、遊べると思います!

バブルメッセージを利用したLINE Bot作成
次のステップとして、今回は企業のLINEBotなどでよく使われるバブルメッセージを使ってニュース配信するLINEBotを作ってみようと思います。
下準備
下準備として、LINE bot designerをダウンロードしてください。このアプリケーションは、LINEBotのデザインをしたいときに、GUI上で編集を行い、その時のjsonを生成してくれるものです。
この使い方に慣れると色々と幅が広がると思い、今回ニュース記事で用いられるデザイン例を元に使い方を紹介します。
LINE Bot designer
プロジェクトを新規作成後、Bot名、会社名、カテゴリーなどを設定してください。
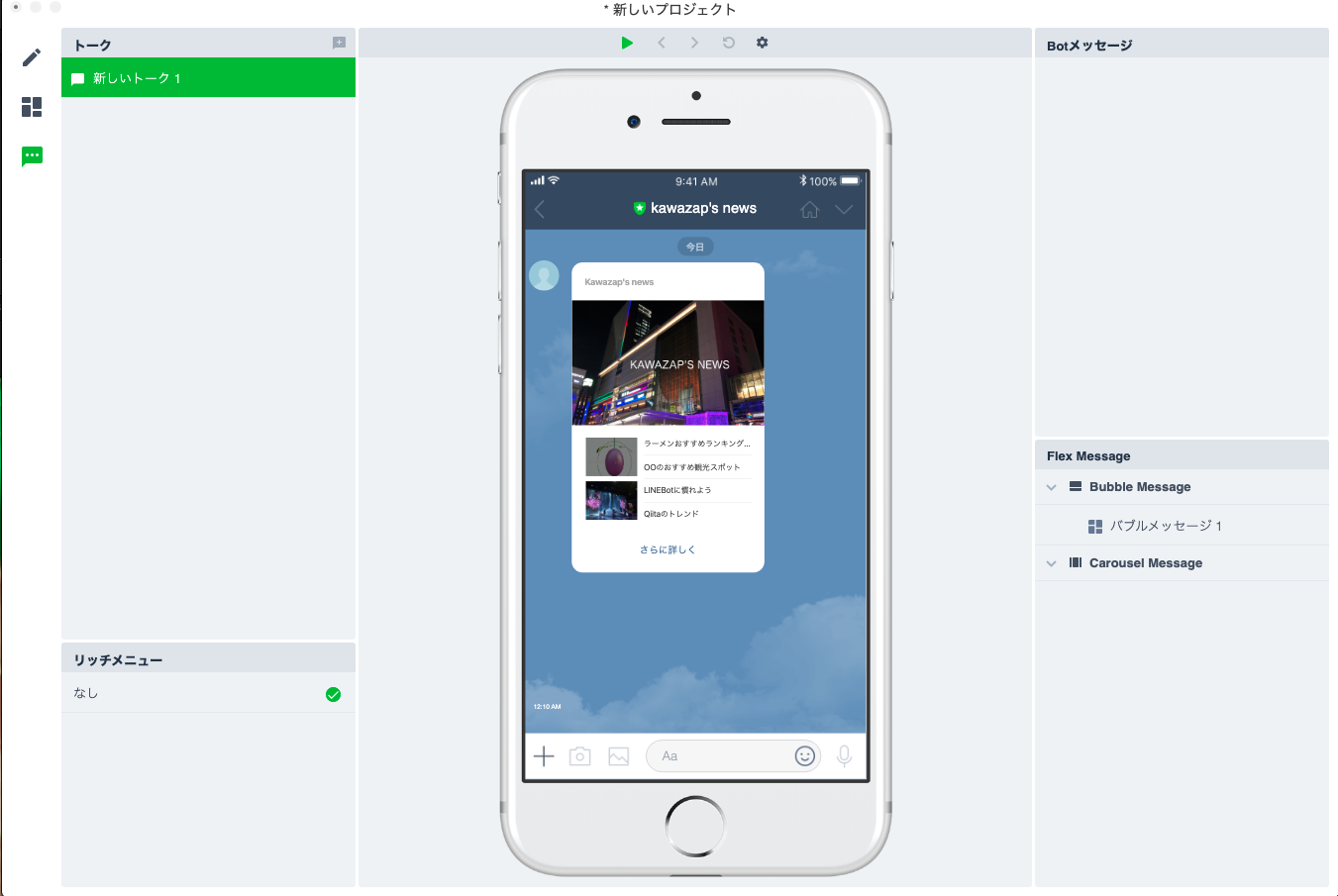
今回は、Flex Messageの中のバブルメッセージを使います。
左側の鉛筆などの図が書かれているところの二段目を選択すると、Flex Messageが開けます。テンプレートで、「ニュース」を選択します。
- ヘッダー > テキストのところで、タイトルを変更
- 本文 > ボックス > 画像のところで、表示する画像の変更
- URLのところに関しては、LINE Botで画像を送信するときはNetlifyを使え!(Googleドライブがダメな理由)
を参考にされるといいと思います。
- URLのところに関しては、LINE Botで画像を送信するときはNetlifyを使え!(Googleドライブがダメな理由)
- 本文 > ボックス > テキストの変更
- テキストにリンクを関連づける際には、プロパティ内の「アクション」を有効化し、タイプ「URLアクション」に関連づけるURLを添付してください。
左側の一番下のトーク画面を押すと、以下の画像のように試験的な動作確認もできます。
うまく動けていそうだったら、作成画面の右下にあるJSONを使いますので、別なところにコピーしておいてください。

LINE Developersでの作業
オウム返しBotの時と同様に、新規でCreate a Messaging API channelの作成、アクセストークンの取得をしてください。
Google Apps Scriptの編集
新規で、ファイルを作成します。
以下のプログラムを貼り付けて、「ここにJSONをコピー」のところに、LINE Bot designerで作成したjsonを貼ってください。
その後の動作は、オウム返しBotと同じです。
//LINE Developersで取得したアクセストークンを入れる
var CHANNEL_ACCESS_TOKEN = 'CHANNEL_ACCESS_TOKEN';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//ポストで送られてくるので、送られてきたJSONをパース
function doPost(e) {
var json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
//送られたメッセージ内容を取得
var payload = JSON.stringify({
"replyToken":reply_token,
"messages": [{
'type': 'flex',
'altText': 'NEWS test',
'contents'://ここにJSONを貼り付ける
}]
});
// メッセージを返信
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': payload
});
}
うまく機能したら、以下の画像のようになります。(GIF画像が良かったのですが、アップロード容量制限を超えるみたいなので、1月になったから修正します)

終わりに
以上で、LINE Botの作り方についての説明を終わります!
LINE Bot designerでは他にも色々なデザインができるので、ぜひお試しください!
参考記事
Google Apps Scriptでオウム返しLINE Botを作る。
LINE Botで画像を送信するときはNetlifyを使え!(Googleドライブがダメな理由)
