この記事は株式会社サイバー・バズ Advent calendar 2021の記事です。
前置き
当社では、現在ほとんどのサービスがAWSのECSで運用されています。
一方で、長いこと(7年近く)使われているPlayFramework2.3系の社内サービスがあり、それは未だに単体のEC2で運用されていました。
そのデプロイ方法がローカル環境からFabricのバージョン1系を利用する前提となっており
- それぞれの人の環境によってFabricが実行できたりできなかったりする
- 本番サーバー(EC2)にアクセス可能なSSH秘密鍵がデプロイに必要
という状況があったために、この社内サービスの変更が反映できる人は社内の一部の人だけでした。
今回はせめて環境に依らず、新人含め誰でもデプロイできるように、という目的のもと変更を行うことにしました。
前編では、ビルドした中間生成物をS3にストアするまでを解説し、
後編は「後編:EC2にFabric1.xでデプロイされていたPlayFrameworkのプロジェクトをGitHub Actions+CodeDeployでのデプロイに変えてみた話」で解説します。
変更点
変更に際して
- Gitが使える人なら環境に依らずデプロイができること
- デプロイに必要な認証情報はIAMだけにとどめたいこと
- (SSHキー、ID・パスワード等を用いたくない)
を満たすことに焦点を当て、以下のような変更を行うことにしました。
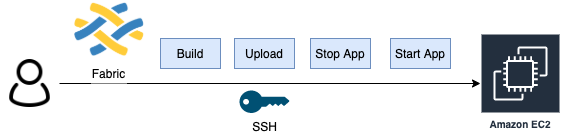
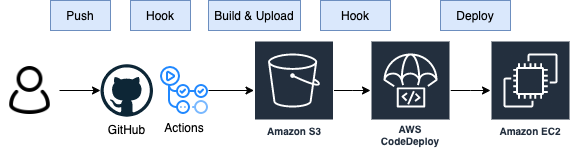
| 図 | |
|---|---|
| 従来 |  |
| 変更後 |  |
この変更により、
変更後はGitHub上でmasterブランチに変更が加わる=デプロイできる
という状況が作れます。
行った作業
- 中間生成物用のS3バケットの作成
- GitHub Actionsのworkflow作成
- 必要なIAMの作成
- CodeDeploy用のappspec.ymlと各スクリプトの作成
- CodeDeployのセットアップ
基本的にはこれだけですが、今回は2までを解説します。
中間生成物用のS3バケットの作成
S3バケットを作成します。
S3バケット名はもちろんユニークなものでなければなりませんが、
必要な追加設定はバージョニングの有効化のみです。
バケットの作成後、プロパティタブから変更可能です。
GitHub Actionsのworkflow作成
以下のようなファイルを追加しました。
- 一部Node.jsによる事前ビルドが必要なコードが含まれるので、
npm installおよびnpm run buildを実行 - PlayFramework2.3系のため、ビルドは
./activator clean stage - ビルド後は必要ファイルをzipに固め、先ほど作成したS3にアップロード
name: Build
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up JDK 8
uses: actions/setup-java@v2
with:
java-version: '8'
distribution: 'adopt'
- name: Setup Node.js environment
uses: actions/setup-node@v2.5.0
- run: npm install
- run: npm run build
- run: ./activator clean stage
- run: zip -r xxxxxx.zip . -i "appspec.yml" "target/*" "scripts/"*
- name: Deploy to S3
env:
AWS_DEFAULT_REGION: ap-northeast-1
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run:
aws s3 cp xxxxxx.zip s3://cyberbuzz-codedeploy-artifacts/
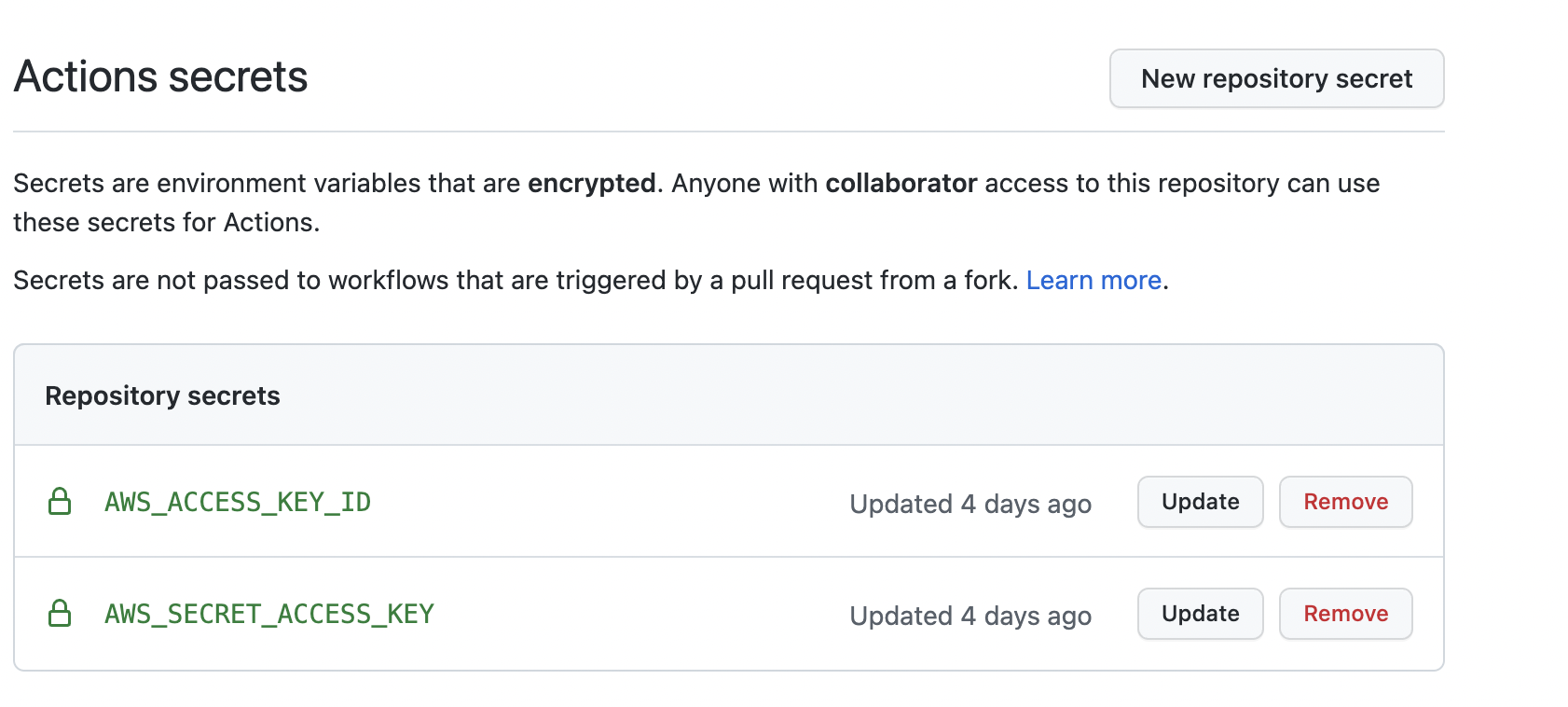
AWSの認証情報であるAWS_ACCESS_KEY_IDとAWS_SECRET_ACCESS_KEYは、直に記載するべきではなく、上記の例のようにActions Secretとして作成しておき、そこから参照する方法が好ましいです。Actions Secretは、
https://github.com/org-name/repo-name/settings/secrets/actions
から設定可能です。
(org-nameとrepo-nameはそれぞれに置き換える必要があります。)
ここで使うAWSの認証情報は、GitHub Actions用にIAMを作って利用しています。
アクセスの種類はプログラムからのアクセスに限定しつつ、S3にアップロードすることができる最低限の権限をつけておくのがおすすめです。
アップロードの確認
アップロード先に設定していたS3バケットを確認し、
想定していた成果物がアップロード完了していたら最初の段階は終了です。
おわりに
S3へのアップロードまでは非常に簡単ですね!
後編では、このS3にアップロードされたzipファイルを使い、AWSのCodeDeployを使ったEC2へのデプロイを解説していきます。