やりたいこと
こんにちは。鹿島(@kashitaka)です。今回は金も時間もかけずサクッとプライベートなCI環境を整えた時の記録です。
2019年追記
執筆当時はCI/CD周りのツールが限られていましたが、現在はBitbucket Pipelineで無料でビルドができるほか、
- GCPのCloudBuild (クレカ登録必須だが、1日120minまで無料枠)
- AWSのCodeBuild (クレカ登録必須, 月100minまで無料枠)
などもあるので、下記手順を踏まなくても割と気軽に無料でCIの恩恵を受けられます。
CodeShip連携が気になる方は下記をお読みください。
本編
きっかけ
3人でWebアプリ開発してました。自分がコードレビューとブランチの管理担当。
↓
会議中でも外出時でも他の開発者からslackが飛んできて「プルリクしたからマージとデプロイはよ!」と言われる。しかも気を抜くとバグが混じったプルリクも送ってくる。
↓
手動&目視確認では回らなくなり、**これはCIツール使わないとダメだ・・**と思い、即席で無料で環境整えた話です。
導入するとこうなる
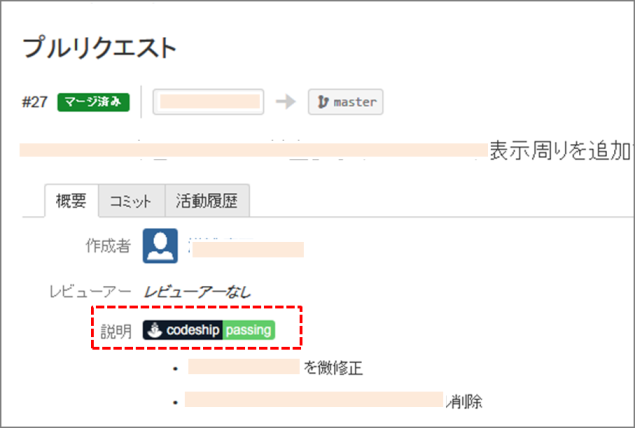
こんなかんじでBitbucketのプルリクエスト画面にCodeshipのビルド結果が表示されるようになります。↓
なので「あーこの変更はテストにパスしてんのね。じゃマージOK」みたいな世界が実現されます。
※ただし無料につき月間100ビルド + 開発者は5人までの制限あり。
利用サービス
Bitbucket
5人以下の共有なら無料でプライベートレポジトリを持てる。使ってる方も多いと思います。
Codeship
プライベートなレポジトリでも月間100回までのビルドなら無料。
他に候補として月間1500分までのビルドが無料なCircleCIがありましたが、Bitbucketとの接続はサポートしてないので(執筆時点)、Bitbucketとの繋ぎこみが簡単なCodeshipを利用します。
CodeShipの設定
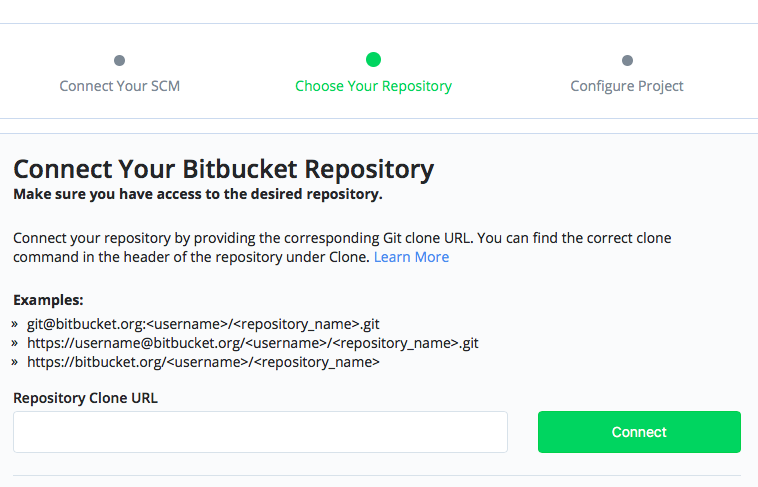
Create a new project
BitbucketアカウントでCodeshipにサインアップすると、Create a new project画面でBitbucketのレポジトリとの紐付けが設定できます。

ビルド設定
テストの実行シェルを書く。筆者の場合はNode.jsを使ってるので
nvm use v6.2.1
npm install
npm test
という感じ。railsならgem installとrspecだったりするはずです。ここはご利用のフレームワークに合わせてください。
テストスペックは頑張って書きます。ここでは説明しませんが、Nodejsで参考になったのはこちら。
下記の画面が出ればBitbucketとCodeshipが紐づいてます。
Bitbucketでブランチに変更があると、Codeshipがレポジトリのクローンとビルドスクリプトを実行してくれる状態になっています。
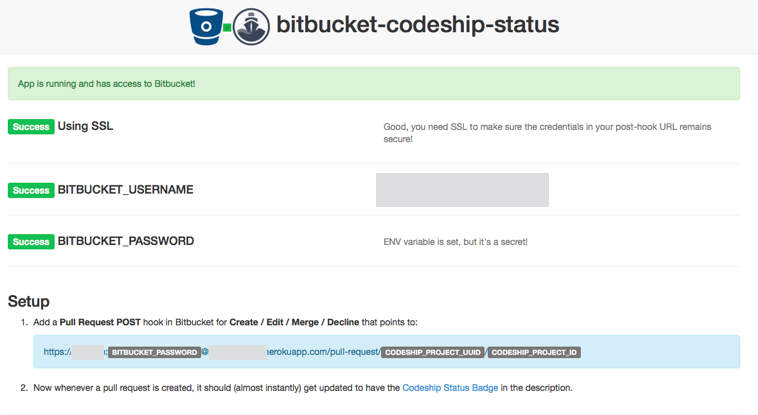
bitbucket-codeship-status
あとはCodeshipのビルド結果をBitbucketが取得できればいいんだけど、標準のBitbucketにそんな機能はないのでbitbucket-codeship-statusを使います。
上記はHeroku上で起動できるアプリです。Codeshipのビルド結果を取得し、Bitbucketのレポジトリにビルド結果を教えてくれる機能を持っています。いやー、便利なもの作ってくださる人がいるものです。
英語で色々書いてますが、とりあえず「Deploy to Heroku」ボタンを押します。
Herokuは5アプリまで無料で使えます。アカウント持ってない方は作りましょう。
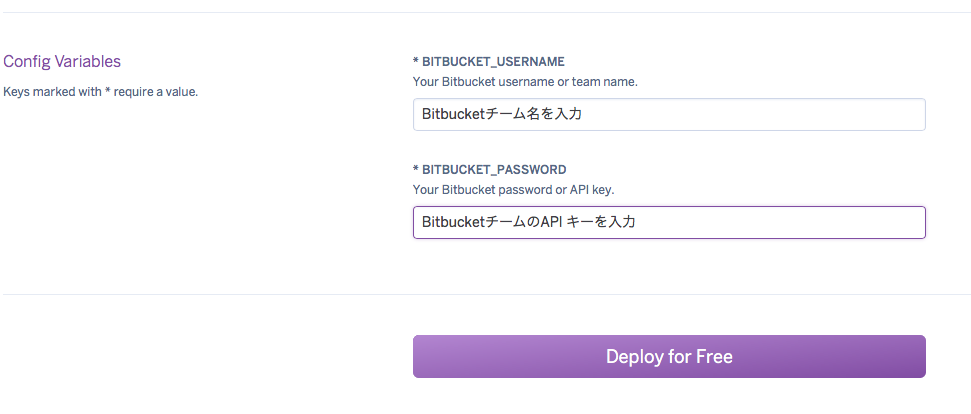
するとHerokuアプリの設定画面になるので、項目を埋めていきます。ここで、
- BITBUCKET_USERNAME にはチーム名を、
- BITBUCKET_PASSWORD にはチームのAPI keyを入力します。
BitbucketのAPIキーの取得方法は、ちょっとわかりにくいですが、チームの画面から[チームの管理] > 左ナビの[API キー]から新たに生成できます。
上記で[Deploy for free]を押すと、アプリがデプロイされ、最終的に下の方の[View]ボタンが押せます。これを押すと、下記のようにデプロイしたbitbucket-codeship-statusの画面が見えます。
ここでSetUp欄の青枠で囲まれたURLをコピーしておきます。Bitbucketの設定に使います。
Bitbucketの設定
レポジトリの設定から、[Webhooks] > [Add Webhook]
- titleはbitbucket-codeship-status
- URLには上の画像の青枠のURLを入れます。
- ただし下記の穴埋めします
- BITBUCKET_PASSWORD: 先ほど入力したBitbucketのAPIキー
- CODESHIP_PROJECT_UUID :Codeshipのproject設定のGeneralで確認
- CODESHIP_PROJECT_ID : CodeshipのprojectのURLにある6けたの数字
- こんな感じになると思う:https://Bitbucketチーム名:BitbucketAPIキー@herokuappname.herokuapp.com/pull-request/123456-7890-abcd-ef01-2345-6789abcd/123456
- トリガーはPull Requestの作成と更新のタイミングでいいと思います。
完
上記うまくいってれば、Bitbucketでpushすると、codeshipでビルドが走り、Bitbucketでプルリクを作成するとCodeshipのビルド結果が表示されるという美しい世界が実現できているはずです。
開発の管理者はテストスイートを書きまくり、テストにパスしたプルリクをマージしていけばいいのです。
無料なので月間100ビルドまででチームメンバーは5人までという制約ありですが、小規模な開発なら意外といけちゃうかも?