はじめに
LINEとIBM Cloud Functionsを連携したSlackへの通知機能を作ったので、3回に分けて紹介したいと思います。
第1回:IBM Cloud Functons 動かしてみた ← この記事
第2回:IBM Cloud FunctionsでNode.jsのパッケージを利用してみた
第3回:IBM Cloud Functions でLINEとSlack連携させてみた
IBM Cloud Functions って?
IBM Cloud に関わらずですが、サーバーレスで任意のプログラムを実行してくれる FaaS (Function as a Service) と呼ばれるほど一般化しているサービスのIBM Cloud版です。
IBM Cloud Function のサービスは、動かしたいプログラムである アクション を登録して、そのアクションを実行するきっかけとなる トリガー (API, Webhook, 定期実行等)を設定することで、動かすことが可能になります。
Functions の良いところは、その実行時間、利用メモリ等が課金対象であり、プログラムが動いていない間は課金されることはありません。例えば、Cloud Foundry でAPIを公開した場合、アプリケーションが起動している限り Cloud Foundry のサービスが実行中となり 24時間 × 1か月分が毎月請求の対象となります。
※Cloud Foundry の有償アカウントでの無料枠は、2020年3月で廃止されました。
その点、Functions であれば、APIを公開しても、呼び出された時に利用したIBM Cloudのリソース分が課金対象となりますし、そもそもこちらは無料枠があるので、お試しのサービスや、個人や仲間内で利用するようなサービスを提供するにはもってこいの環境と言えるでしょう。
IBM Cloud Functions を利用してみよう
アクションを登録しよう
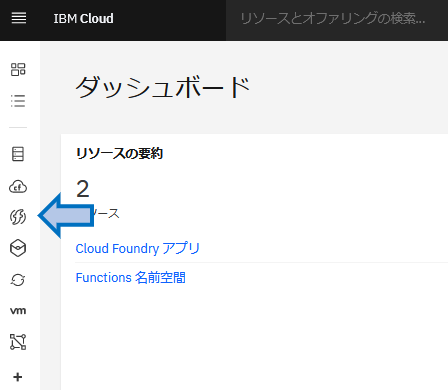
Functions を選びます
ダッシュボード左部から F をもじったアイコンを選びましょう。私は楽譜のフォルテにしか見えないです。

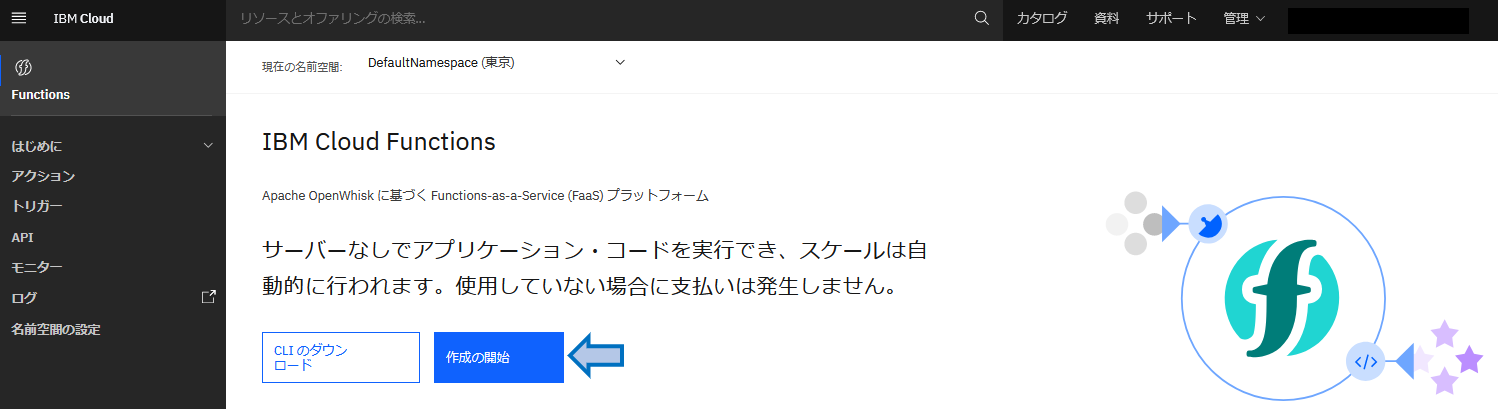
作成の開始 を選びます
先ほどと似たような説明を書いてくれていますね。

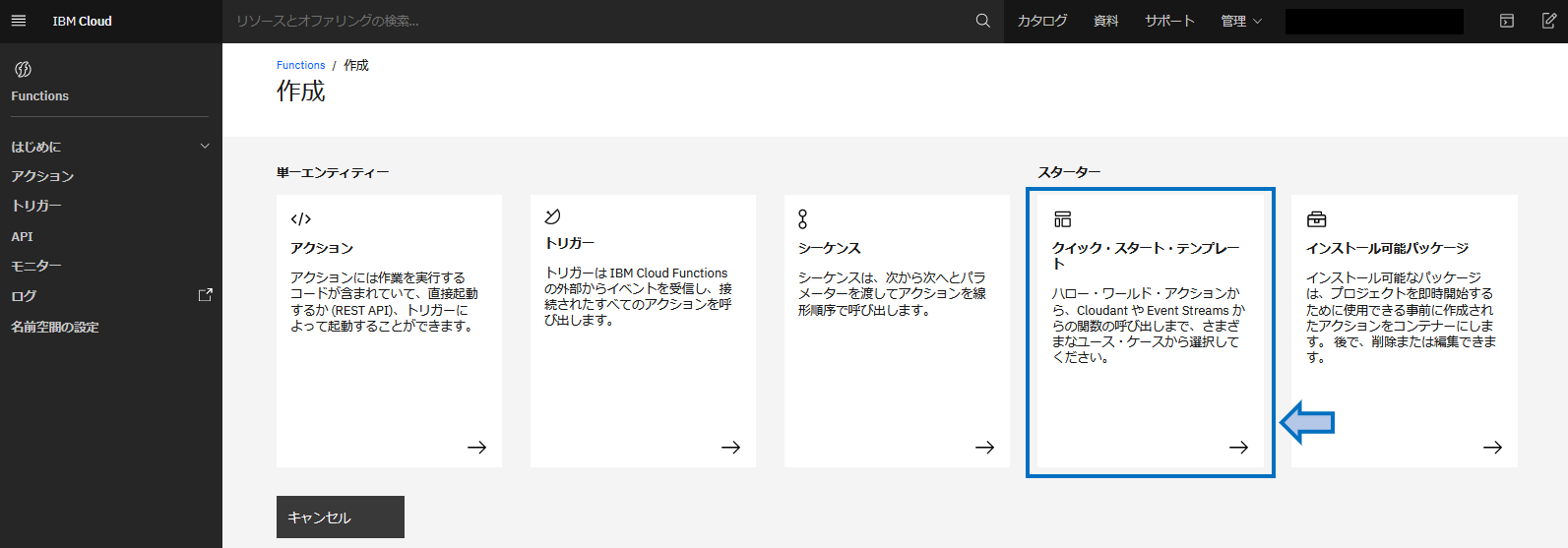
クイック・スタート・テンプレート を選びます。

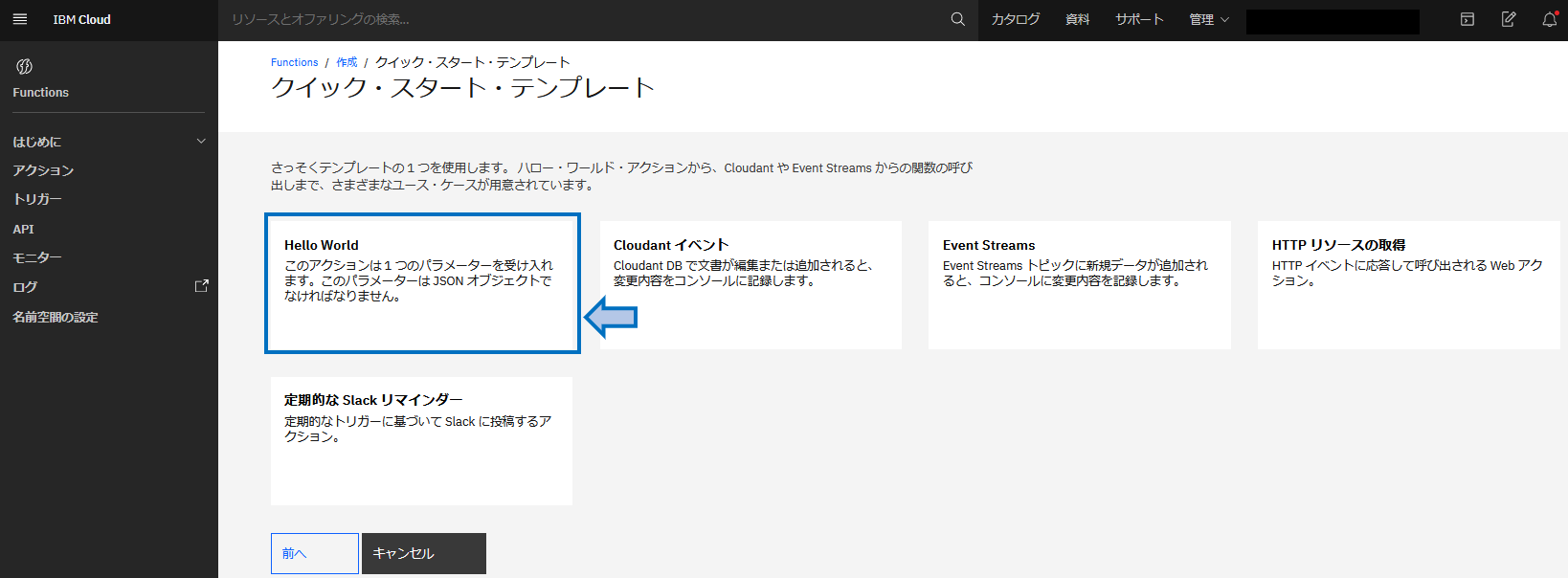
定番 Hello World を選びます。

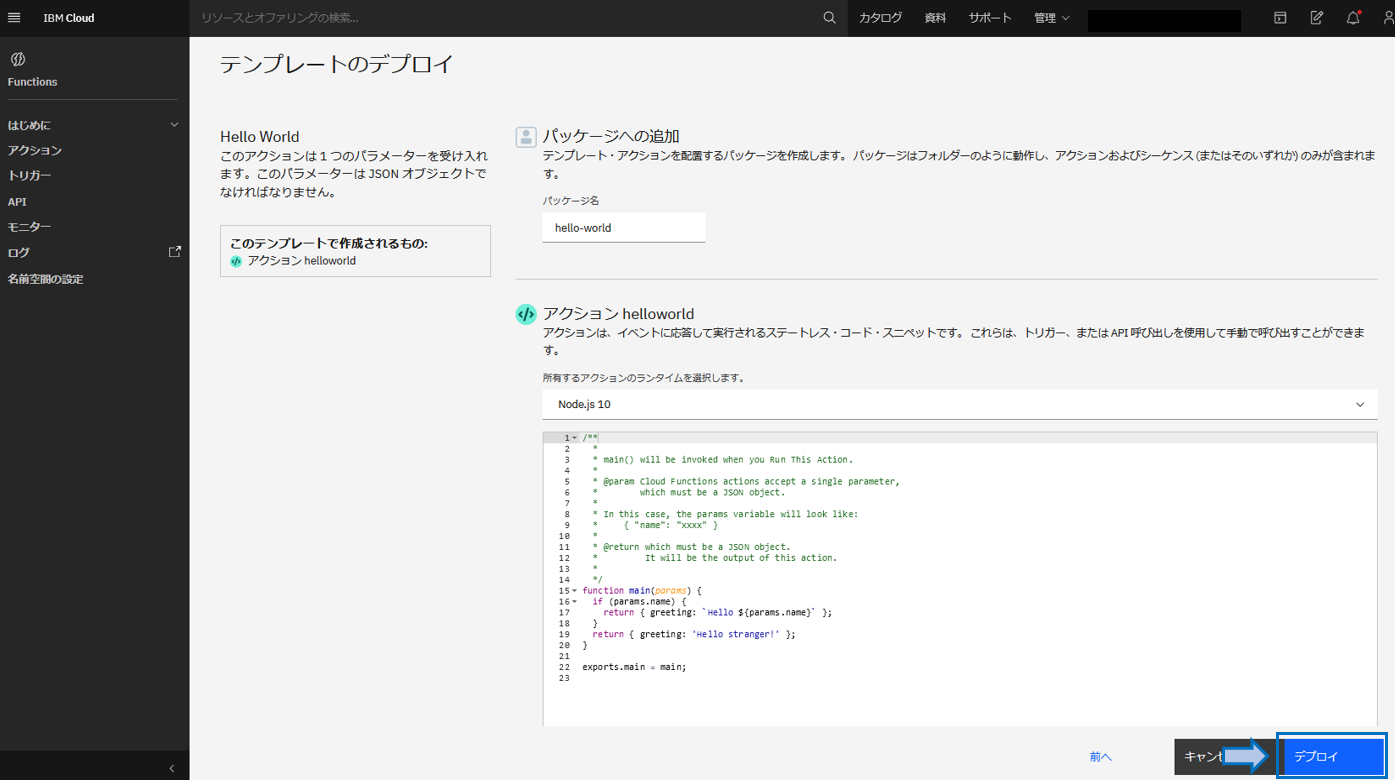
この時点でコードを編集することもできますが、このままデプロイしましょう。

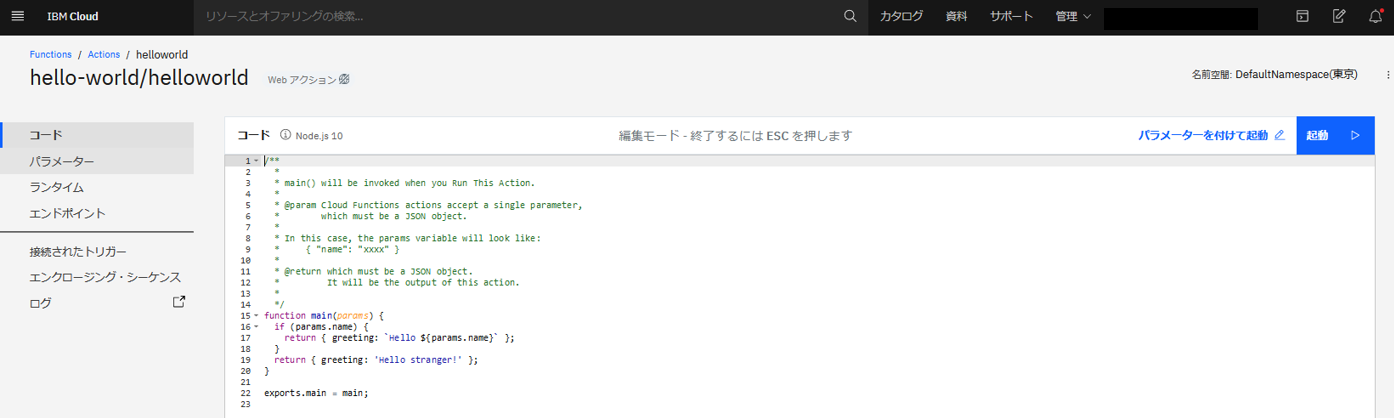
アクション がデプロイできました。

これは、コードのコメントにも記述されていますが、実行時にパラメータとしてJSONオブジェクトが渡されて、そこに name 変数があれば、Hello name変数 を、そんな変数が無ければ Hello stranger! を greeting のKeyに設定してJSONを返すよってコードです。
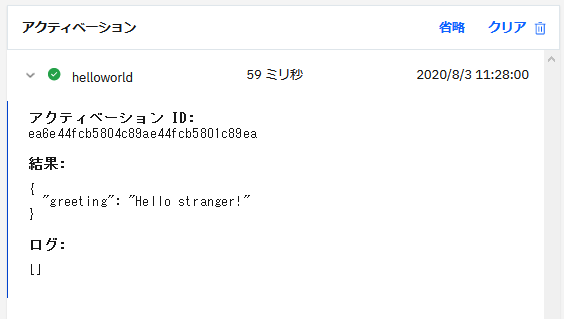
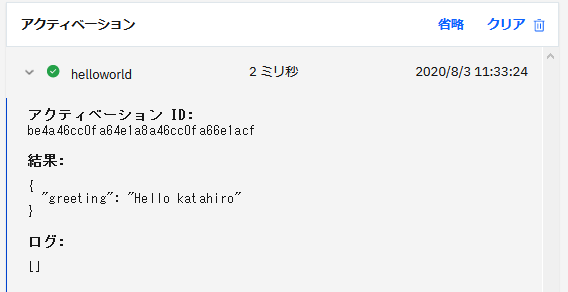
何も考えず、右上にある 起動 をクリックすると以下のように表示されます。

変数は何も指定していないので、Hello stranger! が表示されていますね。
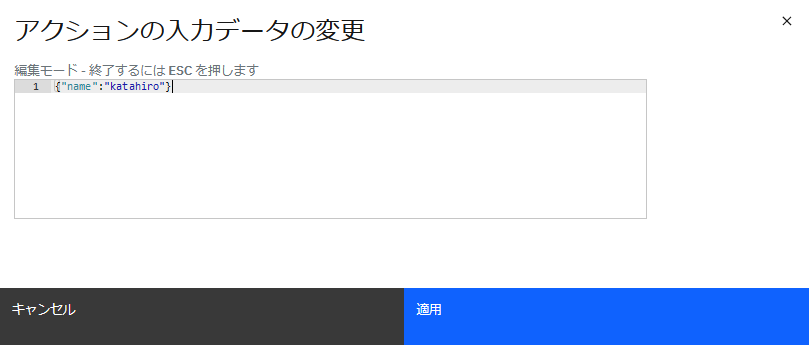
では、パラメータを付けて起動 を選んで、試しにパラメータを設定して 適用 を選択します。
もう一度 起動 をクリックしましょう。

name を指定したので、そちらが表示されるようになりましたね。

トリガーを登録しよう
今回は、Web(インターネット)からリクエストされたら動くようにしましょう。
どこからでも良いですが、Functionsのトップに戻りましょう。

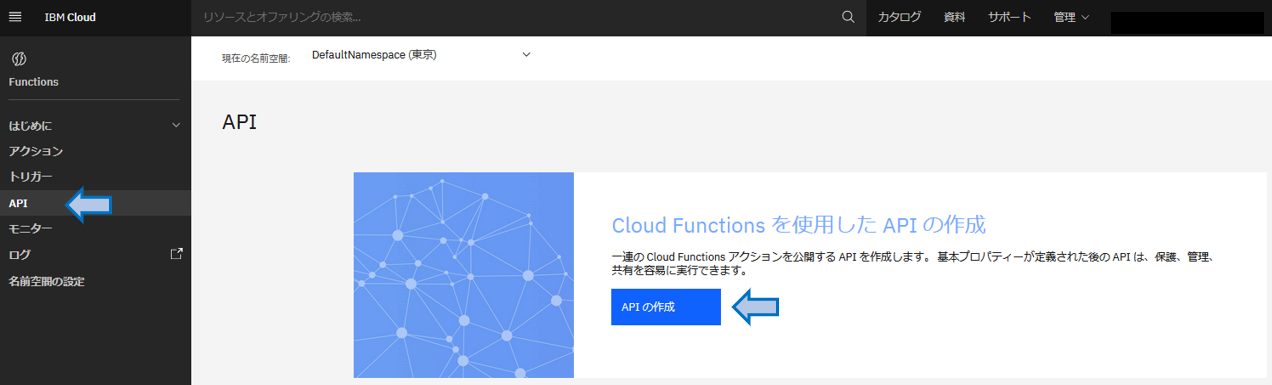
API から APIの作成 を選択します。

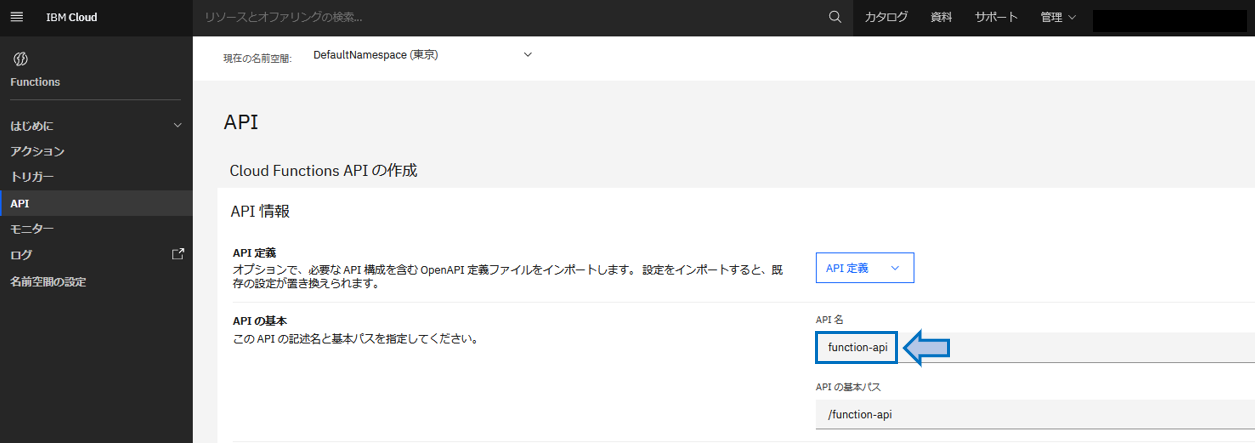
API全体のベースとなる名前を決定します。ここでは function-api としています。

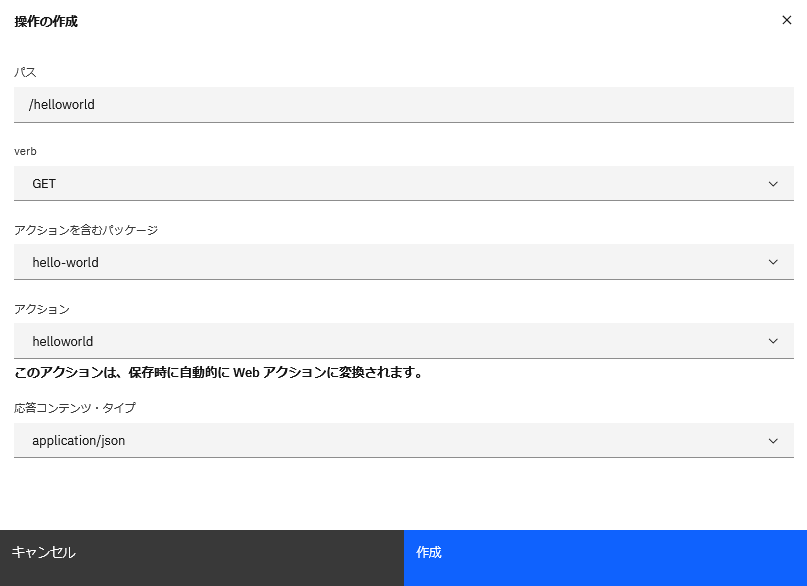
操作の作成 をクリックしてください。これで、どのようなリクエストが来た時にアクションを実行するかを定義します。

- パス:APIとして呼び出す際の個別のパス名、アクションを識別できる名称が良いです。今回は
helloworldを指定 - verb:
GETPOSTDELETEPUTPATCHOPTIONSHEADから選択します。今回はGET要求で動作するようにGETを選択します。 - アクションを含むパッケージ:こちらは、先ほど作成したアクションの
hello-worldを選択します。 - アクション:上記のパッケージを選択すれば、自動的に選択されます。
- 応答コンテンツタイプ:
application/jsontext/htmltext/plain等、アクションに合わせて選択してください。今回はJSONオブジェクトを応答するので、application/jsonを選択します。
全て指定が完了したら、作成をクリックしてください。
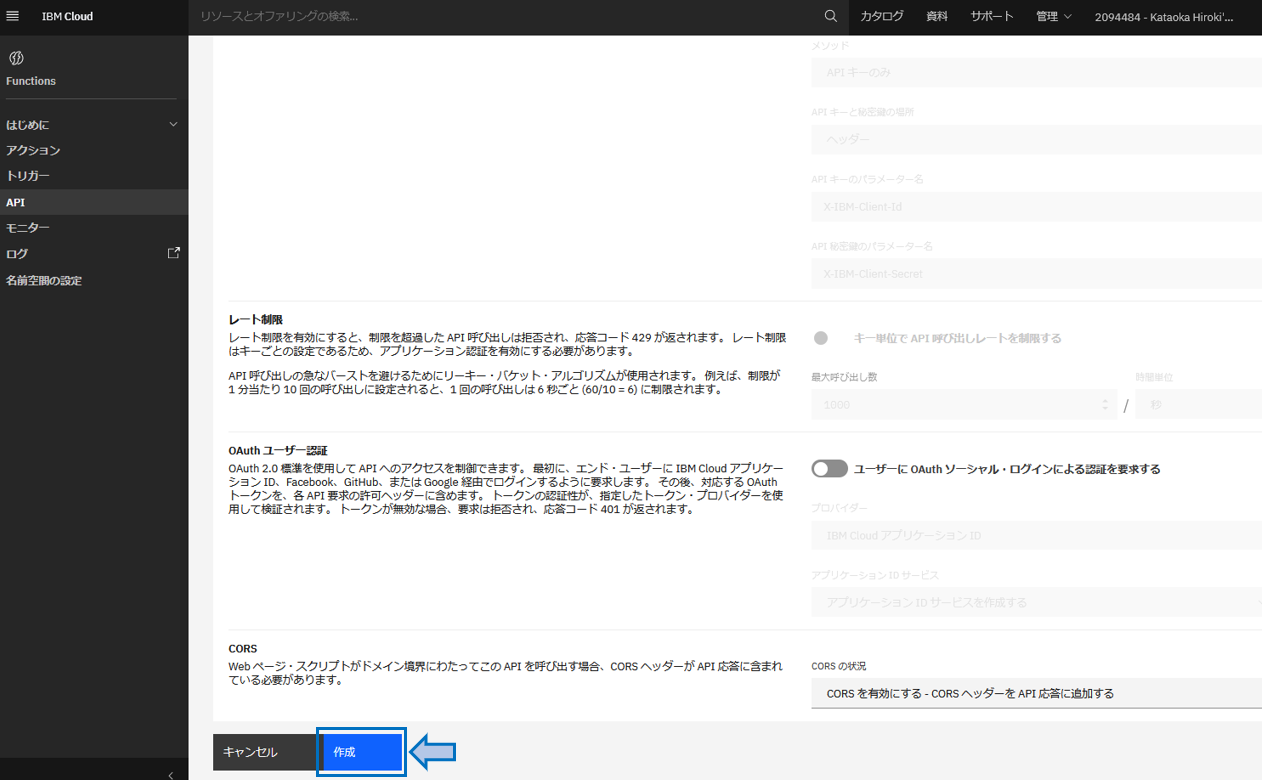
今回は、その他の指定は特に行わず、画面下部の 作成 をクリックしてください。

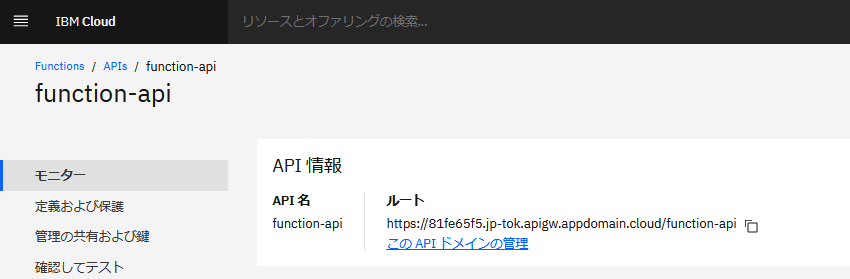
これで、APIが公開されました。

Functionsのアクションを呼び出す
以下で設定したので、合わせてURLにして、ブラウザに入力してみましょう。
ルート:https://81fe65f5.jp-tok.apigw.appdomain.cloud/function-api
アクション:/hellowold

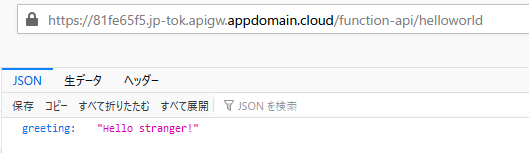
無事に、パラメータ指定せずに呼び出すと、 Hello stranger! が値となった greeting がKeyのJSONオブジェクトが応答されました。
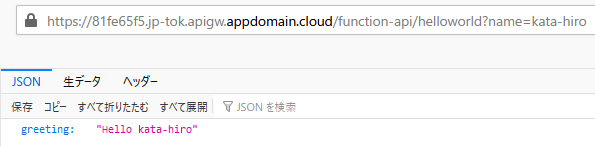
では、このAPIに name パラメータを指定して呼び出してみましょう。

URLにパラメータ設定することで、目的通りに name に指定した文字列が応答されました。
今回は、GET 要求でAPIが動くように指定しているので、ブラウザのURLバーに入力するだけで動いていますが、POST で動かしたい場合は REST Client 等の通信のツールやコマンドを利用するようにしてください。
さいごに
IBM Cloud Functionsはいかがでしたでしょうか?簡単に外部公開可能なサービスを立ち上げることができるので、プログラマからすると使いやすいのではないでしょうか?
例えば、Node-REDのように、Nodeを繋ぐだけでサービスを提供可能という簡便さは、コードを記述する分、IBM Cloud Functionsのほうが手がかかる部分もありますが、細かくNodeを分けずに、処理を一本で記述したい、といったプログラマには、逆に自由にできて嬉しい部分も多いと思います。
次回は、テンプレートのコードではなく、外部と通信するパッケージを利用したアクションの作成方法の記事を書けたらと思います。
第1回:IBM Cloud Functons 動かしてみた
第2回:IBM Cloud FunctionsでNode.jsのパッケージを利用してみた
第3回:IBM Cloud Functions でLINEとSlack連携させてみた