目次
僕は何者か
何故記事を書くか
心構え的な話
1年間の勉強の過程
1. 僕は何者か
- 現在27歳、メガバンクに新卒入社して法人営業を4年半やった後に勉強をスタートして転職。
2019年9月に退職、本格的に勉強をはじめて、2020年1月に今の会社に入社しました。 - HTML/CSS/Javascript(Riot.js)を使ってwebページ制作、アプリ開発におけるフロントエンドエンジニアをやっています。
- 最近は、Swift/Java/Kotlinを使いながらCordovaプラグインの開発もやっています。
2. 何故記事を書くか
- ゼロからフロントエンドの勉強を始める人がより効率的に勉強できるようになってほしく
- 特に自分みたいにちょっと遅めに飛び込んでくる人たちの参考になればと思い(余計なお世話かもしれない)
- 自分自身に発破をかけるべく
3. 心構え的な話
はじめに
- まだまだ駆け出しのひよっこですが、前職の経験も踏まえた上で大切だと自分が気をつけていた下に記載します。あくまで僕の考えです。間違っていることもあるかもしれないという前提で読んでいただけると嬉しいです。
アウトプットを一番大切に
- 1年ちょいやってきて一番大切だと感じるのは、やはりアウトプットにかける時間をで最優先で確保することです。エラーが出て思い通りの挙動にならない苦しみと、自分で調べてなんとか乗り越える努力をどれだけ多くの回数経験できるかの勝負だ、と意識していました。中学高校で英語の授業を受けても英語が喋れるようにならないことを考えてもらえば納得がいくかと思います。
- 同時に、progateなどの教材をみてインプットする時間は必要最低限にすることも意識していました。教材を見るという作業はコードを書く作業に比べて簡単にできて、達成感も比較的簡単にえられてしまうことがわかったので、インプット過多になってしまいそうな時にはアウトプットから逃げていないか、考えていました。
量は最低限確保
- 上記の通り、質をあげる努力を継続しつつも、量の確保も意識していました。
- 入社前は家事、食事、睡眠などにかかる時間以外は基本的に勉強していました。8時間は最低で確保して、長い時で11時間とかだったかと記憶しています。入社後も、業務時間外で月間100時間勉強時間を確保しています。
- 毎日勉強した時間を記録することで、勉強時間の確保を習慣化することができました。
4. 1年間の勉強の過程
前提
- かかった時間は大体です。
- 転職にあたってスクールには通っていません。
- 入社は2020年1月からでしたが、10月ごろからは入社を見据えつつ今の会社にアルバイトとして出入りして、少しずつできるタスクをこなしながら勉強する、という生活をしていました。なので、スクールに通って転職活動する、という方からするとあまり参考にならないスケージュール感/アウトプットかもしれません。
- アルバイトとしてジョインしてからは業務をこなす時間がふえてくるので、自己学習でやったことがだんだん減ってきます。業務時間内含めできるようになった大体のスキルレベルも書いていきます。
①1ヶ月目(2019年8月後半)
やったこと(かかった時間)
- ひよこタイピングでホームポジションを覚える
- 寿司打の練習を始める。普通の高級コース元々7000円ぐらいから10,000円ちょうどぐらいまで成長。
- progate HTML/CSSコース初級から上級まで(1週間)
- codeprep HTML/CSSの関連コース全て(2週間)
スキルレベル
- 寿司打は多分8,500円ぐらい
- 繰り返し出てきたHTML/cssの書き方はぼんやりと頭に入ってるぐらい
コメント
- 銀行で働きながらの時期です。タイピングの練習、progateでの学習をスタートしました。
- webサイトでの学習はサクサク進めることがポイントで、スピード感がとにかく大事。1周やってぼんやりとこんなことやったな、というぐらい定着したらどんどん次いきましょう。
- codeprepは、全てのブック検索から各ジャンルで絞り込んで、片っ端から見ていきました。
- codeprepのcssのコースはかなり細かめのアニメーションまで網羅しているので全部やっても損はないと思います。トレースをやる際、実務をやる際にもサイトに戻って、教科書的に使えたのでおすすめです。
- タイピングに関しては寿司打高級コースで1万円あれば、それ以上集中して時間かけなくてもいいと思います。それまでは1日の勉強のなかで1時間とか時間を確保して練習する感じでした(確か)
②2~3ヶ月目(2019年9月~2019年10月)
やったこと(かかった時間)
- flexbox froggyやる(数日)
- 書籍を読んで課題webサイトをつくりあげる (2冊/各2週間)
- サイトトレース
スキルレベル
- webサイト上のアニメーションやレイアウトを見たら大体実装方法が思い浮かぶようになる。
コメント
- 中旬ごろ退職して日中の時間もフルコミスタート
- 書籍もスピーディーに終わらせるのが吉。2冊やったんですが片方はわすれました!すみません!
- webサイトのトレースは、②以外はレスポンシブ、ホバー時のアニメーションも全て対応。ただしピクセルパーフェクトではやってません。見た目が大体同じならおkのスタンスでした。
- 実装に関しては、誰の力も借りずやりきりました。ググり力が身につきました。
- jsを使わないとどうしても再現できなさそうな部分はパスしました。(⑥の背景画像とのスクロール速度調整など)
- ①や②のスライドショー的な動きもcss animationを使ってむりくり対応しました。**ここで相当animationと仲良くなれたことが、周囲との差にわかりやすく繋がりました。**差がつくかどうかは環境によると思いますが、うちの会社では実務でもつかうので、ここを頑張ってよかったなと思います。
③4~5ヶ月目(2019年11月~2019年12月)
やったこと(かかった時間)
- progate javascript(3日)
- dotinstall javascriptではじめるお手軽プログラミング(3日)
- jQuery 書籍(1週間)
- webサイトトレース bluenote(5日)
- 会社オリジナルの課題(3日)
- todolist javascriptで作成(10日ぐらい)
- todolist jQueryで作成(1日)
- todolist riot.js/firestore(5日)
スキルレベル
- jsの基本的な機能をざっくり知っている
- riot.jsの使い方がぼんやりわかっている
- コンポーネント間でのデータの受け渡しの流れをコードを読んで理解することができる
- githubの基本的な使い方を知っている
コメント
- 12月ごろまでには一通り課題を終了して、あとは業務をこなしながら身につけていきました。githubはしっかり本を読んだりしたことはありません。
- 業務ではレイアウトの調整とか、特定部分をコンポーネント化して使いまわせるようにするタスクをやったりしてました。
- jQueryの本はなかなかボリュームありますが、相当流しました。今の仕事ではanimationの関数はたまに登場しますが、今のところあまり困ってないです。
- サイトトレースでは、スライドショーにslickというプラグインを使いました。スクロールしてフレームインしたときにパーツが浮かび上がってくるアニメーションや、文字が1文字ずつでてくるアニメーションもやりました。
- todolistをvanilla jsでやるのがやってきた課題の中で一番難しかった...でもjsを勉強する上で王道の課題なだけあって、大事なエッセンスが盛り盛りでした。初学者はやることをお勧めします。
-
todolistの機能は下記の通り
- フォームを作ってtodoタスクをリストに追加できる
- リストのタスクをチェックして、一括でアーカイブできる
- リストのテキストをクリックするとタスクの内容を編集できる
- チェック状況、タスクの内容をローカルストレージに保存、リロードしても状態がキープされる
- 最後は、riot.jsとlocalhostのかわりにfirestoreをつかってtodolistを作りました。バーチャルDOMの破壊力に感動しました。そして会社ではfirestoreをがっつり使ってるので、めちゃくちゃためになりました。
- 会社オリジナルの課題は、下記それぞれで基本的な挙動を自分でコードを書いてみて確かめる、シンプルなものでした
- chrome inspectorの使い方
- 変数への代入、四則演算
- booleanの取り扱い
- if文や三項演算子の使い方など
- for,whileなどの繰り返し
- 関数の宣言
- 配列、文字列、Math,Dateの基礎
- クラスの取り扱い
- 変数のスコープ
- innerHTMLやonclickなどのDOM操作
③6~8ヶ月目(2020年1月~2020年3月)
やったこと(かかった時間)
- jsの内容について、マージ済のプルリクを見て先輩に質問しまくる(日々やる)
- 筋トレメニュー管理アプリ的なものをつくる (2ヶ月)
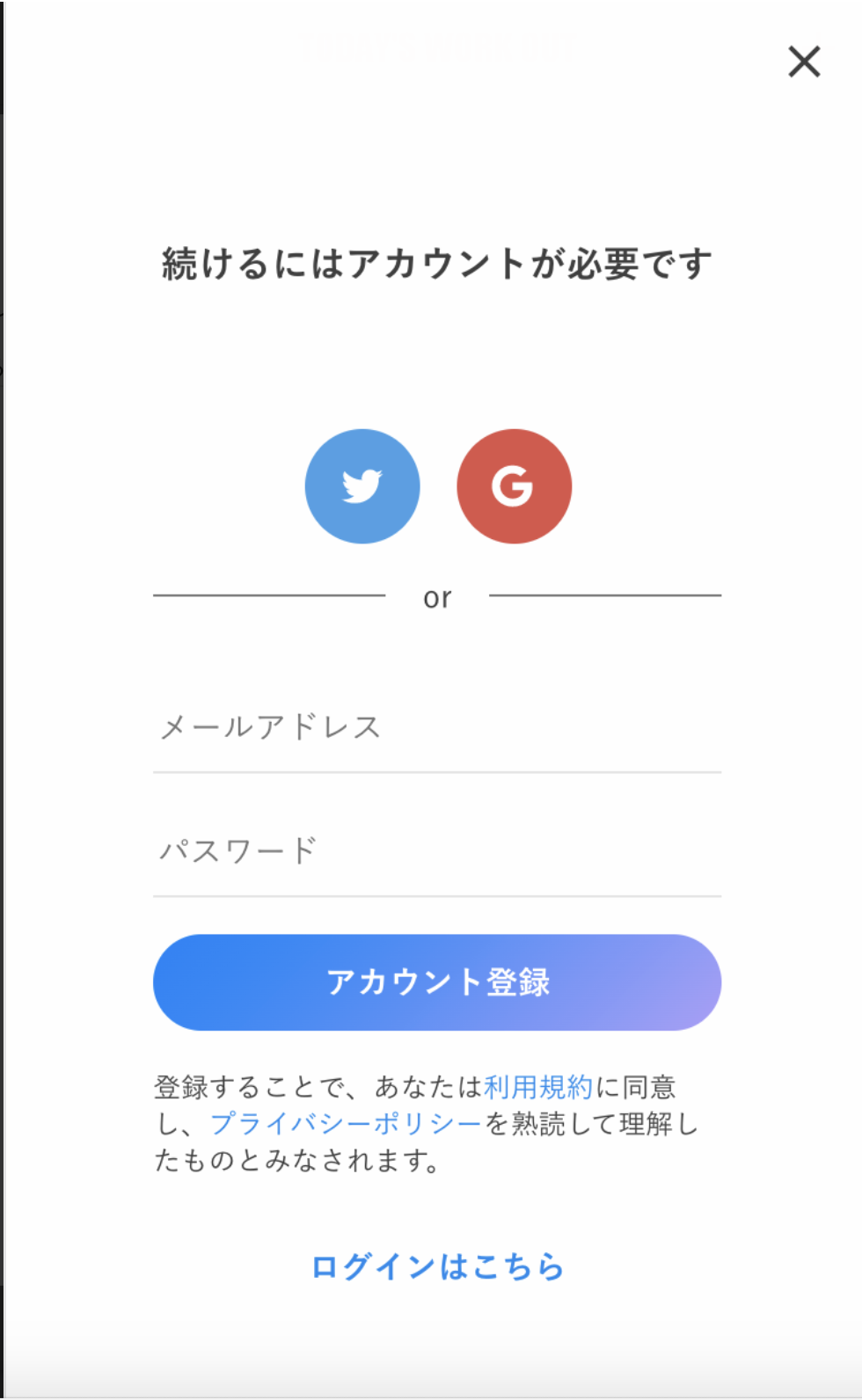
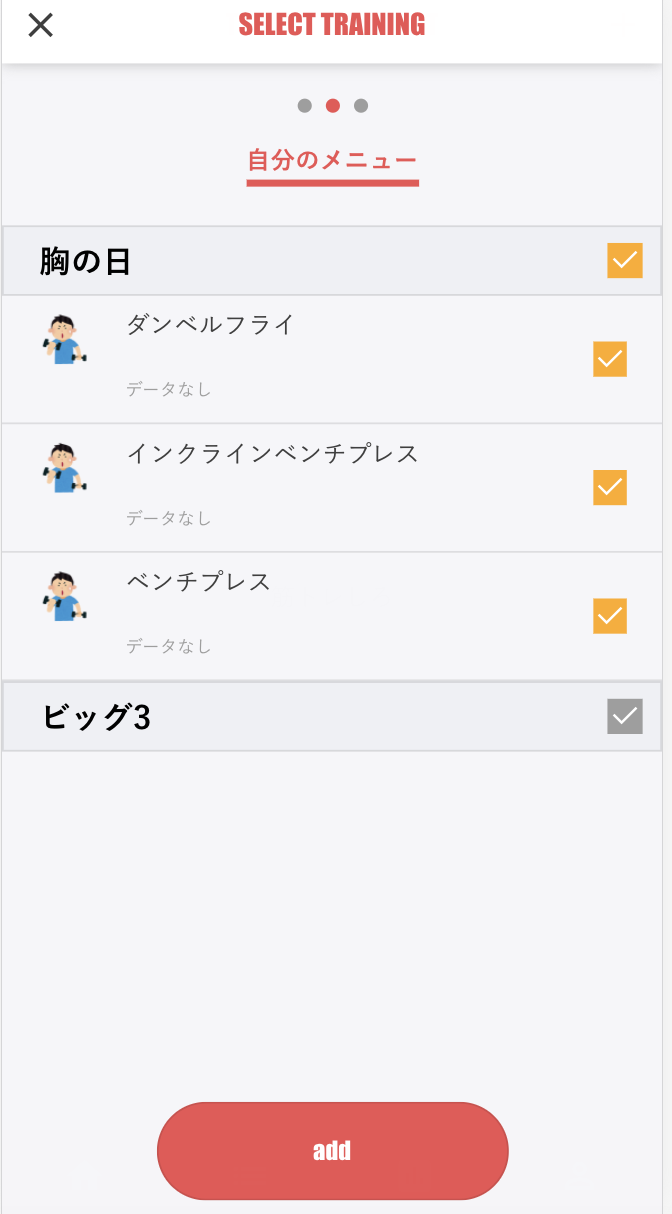
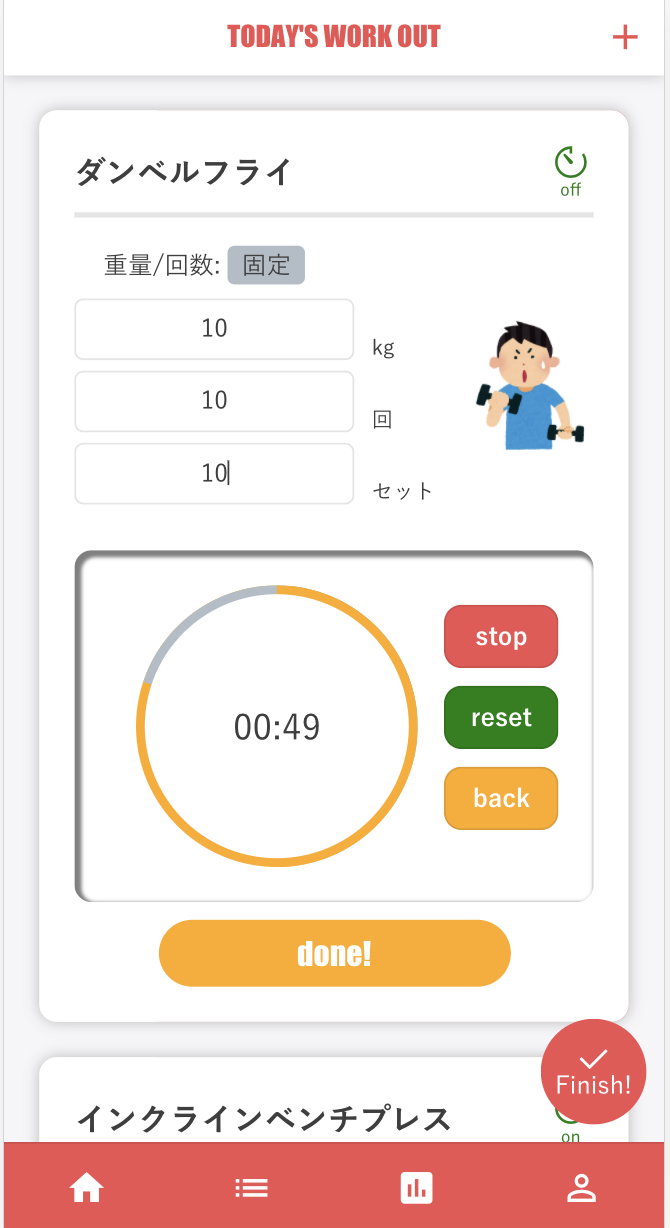
| ログイン | 筋トレを選択画面 | タイマー+データ登録画面 |
|---|---|---|
 |
 |
 |
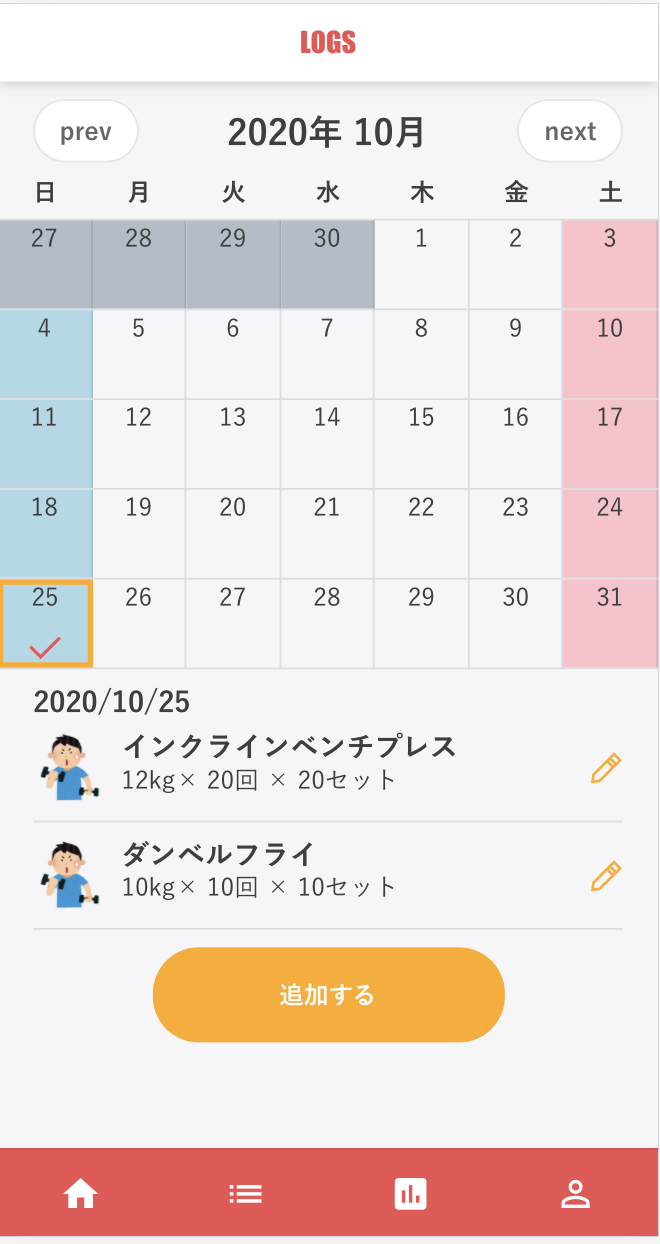
| カレンダー画面 | メニュー作成画面 | トレーニングデータ確認画面 |
 |
 |
 |
スキルレベル
- jsの基本的な機能を使いこなせる。エラー処理の部分の理解だけ弱い。
- riot.jsのデータの受け渡し、バーチャルDOMなどが理解できている。
- バックエンドとのapi連携の仕組みの理解、実装もある程度できる
- ↑のような簡単なアプリをほぼ独力でつくれる
- 一発で効率的な実装方法が思いつくことはたまにしかない
コメント
- プルリクは実用的なコードの宝庫なので、自分が該当の箇所が、なんの処理をしていて、データをどうゆう風にあつかってるのか、口で説明できるまで理解して、文面に落とし込むところまでを徹底しました。業務時間外にも、会社のコードを読んで、質問という流れをやっていたのであえて書きました。
- 筋トレアプリの技術
- ログイン周り firebase auth
- データベース firestore
- フロントエンド riot.js
- 筋トレアプリ、デザイン的には見苦しい感じになってますご了承くださいmm
③9~11ヶ月目(2020年4月~2020年6月)
やったこと(かかった時間)
スキルレベル
- jsの実装にはだいぶ慣れてくる。バグを見て原因を特定して、修正するというのが8割ぐらいの確率で独力でできるようになる。仕事をこなしてる感が出てくる
- swiftの基本的な文法がぼんやり頭に入っていて、見本のコードをみながらcordovaプラグインを部分的な機能を実装できる
コメント
- うちの会社では、cordovaを使ってハイブリッドアプリの開発をしているので、swiftを勉強して、プラグイン開発も担当するようになりました。
- ここから、あまり参考にならなくなってくるかもしれないです...
③12~14ヶ月目(2020年7月~2020年9月)
やったこと(かかった時間)
- Vue.js/ionic/Capacitorの組み合わせで簡単なボイスレコーダーアプリを作る(1ヶ月)
- swiftUI tutorialをざっと見る(1週間)
- ネイティブコード(java/kotlin)のプルリクを読んで質問する(日々)
スキルレベル
- web技術面では、プロジェクトのセットアップに際して、プラグインの導入、クラス作成など仕組み作りがだんだんわかってくる
- オーディオの取り扱いなどのマニアックな実装以外、jsの実装ではほぼ困ることがない
- ネイティブコードを書く上での型言語の取り扱い的なものをざっくり理解できている
- swift,kotlinいずれも新規機能をプラグインに追加する際、英語も含むドキュメントを調べて独力で完結できるケースが増えてくる
コメント
- 仕組み作りに関する知識を身につけたい、業界で広く浸透している技術をさわってみたい気持ちから、上記のアプリを作ってみました。結果として、かなり仕組み作りに関する知識を補強することができました。
- またセットアップをほぼ1人でやったことで、ググり力も補強できた気がします。
- アプリに関しては、仕事で関わってるアプリのUIとほぼ一緒なので、スクショは載せれませんが、音声の保存はfirebase storage、データベースは毎度おなじみfirestoreです
。