以下の記事の続きです。
FlutterでCI(Github Action編)
FlutterでCI(CircleCI編)
予告通り、CodemagicでCIをやってみようと思います。
1.Sign Up
アカウントを作るには、以下のいずれかのGitリポジトリサービスのアカウントが必要です。
- Github
- Bitbucket
- GitLab
ここではGithubでやってみます。
(Bitbucketもprivateリポジトリ用にアカウント持ってるけど、Githubがprivateも無料になったからもはや使ってないなー)
(1)サインアップ開始
サインアップはこちらから。
Codemagic
https://codemagic.io/start/
 |
|---|
[Start now]をクリックします。
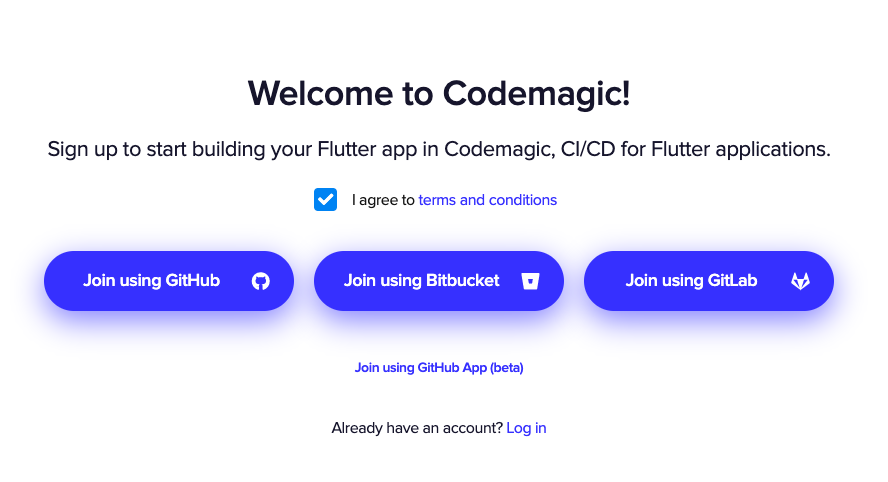
(2)リポジトリサービスの選択
 |
|---|
利用規約に同意するチェックボックスをチェックした後、持っているアカウントに合わせてボタンをクリックします。
私の場合、Githubです。
Githubの権限を許可するか聞かれるので、内容を確認して、[Authorize NevercodeHQ]をクリック。
 |
|---|
2.最初のビルド
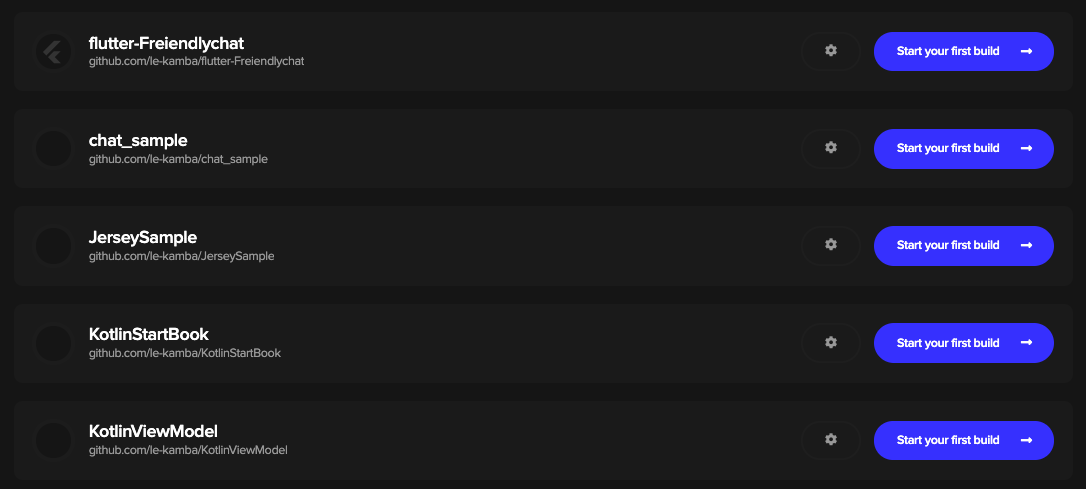
リポジトリ一覧画面が表示されるので、対象のリポジトリを選んで、[Start your first build]をクリック。
 |
|---|
とりあえず、そのまま[Strt new build]してみましょう。私の場合、masterブランチではビルドできない状態なので、developブランチをこの後の画面で選びました。
 |
|---|
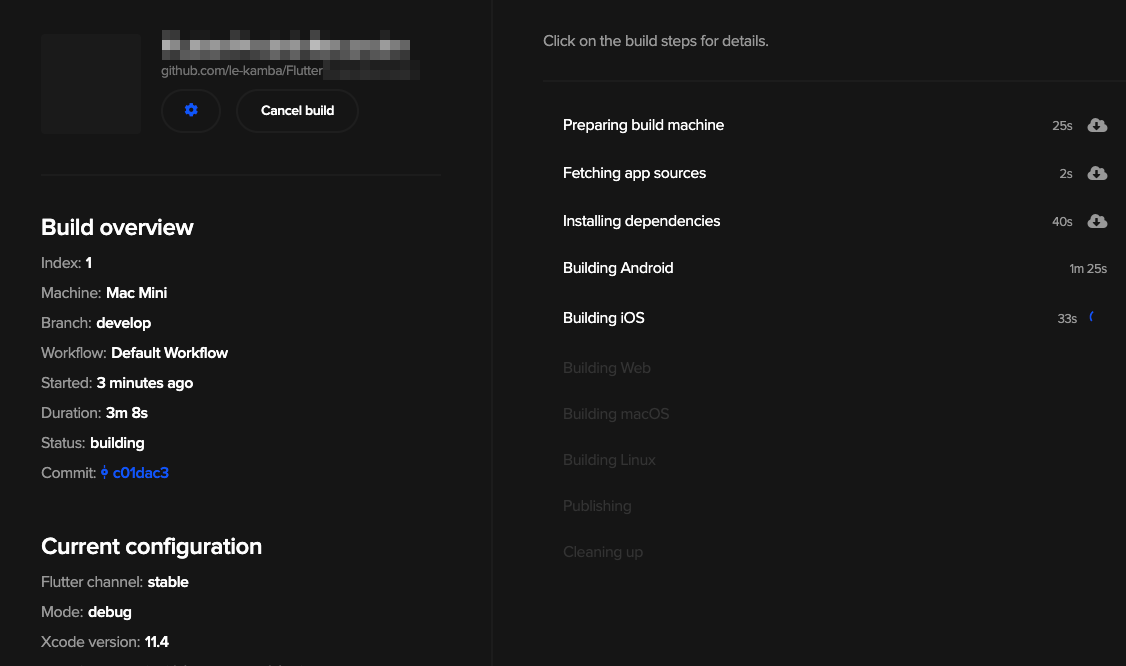
ビルド中の画面です。
 |
|---|
なんかAndroid/iOS以外にもいろいろとビルドしようとしてますね。何が出来るのかな??
と思っていましたが、Web用のビルド設定がされてないので、単にスキップされました。
で、結果として、Artifactsに以下のファイルが出来ました。
 |
|---|
apkが2個出来てるのはよく分からないけど、未署名のreleaseビルドと、署名済みdebugビルドかな?
Runner.appはiOS用でしょうが、デバイスに入れられる設定(開発者登録すら住所を署名する書類を要求されて止まってますw)をしてないので、今は何も出来ません。
3.ビルド設定をする
Codemagicでのビルド設定は、基本的にブラウザ上のGUIで行っていきます。スクリプトも勿論書けます。ちょっとJenkinsに近いですかね。
YAMLでも書けるようですが、いったんブラウザから設定するだけにしてみます。
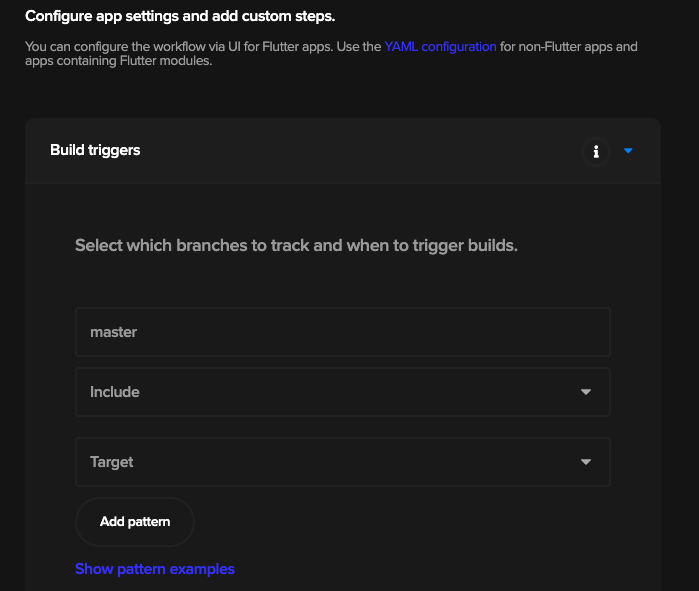
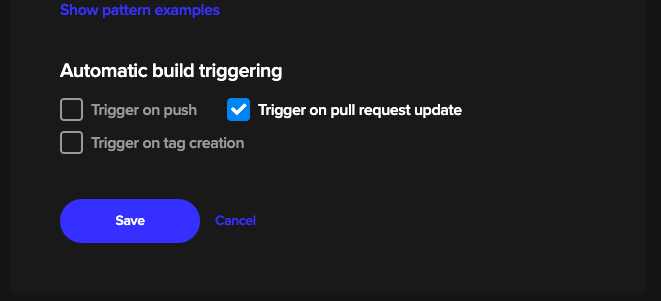
(1)Build triggers
ビルドのトリガーを設定できます。
ここでは、いい加減masterブランチでビルドできるようにする意味もあって、masterブランチにマージしようと思っていたところなので、masterブランチをtargetとしたpull requestという設定にしてみました。
 |
|---|
 |
|---|
[Save]をクリックします。
(2)Environment variables
環境変数の設定ですね。
今は不要なのでおいておきます。
(Slack通知に色々設定するのも不要です!後述します)
(3)Dependency caching
依存関係のキャッシュを有効に出来るみたいです。便利ですね!
ただ、私の場合、masterブランチでのビルドを考えているので、ここはキャッシュしないで常にクリーンな環境を作ってビルドすることを想定としたく、キャッシュはしないことにしました。
テストをバンバン回す運用の場合は、キャッシュを有効にした方が良いでしょうね。
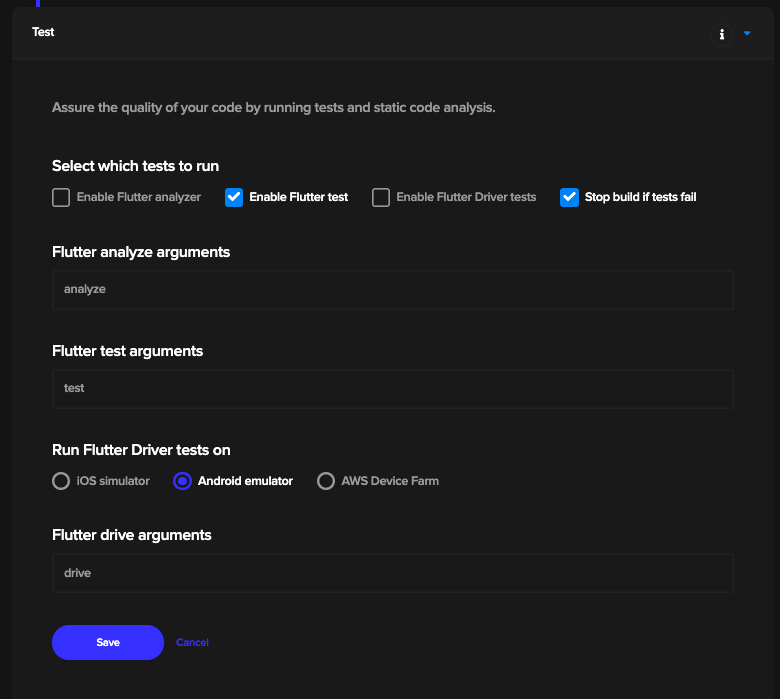
(4)Test
Testの設定は次のようにしました。エミュレーターテストはまだ書いてないですが、一応Android emulatorにしておきました。別にiOSでもいいですけどね。
 |
|---|
他のCIツールで、テスト結果レポートをhtmlにするとか、xmlにするとか、いろいろ拡張機能を入れてやりましたが、Codemagicの場合、不要です!!
というのも、testコマンドは、デフォルトでtest --machineになっているようで、その出力jsonを解析して独自に結果レポートを出してくれます。
今までの苦労はいったい・・・という状況ですが、とりあえず、何も追加の設定不要です。有り難いですね。
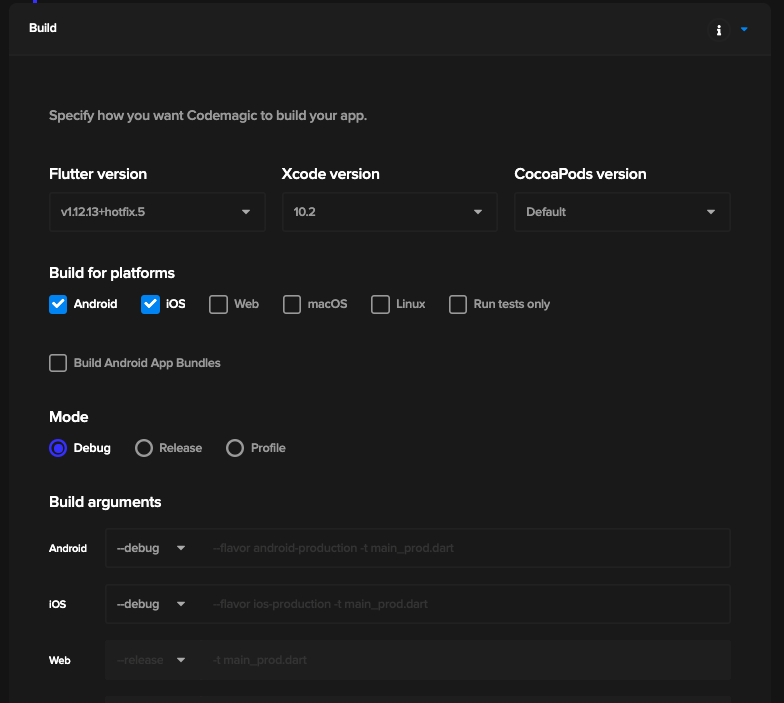
(5)Build
ここがいちばんありがたいところでしょうか。
Flutterのバージョン等がリストから選べます。これは便利!
私の場合、Flutter versionとXcode versionを自分の環境に合わせました。どちらもLatestにしても通りましたが、一応自分の環境に合わせておくのが良いでしょうね。
 |
|---|
Modeはapk等のビルドモードでしょう。テストがメインの時はDebugにしておいて良いかと思います。
[Save]をクリックするのをお忘れなく!
(6)Publish
署名なんかの設定も出来ちゃいます。凄い!
まだ使いませんけど・・・
CDまでお任せでやれちゃいそうで、これは期待大ですね。
まだやりませんけど(笑)
ここでは、Slack通知だけ設定をやっておきます。
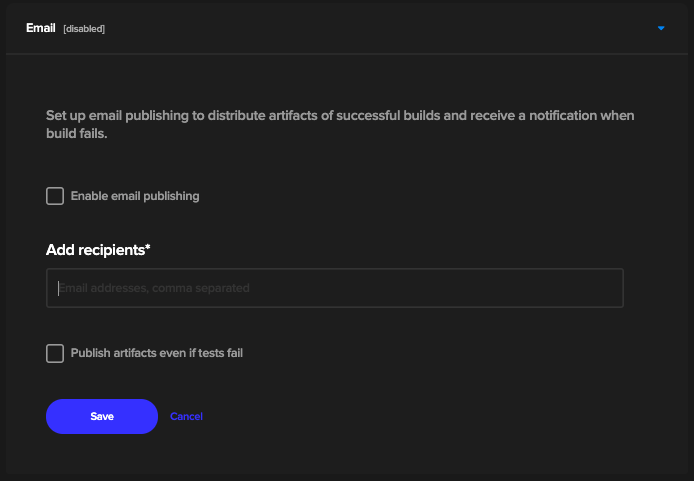
Email通知
そのまえに、Email通知は、私の場合、ちょっとうざいのでOFFにしておきます。
 |
|---|
もし、社内で必要な人にdebug用のアプリファイルをメールで配布したいとかある場合には、Add recipientsにメールアドレスと入れてあげれば良いようですね。
Slack通知
Slack通知も、なんとも簡単に設定できます。
自分でWebhookを作ってUrlをSecretsに入れて・・・なんてやらなくて良いんです!
びっくり。
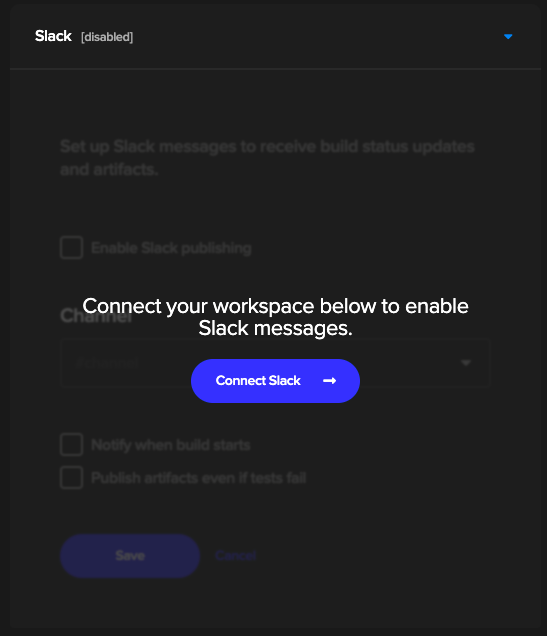
最初はdisabledになっているので、[Slack]の部分をクリックして以下の画面を表示させます。
 |
|---|
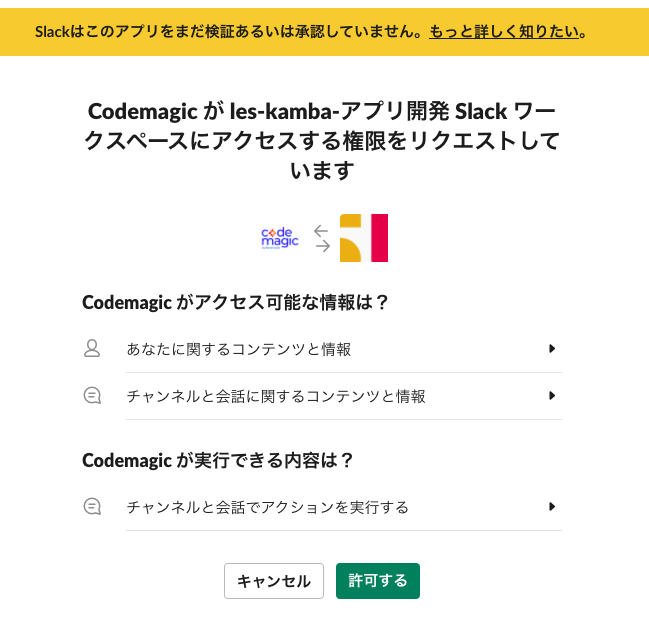
[Connect Slack]をクリックすると、以下のようにSlackの認可ページが表示されます。
 |
|---|
問題なければ、[許可する]をクリックしましょう。
上部の「Slackはこのアプリをまだ検証あるいは承認していません〜〜」が気になりますが、目を瞑ってクリックしました。
気になる人は、やめておきましょう^^;
ここで、Codemagicにリダイレクトで戻るのですが、私の場合、真っ黒なページになってしまいました(汗)
仕方ないのでTopから入り直してもう一度AppSettingsに行かなければなりませんでした。
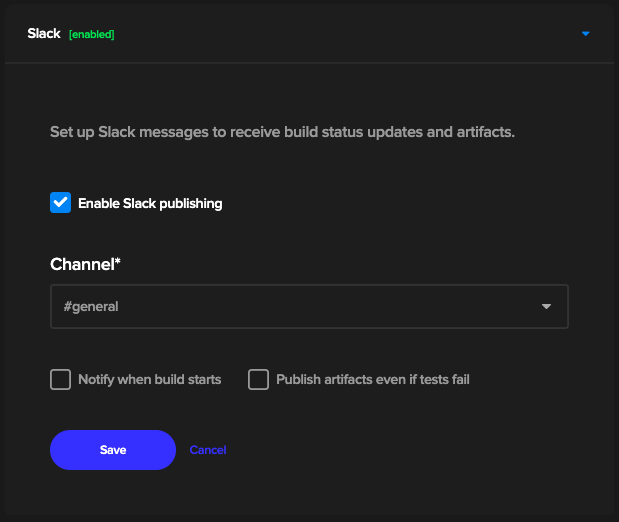
で、もう一度[Slack]の部分を表示させると、次のような表示になります。
チャンネルを選ぶくらいですかね。あとのオプションは任意で。
 |
|---|
とりあえず、テスト失敗したらビルドは止めて欲しいのでそこのチェックはしていません。
最後に[Save]してね!!
これ以降の設定は今は不要なのでdisabledのままにしておきます。
リリース出来るタイミングになってCDが必要になったときにまた見直すことにします。
4.プルリクビルド
PR(プルリク)でビルドがトリガーされるか確認します。
(1)PR作成
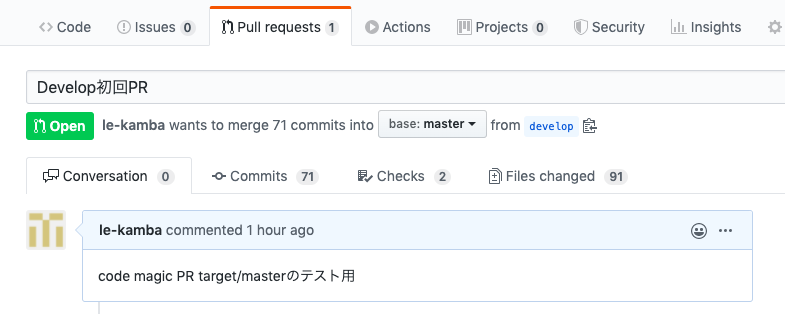
Github上で、developからmasterへのPRを作成しました。
 |
|---|
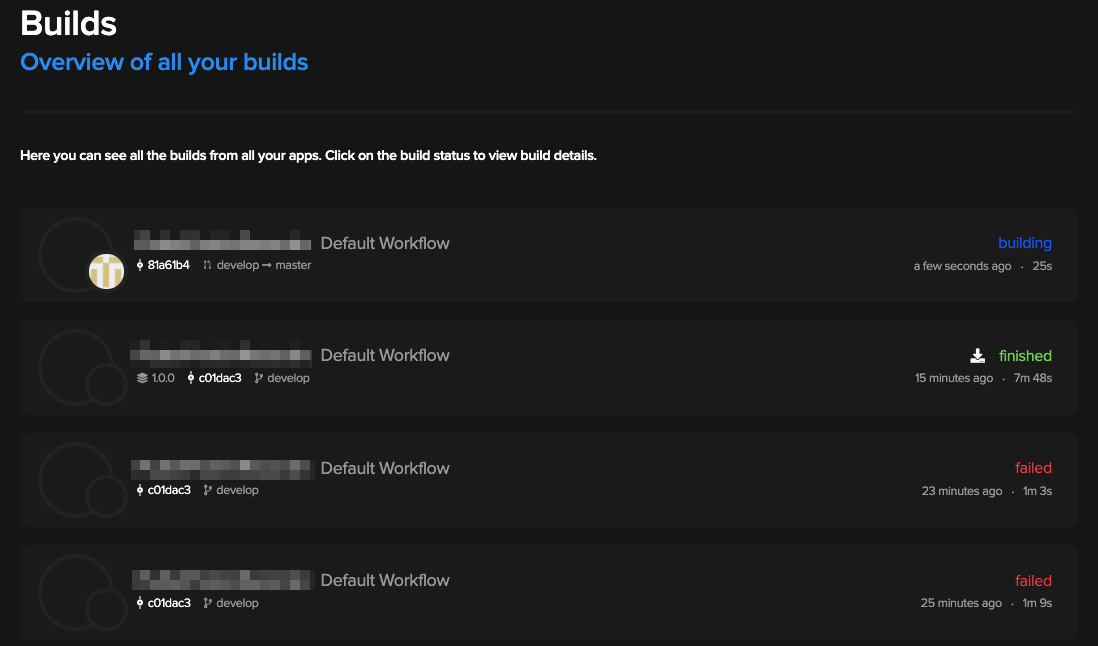
Codemagicのビルドがちゃんとスタートしました。
 |
|---|
(2)ビルド終了
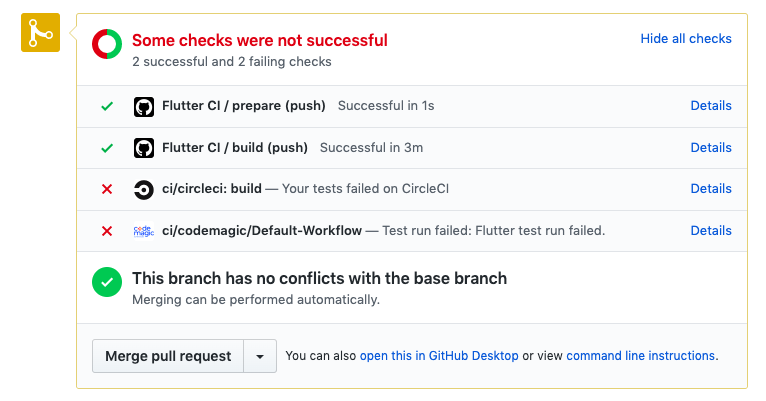
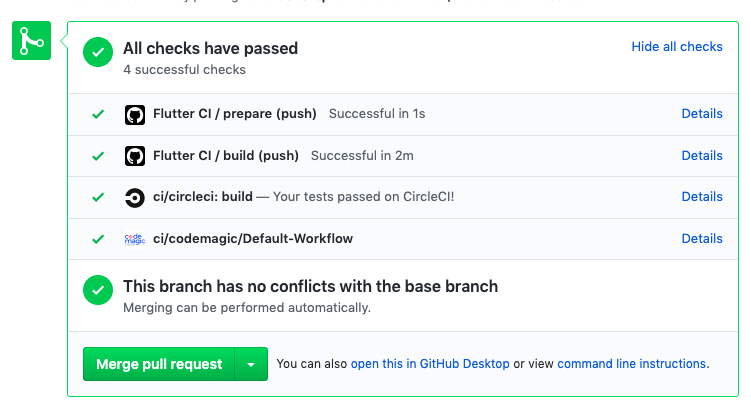
ビルドが終わると、GithubのPRページがこうなっていました。
 |
|---|
Github Actionsは、あの設定だと、テストが失敗していてもエラーになってないですね・・・(アカン)
CircleCI、CodemagicはちゃんとFailになっています。
(3)テスト結果レポート
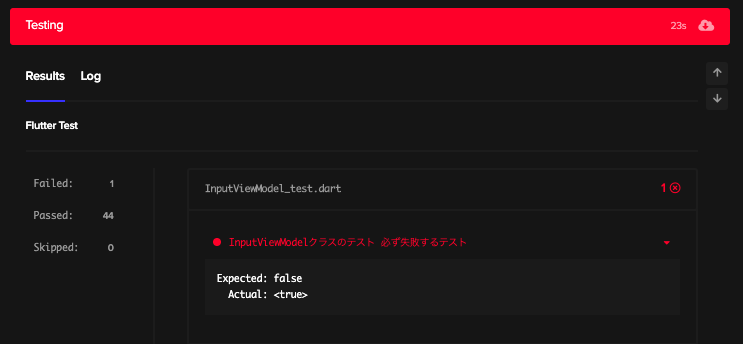
Codemagicのテスト結果レポートを見てみます。
 |
|---|
テストが失敗したメソッドが分かります。失敗内容も分かりますが、ファイル名や行数までは出ないようです。というかこれは、--machineオプションで出力されるjsonの方の問題のようですね。
テストを修正して、pushすると、もう一度同じワークフローがビルドされます。
成功後、GithubのPRページはこうなっていました。
 |
|---|
5.Slack通知
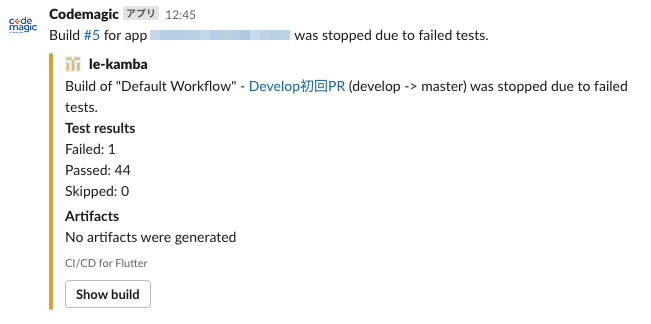
失敗したときの通知です。
 |
|---|
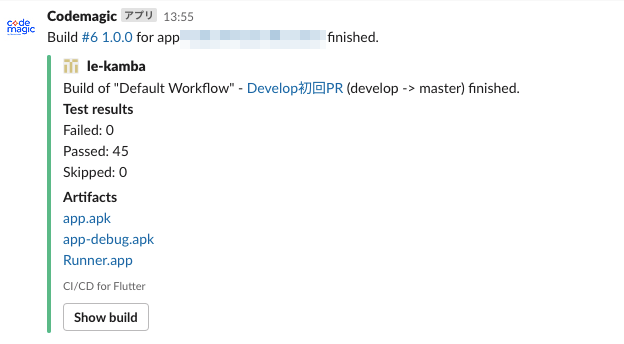
テストを修正して、成功したときの通知です。
 |
|---|
自分で色々と細かい設定をせずに、通知もかなり分かりやすく届きます。
Artifactsとしてapkなども貼られるているのもかなり便利そうです。
6.その他
(1)ステータスバッジ
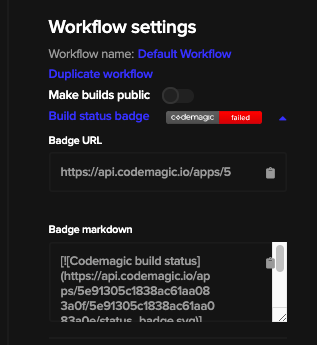
ステータスバッジは、ワークフロー設定ページの右側に表示されています。
[Badge markdown]のコードをコピーしてREADME等に貼りましょう。
(2)ワークフローを追加する
ワークフロー設定ページの右側に、[Duplicate workflow]というリンクがあります。
これをクリックすると、ワークフローをコピーして作ることが出来ます。
(3)ビルドスキップ用コメント
CircleCI等と同じく、コミットコメントでビルドをスキップできます。
If you do not wish Codemagic to build a particular commit, include [skip ci] or [ci skip] in your commit message.
とのことなので、[skip ci]か[ci skip]をコメントに含めれば良いようです。
7.感想
凄く使いやすいですね。
Android単独でもビルドできそうな感じ?
そちらも出来るのであれば、 (※今現在出来ないみたいです。無理矢理Flutterモジュールを入れたアプリにするトリックは紹介されています)
- 開発中のテストは別のCIツール
- masterPRに対するテストとデプロイはCodemagic
なんて使い分けをすれば、複数アプリの開発が並行していても、ビルド数がそこまでネックにならずにやりやすいかもしれませんね。
ちなみに、Flutterのビルド、以下のような早さで終わるようです。
CircleCI > Github Acitons > Codemagic
CircleCIとGithub Acitonsは、OSイメージの差でしょうか。CircleCIはUbuntu、Github ActionsはmacOSにしているので。Codemagicはアプリファイルのビルドまでしているので、当然ですね。
エミュレーターテストをしないのであれば、Ubuntuで十分なので、こんな使い分けもいいかも知れません。
- UnitTest, Firebase TestLab
- CircleCI
- エミュレーターテスト
- Github Actions
- CD
- Codemagic
色々使ってかえって分かりづらいか(^^;
まとめたければ、Codemagic一択でしょうかねえ。