Firebaseを導入してみました。確認が簡単なAnalyticsからやります。
環境など
| ツールなど | バージョンなど |
|---|---|
| MacBook Air Early2015 | macOS Mojave 10.14.5 |
| Android Studio | 3.6.1 |
| Java | 1.8.0_131 |
| Flutter | 1.12.13+hotfix.5 |
| Dart | 2.7.0 |
| Xcode | 10.2 |
Firebaseにプロジェクトを追加する
こちらの記事のTest Labのところで書いたように、Firebaseコンソールにプロジェクトを追加します。
Firebaseのプロジェクトにアプリを追加する
1.Android
こちらの記事の通りに進めます。
Google Analyticsとの連携はONにしておいて下さい。
(でも、モバイル版のGAのSDKは終了したはずだけど・・・一応、FirebaseはWebアプリも登録できるので、それで残っているのだと思いますが・・・オフにするとFirebase Analyticsの方はどうなるんだろう?時間があったら検証してみますね。)
以下のステップは今はスキップして下さい。
- play-services.jsonのダウンロード
- 接続の確認
2.Androidのdebugビルドアプリを追加する
こちらは、debugビルド用にパッケージ名を変えている場合(applicationIdSuffixを使っている場合など)のみ必要です。変えていない場合は(2)からやってください。
(1)プロジェクトにアプリを追加
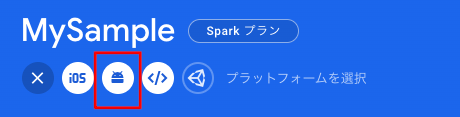
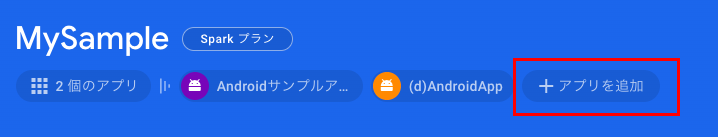
プロジェクトページの上の方の、[+アプリを追加]をクリックし、プラットフォームでドロイド君を選びます。
その後の手順は上のAndroidアプリの追加と同じです。パッケージ名を、debugビルド時のものに変えるだけです。
アプリ名には、デバッグビルド用であることが分かるように、頭の方に(d)とか付けておくと、アプリ名が省略されても分かりやすくて良いです。
このように、1つのFirebaseプロジェクトに複数のAndroidアプリ、複数のiOSアプリが追加できます。
特にAndroidでは、Product Flavorを分けるなどしているときにはそれらをすべてパッケージ名毎に登録する必要がある場合があります。
(2)google-services.jsonをダウンロード
先ほどはスキップしましたが、今回はダウンロードします(release用とdebug用の登録が完了したから)。
ダウンロードしたら、android/app下に置きます。
[次へ]をクリックします。
(3)build.gradleの設定
-
android/build.gradleに以下の記述を追加
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// 以下を追加
classpath 'com.google.gms:google-services:3.2.1'
}
}
-
android/app/build.gradleの一番最後尾に、以下の記述を追記
apply plugin: 'com.google.gms.google-services'
- Firebaseの登録ページに戻って、[次へ]をクリック
(4)接続を確認
今はスキップして下さい。
3.iOS
(1)プロジェクトにアプリを追加
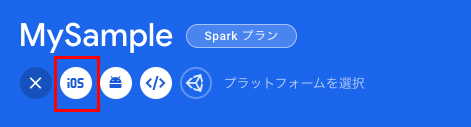
[+アプリを追加]をクリックし、プラットフォームで[iOS]を選びます。
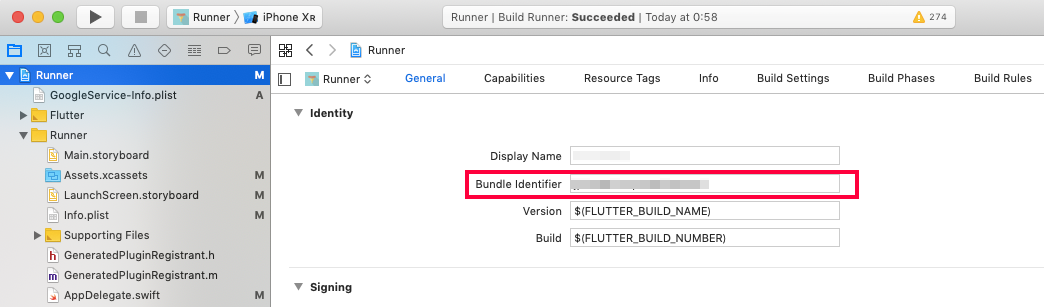
- iOS バンドルIDは、Xcodeで開いて確認した方が分かりやすいです。以下の画像の赤枠にある文字列をコピペして下さい。
 |
|---|
- App Store IDはまだ入れません。
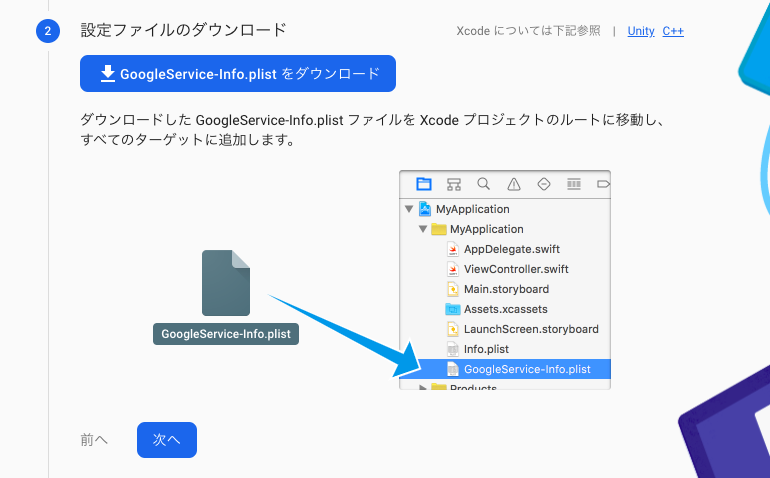
(2)GoogleService-Info.plistをダウンロード
-
GoogleService-Info.plistをダウンロードする
- ダウンロードしたら、いったん
ios/Runnerフォルダに置く - Xcodeでプロジェクトを開く
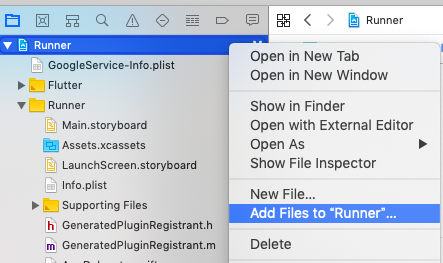
- プロジェクトルートの[Runner]で右クリック
- [Add Files to "Runner"...]を選ぶ
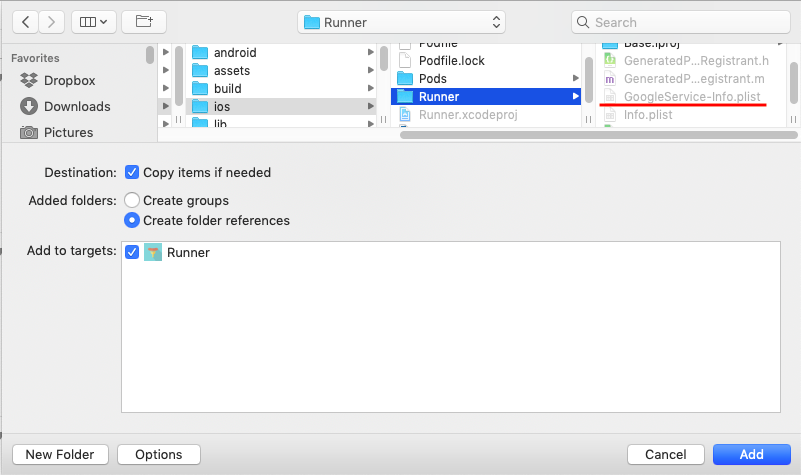
-
GoogleService-Info.plistを選択する
- [Add]をクリック
- Firebaseの登録ページに戻って、[次へ]をクリック
(3)podの設定
Podfileはios/Podfileに出来ているはずですが、無ければ以下のコマンドで作って下さい。
$ cd ios
$ pod init
PodfileをXcode等で開き、以下を追記します。
※Firebaseのページに表示されている内容と若干異なります。
# add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
# add pods for any other desired Firebase products
# https://firebase.google.com/docs/ios/setup#available-pods
ファイルを保存後、コンソールで以下のようにコマンドを打ちます。
$ pod install
Podfileの設定が出来たら、Firebaseの登録ページに戻って、[次へ]をクリックします。
(4)設定コードを追加
※Xcodeのバージョンが10.2で最新ではありません。そのため、SwiftのコードやFlutter関連のコードも若干違うようです。以下のコードは、ご自身のバージョンに合わせて読み替えて下さい。
-
AppDelegate.swiftを開き、初期化コードを追加する
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
FirebaseApp.configure() // ここに追加
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
- Firebaseの登録ページに戻って、[次へ]をクリック
(5)接続を確認する
今はスキップして下さい。
FlutterアプリにFirebaseを設定する
1.pubspec.yamlの設定
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
....
# Firebase
firebase_core: ^0.4.4+3
firebase_analytics: ^5.0.11
2.pub get
$ flutter packages get
これで、設定は終わりです。
Firebase Analyticsは、とりあえず起動やインストールが取れればいいので特に何もしませんが、必要があれば、以下などを参考にボタンタップなどを送ると良いでしょう。
接続を確認する
Firebaseのプロジェクトページに行くと、各アプリに赤い○ポチが付いていて、クリックすると、[SDKの設定を続ける]というのが出ると思います。
それをクリックして、アプリごとに接続を確認していきます。
1.Androidアプリ(debug パッケージ)
- Firebaseプロジェクトページのアプリをクリックし、[SDKの設定を続ける]をクリック
- 接続を確認するページまで[次へ]をクリック
- AndroidStudio等から、デバッグ起動する
- 接続確認が取れたら、[コンソールへ進む]をクリック
2.Androidアプリ(release 版)
デバッグ用とパッケージ名を分けていない場合は、この手順は不要です。
- Firebaseプロジェクトページのアプリをクリックし、[SDKの設定を続ける]をクリック
- 接続を確認するページまで[次へ]をクリック
-
flutter build apkでリリースビルドapkを作成する - 上記ビルドapkをエミュレーターなどにインストールして、起動する
- 接続確認が取れたら、[コンソールへ進む]をクリック
3.iOSアプリ
- Firebaseプロジェクトページのアプリをクリックし、[SDKの設定を続ける]をクリック
- 接続を確認するページまで[次へ]をクリック
- AndroidStudio等から、デバッグ起動する
- 接続確認が取れたら、[コンソールへ進む]をクリック
接続が確認できないとき
もし、なかなか接続確認してくれないときは、一度アプリをアンインストールして、再起動してみましょう。
それでもだめなときは、OS別に以下の対処を行ってみて下さい。
以下で紹介する方法は、Firebase Analyticsへの送信は通信量やバッテリー負荷などを軽減するためある程度情報が溜まってからまとめて送られているそうなのですが、それをデバッグ用途に逐次送るようにする、という設定です。
この設定がONだと、FirebaseのDebugViewというページで、発生したイベントをほぼリアルタイムで見ることが出来るようになります。
1.Android
ターミナルなどで以下のように打ってみて、その後アプリを再起動する。
adb shell setprop debug.firebase.analytics.app パッケージ名
接続が確認できたら、以下のように打っておいて下さい。
adb shell setprop debug.firebase.analytics.app .none.
こうしておくと、逐次送る設定が解除されます。
2.iOS
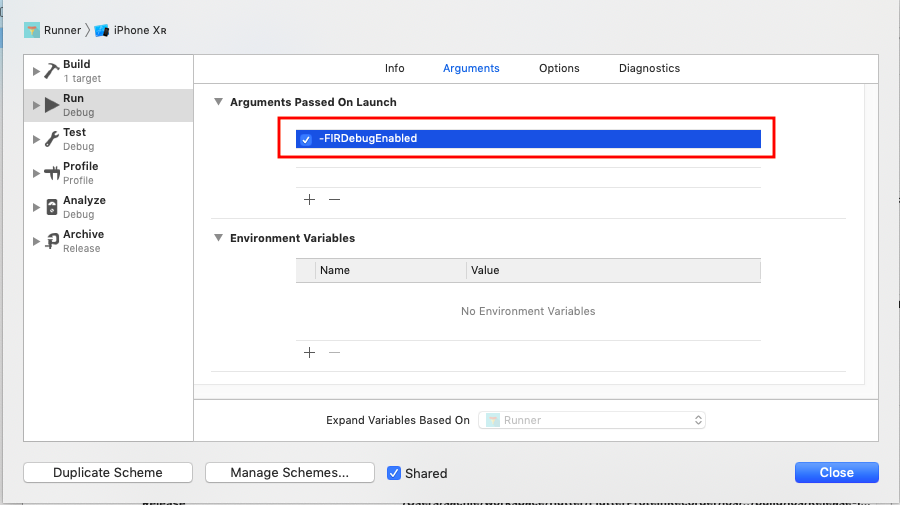
Xcodeのコマンドラインに-FIRDebugEnabledオプションを追加します。
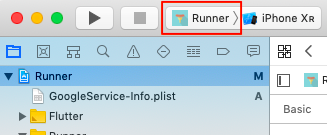
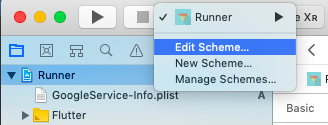
- Xcodeの上の方の、実行ボタンなどの近くにある、[Runner]の部分をクリックします。
- 私はアプリアイコンを設定済みなので変わってしまっています
- [Edit scheme...]を選ぶ
-
Arguments Passed on Launchに
-FIRDebugEnabledを入力
- [Close]をクリック
これでアプリをXcodeから起動し、接続確認を行ってみて下さい。
一度この設定をした後は、Android Studio等からの起動でも有効になったままになります。
解除するときは、-FIRDebugDisabledを指定して、また一度Xcodeから起動する必要があるようです。
なお、何度この接続確認をやっても、Firebaseのコンソール画面で、赤い○ポチが表示され、[SDKの設定を続ける]が表示されてしまうバグがあるようです。
一度確認できたら、後は無視して良いと思います。
参考サイト
Flutter アプリに Firebase を追加する
https://firebase.google.com/docs/flutter/setup?hl=ja#add_flutterfire_plugins
Firebase Analytics DebugView の設定の仕方
https://qiita.com/donuzium/items/cec53c07c2a69600fd90