VSCodeで効率的にSwaggerを書く
今まではSwagger Editor(http://editor.swagger.io/) を使ってyamlを書いていたがVSCodeのほうが超簡単で便利だった。
前提
VSCodeはインストール済み(バージョン: 1.37.0 )
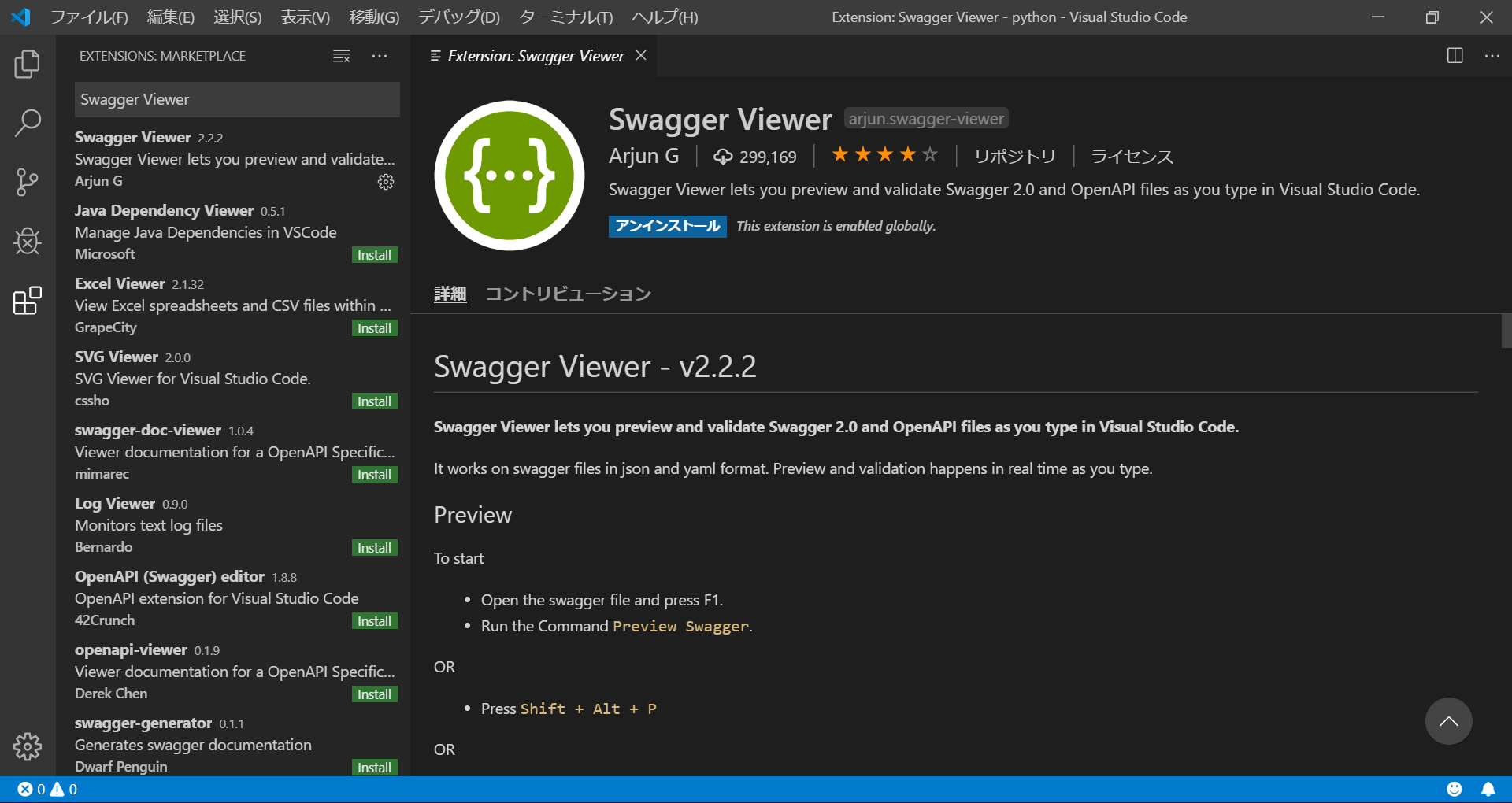
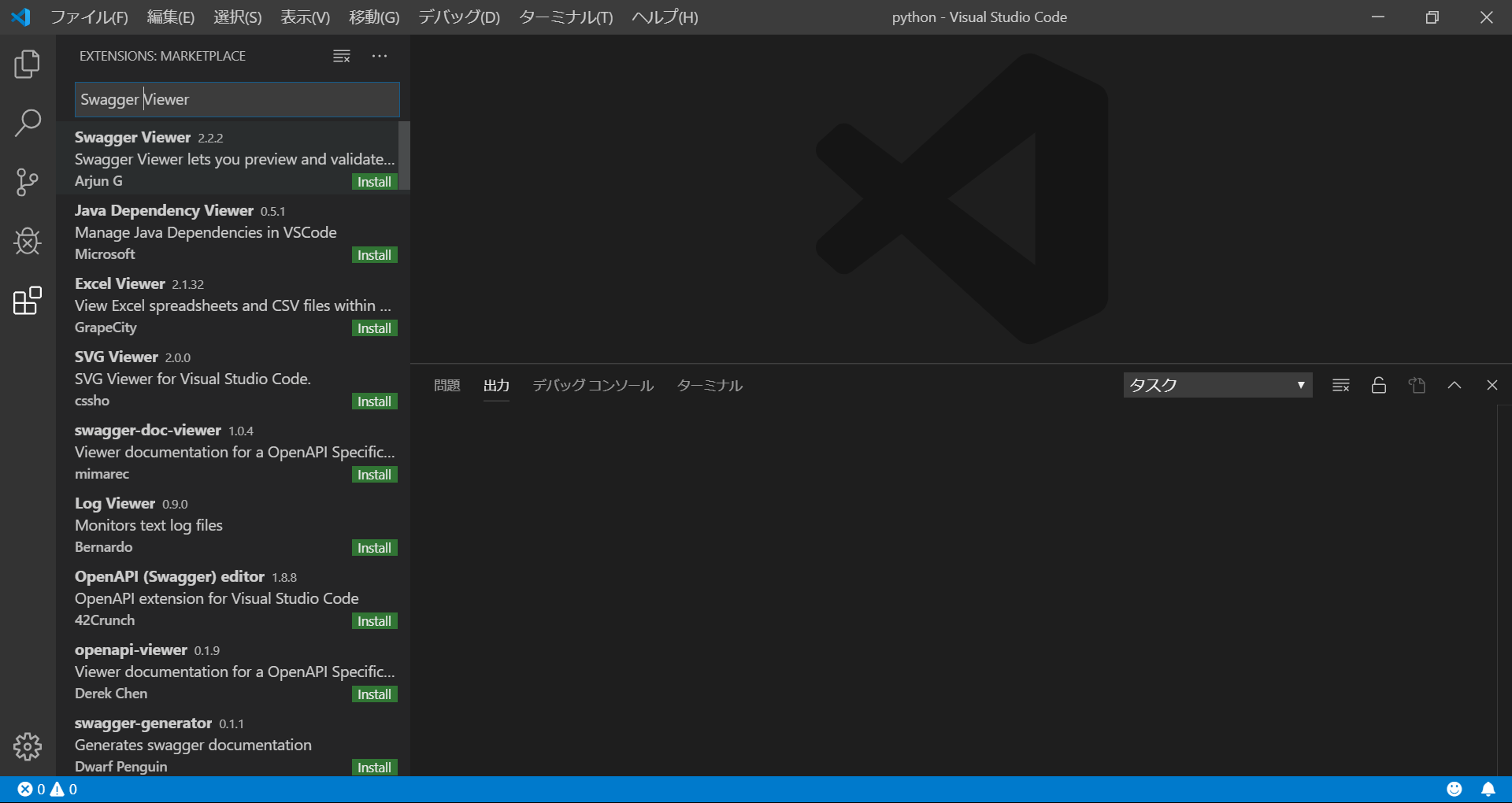
拡張機能をインストールする
サイドバーのEXTENSIONS(Ctrl+Shift+X)を選択し、「Swagger Viewer」を検索する。

yamlを書く

Viewerを開くには以下のどちらかを実行
・Shift+Alt+p
・コマンドパレットからPreview Swaggerを選択

Swagger Editorと同様に編集はリアルタイムに反映される。
だけどViewerを複数画面開くことは出来なそう。
まとめ
単発での拡張だと便利さを感じることはできないけれども、VSCodeにはAPIリクエストを送る拡張機能などもあり、複数を組み合わせるとAPI開発が楽になりそうです。
VSCode関連 記事リンク
・VSCodeでRESTクライアントを使って効率的にAPIを呼び出す。