More than 3 years have passed since last update.
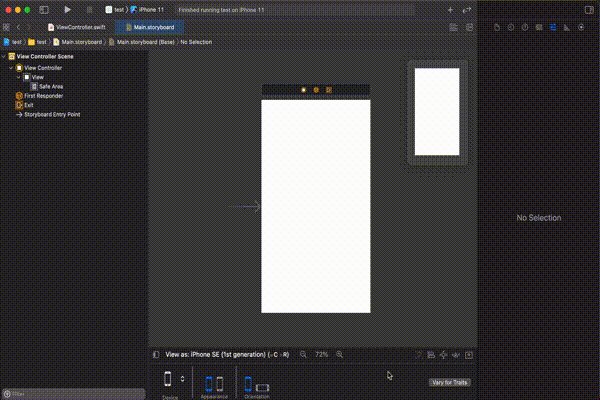
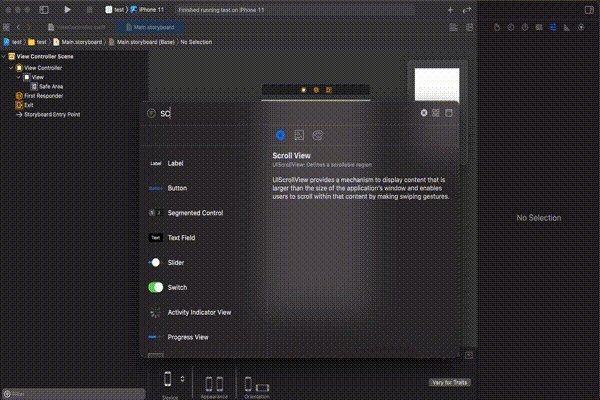
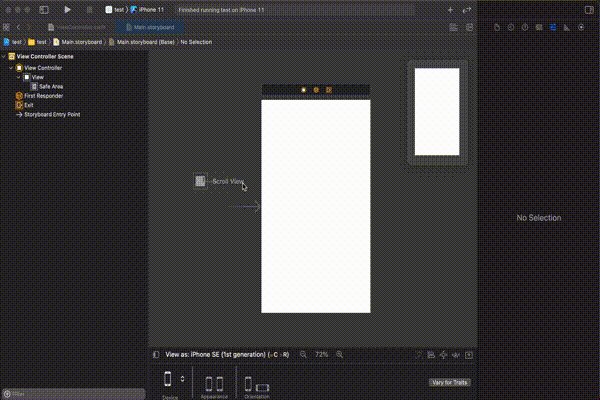
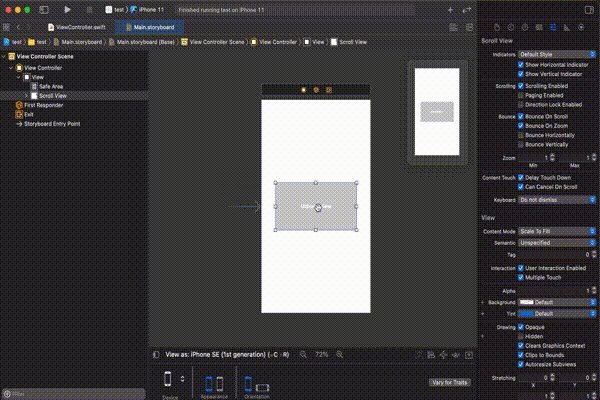
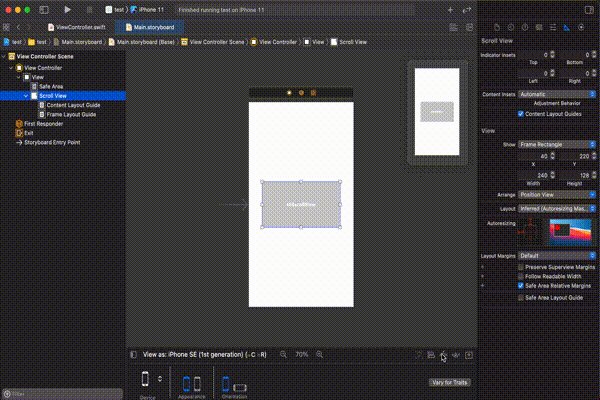
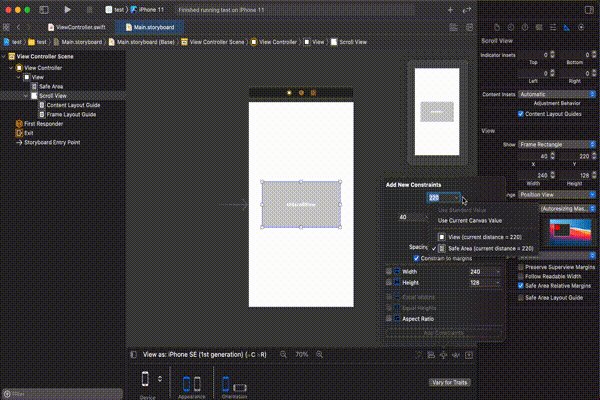
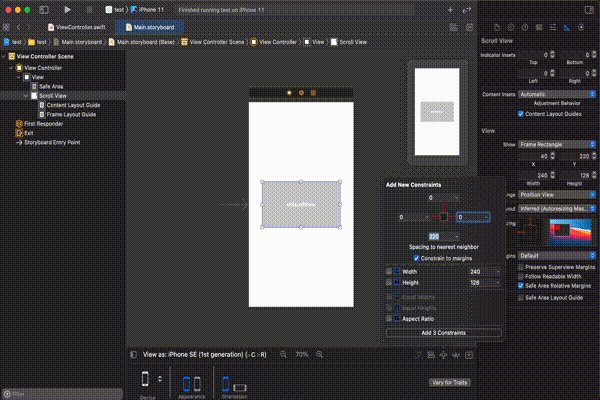
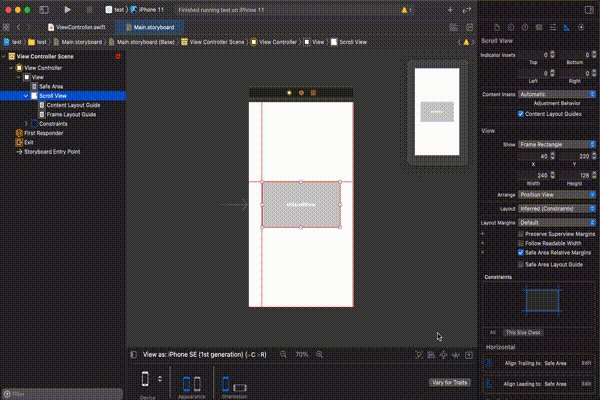
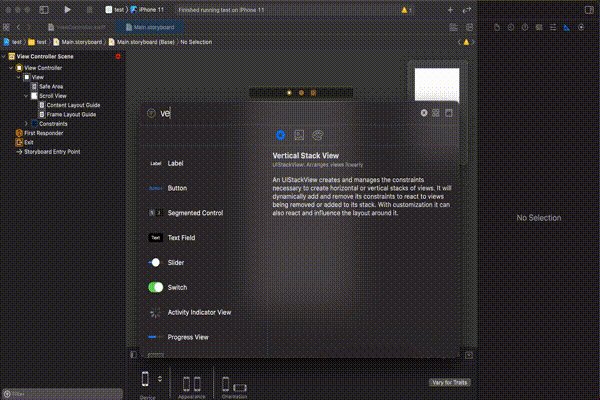
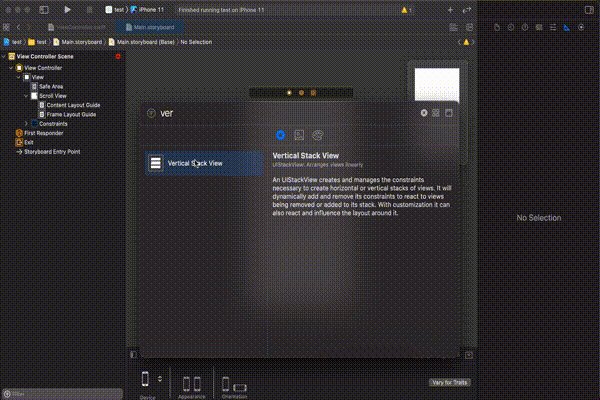
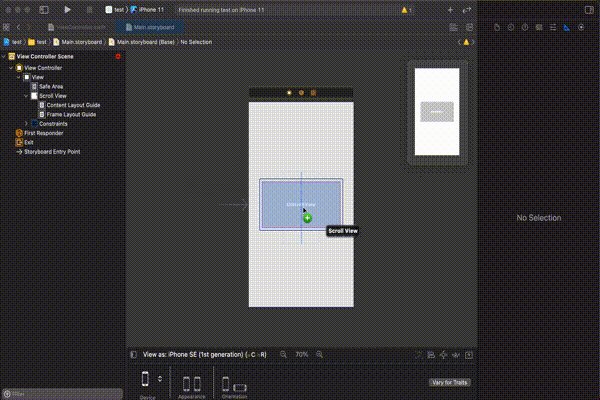
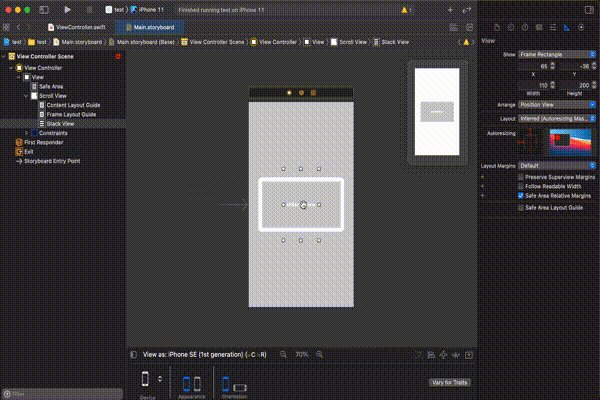
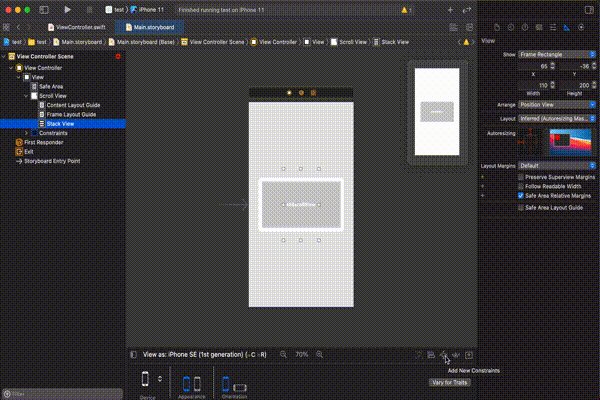
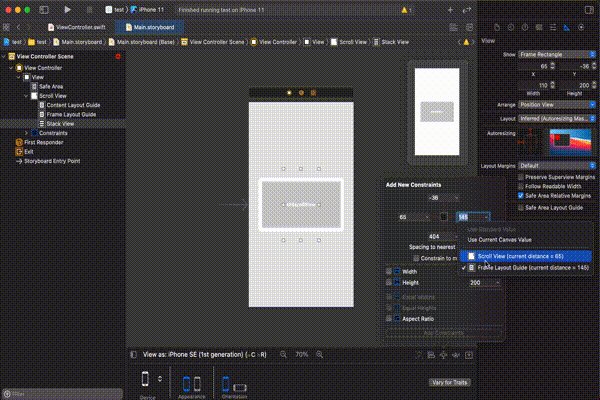
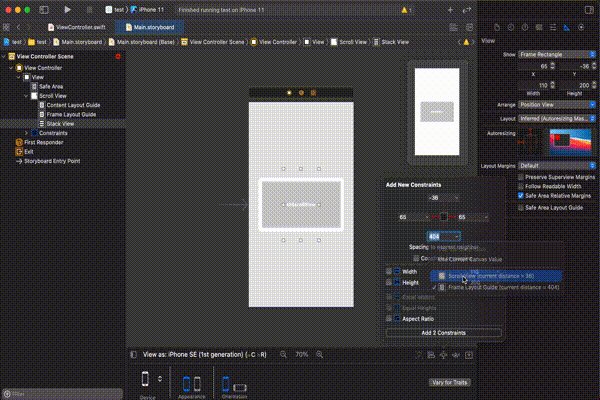
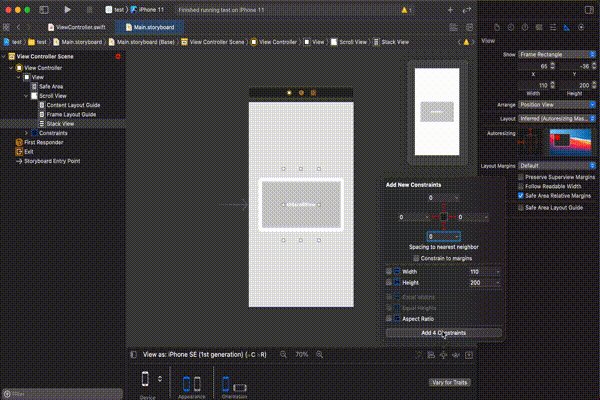
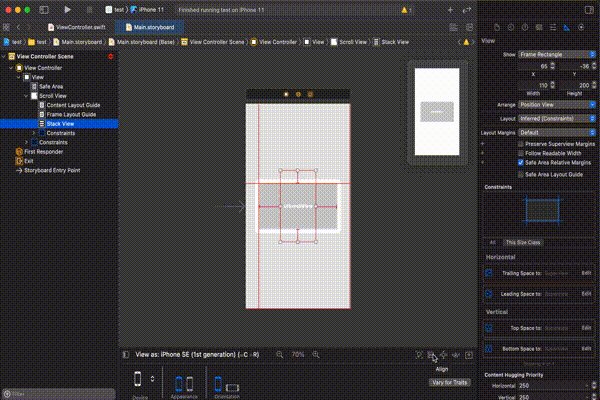
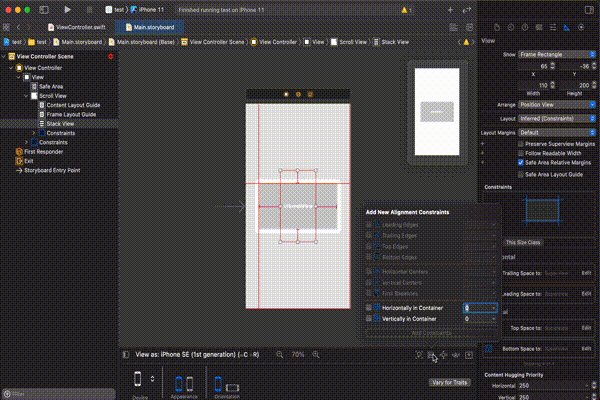
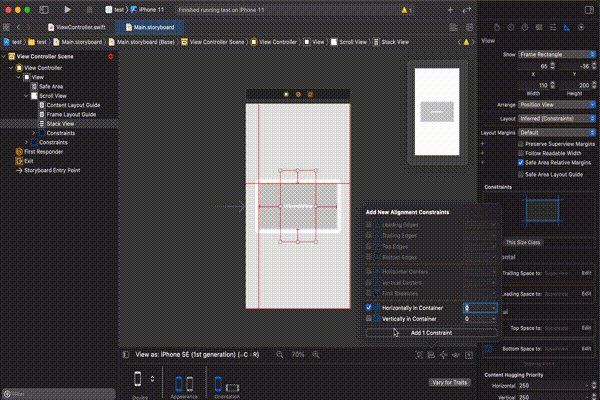
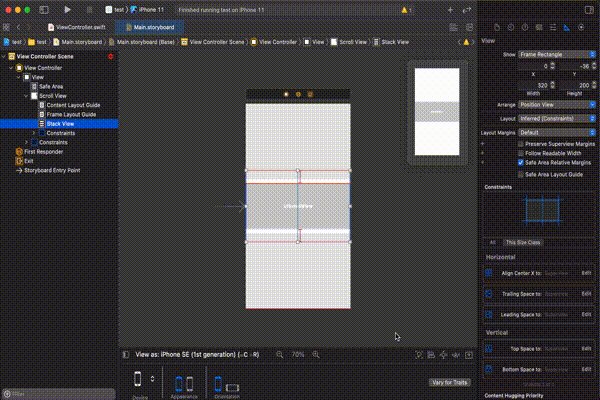
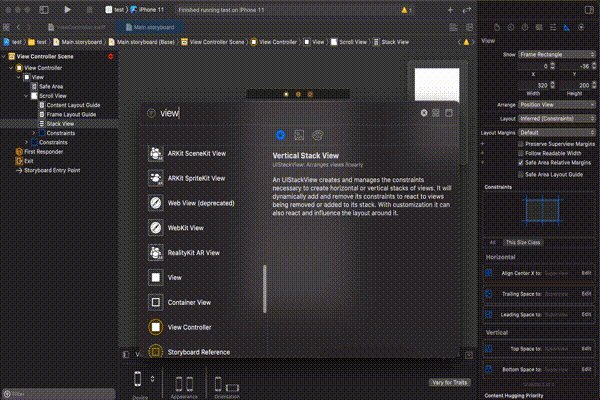
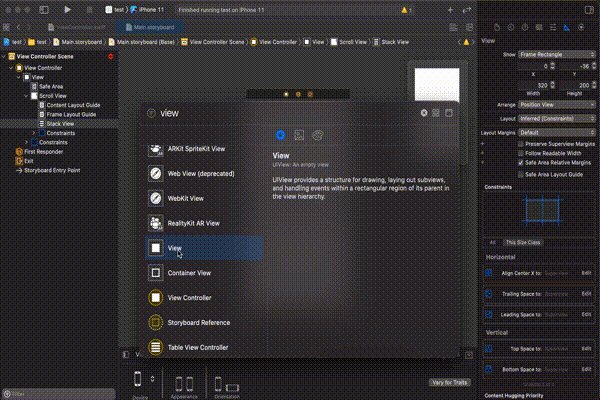
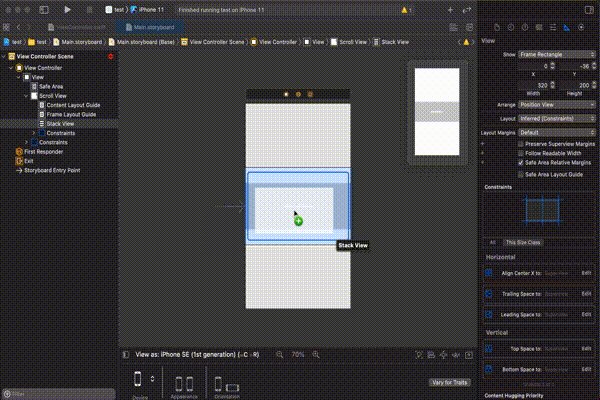
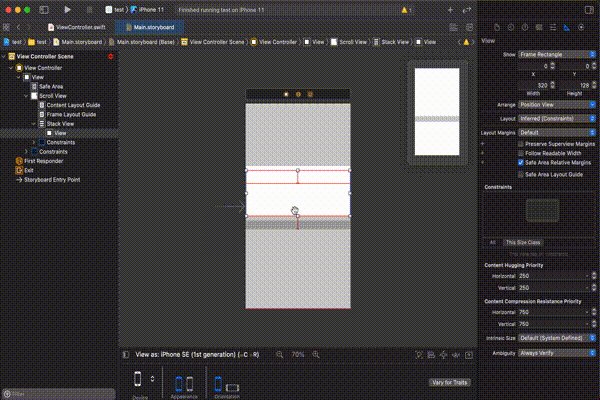
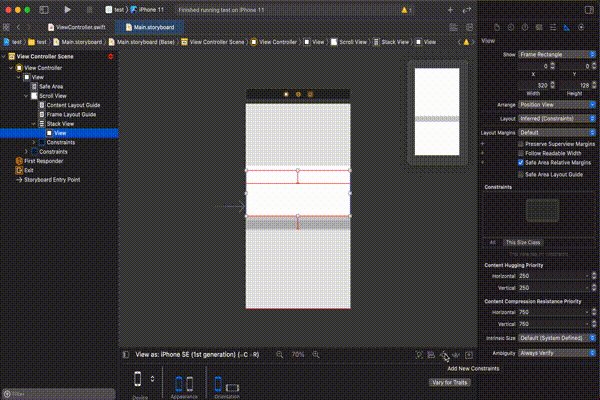
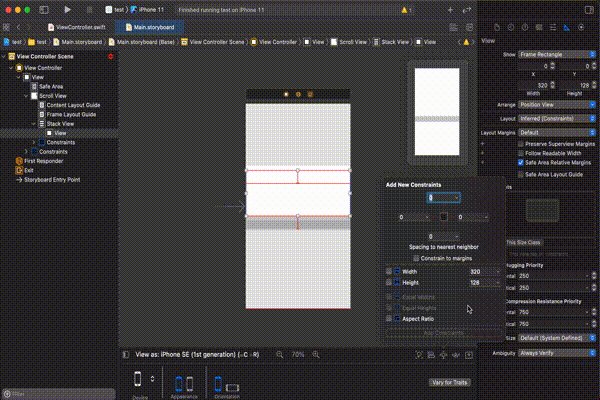
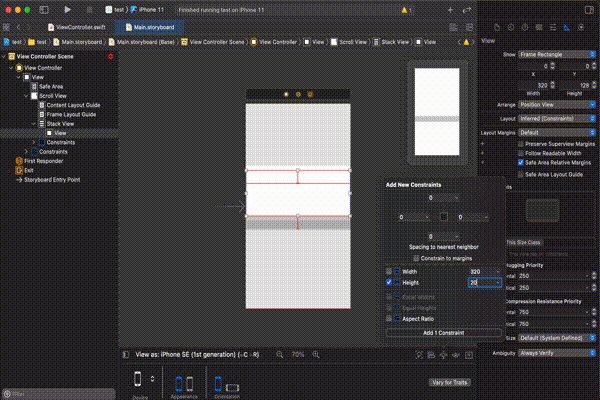
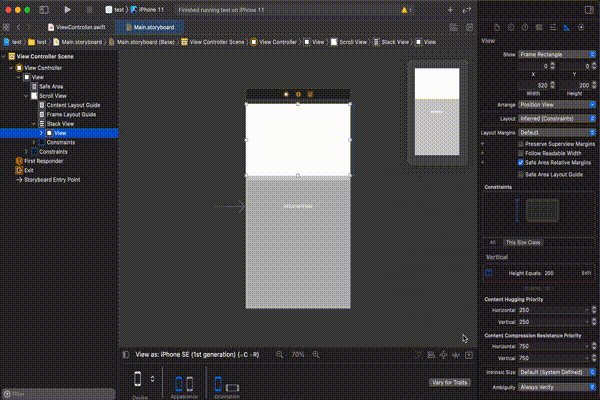
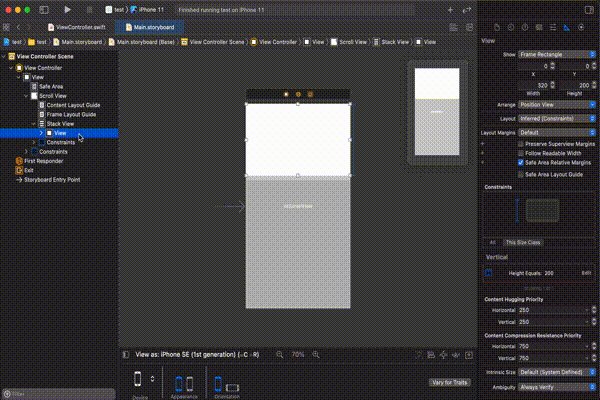
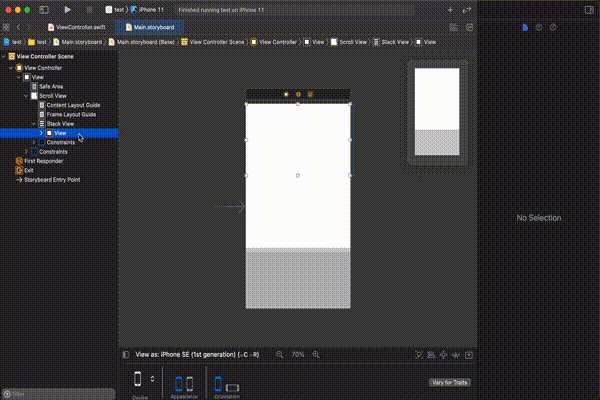
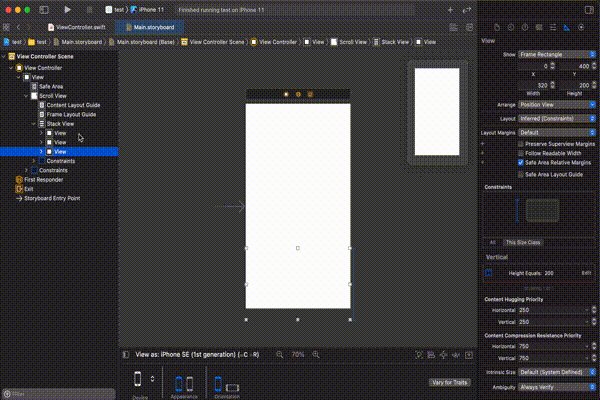
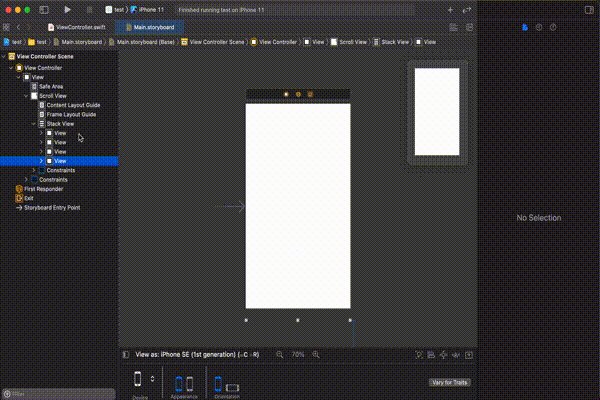
StoryboardでScrollViewとVerticalStackViewを使用して縦スクロール画面を作る
Posted at
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme