baserCMSショートコードの基本
baserCMS4系(公式サイト: https://basercms.net/ )のショートコードの基本的な使い方は
前回記事 baserCMSのショートコード(1)基本をお読みください。
この記事で紹介する内容
前回紹介したショートコード機能を使って、簡単にもっと多くのbaserCMSの関数を使えるようにする、ちょっとした小技を紹介します。
使いこなせば、一つのショートコードで、色々な関数を使えるようになります。
想定している対象者
baserCMSを使ってウェブサイトを作成している人(作成しようとしている人)
ある程度テーマファイルを編集することができる人
※今回はテーマフォルダ内のElementフォルダにてphpテンプレート編集・作成ができることが前提です。
内容
ショートコードを設定ファイルへ記述
ドキュメントルート/app/Config/setting.php
記述内容
$config['BcShortCode']['BcBaser'] = ['BcBaser.BcBaser.getElement'];
上記の準備ができたら、
呼び出したいElementsファイルを作成します。
例1)「news」ブログの記事を直近5件表示したいとき
下記エレメントファイルを作成します。
ドキュメントルート/theme/使用中のテーマ/Elements/blog.php
※blog.phpという名前は適当につけているので、他の名前で良いです。
blog.phpの記述
<?php $this->BcBaser->blogPosts('news', 5);
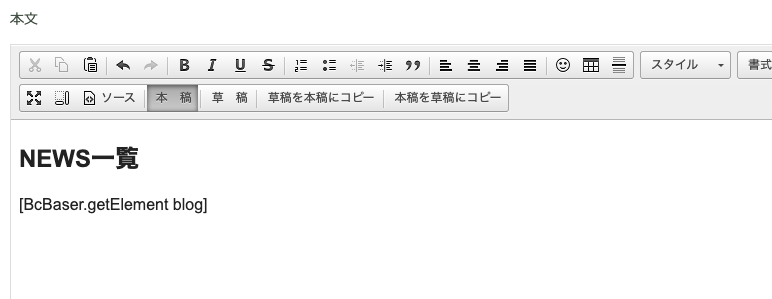
上記の準備ができたら、ブログ記事・固定ページ編集欄に
[BcBaser.getElement blog]
と記載し、保存します。

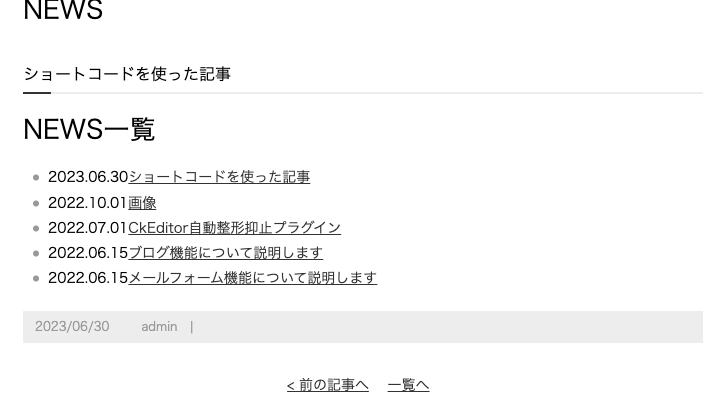
すると、公開記事側では

こんな具合で、記事一覧が表示されます。
ショートコードに他の関数を登録して表示する方法もありますが、ショートコード内に複数の引数を記載したりする必要があったり、結構面倒なため、ある程度テーマフォルダ内のファイルを編集・作成できる人には、こちらの方が楽に感じられるのではないでしょうか?
上記のショートコードを利用して、違うエレメントファイルを呼び出すことができるため、前回の記事で紹介したサイトマップの表示も下記のようにエレメントphpファイルを用意。
ドキュメントルート/theme/使用中のテーマ/Elements/site_map.php
※site_map.phpという名前は適当につけているので、他の名前で良いです。
site_map.phpの記述
<?php $this->BcBaser->sitemap();
上記の準備ができたら、ブログ記事・固定ページ編集欄に
[BcBaser.getElement site_map]
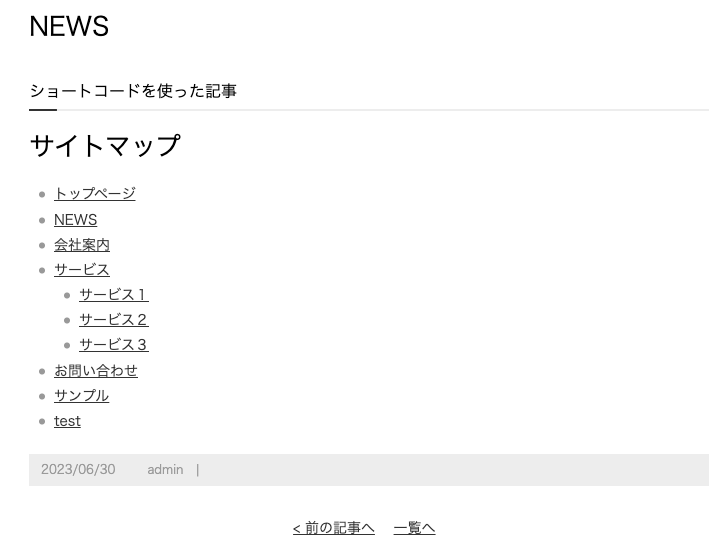
と記載し、保存すれば、サイトマップが表示できるようになります。
エレメントファイルを使っているため、表示項目の調整や、引数などもphpファイル側で細かく記述することができるため、baserCMSでサイトをよく作る人には、こちらのやり方のほうが簡単かもしれません。