Firebase Authentication、とても便利ですよね。
今回、Firebase Authenticationを使って、Googleログインしたアカウントに対して、電話番号を紐付けます。
Firebaseの準備
Fireabse Authの設定方法はこちら。
ログイン方法として、電話番号とGoogleを有効にしておいてください。
googleアカウントでの認証
まずはgoogleアカウントで認証させます。
signInWithPopupというメソッドを使います。
電話番号での認証
次に、電話番号での認証です。
reCAPTCHAの設定がちょっとめんどくさいので注意しましょう。
signInWithPhoneNumberというメソッドを使います。
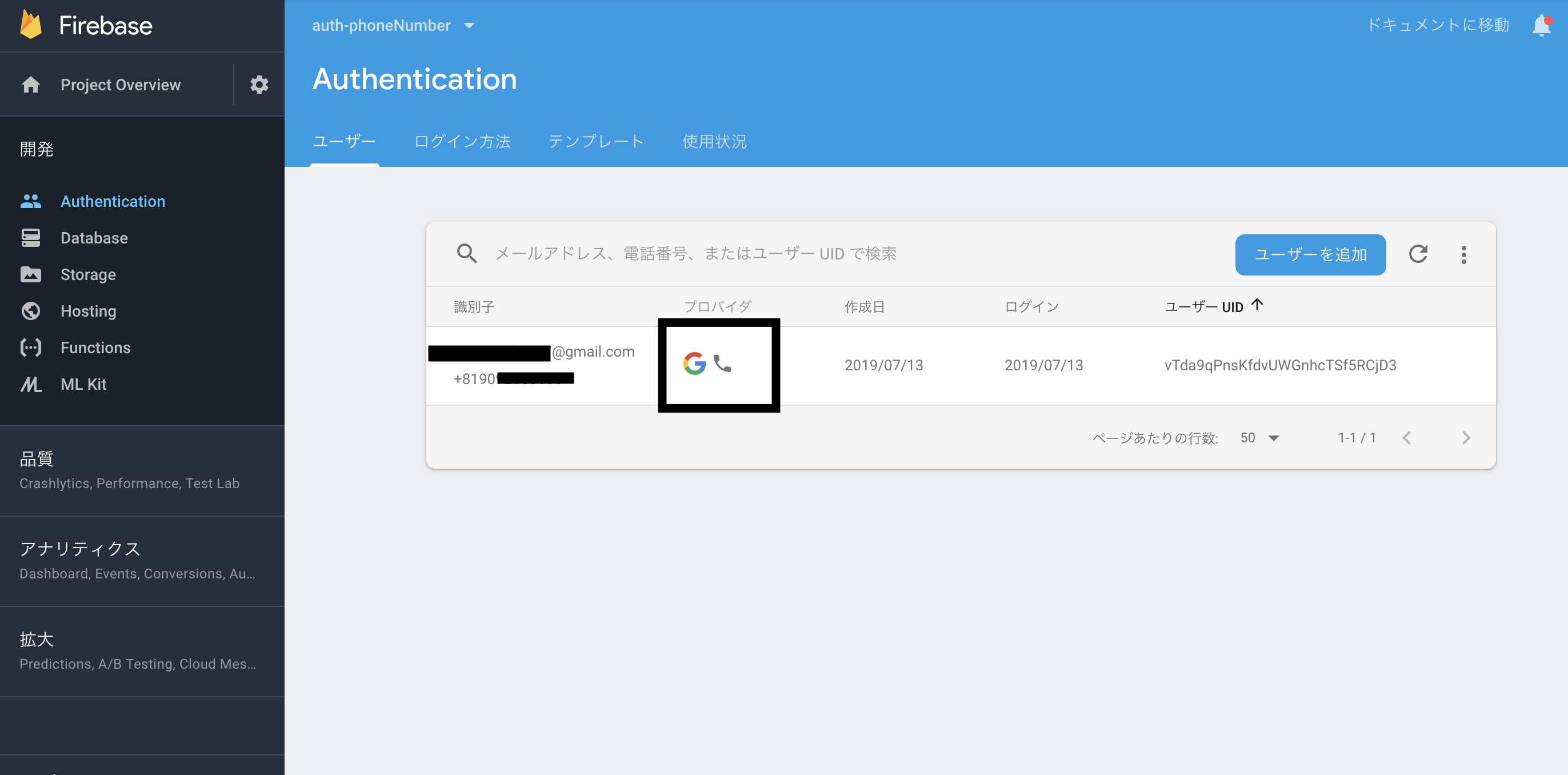
アカウントに複数の認証プロバイダをリンク
ここまで完了したら、
currentUserに対して、linkAndRetrieveDataWithCredentialというメソッドを使い、アカウントに複数の認証プロバイダをリンクさせることができます。
とても簡単に実装することができました。
2要素認証とかも簡単に実現できますね。
今回作成したソースコードをgithutbで公開しています。こちらから
(めっちゃ無駄ですが、アーキテクチャとして、Reduxを採用しています。。。
ちょっと前にリリースされたhooks APIに対応した機能を使ってみたくて...)
参考: 公式ドキュメント
以上です。